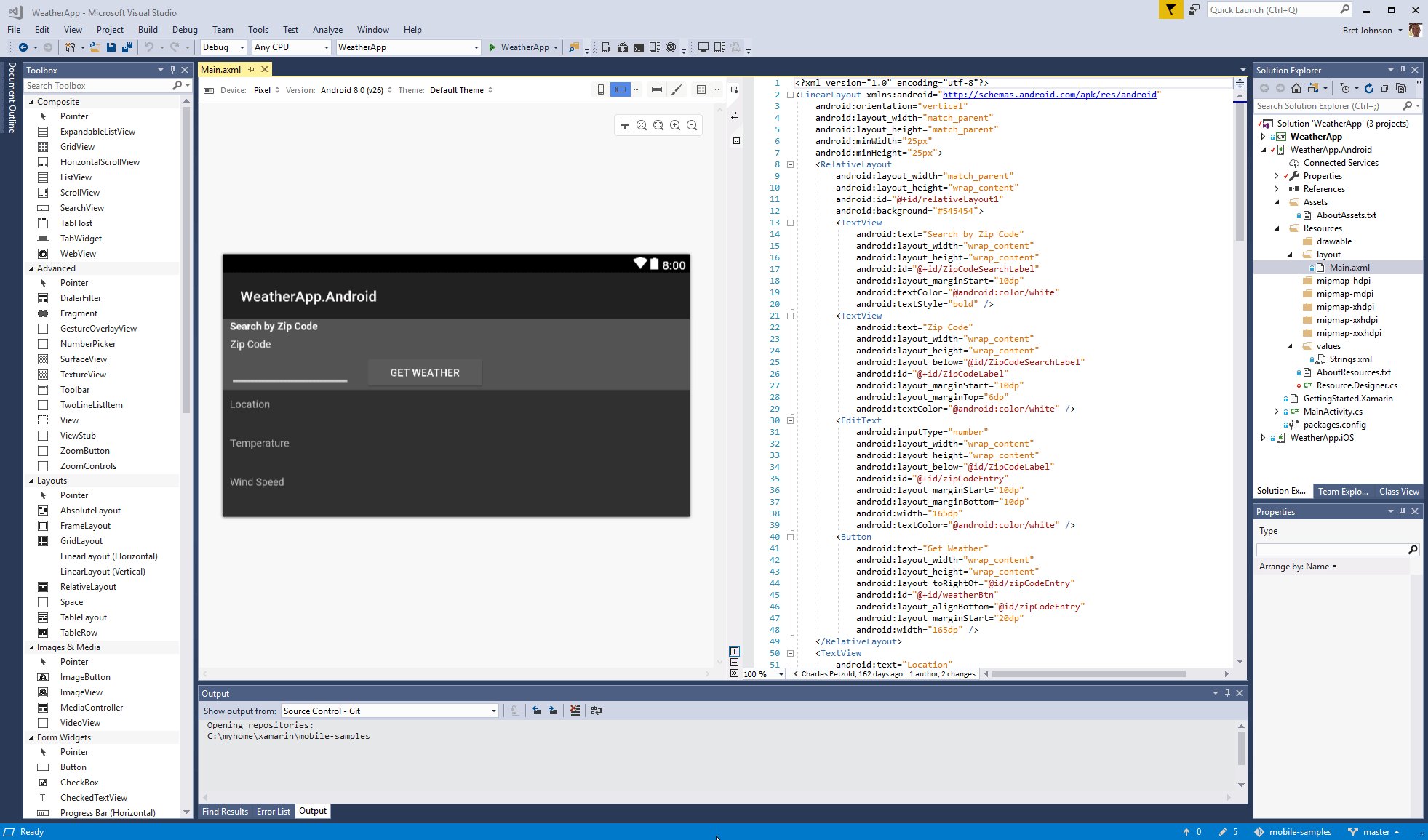
The ability to see the design view and layout XML at the same time, side by side, was one of our most requested features for the Android Designer. With Split View, new in the Visual Studio 2017 version 15.8 release, you can switch back & forth freely between both modes of working. Edit the layout XML