Any web, desktop, or mobile developer works with images often. You reference them from C#, HTML, XAML, CSS, C++, TypeScript, and even in code comments. Some images are local, and some exist online or on network shares, while others only exist as base64 encoded strings. We refer to them in numerous ways in code, but always as string values that don’t show us what the image looks like. It would be nice if those image references could show us the images too.
The feature request An option to preview images when they are hovered has gotten some attention lately, and we think it sounds like a great idea. If you think so too, remember to vote for it. The question is, what is the best solution?
Various image previewers exist for different editors already, but they all do things a little differently. If we were to build this, we must do it in a way that feels native and natural to Visual Studio. To do that, we’re launching an experiment to figure out what that could look like.
The experiment
As with all our other community experiments, we are kicking this off with an extension. We call it Image Preview, because that’s exactly what it does.
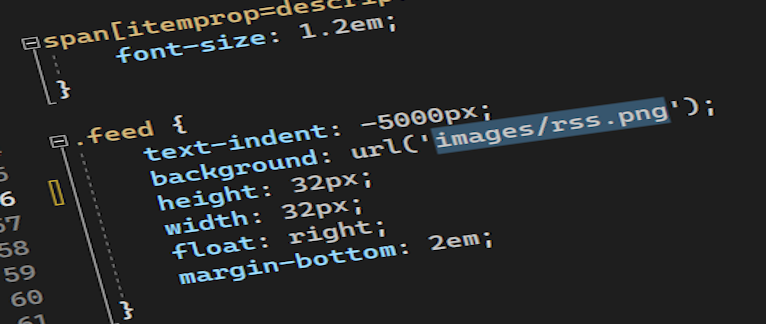
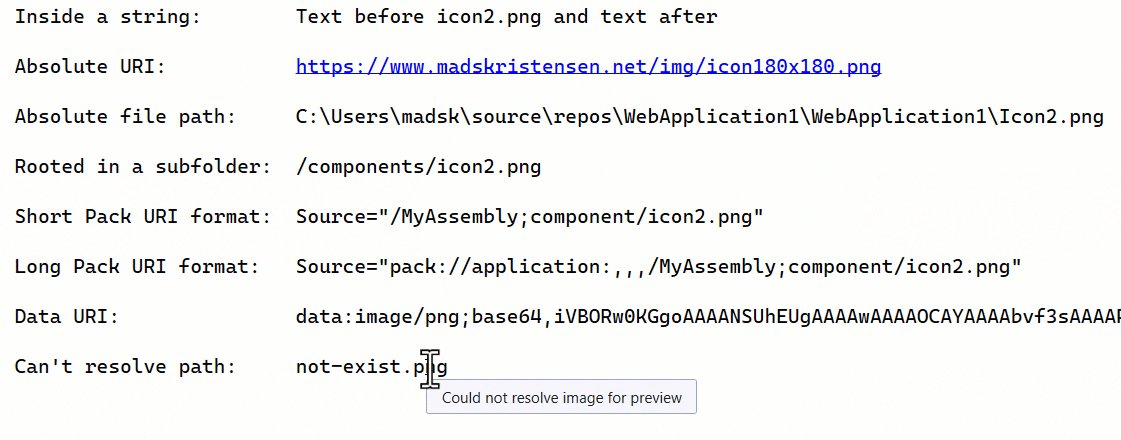
When the mouse hovers over an image reference in the code editor, a tooltip appears showing the rendered image.
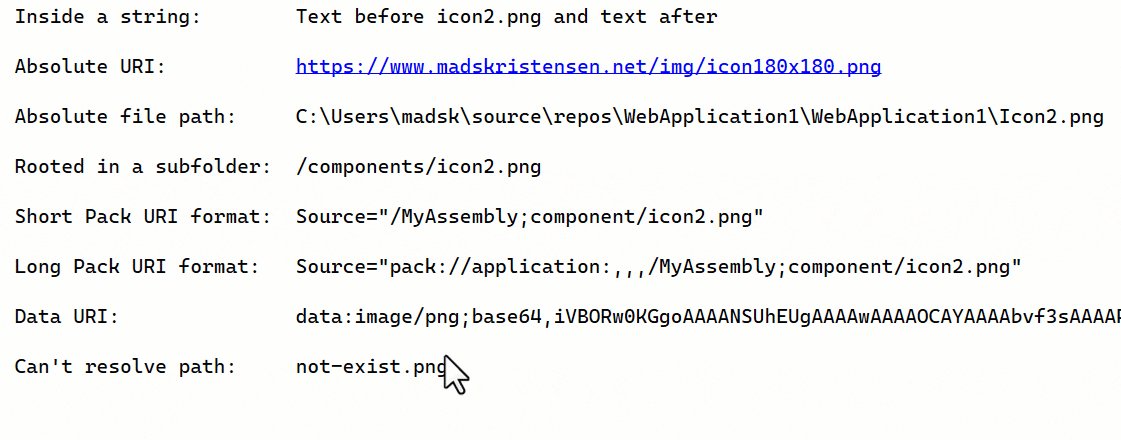
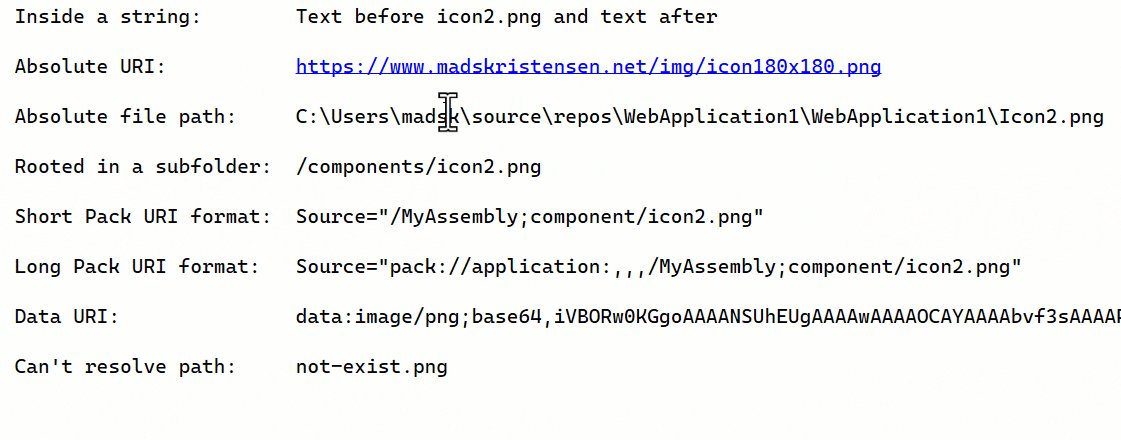
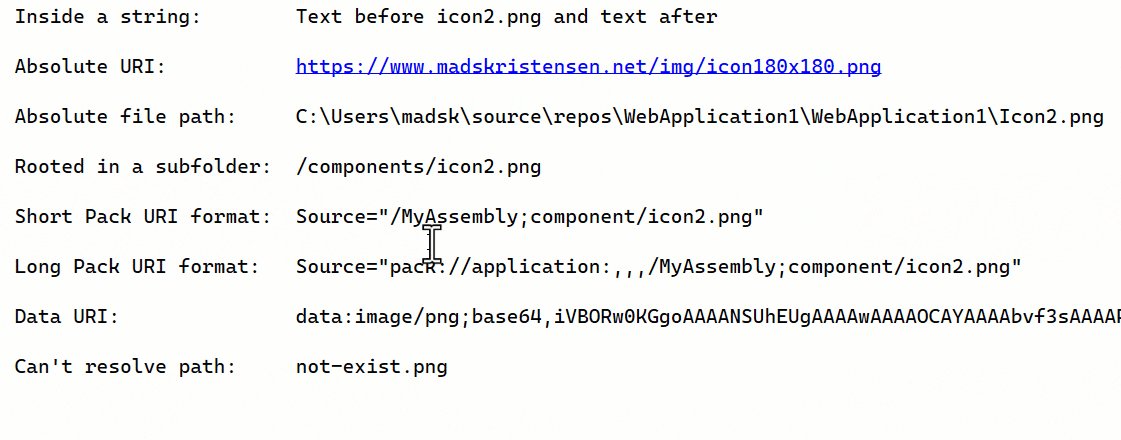
It supports GIF, PNG, JPG, ICO, and SVG in the following image reference syntaxes:
- Absolute URL (http, https, and ftp)
- Relative URL (./, ../, and /)
- File path (c:\, c:/, \, and /)
- Data URI (data:image/png;base64,…)
- Pack URI (pack://application:,,,/Images/MyImage.png)
When referencing a rooted relative path such as /file.png, the extension will try to resolve it relative to either the project root folder or the wwwroot folder in case of ASP.NET core projects.
Does this have all the features needed? Are we missing any common syntaxes?
Give Image Preview a try and let us know what you think. Feel free to open issues on the GitHub issue tracker or send pull requests.




I have a lot of font icons defined in XAML in a MAUI app and it would be very helpful to be able to visualize them, if only to be sure I selected the right one. The problem is, I'm not sure it's even possible to determine the font file to use from source inspection. The general picture is that the icon list is in a resource dictionary (in App.xaml in my example), individual entries look like this:
