New Bindable Picker Control for Xamarin.Forms
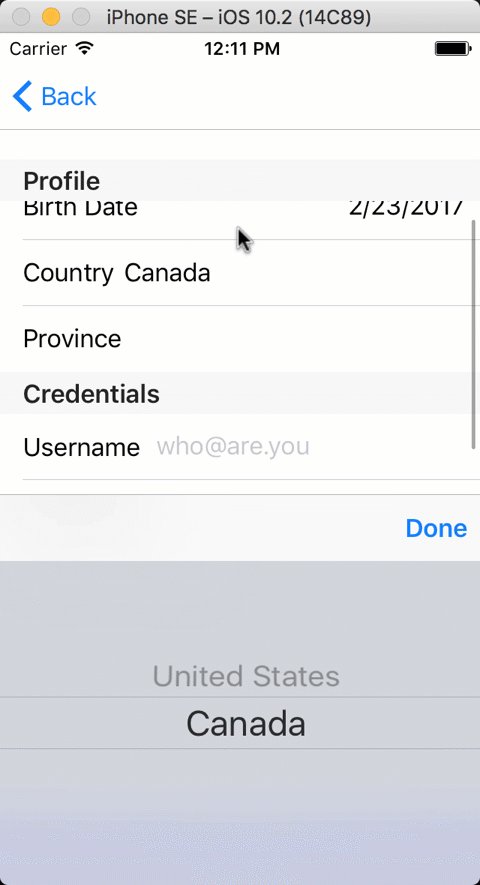
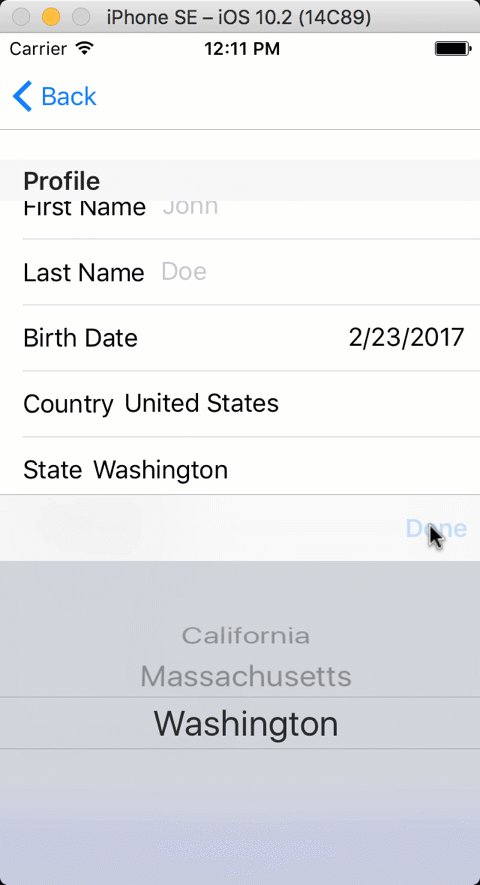
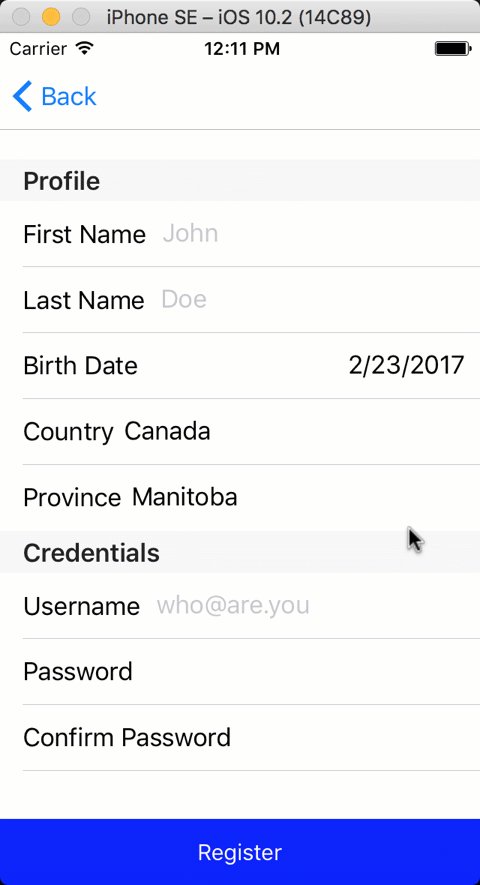
Picker controls are a staple of mobile form design, and are used to select date, time, and presenting a predefined list of choices, such as a list of countries or states. As we continue to improve Xamarin.Forms coverage of common UI scenarios, we’ve introduced binding support for the Picker. You can try it now in our latest 2.3.4 pre-release or our nightly build NuGet feed.