to see the changes immediately previewed in the designer or make changes in the designer and see the XML update. (Note: Split View is currently just available on Windows, not yet on Visual Studio for Mac.)
Using Split View
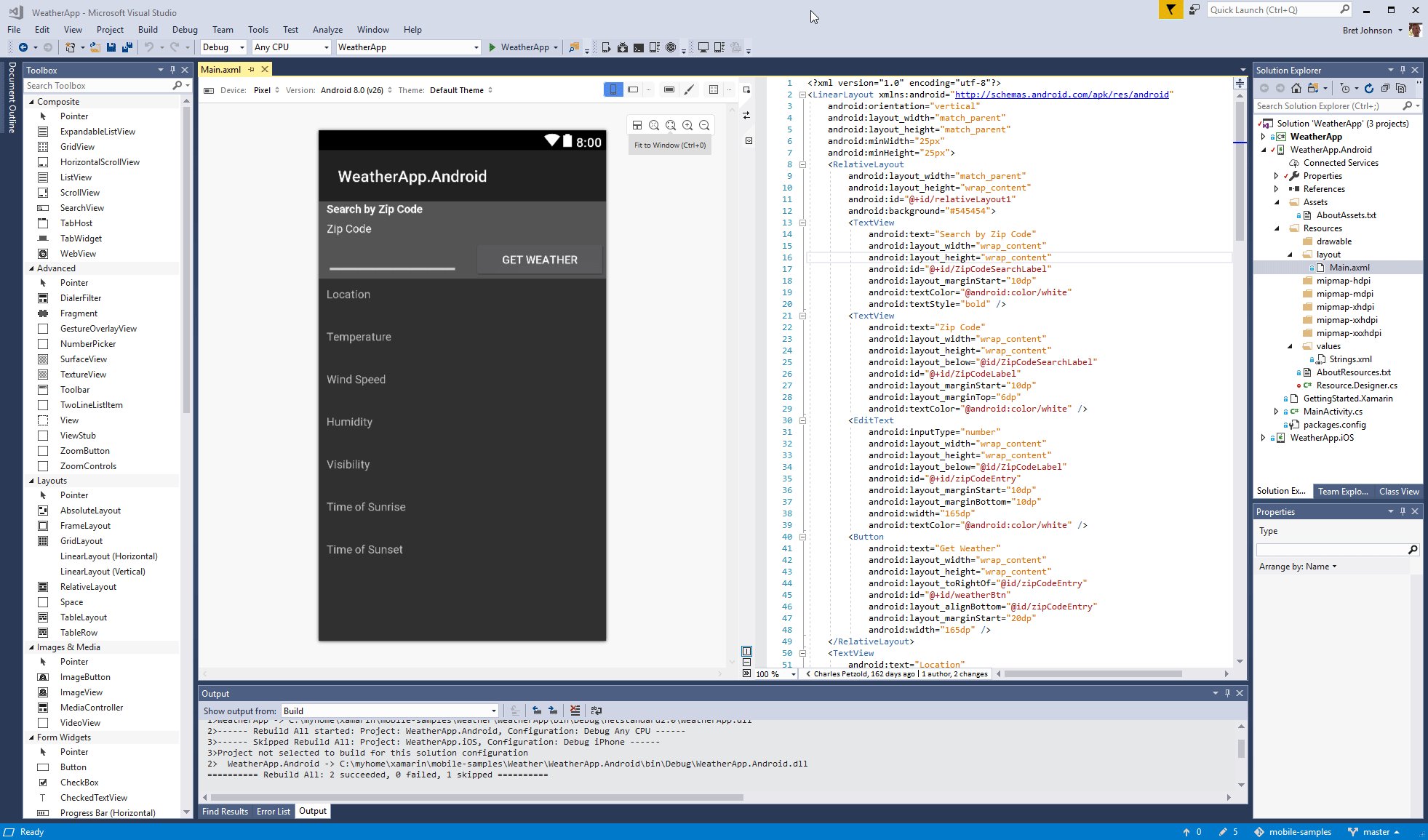
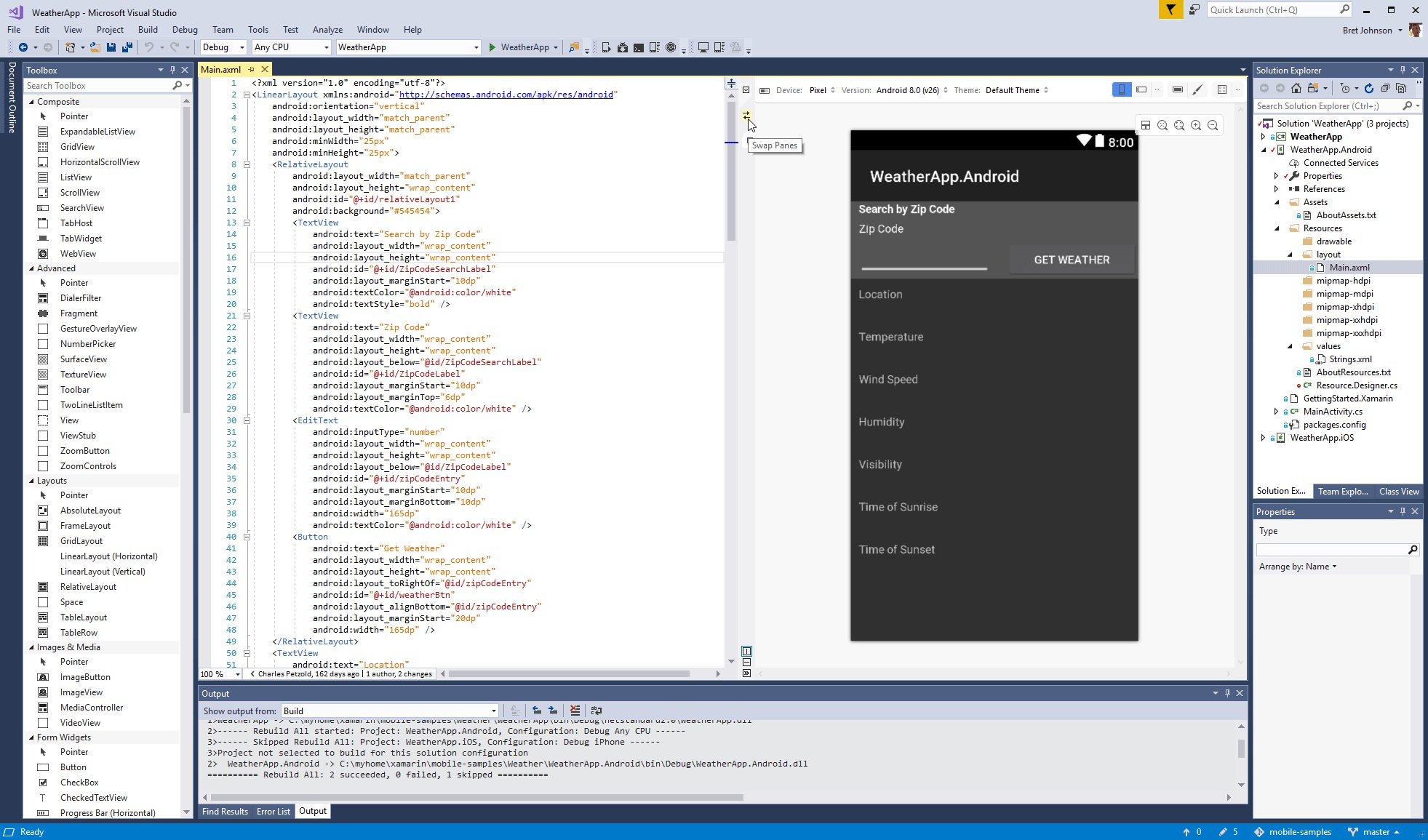
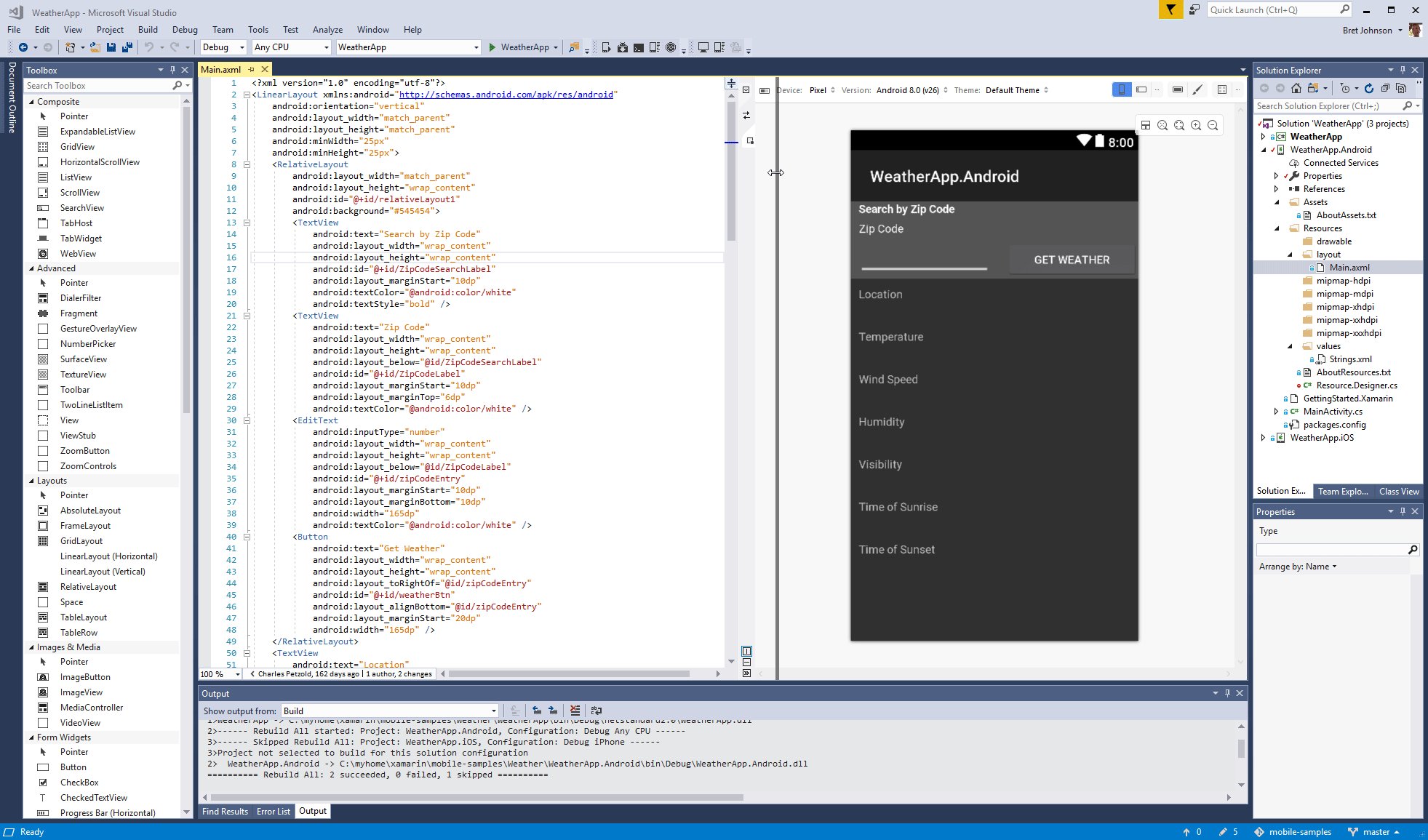
