There are a number of posts about using custom fonts in Xamarin.Forms. However, embedded fonts definitely takes the cake. No more platform-specific handling of fonts and adding font files in three different projects. Just one file and an attribute in your shared code and your font is ready to go. In this post we will see how to use it in Xamarin.Forms 4.5.530 and up.
Life Before Embedded Fonts
As mentioned, there are a couple of posts on using custom fonts already. The most recent one can be found here. In that post, you will see, that depending on the platform, you would need to go through some hoops. Such as adding an entry to the metadata or adding the font file to each target platform project. As well as setting the right build action, finding out the correct font name, and then cross your fingers everything was right the first time.
Written down like this, it doesn’t seem like a lot of work and granted. You only have to do it once (per font), but it can still be a hassle. Especially the part about finding the correct font-family name (or postscript name), involves some trail-and-error. If you have worked with custom fonts before, you already know these embedded fonts will be a big improvement.
How To Use Embedded Fonts
As of Xamarin.Forms 4.5, we will make your life a bit easier yet again. In just three simple steps, we will add a font to use across iOS, Android and UWP.
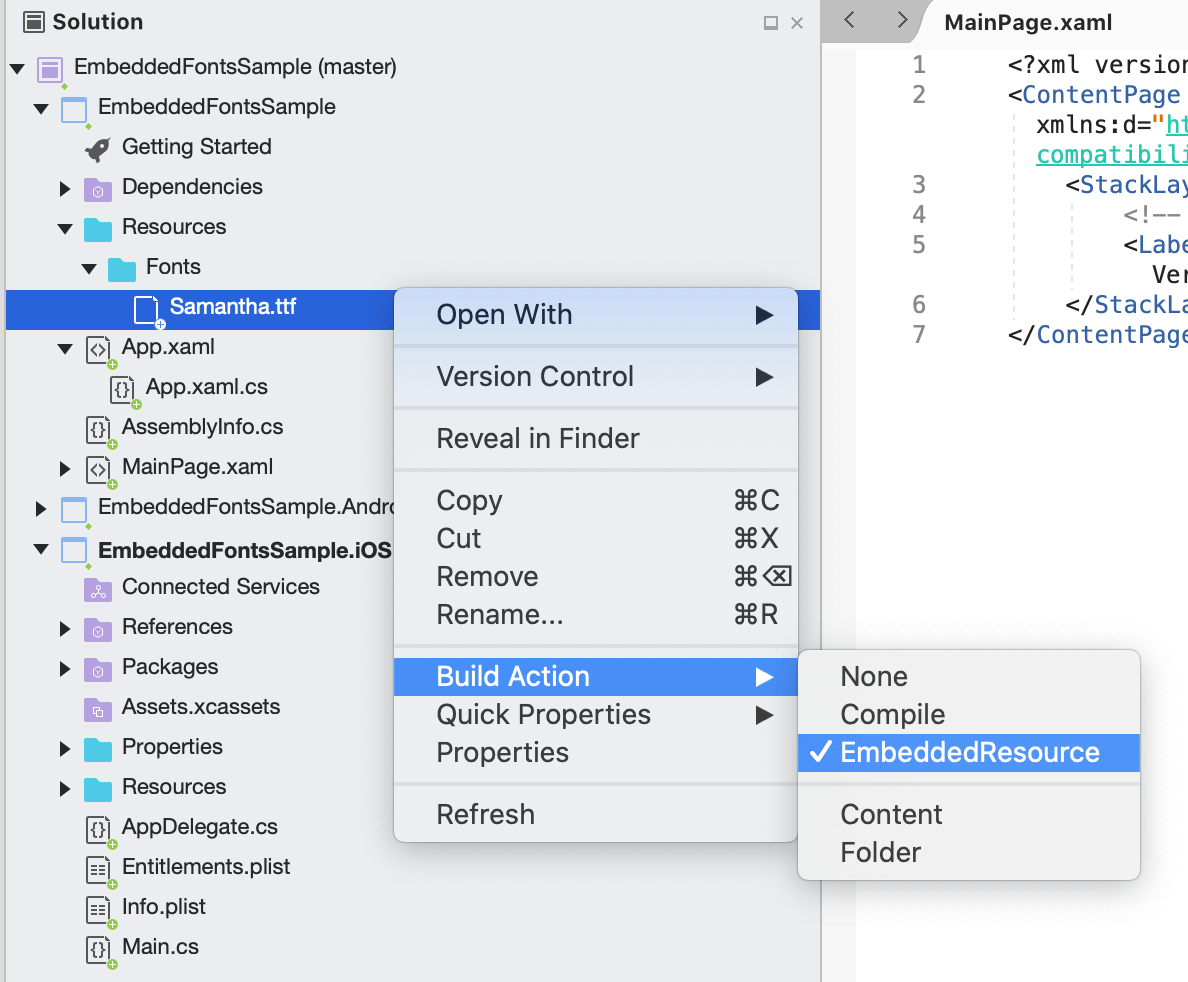
1. Add the font file (otf or ttf) to your shared project and mark it as embedded resource
