Material Design for Your Xamarin.Forms Android Apps
In  the year since their original introductions, Material Design and the Material Theme have taken the Android world by storm. It has always been easy to add Material styling to Traditional Xamarin and Xamarin.Forms apps running Android Lollipop or greater, but it wasn’t until the introduction of the updated AppCompat v7 Support Library that devices running earlier versions of Android could enjoy the beauty of Material Theming. With the latest enhancements in Xamarin.Forms 1.5.1, you can easily utilize all of the new AppCompat features, including Material Design and Theme, with just a few changes to your app code.
the year since their original introductions, Material Design and the Material Theme have taken the Android world by storm. It has always been easy to add Material styling to Traditional Xamarin and Xamarin.Forms apps running Android Lollipop or greater, but it wasn’t until the introduction of the updated AppCompat v7 Support Library that devices running earlier versions of Android could enjoy the beauty of Material Theming. With the latest enhancements in Xamarin.Forms 1.5.1, you can easily utilize all of the new AppCompat features, including Material Design and Theme, with just a few changes to your app code.
Update NuGets & Android
 First things first, let’s update those NuGets. As of writing this article, Xamarin.Forms current release is 1.5.1.6471. In Visual Studio, simply open up the NuGet package manager and update the Xamarin.Forms NuGet package. Inside of Xamarin Studio you’ll see updates available for Xamarin.Forms and Xamarin.Forms.Maps if you are using this package. It’s important to only update Xamarin.Forms and not any of the Android support libraries, as the update will automatically bring in compatible versions of the support libraries.
First things first, let’s update those NuGets. As of writing this article, Xamarin.Forms current release is 1.5.1.6471. In Visual Studio, simply open up the NuGet package manager and update the Xamarin.Forms NuGet package. Inside of Xamarin Studio you’ll see updates available for Xamarin.Forms and Xamarin.Forms.Maps if you are using this package. It’s important to only update Xamarin.Forms and not any of the Android support libraries, as the update will automatically bring in compatible versions of the support libraries.
Xamarin.Forms is now compiled against Android 6.0 Marshmallow, which means for this release (and to use the new AppCompat) you must ensure you have downloaded the latest Android SDK and updated to the latest versions of Xamarin.Android from the stable channel. Our release blog highlights all of the new features of Android Marshmallow. There’s one last step once the latest SDK is installed, which is to set your Target framework to Android 6.0.

Apply New Themes
The core of Material Design and Theming is bringing your brand identity to life with primary and accent colors that are applied throughout the app. Google has great design documentation to help pick out branding colors, or you can head over to Material Palette to get a quick visual of what colors might work well for your app. I’ve gone with a few blue colors to match my app in my colors.xml:
Resources/values/colors.xml
#2196F3 #1976D2 #FFC107 #F5F5F5
With the colors in place, it’s time to ensure that the app knows which themes to use. The Light theme is being applied in this app, but it’s up to you to choose what will work best for the application you’re building.
Resources/values/style.xml
@color/primary
@color/primaryDark
@color/accent
@color/window_background
true
An additional style must be included in the values-v21 folder to apply specific properties when running on Android Lollipop+ devices.
Resources/values-v21/style.xml
<!--true
@android:color/transparent-->
Lastly, it’s time to apply the theme in the AndroidManifest file by adding: android:theme=”@style/MyTheme” Properties/AndroidManifest.xml
Customizing the Toolbar and Tabs
With the introduction of the Toolbar, it’s required to specify a few layouts to tell Xamarin.Forms how the toolbar and tabs should be rendered. This is a huge plus because it gives you full control over applying the colors, themes, and specific properties, such as fixed tabs. Simply create a Tabbar.axml and Toolbar.axml in the Resources/layout folder.
Resources/layout/Tabbar.axml
A few properties for the tabs have been set including the tab’s gravity and mode to fixed. If you have a lot of tabs you may want to switch this to scrollable, and read through the Android TabLayout documentation.
Resources/layout/Toolbar.axml
As I noted earlier, I’m using specific themes for the toolbar that may vary for your application. Be sure to read through the Hello Toolbar blog for a complete overview.
Goodbye FormsApplicationActivity, Hello FormsAppCompatActivity
Last, but not least, it’s time to actually update the app to use the new AppCompat goodness that has been put in place. The MainActivity.cs should be inheriting from FormsApplicationActivity, which can now be replaced with FormsAppCompatActivity to enable the new functionality.
public class MainActivity : FormsAppCompatActivity
Finally, it’s important to specify the toolbar and tabs layout so Xamarin.Forms knows how to reference them. This is done in the OnCreate after the Forms.Init call, but before the Application is loaded.
protected override void OnCreate(Bundle bundle)
{
FormsAppCompatActivity.ToolbarResource = Resource.Layout.Toolbar;
FormsAppCompatActivity.TabLayoutResource = Resource.Layout.Tabbar;
base.OnCreate(bundle);
Forms.Init(this, bundle);
LoadApplication(new App());
}
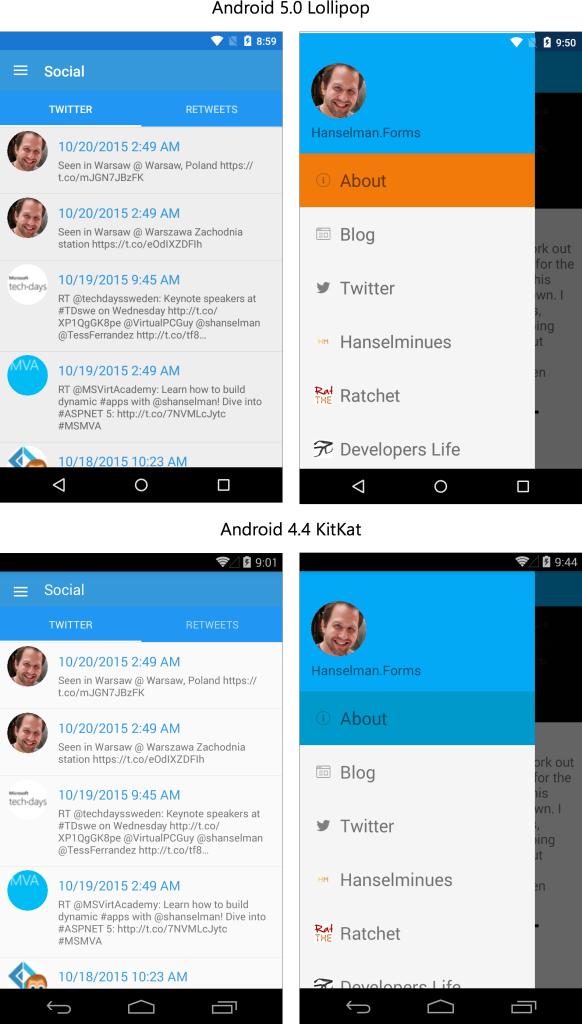
See it in action!
Now set the Android project as the startup and run your application on any version of Android to see Material Theming in action!

Learn More
To learn more about the latest release of Xamarin.Forms, be sure to see the release forum and the detailed documentation on the new AppCompat support. You can find an updated version of my Hanselman.Forms application that is demoed here with the latest AppCompat on my GitHub.

 Light
Light Dark
Dark
0 comments