.NET powers mission-critical mobile apps, and Xamarin has customers ranging from Fortune 500 enterprises building multi-app portfolios to extend their business to mobile-only disruptors whose apps are their business. Some do both; for instance, Shopbox is an intuitive, tablet-based Point-of-Sale solution allows business owners to easily manage their entire business, from customer transactions to staff performance and analytics, deliver high quality customer service, and focus on tasks that grow their business.
After releasing platform-specific iOS and Windows apps, Shopbox re-evaluated its mobile strategy and chose C# and Xamarin as its go-forward mobile development language. Today, we’ve invited Shopbox CTO Alexander Ribin, to share how his team successfully transitioned from disparate teams and multiple complex code bases to delivering rock-solid iOS and Windows apps that customers love just in three months.
Tell us a little bit about your company and role.
Shopbox is an intelligent, cloud-based Point-of-Sale (POS) system. Our tablet-based apps, available on iPad and Windows tablets, integrate with traditional POS hardware (printers, card terminals, scanners), allowing store owners to replace old-fashioned cash registers.
Shopbox started five years ago as a coupon-redeeming app for shopkeepers and, like many start-ups, pivoted to better establish product-market fit. After a startup finds its product-market fit, it’s time to make the shift toward becoming a “real company,” and I joined Shopbox as CTO eight months ago with the main objective of bringing the company to the next level.
My team is very talented but, due to the previous pivot, the infrastructure was complicated and full of legacy code that resulted in slower development. My first project was to reduce complexity and establish an agile, structured, and reliable delivery process. For me, a great day at work is a mix of three things: (1) dedicating time to making decisions on future development/feature(s) (2) reviewing code and helping my team, and (3) reflecting and improving what we have.
Describe your apps and what prompted you to build them. How has your platform strategy evolved over time?
Our vision is to simplify running a small business, gathering all necessary administrative functions into one place. We believe Point of Sale systems are the center of any small business, making them the most logical place to create a unified view for business information. We launched Shopbox in April 2015 for iPad tablets (written in Objective-C).
In 2016, we won a contract with Friends Arena (Sweden’s national arena, which holds 65K+ visitors and processes up to 40K transactions per event) to supply 350 cash registers for its food and beverage kiosks. As part of the agreement, we committed to delivering our system on Windows.
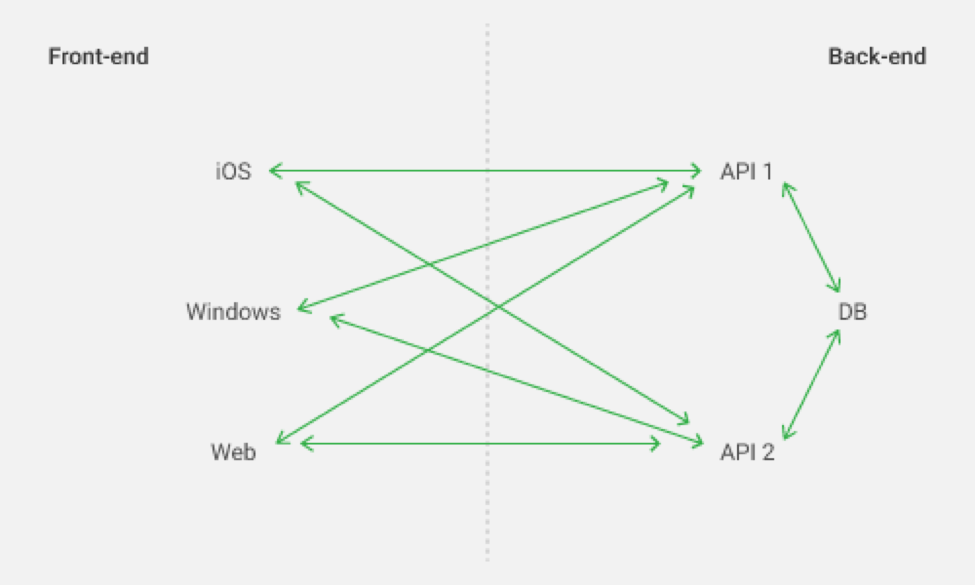
We had three months to develop the solution from scratch. We developed a standalone Windows version, with different requirements and unique features, completely separate from our iOS app, which only increased the complexity of our systems. After the project, we had two different mobile app code bases, a web solution, and two different versions of our API.
To illustrate, this was our system diagram:

We’d make changes in one place, but never had a clear picture where we might see consequences, making it almost impossible to provide a stable, reliable solution for our customers.
Why did you choose Xamarin?
After the Friends Arena project, we needed to reduce our system’s complexity, both in terms of the amount of code that needed maintenance and the number of repositories and code bases, as the friction usually lay between contact points.
