When developers think of building Xamarin apps for Apple devices, they often think of iPhone and iPad, but you can also build apps for macOS. While not exactly the same as its iOS counterpart, there are many transferable skills for iOS developers looking to build apps for macOS. With Xamarin.Mac, developers can create great macOS apps with the simplicity of C#.
In this blog post, you’ll learn how to create your first macOS app in C#: a Pomodoro timer to keep us productive.
Getting Started with macOS
Building apps for macOS start just like any other application, with File > New. Note that you’ll need to have Xamarin.Mac installed on your macOS device; building macOS apps from Visual Studio is unsupported.
File > New Solution > Mac > App > Cocoa App
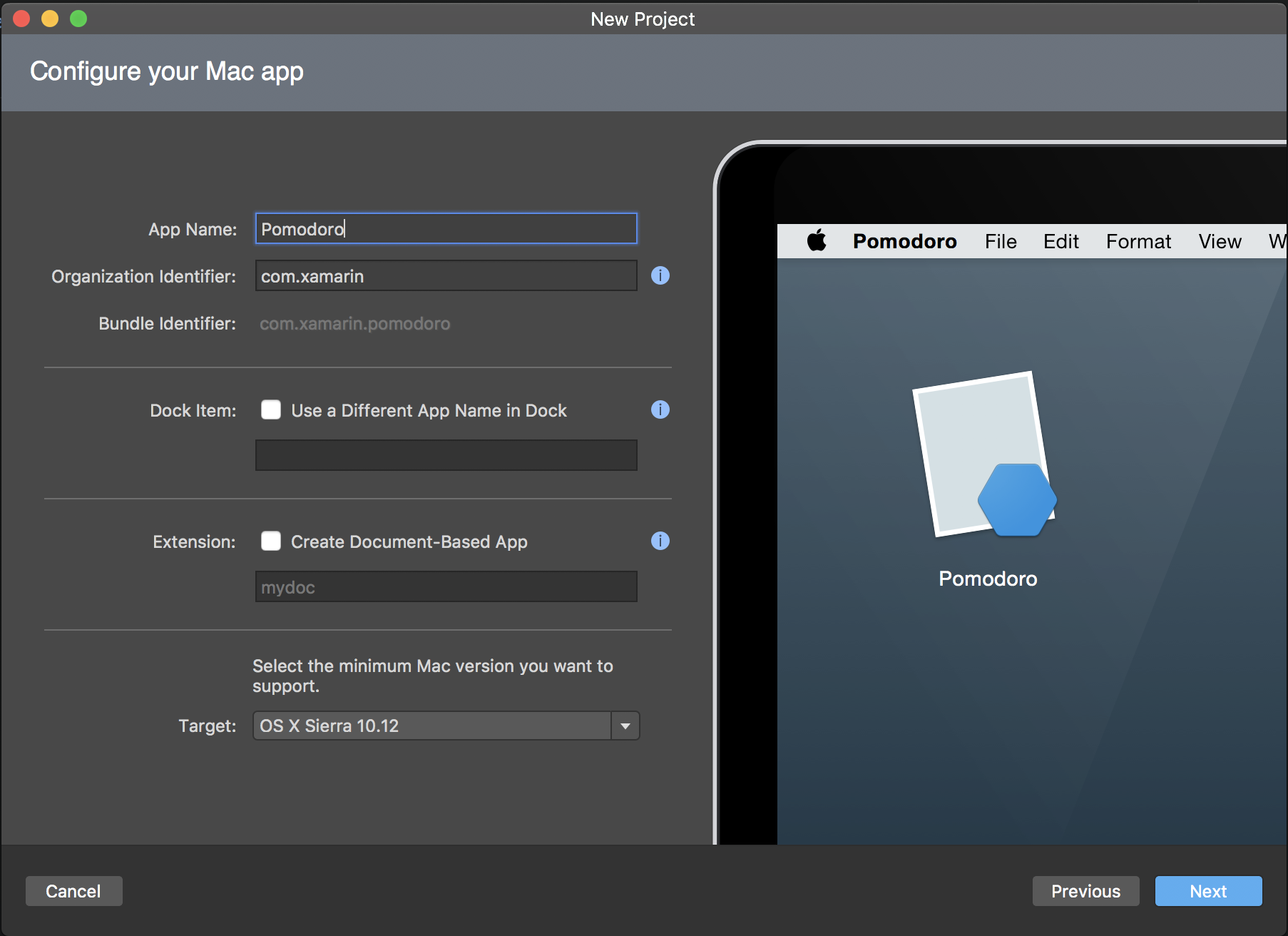
Next, we need to enter the app name; we’ll call this “Pomodoro.”