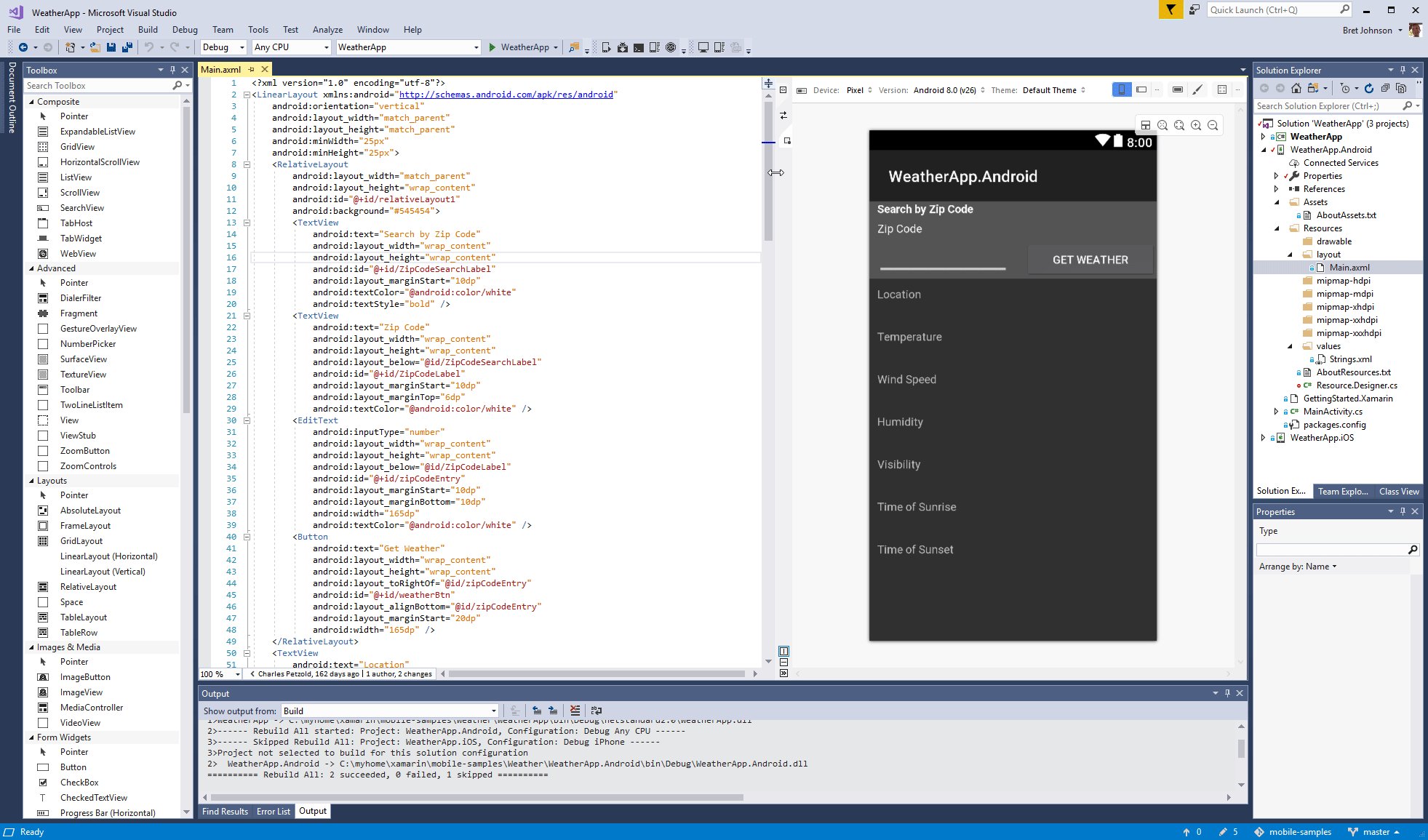
By default, Split View appears with the designer on the left and editor on the right. If you prefer the editor on the left, hit the Swap Panes button at the top of the vertical splitter bar. To make the designer pane narrower, so it has less whitespace and the editor has more room, drag the splitter.
