Whether you’re new or a seasoned Xamarin developer, project templates are an important part of the app building journey. They should be easy to find and set you up for success from the start. As such, we’ve updated our Xamarin.Forms project templates in Visual Studio 2017 version 15.5 to include .NET Standard support and customization options, including the ability to choose which platforms to target.
We’re continuing to improve the template experience in Visual Studio 2017 version 15.7 with updates to the Android and iOS project templates. In this post, we’ll cover the changes we’ve made to make discovery easier and improvements to the templates themselves to help you get started faster.
Easier to Discover
Currently, when you open a new project window in Visual Studio 2017, you’re presented with almost 80 Xamarin options. We heard feedback from both new and existing developers that this could lead to confusion over which template you should use. We reduced the total number of Xamarin templates in Visual Studio 2017 version 15.7 down to 15!
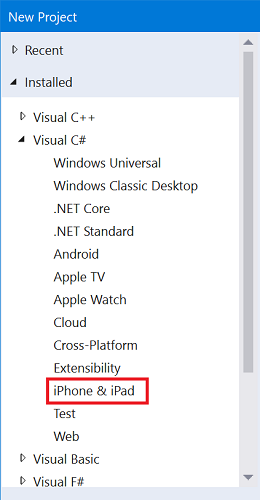
Not only did we pare down the number of templates, we also made some of them easier to find. For example, there’s no longer an “iOS” node that contains individual sub-categories for each device type; all iOS templates now live under a single “iPhone and iPad” node.

Improved Template Experience
Template Wizard
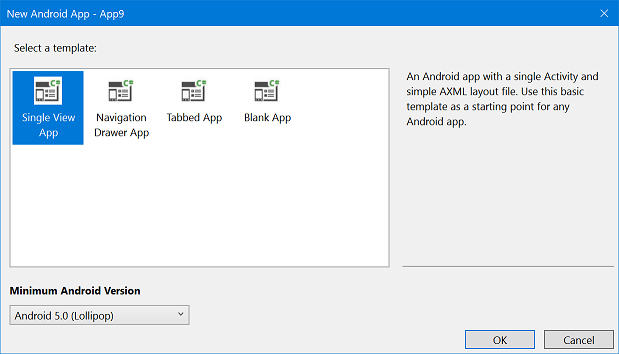
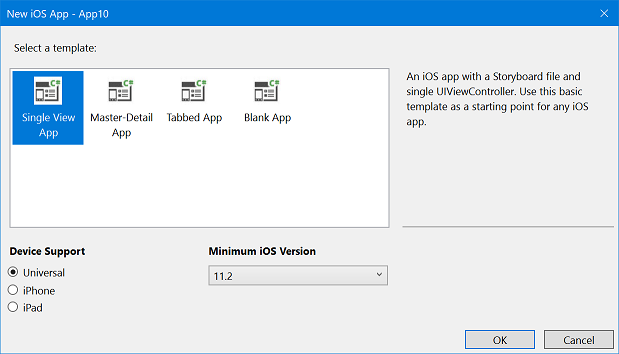
Another reason the new project window felt cluttered was that each platform had individual templates for different app types. Now, there’s a single iOS App or Android App template for each platform. Selecting either will open a wizard, so you can choose the specific template you want.
The wizard also gives you some basic options to customize the template. For iOS apps, you can select which type of devices to target. On Android, you can choose the minimum version required to run the app. We’ll expand these in the future, so send us feedback on which options you would like to see.


New Project Templates
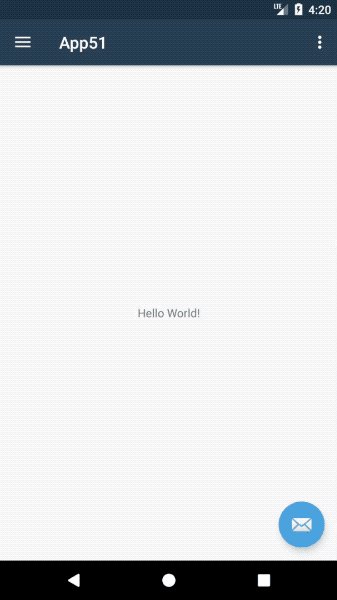
In addition to removing templates in this release, we also added new templates. Some of our older templates were out of date, and we wanted to make it easier to use modern UX patterns seen in apps today. We updated the master-detail template on iOS to use UISplitViewController for both iPhone and iPad, so the experience is consistent. On Android, we added a template for a navigation drawer using DrawerLayout and another for bottom tabs using BottomNavigationView.

Package Reference
PackageReference is the new way to manage your NuGet packages directly in the .csproj file, rather than via a separate file. This makes management easier, because all packages are transitively restored. This means you only need to define the top-level package that your app consumes; no more dealing with 100s of dependencies referenced by your packages!
We’ve updated all of our templates in Visual Studio 2017 version 15.7 to use PackageReference by default. You can continue using the NuGet Package Manager to manage packages, or edit your .csproj to add something similar to:
Wrapping Up
We covered the improvements made to the new project window and introduced the new Android and iOS template wizards that let you apply customizations before your project is created.
These changes are all available starting with Visual Studio 2017 Preview 2. Preview builds will install side-by-side with your current installation and are sandboxed to prevent anything in your preview environment from affecting your stable environment. This makes it easier and safer for you to try out the latest Xamarin features, so download the Visual Studio Preview today!
We’re excited to be bringing these improvements to our template experience. Let us know your feedback by mentioning @pierceboggan or @xamarinhq on Twitter, and be sure to report any issues using the Report a Problem tool in Visual Studio.