The Dock Item and Extension options are customizable, but for now we’ll leave them unchecked and with the blank / default values. We’ll visit these in a later blog post.
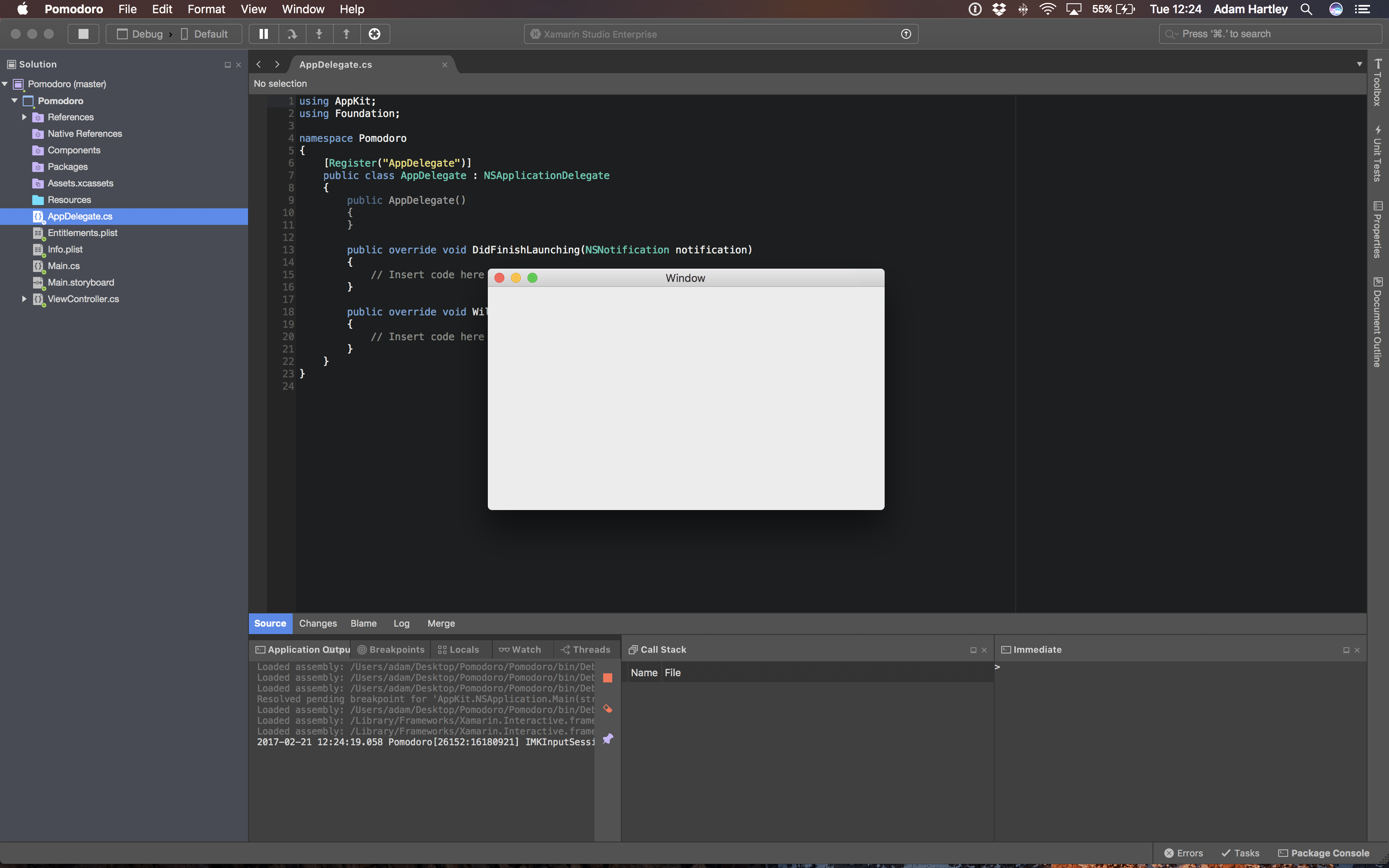
We now have our basic macOS app! You can test it by running the app from the top-left of Xamarin Studio. Unlike Xamarin.iOS, there is no need to choose a target to run the app on, since the app will run right on your Mac. You should see something like this:

Building a User Interface
Now that we have a basic macOS app, it’s time to build out our user interface; a blank app isn’t very useful!
