1/8/2020: XAML Hot Reload is now stable in both Visual Studio and Visual Studio for Mac! Learn more about it in our documentation.
As a developer, we often get into a cycle of running an app, noticing that some adjustment needs to be made, stopping the app, estimating the adjusted values, and then repeating the whole process over again to see if the estimate was correct. We call this the “inner development loop,” and it can quickly become quite tedious.
Public Preview of XAML Hot Reload for Xamarin.Forms
A few days ago, we announced the release of the latest Visual Studio and Visual Studio for Mac previews. One of the exciting new features included in this release is a public preview of XAML Hot Reload for Xamarin.Forms. We hope this feature will dramatically speed up your inner development loop when working with Xamarin.Forms XAML. XAML Hot Reload instantly reflects changes you make in your running app, without requiring you to stop and rebuild.
Here’s an example of Hot Reload in action:
Enabling XAML Hot Reload
See the documentation for XAML Hot Reload for Xamarin.Forms at https://aka.ms/XAMLHotReloadDocs.
As a preview feature, XAML Hot Reload for Xamarin.Forms is currently disabled by default when you first update to the latest preview of Visual Studio 2019 or Visual Studio 2019 for Mac. Follow these steps to enable it:
- Ensure you have installed the latest version of Visual Studio that includes XAML Hot Reload:
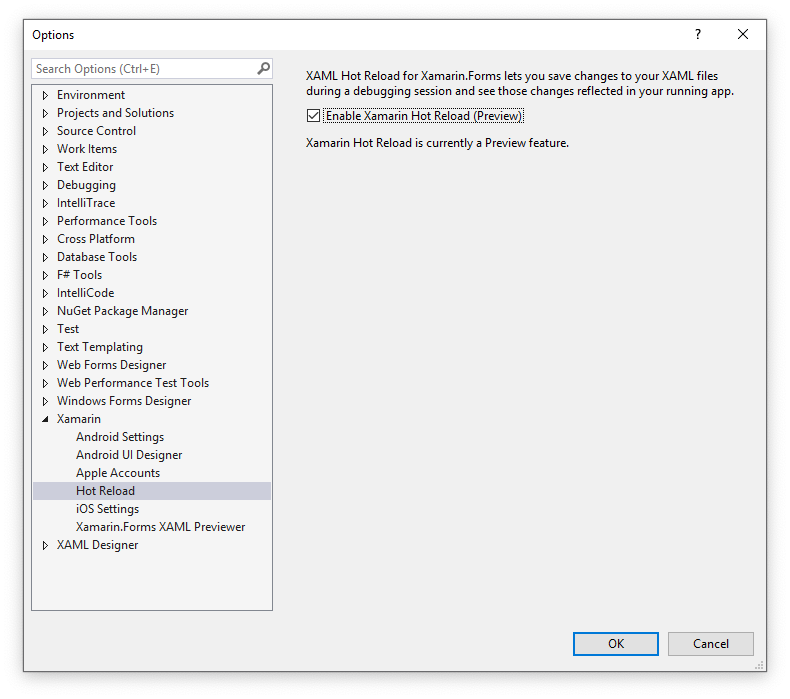
- Enable Xamarin XAML Hot Reload in the settings screen:
- On Windows, XAML Hot Reload can be enabled by checking the Enable Xamarin Hot Reload checkbox at:
Tools > Options > Xamarin > Hot Reload.

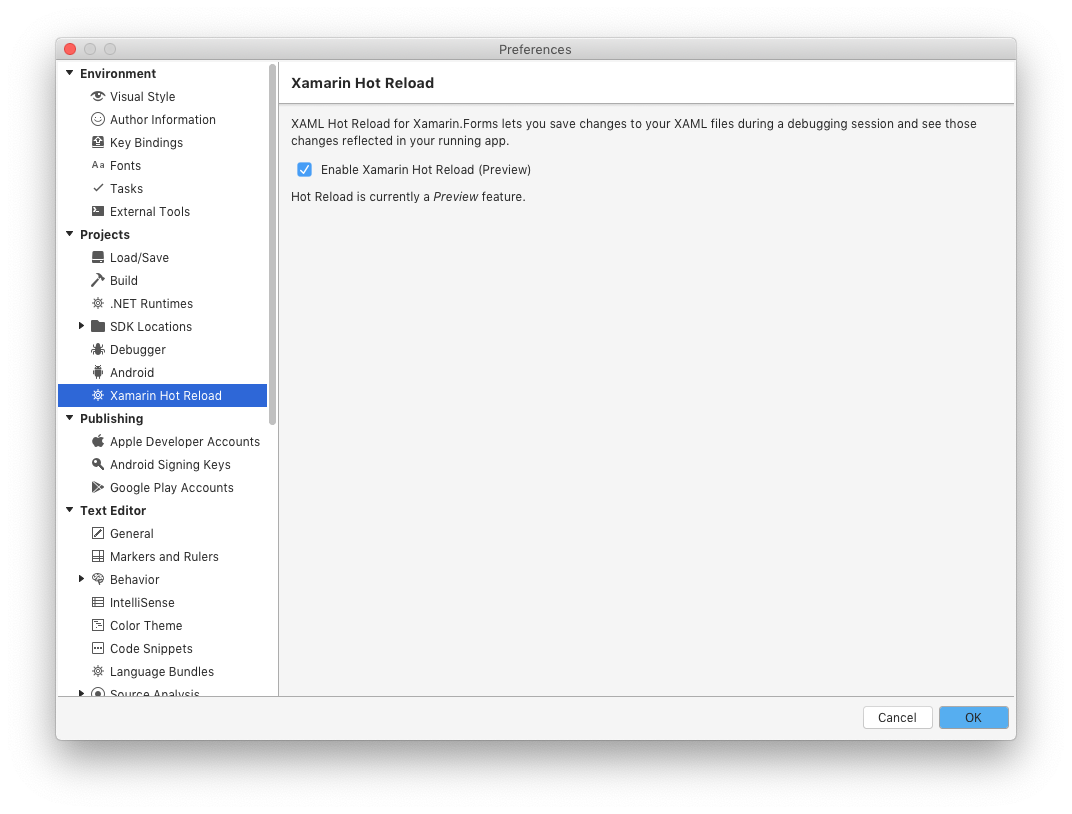
- On a Mac, XAML Hot Reload can be enabled by checking the Enable Xamarin Hot Reload checkbox at:
Visual Studio > Preferences > Projects > Xamarin Hot Reload.

