The latest preview release of Xamarin.Forms (2.3.0) includes some great new features, including Themes, Data Pages, URL Navigation, and a brand new control, the CarouselView. You can think of the CarouselView as the successor to the CarouselPage, which had the restriction of a page that couldn’t be embedded easily. In contrast, the new CarouselView is highly optimized on each platform, allowing you to flip through many items with a simple, familiar API with an ItemsSource and a DataTemplate.
latest preview release of Xamarin.Forms (2.3.0) includes some great new features, including Themes, Data Pages, URL Navigation, and a brand new control, the CarouselView. You can think of the CarouselView as the successor to the CarouselPage, which had the restriction of a page that couldn’t be embedded easily. In contrast, the new CarouselView is highly optimized on each platform, allowing you to flip through many items with a simple, familiar API with an ItemsSource and a DataTemplate.
Get the CarouselView
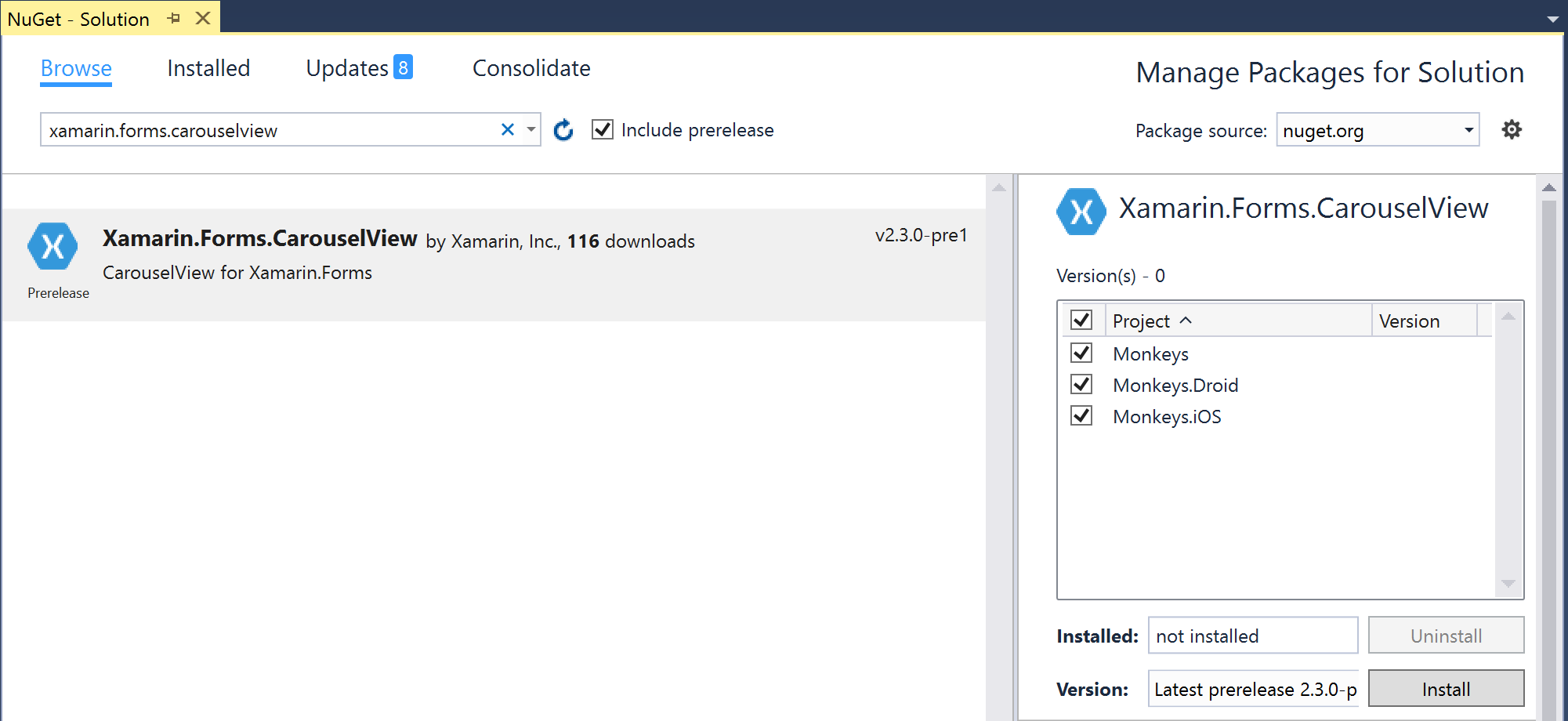
Ensure that your projects are on the latest version of Xamarin.Forms and then install the CarouselView NuGet in your iOS, Android, Windows, and Portable Class Library (if applicable).