Simply add the font file Samantha.ttf to any folder in your project and set the Build Action to EmbeddedResource. In this case, find it here.

2. Add ExportFont attribute in your shared project
The most obvious place would be inside your App.xaml.cs or AssemblyInfo.cs. However, since the attribute will register this on assembly level, you can put this anywhere. The placement of the attribute depends on how visible you want to make it to other/future developers.
Anywhere outside a namespace will work. Just add this, you don’t need to include the subfolders:
[assembly: ExportFont("Samantha.ttf")]
3. Consume the new font in your controls
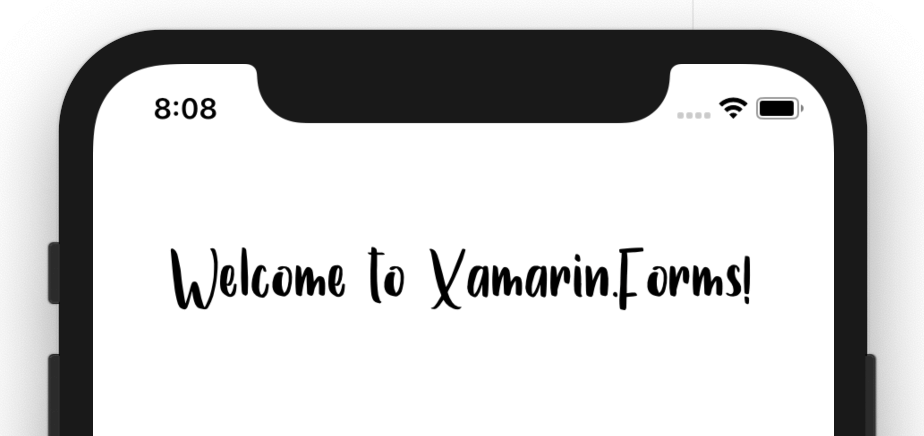
That’s it! You are now ready to consume the font in your app. Through code or XAML, and directly on a control or through a style. Notice that you don’t need to find out the postscript font name anymore. Just use the fonts filename. Which will just work on all platforms!
Note that adding an entry in your info.plist was not added for iOS. That is also not needed anymore.
To use a more custom name, alternatively, use the Alias property. There you can specify a name to reference this font by. For example:
[assembly: ExportFont("Samantha.ttf", Alias = "MyAwesomeCustomFont")]Now reference this font by using MyAwesomeCustomFont.
Here is an example of using it with a Label. Where it says MyAwesomeCustomFont, it could also have said Samantha when you want to simply use the filename.
<Label Text="Welcome to Xamarin.Forms!"