We had a few main requirements:
- We support nuanced, industry-specific hardware, and we needed the flexibility to make bindings to native libraries and connect to the hardware
- Refusal to compromise on native UX. Our app is core to our customers’ businesses and delivering an amazing user experience is central to our mission, so slow response, buggy UI, or long loading times are non-starters.
- As a startup, time to market is critical. We couldn’t afford to spend more than a few months streamlining our code, so we wanted a solution that allowed us to reuse one of our existing code repositories, either in Objective-C or in C#.
A native app is the best you can make, in terms of user experience and response time. In our case, native also means the ability to connect to platform-specific libraries, allowing us to work with esoteric hardware. Since Xamarin compiles code to platform-specific native languages, you achieve the same native results, both in terms of UX and speed, and it’s straight forward to use bindings for platform-specific hardware SDKs.
When you look at the alternatives available, it’s very clear that no other solution delivers on all of our crucial requirements, so our choice to use Xamarin was natural.
You recently moved to Xamarin; how are things looking now?
We’ve increased our front end development speed by more than 100%. It took only three months from our decision to use Xamarin to the first release of our rebuilt apps, which is very short considering we spent two years developing our software. Any time we “lost” making the change was paid off quickly.
We’re able to reuse approximately 70% of code across platforms; this will likely be even higher after we finish our transition to Xamarin.Forms. For our initial release, we used our existing UI files to get to market quickly but we’ll use Xamarin.Forms going forward.

How did you get up to speed with cross-platform mobile development?
Personally, I started coding when I was 15, and I “speak” over 20 programming languages, from Assembly to C# and web stack and including dinosaurs like Ada and VB6. Before joining Shopbox, I served as a developer in the Israeli army for three years and led a web development agency for seven years. We delivered custom web solutions, ranging from simple website to e-commerce platforms with unique specs to startups with big ideas and bigger requirements.
We have three front end developers. Before the transition, one developer focused on the Windows solution, one on the iOS solution, and the team leader split his time between each platform, depending on needs. Now, the entire team works on the same code base. We’re literally moving two times faster.
On top of developing faster, we create fewer bugs and conflicts, which allows us to spend even more time developing new features rather than fixing bugs.
We’re moving to a Continuous Delivery model as we speak. We plan to have four different environments running in parallel: dev, alpha test, beta test, and production. Each version of our app will spend one sprint cycle in each of the stages, increasing our release quality and allowing us to deliver a stable release every two weeks.
Since this could be very time consuming and error-prone if done manually, we’re using an automated process driven by Jenkins and HockeyApp. We’ll merge code between the different environments, as well as build and distribute to testers and public app stores at the click of a button.
What is the most compelling or exciting aspect of your app?
Per our UX/UI Designer, Frederik Smal,
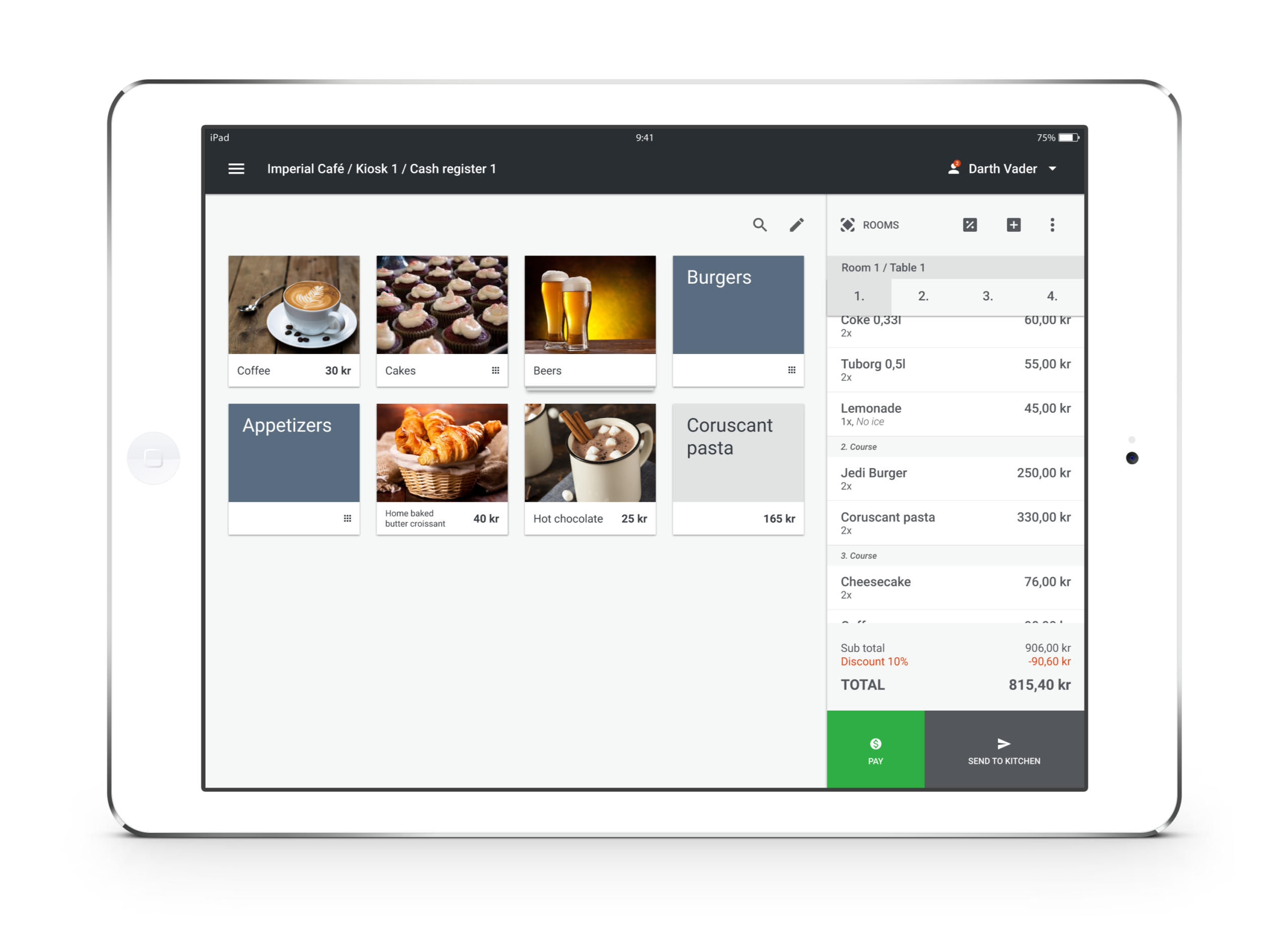
“We provide our customers with a much more user-friendly interface than many other competitors. We use minimalistic, yet powerful, visual effects that naturally guide the user, from selecting a product until the end of the transaction (where the payment happens).