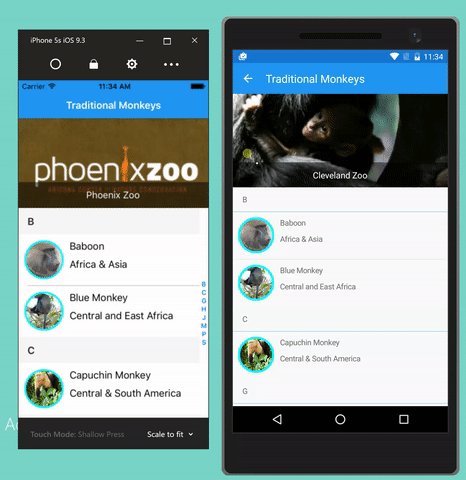
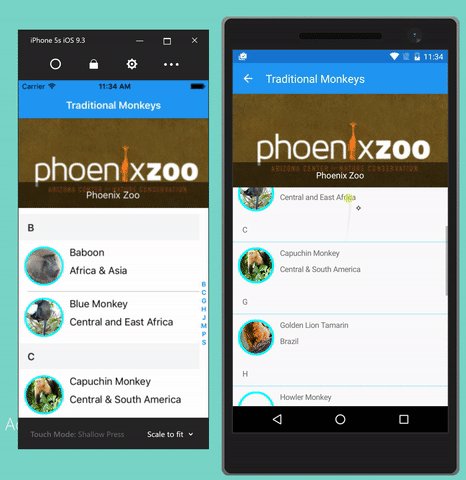
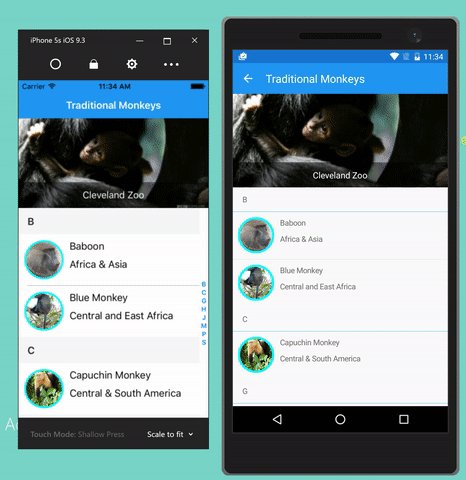
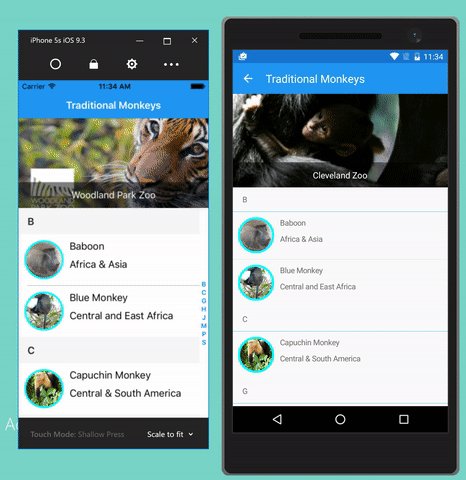
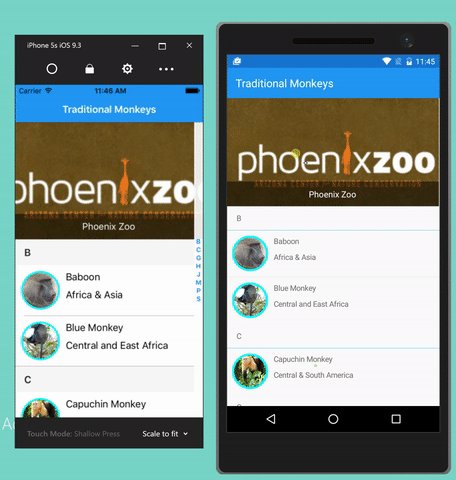
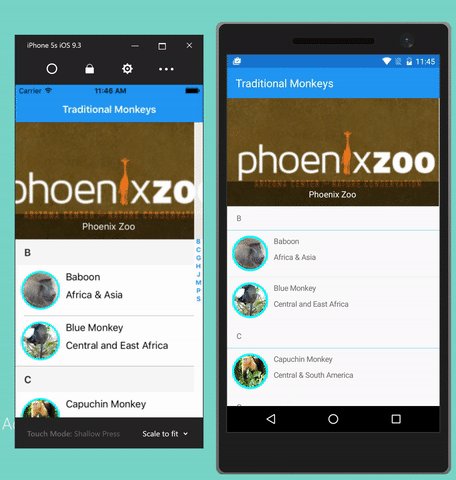
There are many use cases for the CarouselView; the top one that I hear is having a Carousel on the top of a page to show off specific items, as seen in the app stores. For this example, we’re going to take an existing application that includes a list of monkeys and add a CarouselView to the top that highlights zoos where you can see them.