...
The tricky thing is figuring out what the FontFamily "mdicons" might...
Mats, random question not directly on your extension but on the source code.
It seems the VSIX project type still uses the old C# project and not the SDK approach.
I was wondering why the VS team didn’t change that, knowing if I’m not mistaken, that a C# SDK based project is far better in term of features – git branch changes, memory usage and out of process changes – when editing in Visual Studio ?
We’re working on the SDK style for VSIX projects right now, so it’s coming soon (if all goes well)
I store a lot of images in databases or other places (xml, for example) as a byte array. I'd love for this extension to be able to determine that the byte array contains an image, and be able to show an image visualizer. At the moment, the only Visualizer that is available for a byte array is an IEnumerable visualizer.
I use code similar to this in my application to be able to view and process these images.
using (var ms = new MemoryStream(dto.PhotoBytes))
{
var img = Image.FromStream(ms);
...
}
I'd love for an image visualizer to be...
Eric,
How would that work, though? The Image Visualizer doesn't RUN your code, so I'm not seeing how it could know what the contents of the byte array are. It's just a source inspection tool.
If it finds a direct reference to a path embedded in the code, then it can load that file to retrieve the image. And if it finds a string containing a data URI, then it can simply decode the string. But the contents of a byte array may very well only be determinable at runtime, no?
(Especially since, for example, you say you store images in databases... the...
Good idea.
To reduce the noise, maybe some options are needed, such as
The image is displayed after hovering for 100ms
Must hold Ctrl key and show image on hover
I think that’s a great idea. I’m also working on a computer program that uses that same function for apps. Every time the cursor hovers over an app or text of a Corporation or Web Site that’s connected to a Stock Index; it shall display the price of the Stock Share the Stock ticker and how much the stock has fallen. Long Pressing on the app icon will do the same. To be honest. You seem like the person I would love to have on the project. Have a Great day….and you got my Vote!
Any chance of webp support?
Issue opened here: https://github.com/madskristensen/ImagePreview/issues/10