iOS 11 has introduced a few new visual design updates that you may want to take advantage of, including safe area layout guides and large titles. For Xamarin.iOS developers, we’ve recently published an iOS 11 guide for updating your Xamarin.iOS apps and articles for safe area and large titles. Of course, since Xamarin.Forms is a layer running on top of Xamarin.iOS, all of these features are immediately available to you!
This post will show you how we’re going a step further to make using these features even easier for you directly in Xamarin.Forms.
Using SafeArea layout in iOS 11
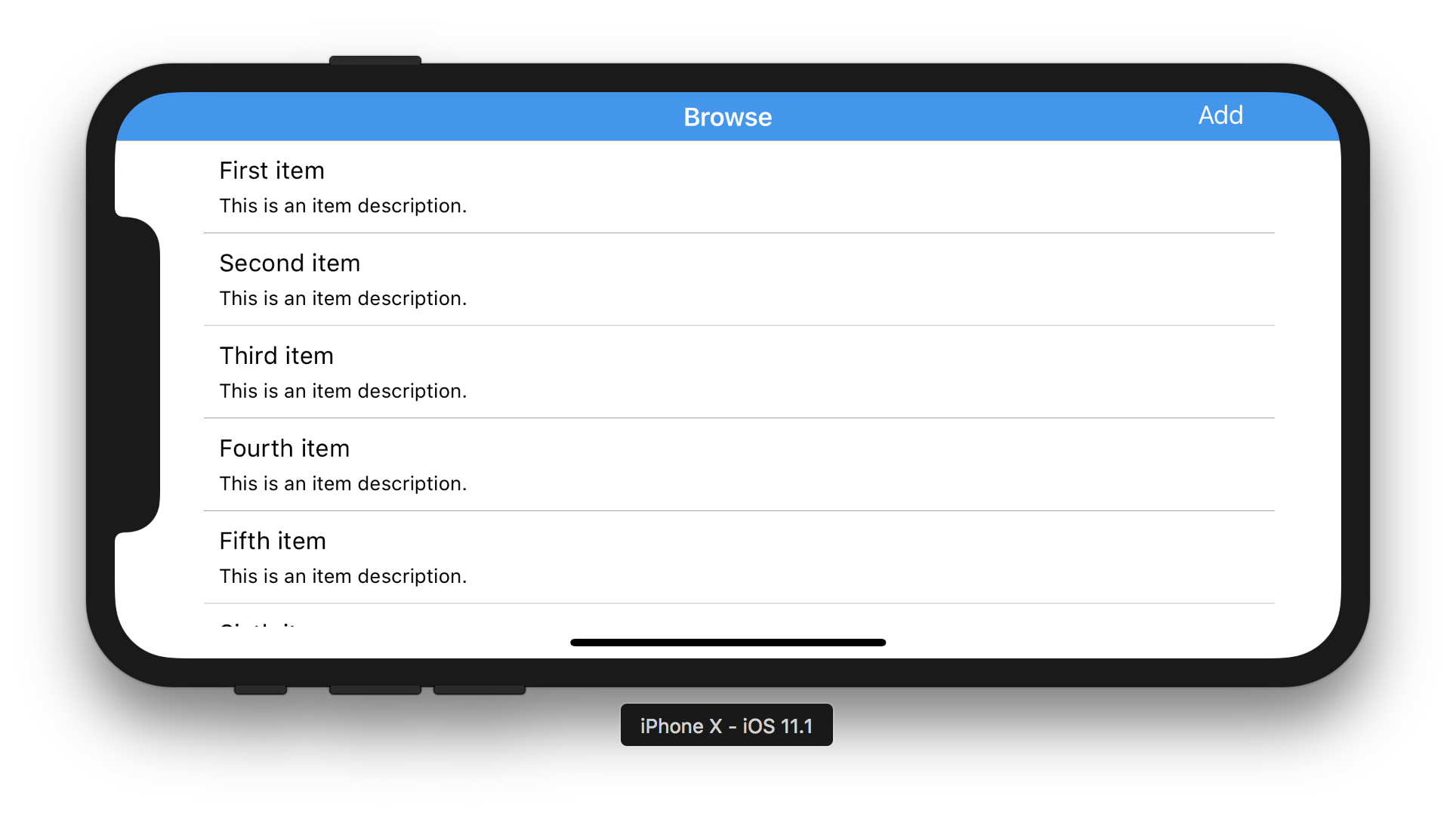
To ensure your content appears in the visible area of the device screen, especially to avoid the “notch” when running landscape on an iPhone X, you’ll want to take advantage of the safe area layout guides that iOS 11 defines. We recently wrote about how this is used in Xamarin.iOS when creating auto layout constraints.
As always, in Xamarin.Forms you can reach into the Xamarin.iOS platform code to get a reference to those values and update your views accordingly.
But we want to make it even easier for you. In the 2.4.0 Service Release 4, we’re introducing a platform-specific for pages to use the safe area layout guides to create appropriate insets in your pages. To opt-in, add this to your ContentPage constructor:
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
using Xamarin.Forms;
namespace iPhoneX
{
public partial class ItemsPage : ContentPage
{
public ItemsPage()
{
InitializeComponent();
On<Xamarin.Forms.PlatformConfiguration.iOS>().SetUseSafeArea(true);
}
}
}
Or alternatively in XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:Page.UseSafeArea="true" >
On iOS 11 and newer, the safe area bounds defined by Apple will be used to set Padding for the content of your page layouts. Note, this will override Padding values you may have previously set. Enable this platform-specific on every page where you require it.

