Xamarin.Forms empowers you to deliver the same experience to multiple platforms. Using a set of UI elements abstracted from common mobile app controls, like text inputs and buttons, you can quickly create a functional cross-platform UI. Xamarin.Forms compiles these generic controls down to the platform-specific version, maintaining the native look and feel of your app. Likewise, you can easily customize the controls to a specific look and feel for your app. Today, we are excited to debut the Xamarin.Forms Controls Toolbox as part of Visual Studio 2017 version 15.8 and Visual Studio for Mac version 7.6. The toolbox lists the available Xamarin.Forms controls. Furthermore, these can be dragged directly onto the XAML editing surface to create the control on your page!
Pinning the Controls Toolbox
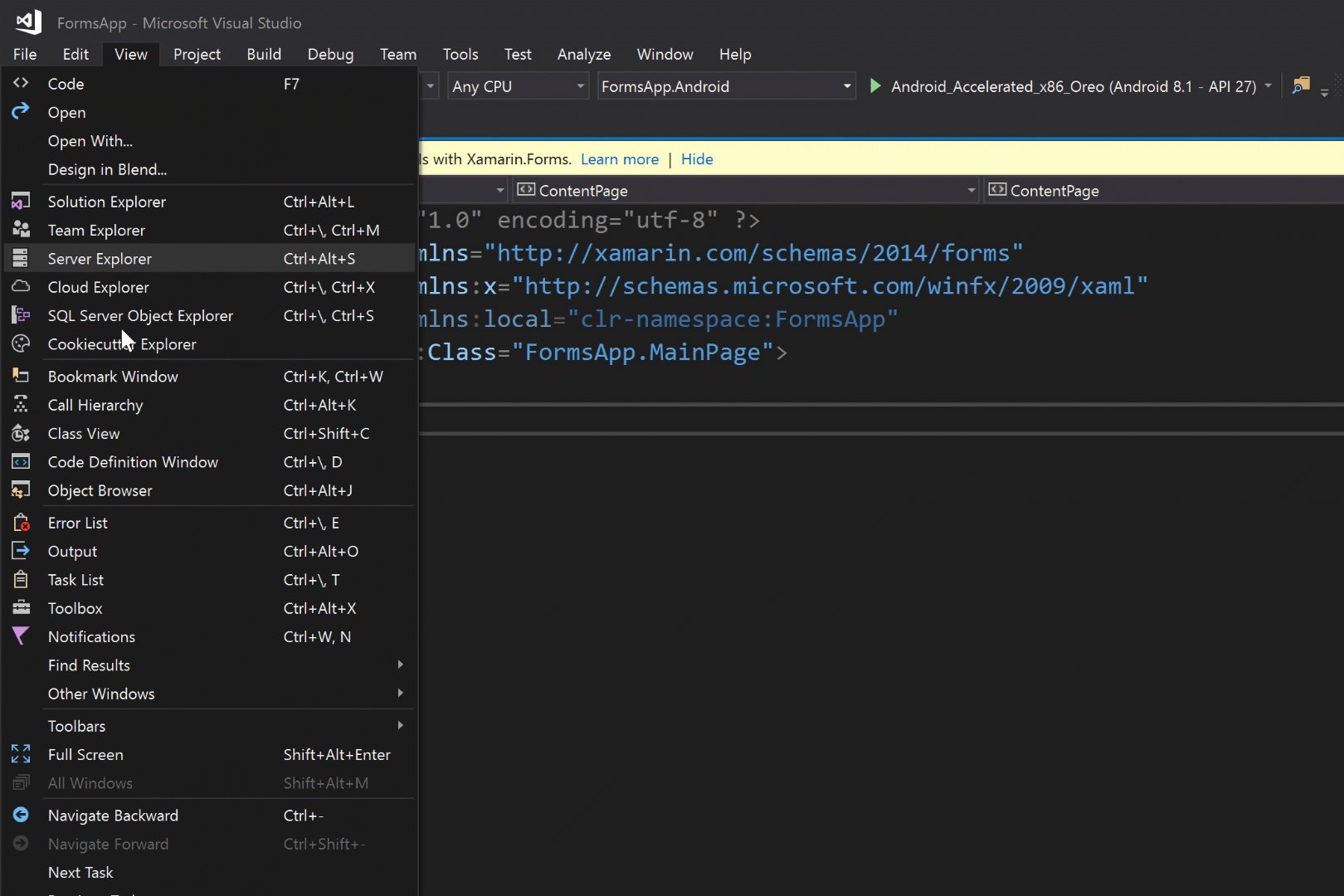
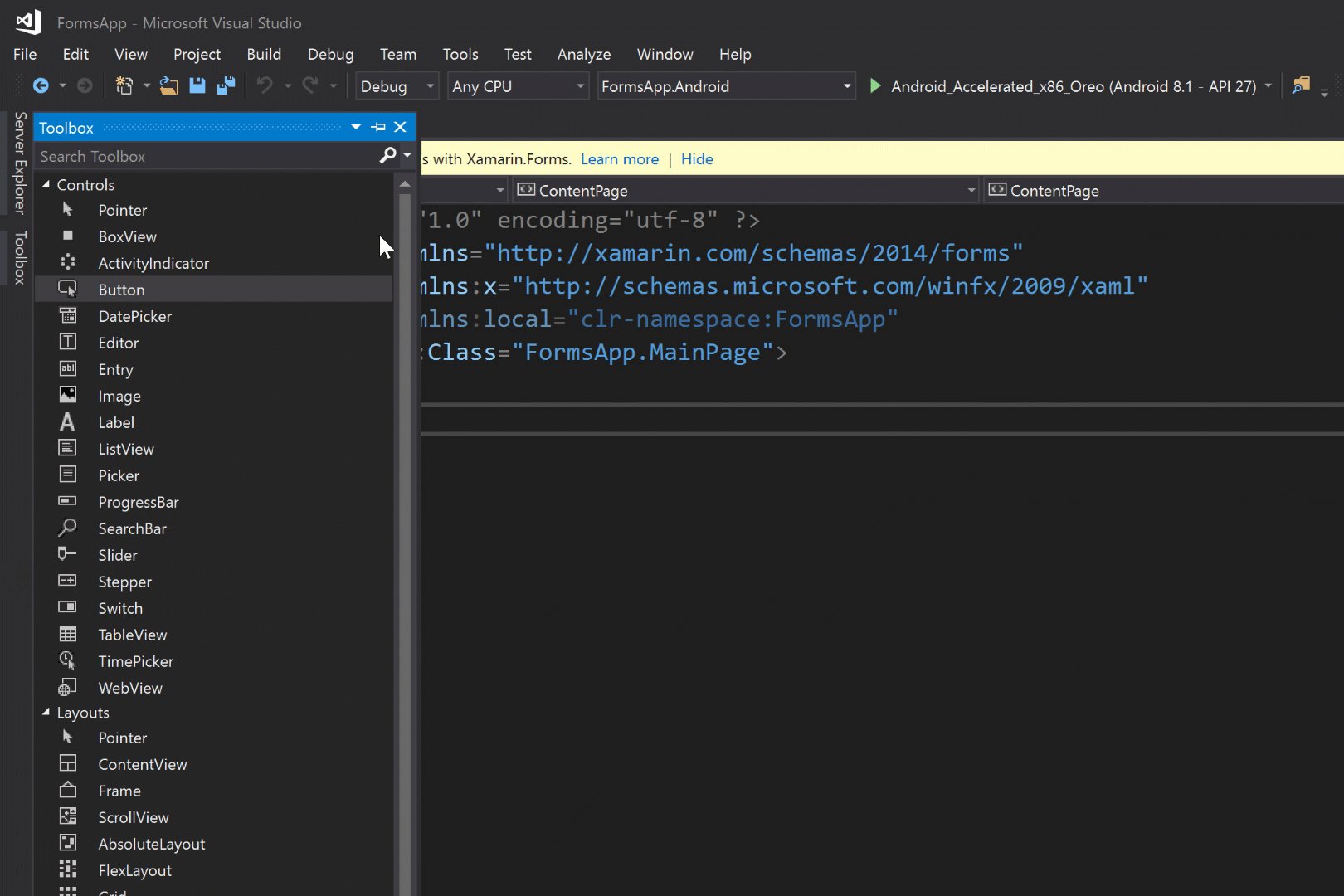
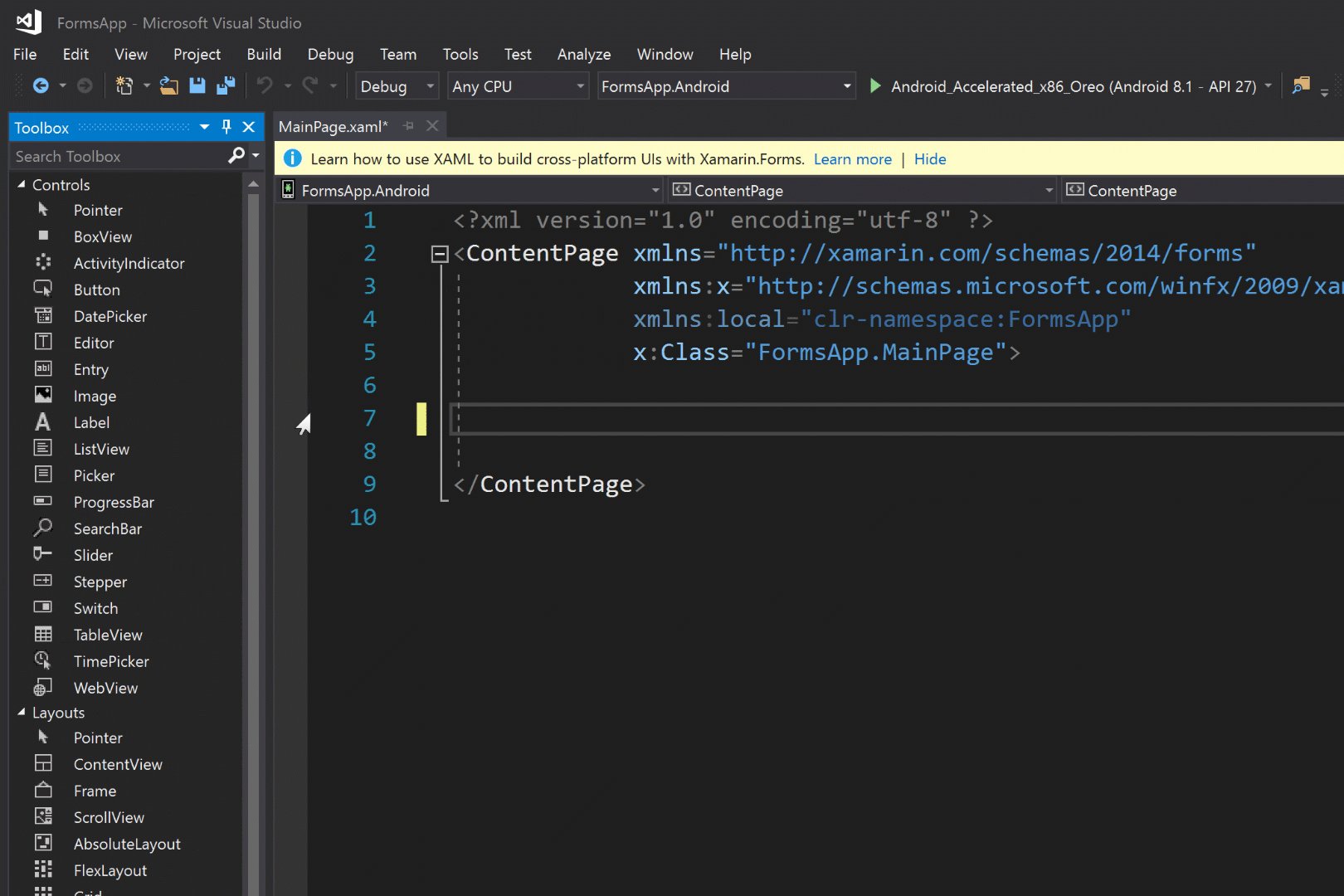
You can find the toolbox on Windows by hitting Ctrl + Alt + X (Windows) or in the “View” menu dropdown while editing a XAML file. On Mac, you can open it under the “Pads” part of the “View” menu. The toolbox lists all available Xamarin.Forms controls, layouts, and cells. You can pin it to your workspace just like you’d pin the Solution Explorer or Output window.

Just Tooling Around
When you want to add a control to your page, select it and drag from the toolbox onto the XAML editing surface. This creates a blank tag for the control along with necessary attributes, which you can use to quickly scaffold out a UI and test different layouts available in Xamarin.Forms. The toolbox supports Xamarin.Forms 3.0.0 and up so you can start using new features like FlexLayout immediately!

Use It Today!
Download the latest version of Visual Studio 2017 to start using the Xamarin.Forms Controls Toolbox. You can see details on each of the controls in our UI Docs.