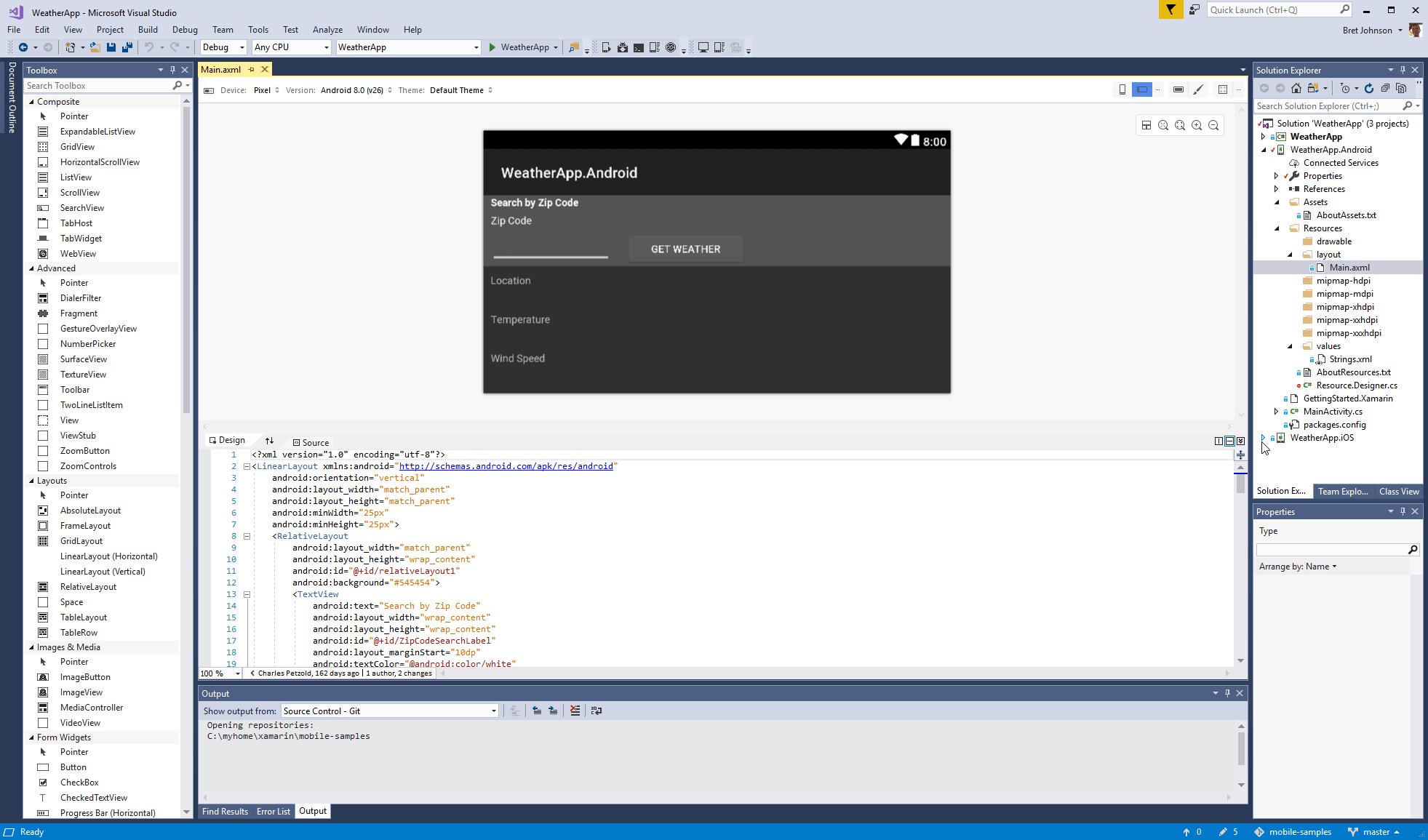
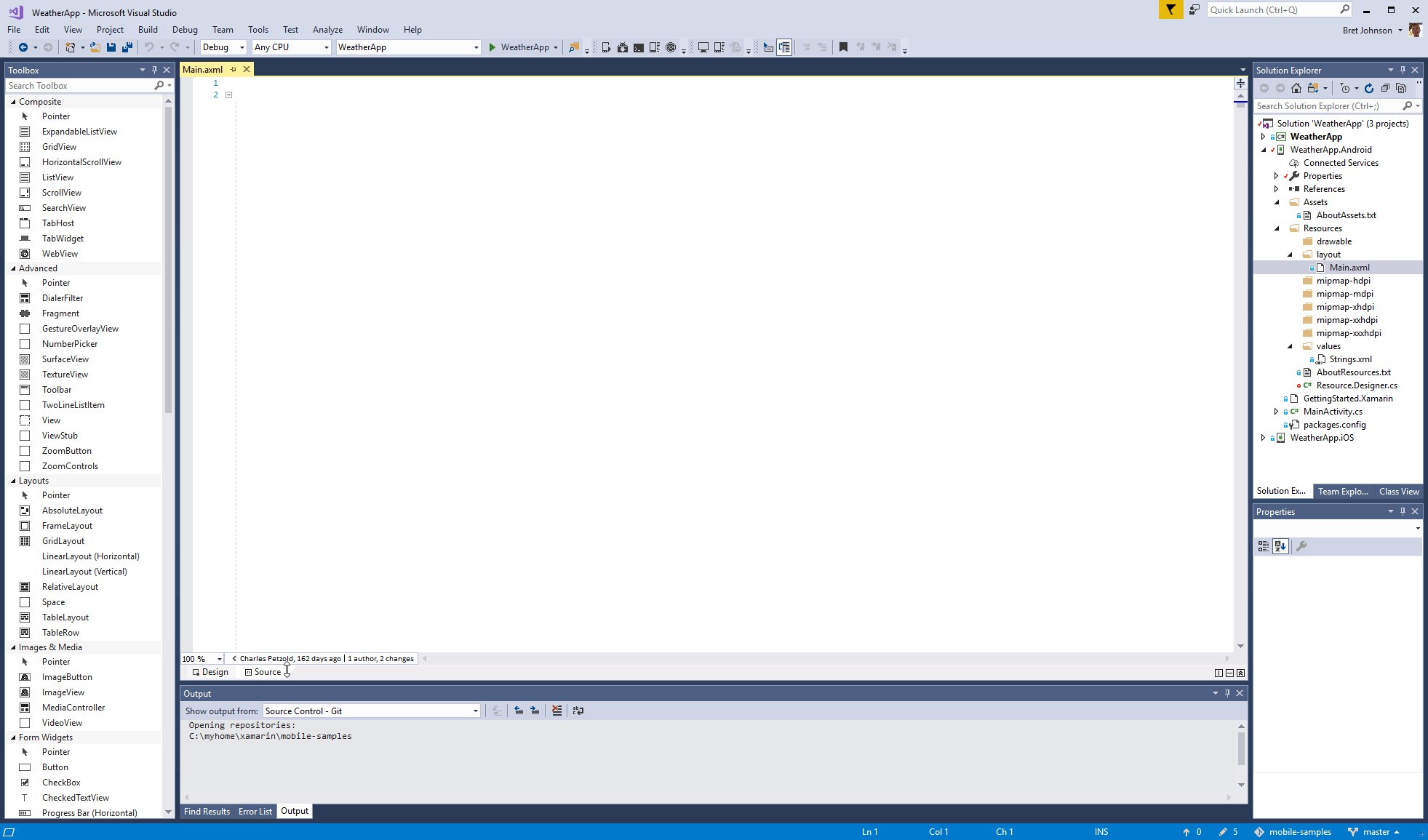
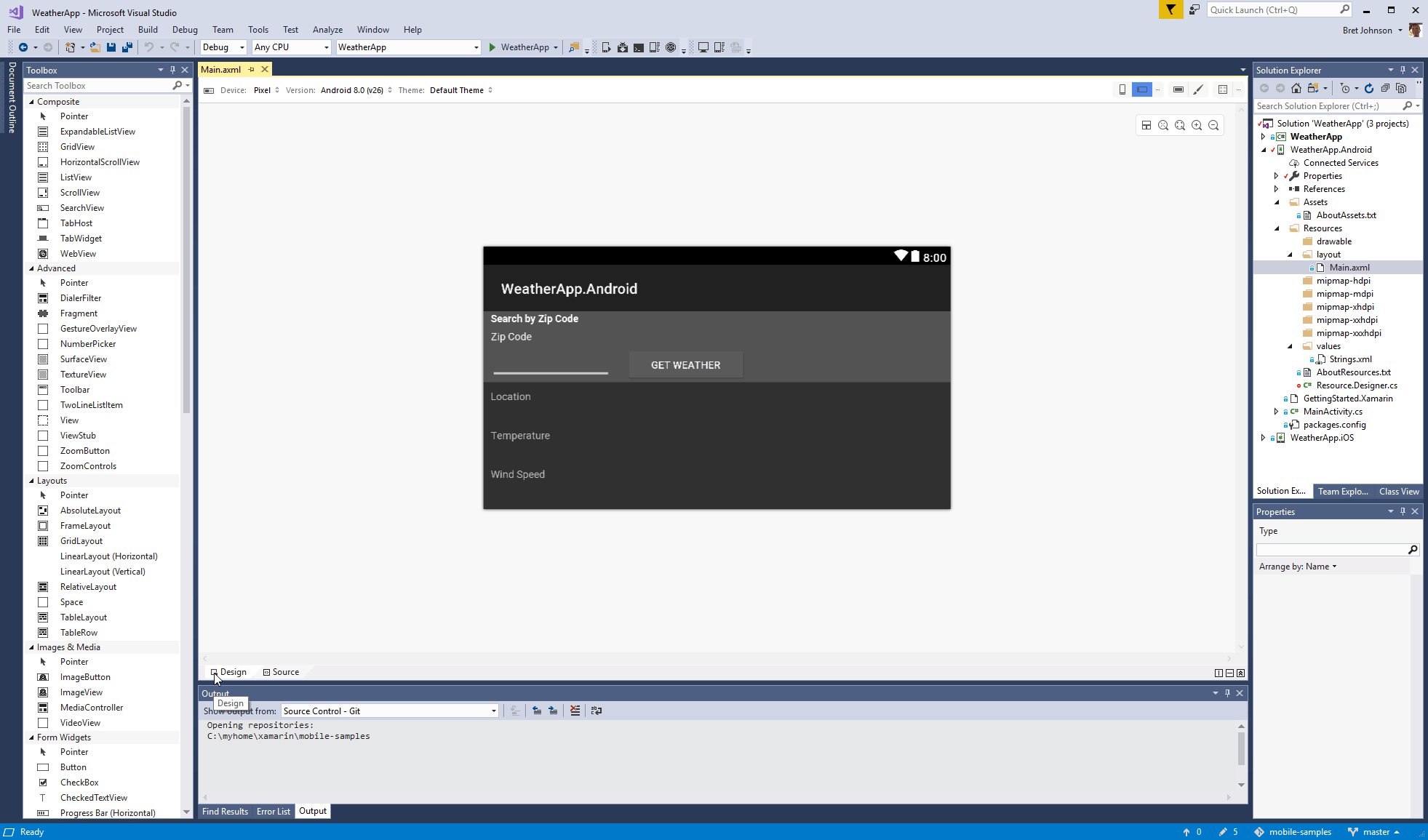
You can also split the UI horizontally or go back to the old tabbed UI. Use the buttons at the bottom of the splitter bar to do this on a per-file basis.
Sticky Layouts
The split view window layout is sticky. It is remembered on a per file basis, so once you get the layout just right it will be used next time you open that same .axml file. The WPF/UWP XAML designer and 15.8 Xamarin.Forms Previewer all work the same. They all share the same split view UI code.
Those per-file sticky settings are remembered in the hidden .vs directory, next to the solution’s .sln file. If you ever want