A zoo is represented by an image and name:
public class Zoo
{
public string ImageUrl { get; set; }
public string Name { get; set; }
}
In our View Model that will be set to the BindingContext of the page, we have an ObservableCollection of Zoo items:
public class MonkeysViewModel
{
public ObservableCollection Monkeys { get; set; }
public ObservableCollection<Grouping> MonkeysGrouped { get; set; }
public ObservableCollection Zoos { get; set; }
public MonkeysViewModel()
{
Monkeys = MonkeyHelper.Monkeys;
MonkeysGrouped = MonkeyHelper.MonkeysGrouped;
Zoos = new ObservableCollection
{
new Zoo
{
ImageUrl = "http://content.screencast.com/users/JamesMontemagno/folders/Jing/media/23c1dd13-333a-459e-9e23-c3784e7cb434/2016-06-02_1049.png",
Name = "Woodland Park Zoo"
},
new Zoo
{
ImageUrl = "http://content.screencast.com/users/JamesMontemagno/folders/Jing/media/6b60d27e-c1ec-4fe6-bebe-7386d545bb62/2016-06-02_1051.png",
Name = "Cleveland Zoo"
},
new Zoo
{
ImageUrl = "http://content.screencast.com/users/JamesMontemagno/folders/Jing/media/e8179889-8189-4acb-bac5-812611199a03/2016-06-02_1053.png",
Name = "Phoenix Zoo"
}
};
}
}
Adding the CarouselView
Since the CarouselView is in a separate assembly, we must bring in the CarouselView’s namespace in root of our page:
xmlns:cv="clr-namespace:Xamarin.Forms;assembly=Xamarin.Forms.CarouselView"
Then we can simply add the CarouselView at the top of our page:

As you can see, the CarouselView has an ItemsSource with a binding to the ObservableCollection that we created. Each zoo then has its own DataTemplate to display the its logo and name.
Windows Setup
If you are building applications for Windows, a DataTemplate needs to be added to the Application Resources in the App.xaml of the application.
First add a new namespace in the root node:
xmlns:uwp="using:Xamarin.Forms.Platform"
Then add the following to the Application.Resources node:
It should look something like this:
CarouselView Events
Since the CarouselView is a control, you have access to a wide variety of animation and life cycle events that you would expect, but you can also subscribe to the ItemSelected event to see when users flip through the view:
CarouselZoos.ItemSelected += (sender, args) =>
{
var zoo = args.SelectedItem as Zoo;
if (zoo == null)
return;
Title = zoo.Name;
};
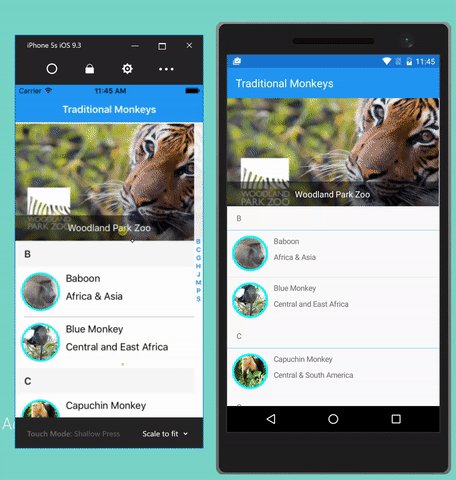
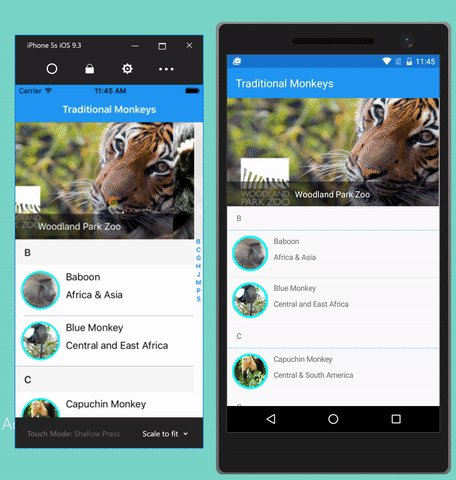
Embed Anywhere
Since the CarouselView is a view, you can put it anywhere on the page or even inside of the ListView’s header so it scrolls with the ListView:

Release
To ensure that the CarouselView does not get “Linked-out” when compiling in release mode ensure that you are using Compiled XAML by adding the following code into the project’s AssemblyInfo.cs where your XAMLexists:
using Xamarin.Forms.Xaml; [assembly: XamlCompilation(XamlCompilationOptions.Compile)]
Or add the following code after the Forms.Init(); call in each project:
var cv = typeof (Xamarin.Forms.CarouselView); var assembly = Assembly.Load(cv.FullName);
Learn More
To learn more, be sure to read through all of our updated documentation for Xamarin.Forms 2.3.0 and of course browse the full source code for this sample on GitHub.

Alright, this seems doable. I will try putting charts in a carousel view and see how it turns out.