Xamarin.Mac uses Xcode’s Interface Builder to develop UIs. Just like iOS, macOS interfaces are built using storyboards. Storyboard support on macOS was introduced in 10.10 (Yosemite). For the sake of simplicity, we’ll concentrate on macOS 10.10 and higher. If your application needs to support 10.9 or lower, you’ll need to use .xib files, which you can read more about in our working with .xib files guide.
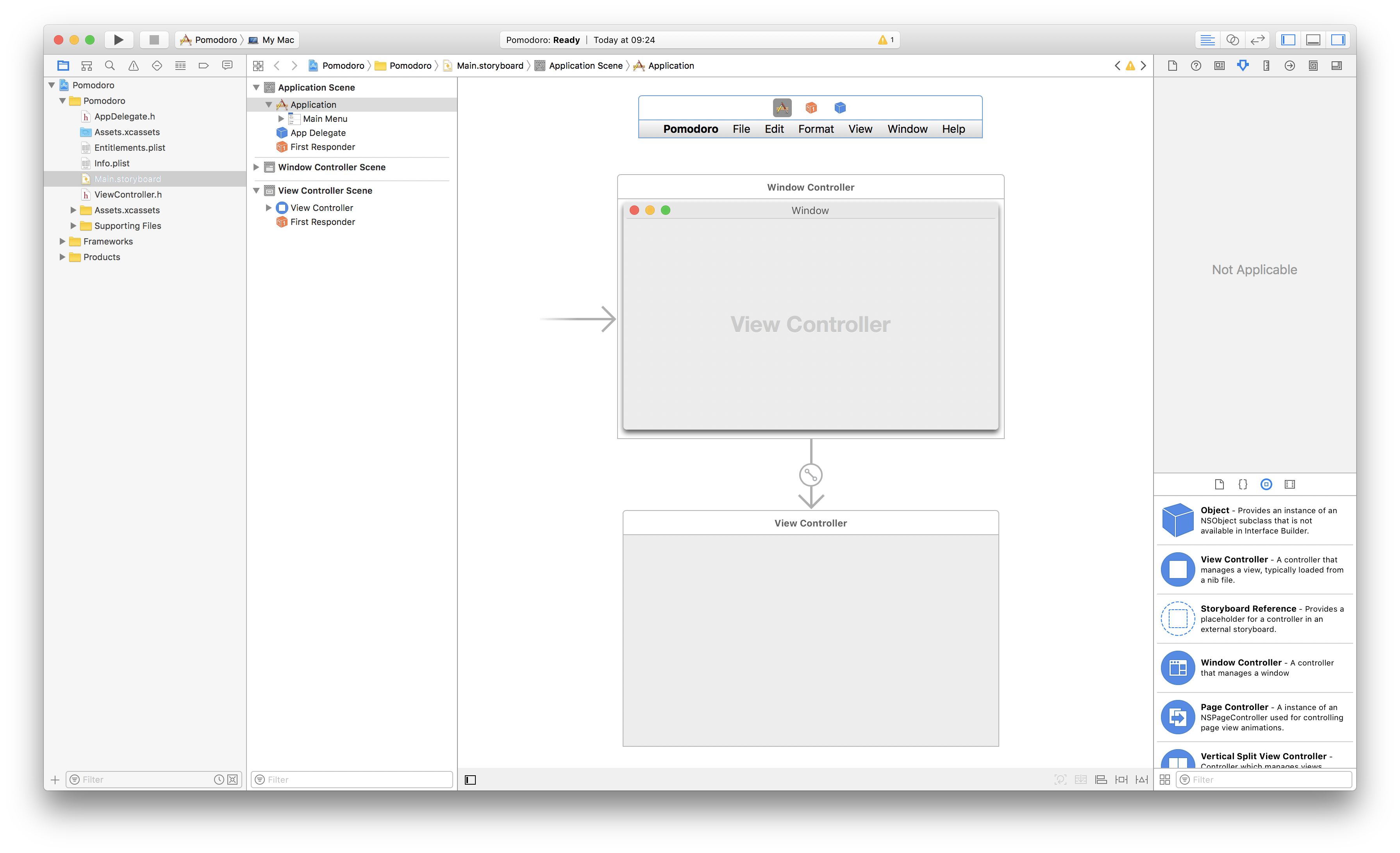
In the solution explorer, double-click Main.storyboard. Xcode will open automatically with a “stub” project and your storyboard will open in Interface Builder.