FontFamily="MyAwesomeCustomFont" FontSize="50"
HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
Under the hood, the font is loaded and cached whenever you start the app. Because of that, be mindful of how many custom fonts you are adding. Although, this is no different than how it works on the native platforms today.
All the information on using custom fonts in Xamarin.Forms can also be found in the docs.
Recap of Embedding Fonts
In closing, the “old” way still works fine. Your code can remain exactly the same and nothing will change. In fact; if you have custom fonts in place right now, just leave it like that unless you have a good reason to change it. If you are starting a new project or want to tweak maintainability, embedded fonts is for you.
We hope this functionality will make the experience when working with fonts much simpler. Needless to say, this also works with icon fonts like Font Awesome, seen in the sample project below.
Want to learn more about what is new in the latest Xamarin.Forms release? Check out the release notes.
Besides fonts there is more you can do to create stunning apps. Check out this earlier post about Snppts for pre-made designs. Maybe you want a set of controls ready to go, like Grial Kit. Now is the time to create beautiful apps with Forms.
Take a look at the code used in this post in this GitHub Repo: https://github.com/jfversluis/EmbeddedFontsSample

Hey Gerald,
thanks for post. It’s now easier than it was before (all stuff with assets, resources and plists). Anyway, what’s the name of the font on your screenshot? 🙂
Thank you,
Tom
Hi Tom!
That is actually the one I’m mentioning: Samantha 🙂
You can find it here: https://www.dafont.com/samantha-3.font
Great article, helped me a lot… One question or observation… I use a Material Design Icons font to show icons on Images, ImageButtons and Buttons. On iOS and Android this works great but on UWP the FontImageSource doesn’t seem to render. Is that a known issue?
Same issue I’m having, I thought it was something I was doing wrong. Glad I found this post.
FYI, I downloaded your demo and tried it on UWP and i still don’t see the Font icon on UWP
To answer my own question, this has been reported to Xamarin Devs..
https://github.com/xamarin/Xamarin.Forms/issues/10307
Great stuff!
Minor detail: you are adding an alias for your font, but when you are using it you are NOT using the alias(but still fontfamily=samantha), I assume thats a typo?
I was just trying to show you could do both, but I can see how that was a bit unclear. Updated the post a bit to make that better.
Thanks!
Thank you Gerald for this post. My XamarinForms version is 4.5.0.617, Android works as expected, but iOS doesn’t. Any thoughts?
It is my pleasure Sudherson!
We have merged some new fixes for this in 4.6 that should make it work for iOS better as well. 4.6 stable should arrive very soon, if you would be able to try that and let us know how that goes? If you would want to try it now, 4.6-pre4 already has those fixes so you can try it today 🙂
Hi,
Thank you for the post, it’s really awesome. How the FontAttributes would work if they’re different files?
Thank you! I’m afraid I don’t quite understand your question. You can have multiple ExportFont attributes for multiple files.
Hi Gerald,
Thanks for keeping us inform of new easier way to use custom resource in our Xamarin project.
1 - I think you have a mismatch into the version required. Could it be possible you forget a 0? 4.5.530 => 4.5.0.530?
2 - When I define [assembly: ExportFont("DSEG7ModernRegular.ttf", Alias ="Test2")] into AssemblyInfo.cs and run the code, I get an exception:
class MainActivity:
OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
...
I found my bug, I updated nuget packages only on my main project, not on Android, IOS and UWP. After updating everywhere, everything was fine. Thanks a lot!!!
Glad you figured it out Eric!
Is it still really hard to change font in places like NavigationPage title?
you can use Shell.TitleView and do all your styling
Of course I don’t know what you are comparing to 🙂 There might’ve been some work done to make it easier. However this functionality only targets adding the actual fonts.
Rather of using any device default, custom fonts involves use a 3rd party font file (* .ttf) on your ios app. Because designers tend to have more effect on app design, custom fonts are increasingly important, especially because they want the app to look like it on multiple platforms.