Compared to traditional POS systems, which were designed to fulfill just one purpose, we focus on the interaction between the user and our software. We provide an intuitive software that the user doesn’t need to learn how to use by implementing a logical hierarchy for each element and following standard design principles.
Last but not least, we focus on our app’s visual value: we believe that modern POS systems should be reliable, usable, and smart, but at the same time the user should feel a certain amount of joy while using it.
Mobile quality and ease of use are extremely important, and we can’t compromise. Our app is mission-critical to our customers; the smallest issue results in huge business impacts. Imagine yourself standing behind the counter during rush hour with a line of customers waiting to buy your goods, getting increasingly more frustrated as you try to fix something in your POS system.
What have your users said about your app?
We had clients text us saying that they really loved the update after we released our Xamarin-based app, which had never happened before.
Internally, the front end team is much more collaborative now that they work on the same code. Our CEO, Christian Elbek recently remarked,
I really appreciate that both platforms are more aligned, and I can see a great improvement in output with the ‘one app’ approach. Quality has also improved immensely, which is essential for us since our app runs the core of the business for our users.
How are you incorporating user feedback into future releases?
Our roadmap is mostly driven by business needs. We divide feedback into two groups: bugs/usability issues and future development. The first category goes directly from our customer support team to our development pipeline, while we discuss the second in our roadmap planning meetings. We combine our ideas with requirements from Business Development, Sales, and Marketing team members and then prioritize, narrow down, and focus on the top of the list.
What’s your team planning to build next?
Our next big project is moving our backend from a Yii2 PHP framework on AWS to C# and Azure servers. For the client side, we’re focusing on new markets and integrations with more local hardware providers.
The really exciting features will come afterwards, when we we’ll start using intelligent APIs and analytics to offer business insights, such as sales projections, optimizing staffing, and automatically ordering ingredients, based on existing stock and expected sales.
What advice do you have for developers or organizations who are just starting mobile development?
Keep it as simple as possible. Always weigh every feature or change, not only by the time it will take you to build and implement, but by the amount of complexity it will introduce.
Try to push as much as possible out of the core into existing infrastructures, and keep your code as minimal as possible. For example, we make sure that localization happens only on the UI level, rather than sending localized number formats between client and server (Nordic countries use a comma rather than a decimal). More generally, another example would be setting up “creation” and “update” date records to be updated by the database, rather than writing C# code to do so.
When choosing which technology to use, start by mapping your needs to identify which technology best fits with your requirements. In our case, after mapping our needs, the choice to use Xamarin was obvious. Visit xamarin.com/customers to learn how our customers across industries and geographies deliver amazing mobile apps and xamarin.com/download to start building your own.