The first thing we see is our blank UI. Notice that there’s a menu bar within the storyboard; you can use this to customize the menu bar for your app. For now, let’s leave the menu as it is.
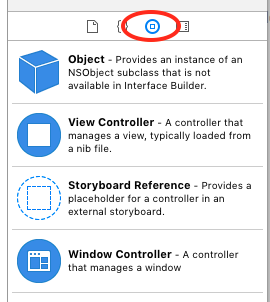
Adding objects to our interface is somewhat similar to using the iOS designer in Xamarin Studio. On the bottom-right of the Interface Builder window, you’ll see the toolbox. You can view the available objects by selecting the icon “Show the Object library,” as shown here:

We can simply drag and drop the views on the view controller. To start with, let’s make an interface like the one below, which consists of a label and a button.
First, find the Label object and then drag and drop the object into our View Controller.
We can do the same for the Push Button.

To edit the label and title for the button, you can either double-click to edit the text, or, in the Attributes Inspector in the top right, find the “Title” and edit it there.
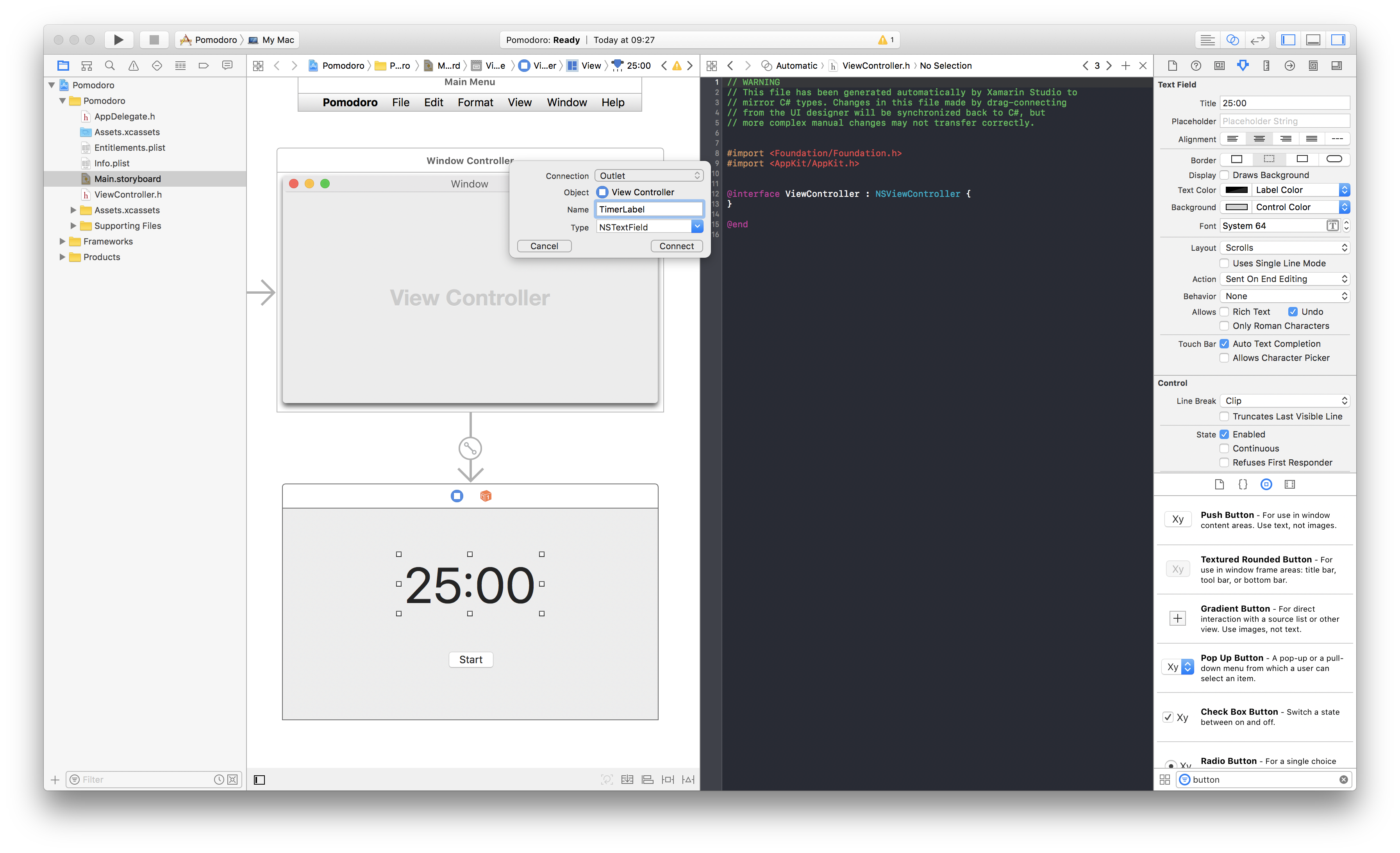
Now that we have our user interface created, it’s time to configure actions and outlets to work with the user interface in code. To do this, we need switch to the Assistant Editor, so at the top right of the main Xcode window, click the icon that looks like two overlapping circles. This should automatically bring up a file called “ViewController.h”. If it doesn’t, then, at the top of the new editor pane, click on “Automatic” and choose Manual > Pomodoro > Pomodoro > ViewController.h. Xcode should now look like this:

Setting up actions and outlets in the header file (the .h file) will allow us to reference them from our Xamarin project. To run code when the button is clicked, we need to set up an action and to reference the label from our Xamarin project, we need to set up an outlet.
Hold down the Control key, then click and drag from the button to the line beneath the final closing brace in the right editor. In the pop-up window, change the Connection to Outlet and the name to TimerLabel and hit connect:

This will automatically populate the header file with the correct definition for the outlet:
@property (nonatomic, retain) IBOutlet NSTextField *TimerLabel;
Repeat the same steps for the button, this time naming it StartStopButton.
Now we need to add the action for the button. Hold down the Control key, then click and drag as before. This time, in the pop-up window, change the Connection to Action and the name to StartStopButtonClicked and hit connect:
Once complete, you should have the following definitions:
@property (nonatomic, retain) IBOutlet NSButton *StartStopButton; @property (nonatomic, retain) IBOutlet NSTextField *TimerLabel; - (IBAction)StartStopButtonClicked:(id)sender;
For now, that’s all we need to do with Xcode so you can switch back to Xamarin Studio and the changes will be synced automatically.
Adding Behavior to the UI
Back in Xamarin Studio, open the ViewController.cs file. We can now add the code for the button we set up in Xcode.
