Leveraging mobile search ensures your mobile app stands out on your users’ devices. In addition to the powerful search built into each device, deep linking to your app from web content creates a fully connected experience to keep your users in your app and coming back for more. URL Navigation simplifies this entire process with just a few simple methods.

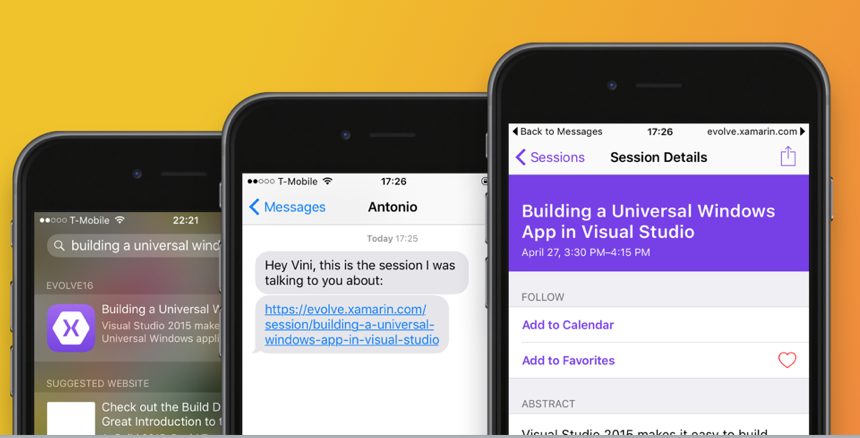
The Xamarin Evolve conference application (source code available on GitHub) utilized the new URL Navigation to deep link all of the sessions of the conference. If you search for a session in Google Search, Spotlight Search, or on the web, the app automatically launches the session details page!
In this post, we’ll take a look at exactly how this was implemented for both iOS and Android.
Getting Started with URL Navigation
To try out URL Navigation, you’ll have to update your Xamarin.Forms NuGet Packages to the 2.3.X pre-release packages.
Android
For Android, you’ll also need to install the Xamarin.Forms AppLinks NuGet in your Android project.

Next, in the MainActivity underneath the Forms.Init(this); method call, add the following:
AndroidAppLinks.Init(this);
To get a full handle on using Google Search and App Indexing, be sure to read my blog post and follow the same setup in the Search Console and Intent Filters on your MainActivity.
iOS
iOS 9 introduced several new search APIs that URL Navigation takes advantage of. There isn’t any additional set up unless you want to handle web links, but it’s a good idea to read our full documentation on all of the wonderful search APIs.
Creating Deep Links
The most common way of exposing a deep link to Google and Spotlight search is to create an AppLinkEntry in your application with metadata the system can use when a user navigates to a piece of content, such as the session details of the conference app. A good place to do this is on the OnAppearing method of a page.
var url = $"http://evolve.xamarin.com/session/{session.Id.ToString()}";
var entry = new AppLinkEntry
{
Title = session.Title,
Description = session.Abstract,
AppLinkUri = new Uri(url, UriKind.RelativeOrAbsolute),
IsLinkActive = true,
Thumbnail = ImageSource.FromFile("Icon.png")
};
entry.KeyValues.Add("contentType", "Session");
entry.KeyValues.Add("appName", "Evolve16");
entry.KeyValues.Add("companyName", "Xamarin");
The session’s Id is used as the core identifier that can be parsed out when handling the link. With our AppLinkEntry created, we just have to register it with the system.
Application.Current.AppLinks.RegisterLink(entry);
Handling Links
When your app’s users click on a link through Google Search, Spotlight Search, or a web link, the Xamarin.Form’s application subclass will receive a request to handle the Uri. We’ll simply override the OnAppLinkRequestReceived method and handle navigation:
protected override void OnAppLinkRequestReceived(Uri uri)
{
var data = uri.ToString().ToLowerInvariant();
//only if deep linking
if (!data.Contains("/session/"))
return;
var id = data.Substring(data.LastIndexOf("/", StringComparison.Ordinal) + 1);
//Navigate based on id here.
base.OnAppLinkRequestReceived(uri);
}
Some frameworks, such as Prism, have build in Uri navigation routing that could be utilized in this scenario.
Here’s our final URL Navigation with just a few lines of code:
Learn More
Be sure to watch my Xamarin Evolve 2016 session, Mobile Search: Making Your Mobile Apps Stand Out, to learn more about all of the innovative solutions available including URL Navigation for your Xamarin.Forms applications.