Xamarin.Forms provides some sensible defaults for the inset values, but if you want finer control you should either set the padding yourself in the constructor or retrieve the Thickness values from SafeAreaInsets() and adjust the values to set the padding on your views to meet your needs in the OnAppearing method.
protected override void OnAppearing()
{
base.OnAppearing();
var safeInsets = On<Xamarin.Forms.PlatformConfiguration.iOS>().SafeAreaInsets();
safeInsets.Left = 24;
this.Padding = safeInsets;
}
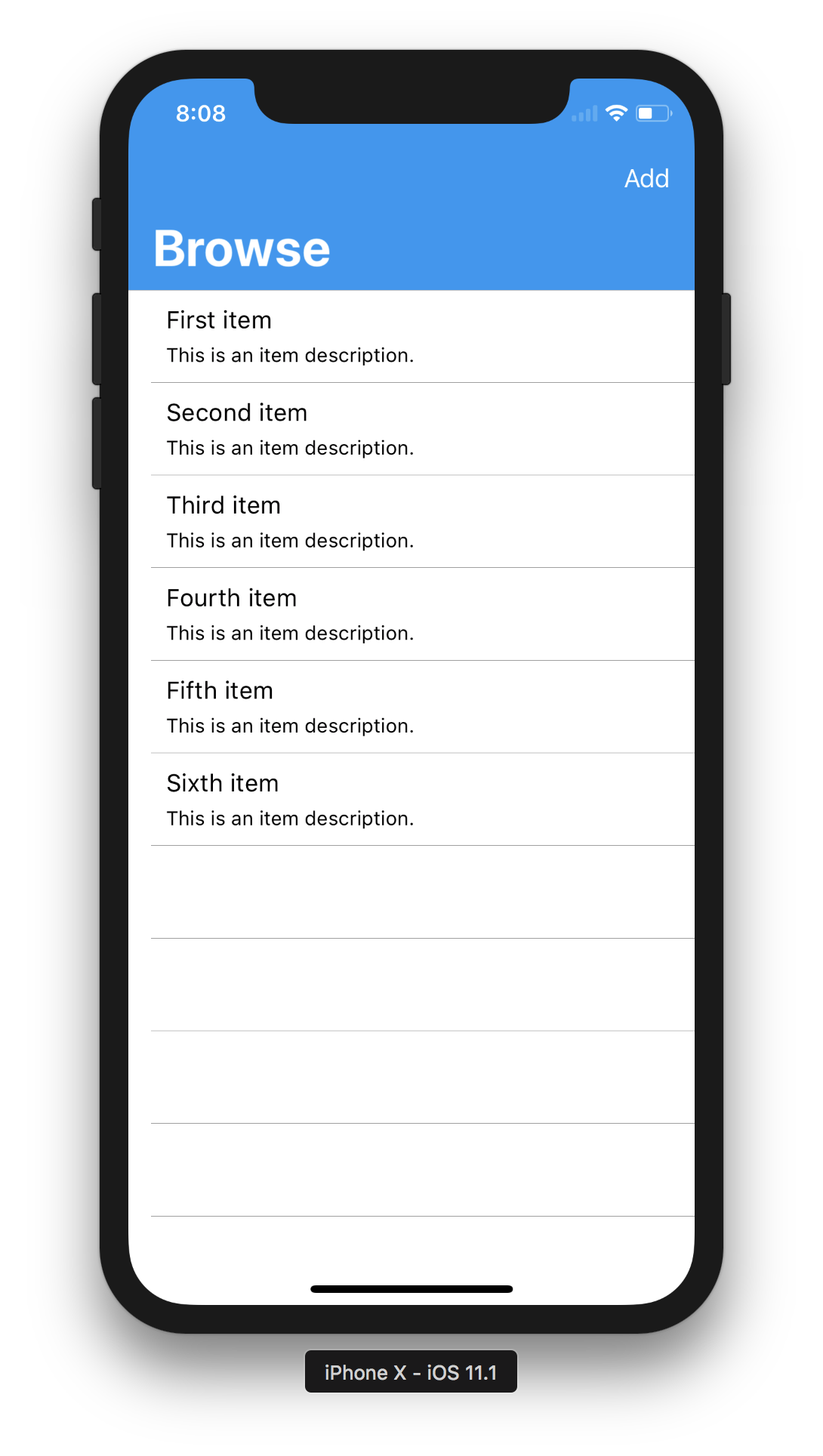
Large Titles
Part of the new iOS 11 update is support for a larger display of your titles that appear in the navigation bar. As with safe areas, you can now use a platform-specific to opt-in to this visual design pattern. When enabled, the title that usually appears in the center of the navigation bar will appear left aligned and, of course, larger. In landscape the title will return to the center to optimize the view visible for content.
The first step is to set your title preference either on the NavigationPage or the ContentPage.
On<Xamarin.Forms.PlatformConfiguration.iOS>().SetPrefersLargeTitles(true);
Now all pages within that navigation page will display large titles. To control this at the ContentPage level, you may set the preference there. In this snippet, the preference is set to never use large titles:
public partial class ItemsPage : ContentPage
{
public ItemsPage()
{
InitializeComponent();
On<Xamarin.Forms.PlatformConfiguration.iOS>().SetLargeTitleDisplay(LargeTitleDisplayMode.Never);
}
...
}
The SetLargeTitleDisplay method takes three options:
- Always
- Automatic
- Never
Always and Never are clear enough. Automatic is the default that means the behavior is inherited from the previous page in the navigation stack.
Web Preview Available Today These platform-specifics can be used today via a web preview. Visit our GitHub releases page to download the NuGet packages. We are actively testing these new platform specifics and taking feedback. If no changes are necessary, we’ll promote this build as it is to NuGet for general availability.