to forget those sticky settings and have the window layouts reset to their default, exit Visual Studio and delete the .vs directory. It will be recreated.
Split View Preferences
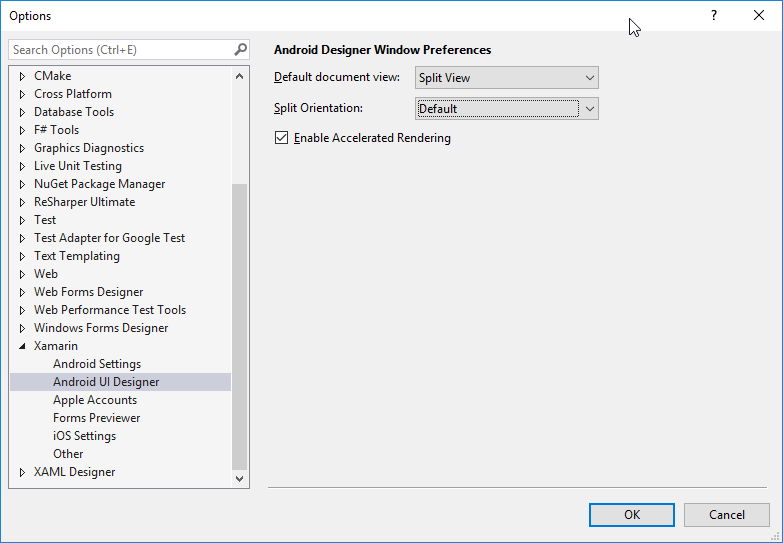
To change the default window layout settings for all .axml files, go to Tools -> Options -> Xamarin -> Android UI Designer. Note that sticky per-file settings override these global defaults, so you may want to delete the .vs directory to see everything switch to the new defaults.
Document Outline
Although the Android designer Document Outline is not a new feature, it’s a little hidden so you may not know about it. It’s a very handy feature especially when your page has a lot of controls.