- On Windows, XAML Hot Reload can be enabled by checking the Enable Xamarin Hot Reload checkbox at:
Tools > Options > Xamarin > Hot Reload.
- Debug your Xamarin.Forms Android or iOS app and edit a XAML file while your app is running. The changes will automatically be applied to the running app when you hit Save.
Note: If you were a part of the private preview, additional information on upgrading to the public preview can be found here.
How does it Work?
Before going wild trying to reload everything, it’s important to understand the functionality and limitations of XAML Hot Reload for Xamarin.Forms. When you save changes to a Xamarin.Forms XAML file, XAML Hot Reload jumps into action:
- First, XAML Hot Reload identifies the runtime object that corresponds to the top-level object of the XAML file that was edited. If the view or page is not currently loaded, the change is saved for later.
- The Xamarin.Forms XAML loader is run again on the existing object, resetting its properties and recreating its children from the changed XAML file.
- The
InitializeComponentmethod is called again on the object to re-connect the newly inflated objects to any event handlers orx:Nameproperties you might have in your code behind.
As you might guess, this approach carries with it some limitations:
- Code and resource changes are not reloaded. You can only reload changes to XAML. Changes to your code, (including things like adding new event handlers, or resources, such as images or CSS) will not be reloaded.
- Some view state may be lost on reload. If you are modifying the appearance or style of your views in code as well as XAML, those modifications may not be re-applied after a reload. This is because the code might not be re-run on the newly inflated XAML objects.
A more comprehensive list of Known Limitations is available on the documentation site. In most cases, XAML Hot Reload is resilient enough to handle unsupported changes gracefully. It will indicate invalid XAML or other issues with IntelliSense as you edit your XAML file.
For a better reload experience, we are working to remove some of these limitations while preserving more of your view state. Be the first to receive improvement updates by staying up to date with the latest preview releases!
We Want your Feedback on this Public Preview!
We’ve released XAML Hot Reload for Xamarin.Forms as a preview feature to start improving your inner development loop today. Our future roadmap is driven by your feedback and needs. So try it out and let us know if it makes your life easier. Or if there is anything we can do to make XAML Hot Reload even better! Here are some of the top suggestions we’ve received already:
- Allow XAML Hot Reload on multiple devices/emulators at the same time
- Hot Reload for Xamarin.Android
- XAML Hot Reload for Xamarin.Forms on UWP
- Xamarin Hot Reload for C#
If any of those suggestions are important to you, please let us know by up voting them. To report a new bug or suggested feature, use the feedback tool at the Help > Send Feedback > Report a Problem menu on Windows, and the Help > Report a Problem menu on a Mac. Or reach out to us on Twitter at @chknofthescene or @maddyleger1. We hope to hear from you!

looks neat but now is there any way to tweak something and make WebView work with this Hot Reload?
My WebView contains entire ionic project with Xamarin and I require to build ionic, copy content and restart Xamarin project for every change, any way to save some time here?
Nice to hear this tool. I’m struggling on my UI development hoping this tool can help me one more step easier.
I’m using vs2019 16.2.5 community edition, I was able to install Xamarin.Forms HotReload 1.4 from Extension Manager. I was able to install and enabled it and messagebox confirmed that its listening to port 15001, also I’ve seen the thunder icon now in my toolbar. however after I was able to debug my app from android (8.1) emulator nothings shown in my screen.
Is there anything I miss?
Is it not available from other VS2019 aside from Preview edition?
I remember the cancellation of Live Reload and the outrage over it. Finally Xamarin knows to catch up with Flutter.
Looks great… But is there also something to look forward to regarding runtime performance. Playing around with Flutter lately and the performance of that is amazing. The code formatting is incredibly ugly, however the runtime performance is far better then what Xamarin.Forms has to offer.