Add the following properties:
Timer MainTimer; int TimeLeft = 1500; // 1500 seconds in 25 minutes
Then, in ViewDidLoad add the following code:
// Fire the timer once a second
MainTimer = new Timer(1000);
MainTimer.Elapsed += (sender, e) => {
TimeLeft--;
// Format the remaining time nicely for the label
TimeSpan time = TimeSpan.FromSeconds(TimeLeft);
string timeString = time.ToString(@"mm\:ss");
InvokeOnMainThread(() => {
//We want to interact with the UI from a different thread,
// so we must invoke this change on the main thread
TimerLabel.StringValue = timeString;
});
// If 25 minutes have passed
if (TimeLeft == 0)
{
// Stop the timer and reset
MainTimer.Stop();
TimeLeft = 1500;
InvokeOnMainThread(() => {
// Reset the UI
TimerLabel.StringValue = "25:00";
StartStopButton.Title = "Start";
NSAlert alert = new NSAlert();
// Set the style and message text
alert.AlertStyle = NSAlertStyle.Informational;
alert.MessageText = "25 Minutes elapsed! Take a 5 minute break.";
// Display the NSAlert from the current view
alert.BeginSheet(View.Window);
});
}
};
Finally, we need the code that will trigger when the button is clicked (we set up the action for this earlier):
partial void StartStopButtonClicked(NSObject sender)
{
// If the timer is running, we want to stop it,
// otherwise we want to start it
if (MainTimer.Enabled)
{
MainTimer.Stop();
StartStopButton.Title = "Start";
}
else
{
MainTimer.Start();
StartStopButton.Title = "Stop";
}
}
Now we have a basic Pomodoro timer! When the app is run, you can click the button to start the countdown timer:

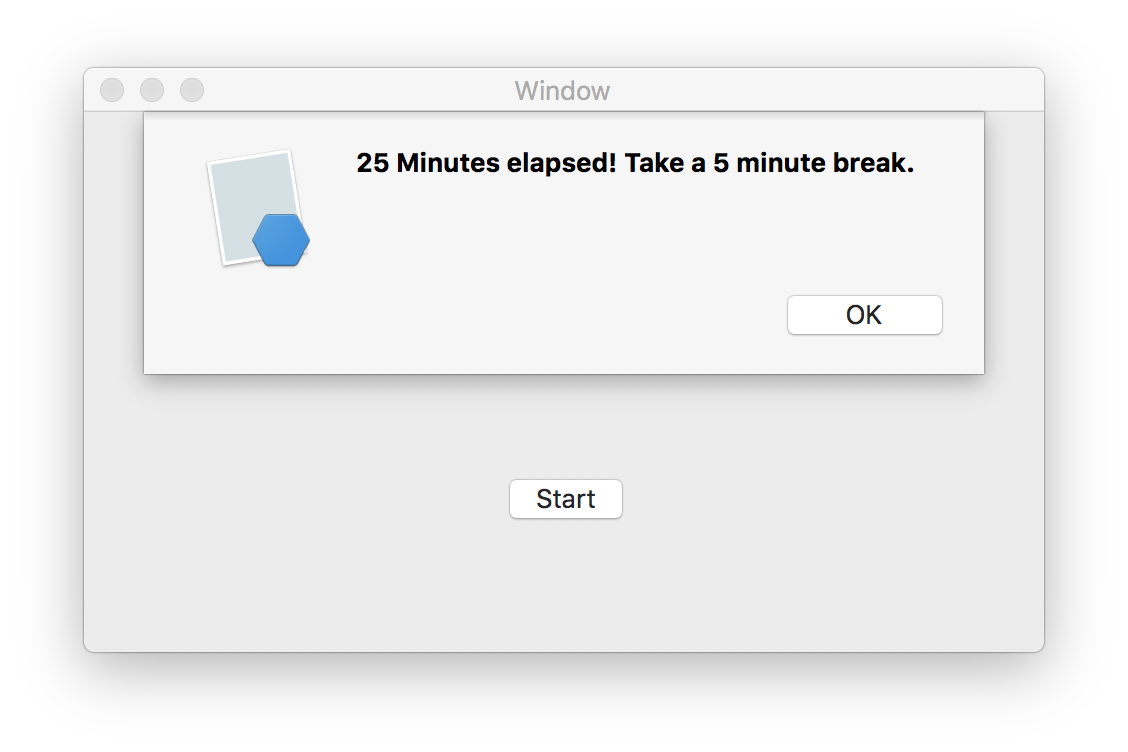
Once 25 minutes has elapsed, an alert will be shown:

Summary
Building apps with Xamarin.Mac is a great way to build powerful apps for macOS that harness the power of C#. In this blog post, we created a basic Pomodoro timer application for macOS. If you want to learn more about Xamarin.Mac, check out the Xamarin.Mac documentation and get involved in discussions on the forum! The completed code for this blog post can be found on my GitHub.