As of this writing, the properties that are bindable include:
ItemsSourceSelectedIndexSelectedItemTextColorTitle
Set an ItemsSource
The first thing we want to bind are the items intended to populate the picker list, allowing us to dynamically update the picker after creation. Let’s take a look at how this works, given that we have a list of Countries in our BindingContext, which is typically a View Model. For clarity, we’ll wire up the BindingContext directly in our ContentPage constructor.
public class RegistrationPageViewModel : INotifyPropertyChanged
{
....
List countries = new List
{
"Afghanistan",
"Albania",
"Algeria",
"Andorra",
"Angola",
...
};
public List Countries => countries;
...
}
public partial class RegistrationPage : ContentPage
{
RegistrationPageViewModel vm;
public RegistrationPage()
{
InitializeComponent();
this.BindingContext = vm = new RegistrationPageViewModel();
}
}
We may then bind that list to our picker’s ItemsSource property.
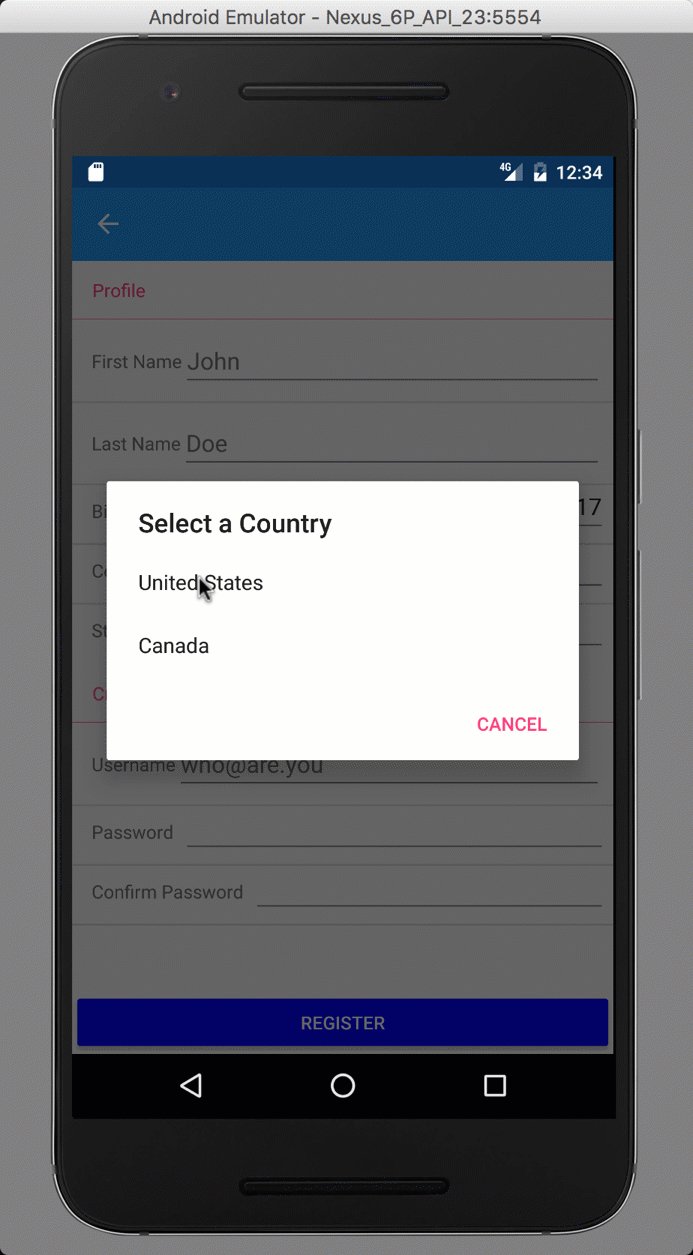
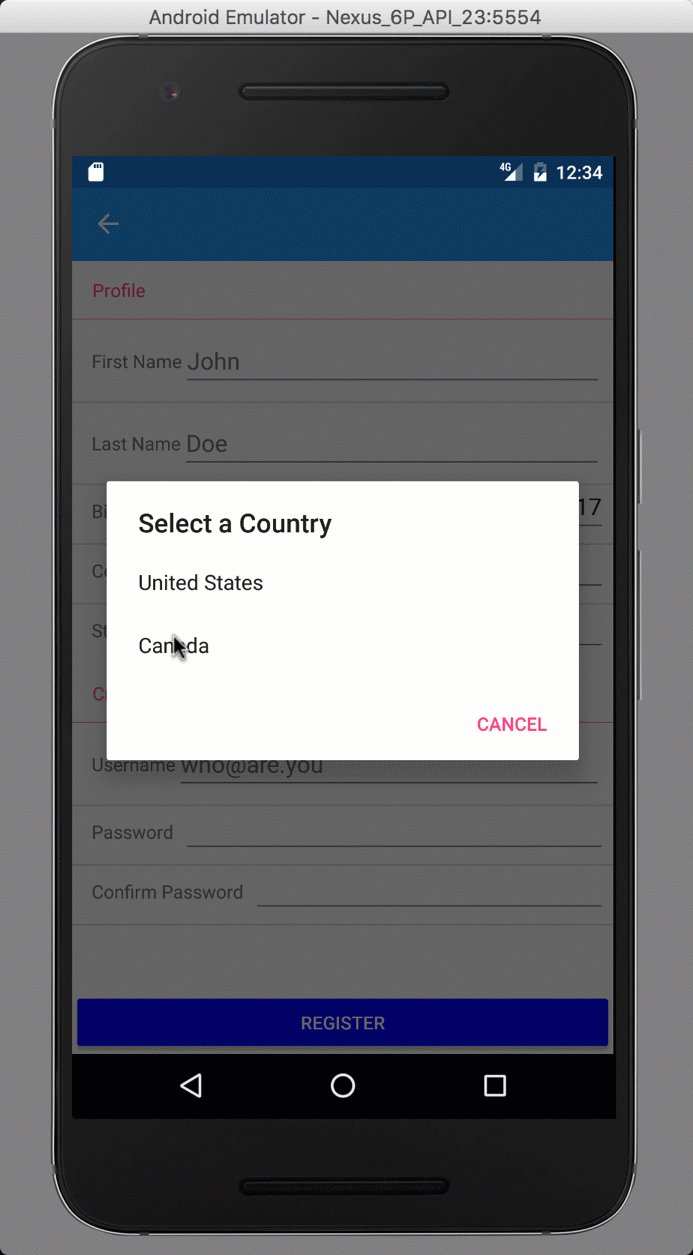
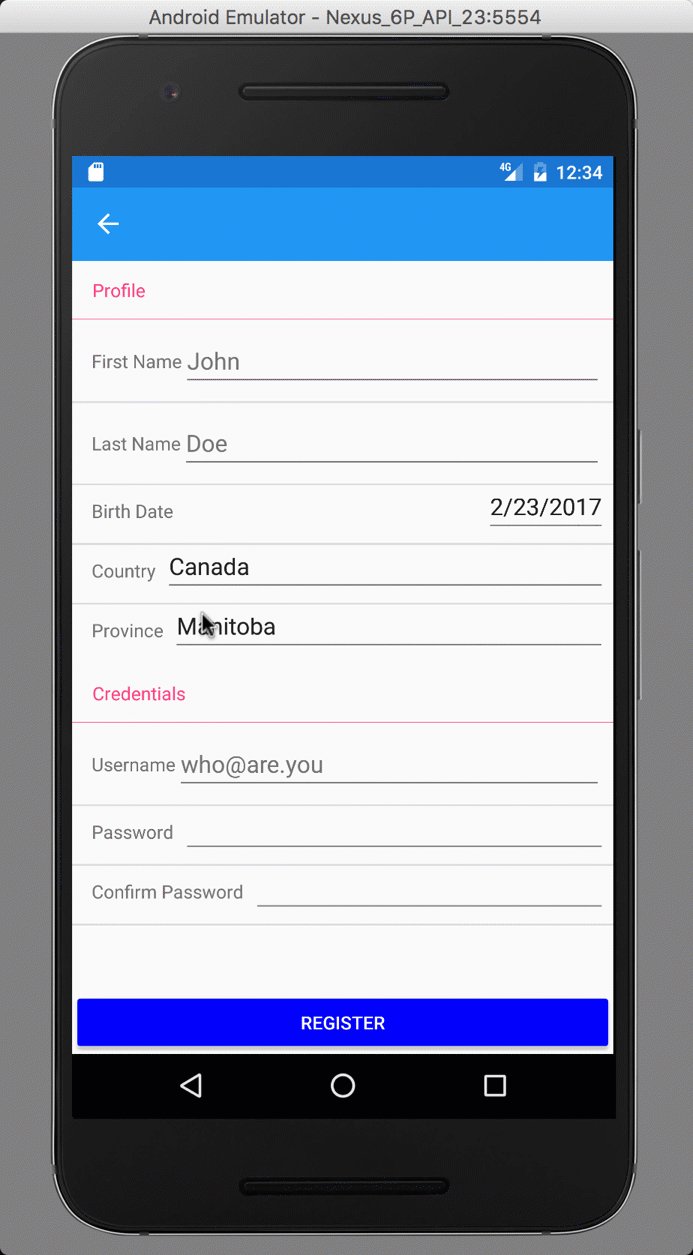
And voila! we have our picker populated from the BindingContext. Should our list of countries be updated or changed, the picker will reflect that change.
Handling Picker Item Selection
We often want to take an action when a choice is made in the picker. In the past, you might handle the SelectedIndexChanged event. You now have the option of moving that code into your BindingContext; in our case the RegistrationPageViewModel:
public class RegistrationPageViewModel : INotifyPropertyChanged
{
...
int countriesSelectedIndex;
public int CountriesSelectedIndex
{
get
{
return countriesSelectedIndex;
}
set
{
if(countriesSelectedIndex != value)
{
countriesSelectedIndex = value;
// trigger some action to take such as updating other labels or fields
OnPropertyChanged(nameof(CountriesSelectedIndex));
SelectedCountry = Countries[countriesSelectedIndex];
}
}
}
}
Wrapping Up
Give the new binding support in the Picker control a try today! If there are more improvements like this that you’d like to see in Xamarin.Forms, let us know by contributing to discussions in the Xamarin.Forms Evolution forum. While there, you can also contribute proposals to help guide the platform forward.



 Light
Light Dark
Dark
1 comment
Where is the support for a separate text and value? We’ve had that in HTML, WinForms, WPF, WebForms, etc. I can’t believe we have to use a third party picker control because the built in Xamarin.Forms Picker missed such an essential requirement.