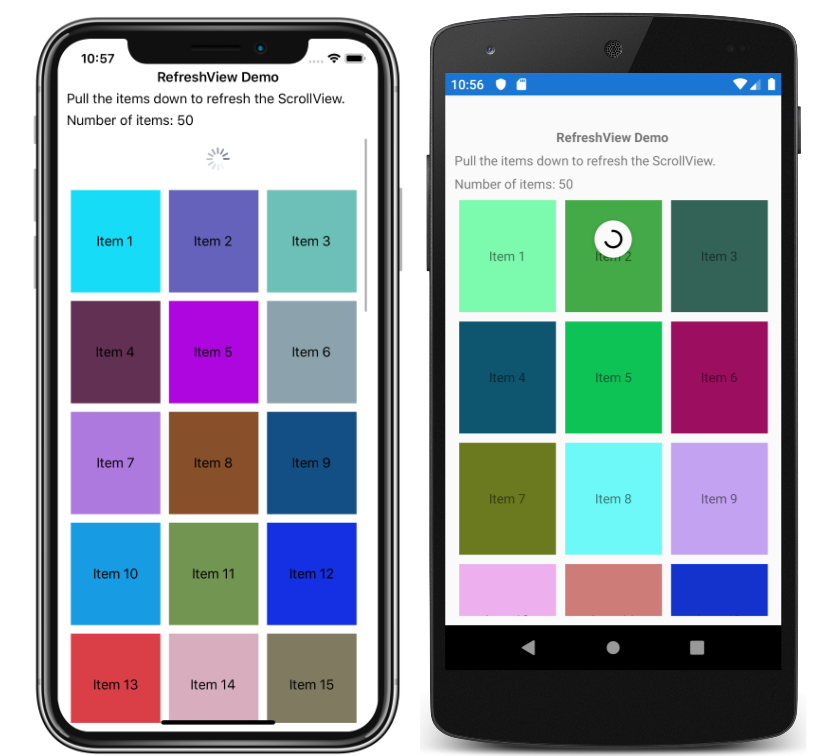
There are tons of great new features packed into Xamarin.Forms 4.3. A new favorite feature is CollectionView. A highly performant and flexible way of displaying a list of data in a variety of layouts. One frequently-asked question with CollectionView, or other scrolling layouts, is how to add Pull-to-Refresh functionality similar to ListView. The answer: wrap it in the new RefreshView.
Xamarin.Forms RefreshView
This control was introduced alongside CollectionView in Xamarin.Forms 4.3. Which gives you complete control over adding pull-to-refresh to any scrollable control. Let’s take a look at how easy it is to add pull-to-refresh to your app with RefreshView.

To setup the code we will need a CollectionView:
<CollectionView ItemsSource="{Binding Items}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"/>
</CollectionView.ItemsLayout>
<!-- Add ItemTemplate Here -->
</CollectionView>
In our ViewModel, or code behind, setup an ICommand to be executed when the refresh happens. This acts as the binding property called IsRefreshing that is a boolean to control when the RefreshView is active.
public ICommand RefreshCommand { get; }
public ItemsViewModel()
{
Title = "Browse";
Items = new ObservableCollection- ();
RefreshCommand = new Command(ExecuteRefreshCommand);
}
bool isRefreshing;
public bool IsRefreshing
{
get => isRefreshing;
set
{
isRefreshing = value;
OnPropertyChanged(nameof(IsRefreshing));
}
}
void ExecuteRefreshCommand()
{
Items.Clear();
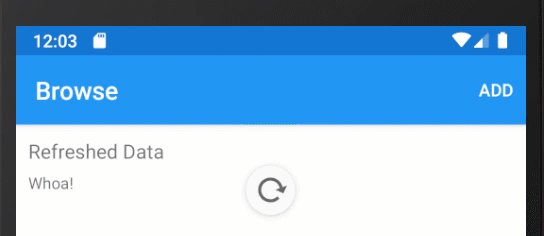
Items.Add(new Item { Text = "Refreshed Data", Description = "Whoa!" });
// Stop refreshing
IsRefreshing = false;
}
Now, all we need to do is wrap the CollectionView inside of a RefreshView. Then bind the IsRefreshing and Command properties to our properties in our ViewModel.
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CollectionView ItemsSource="{Binding Items}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"/>
</CollectionView.ItemsLayout>
<!-- Add ItemTemplate Here -->
</CollectionView>
</RefreshView>
When running the application, we can now perform a pull-to-refresh on our CollectionView.

Controlling IsRefreshing
In the example above, the RefreshView will set IsRefreshing to “True” when the user pulls down. Then manually set the property to false to stop the RefreshView from showing. Use the IsRefreshing property as a gate to control if the data should be refreshed to include a binding mode. This is so that only the code behind updates the property.
<RefreshView IsRefreshing="{Binding IsRefreshing, Mode=OneWay}"
Command="{Binding RefreshCommand}">
<!-- CollectionView -->
</RefreshView>
In the ViewModel we can now check against the property and set it both ways:
void ExecuteRefreshCommand()
{
if (IsRefreshing)
return;
IsRefreshing = true;
Items.Clear();
Items.Add(new Item { Text = "Refreshed Data", Description = "Whoa!" });
IsRefreshing = false;
}
Learn More
Learn more about RefreshView from our amazing documentation. With details such as setting the refresh color, disabling refresh, and even controlling the pull direction on UWP.