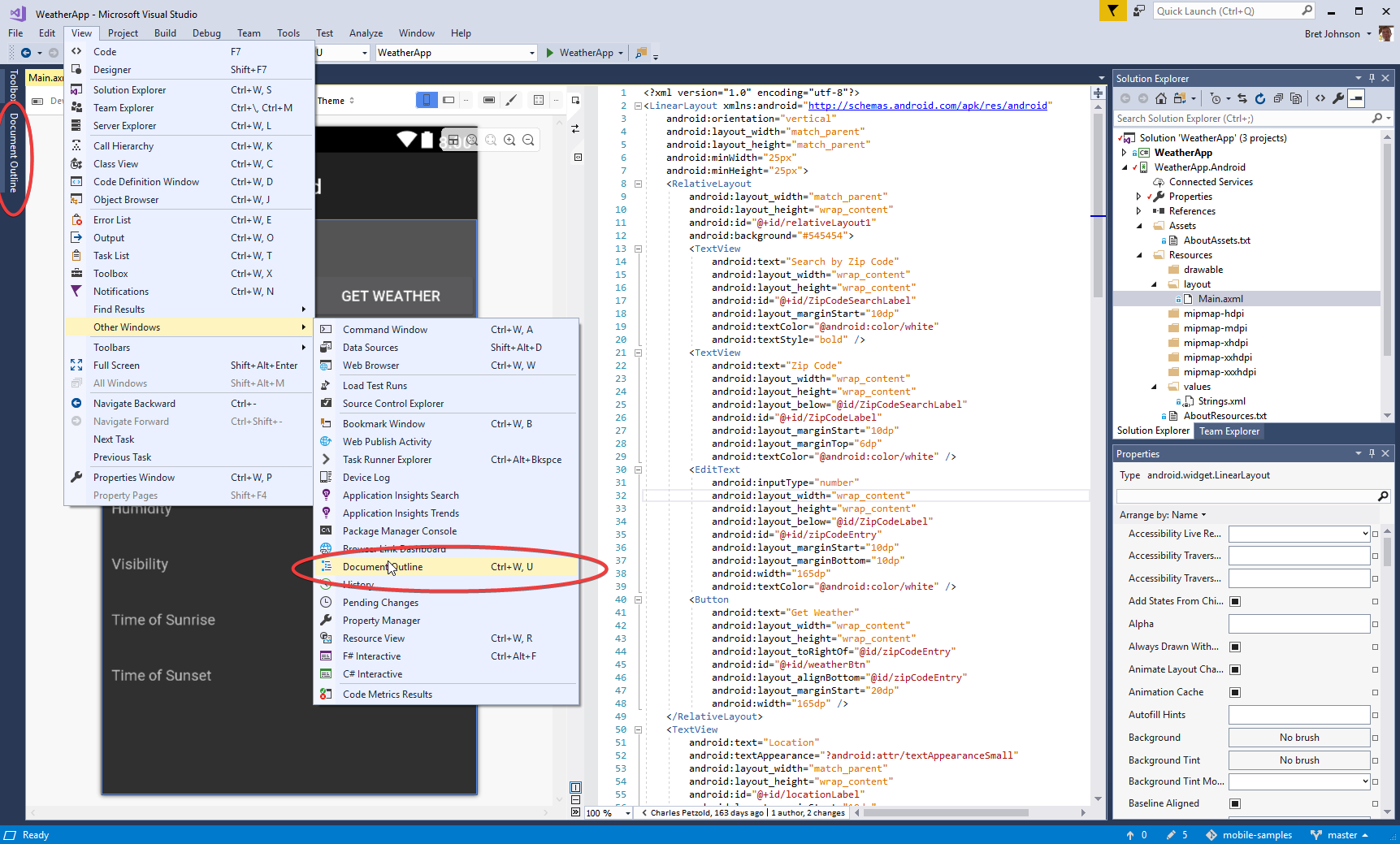
Click on the Document Outline vertical tab on the left to show the outline. If that tab does not appear, you may have closed the outline window earlier. Use the View -> Other Windows -> Document Outline menu item to show it again.
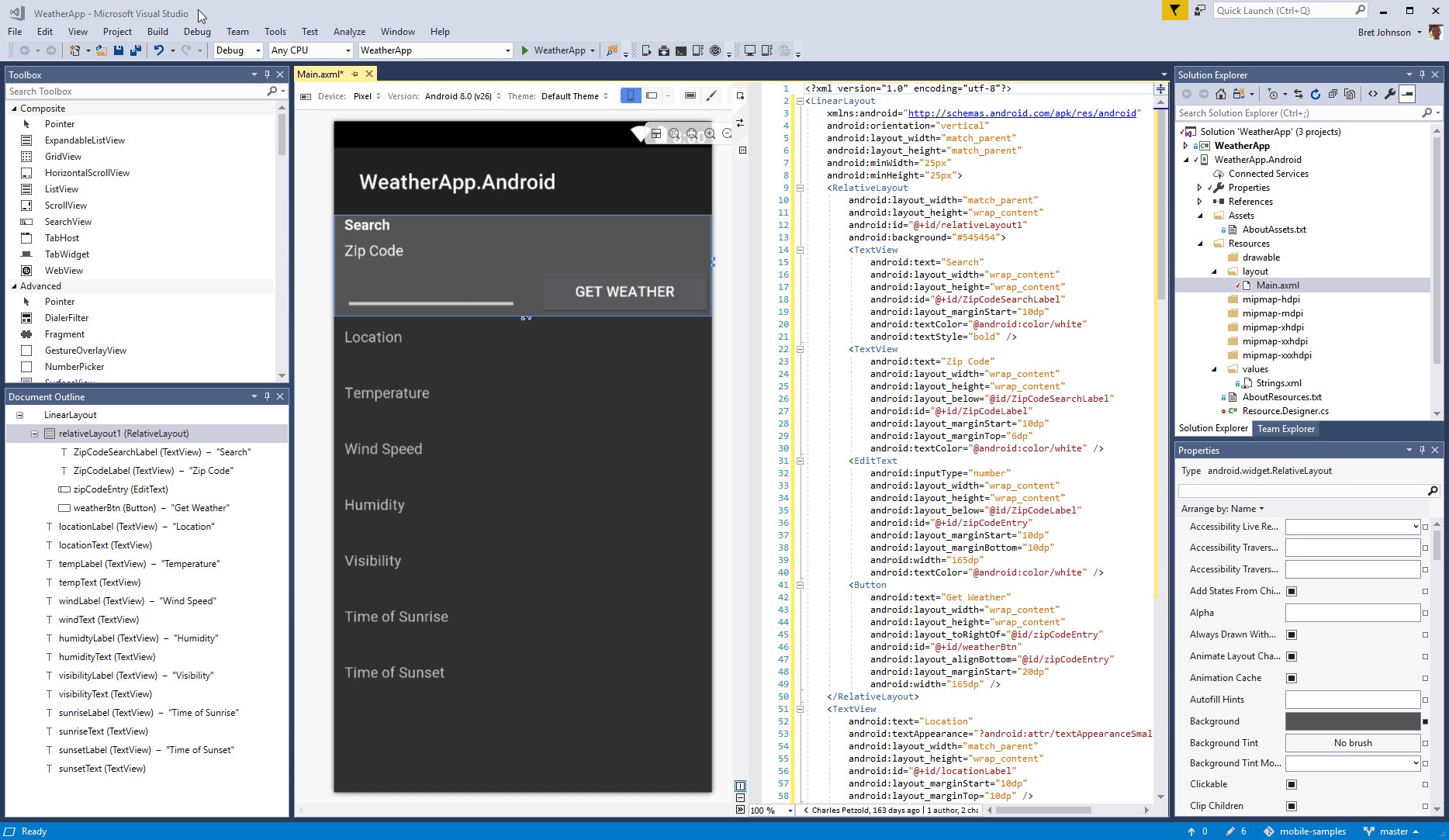
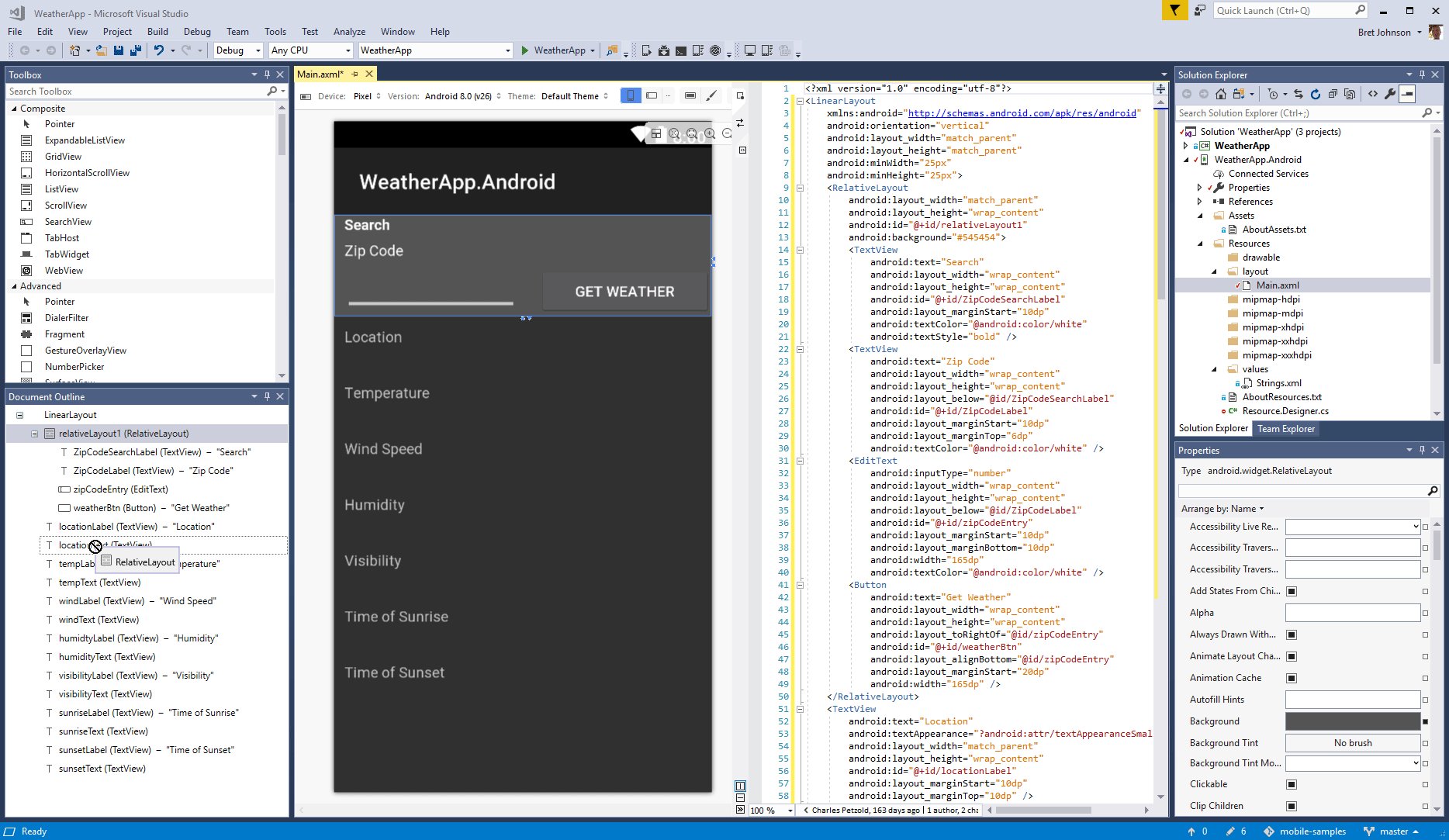
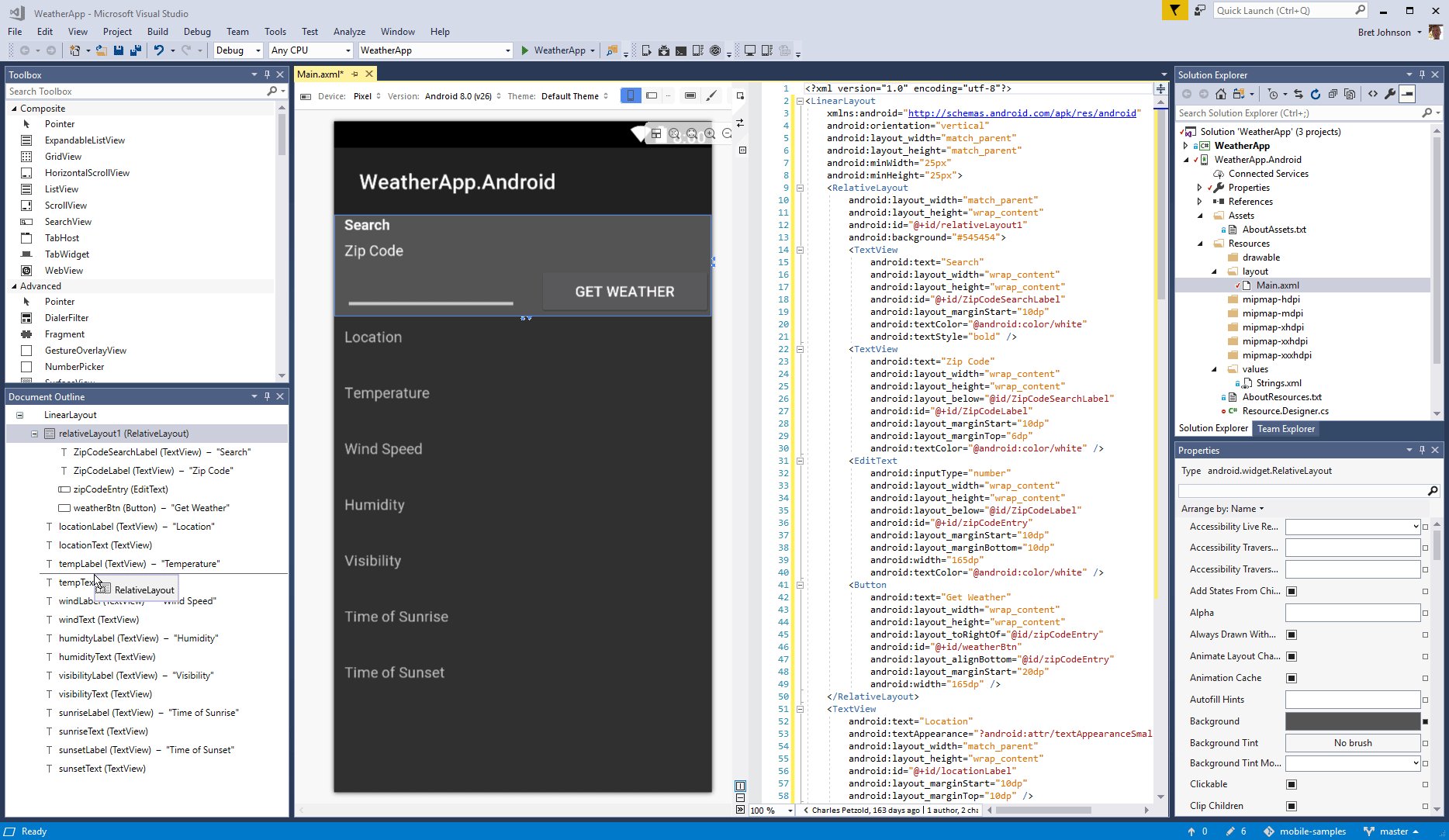
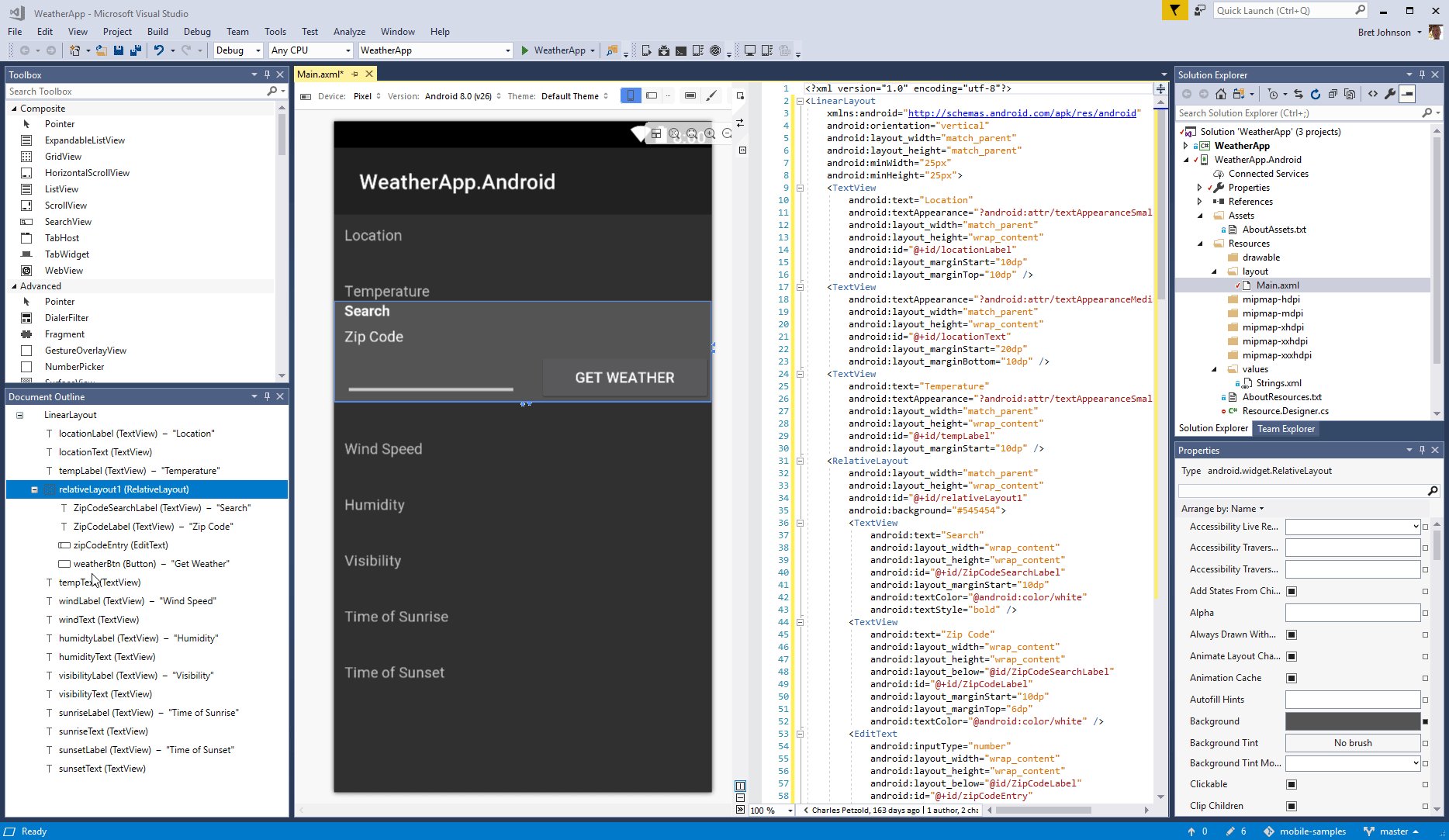
Once the Document Outline is visible you may want to dock it below the Toolbox window, like shown below. Use the Document Outline to see all the controls in your layout. Drag to reorder them, select to change their properties, or cut/copy/paste/delete them. It’s a great alternative to manipulating controls on the designer surface.
Upcoming Split View Features
Beyond what is currently shipped in 15.8, we have been working on more Android UI creation tooling enhancements, especially continuing to improve the text editor experience. Here’s a sampling of what’s coming:
- You’ll be able to drag from the toolbox to the editor, not just the designer.
- The property editor will track the current item in the text editor, letting you discover and change properties for it. Now text editor users, not just designer users, can benefit from the property editor.
- You’ll get IntelliSense for non-layout resource XML files too, not just layout files.
Look for all of these features, and more, in our upcoming Visual Studio 2019 release.
Excited about these changes? What else would you like to see from Xamarin.Android? Have your own tips to share? Please let us know in the Xamarin forums!