At Windows’ Build conference in June, we introduced Visual Studio and Blend 2013 Preview to the world. With this release, we significantly expanded Visual Studio’s support for creating Window Store Apps using JavaScript, HTML and CSS. In addition to the client-side diagnostics and debugging tools found in Visual Studio, Blend also added a host of features intended to improve productivity by breaking the edit-and-refresh cycle that plagues UI design & development.
In this post, we’ll take a behind-the-scenes look at three of the most significant improvements made to HTML/CSS development in Blend, including new workflows for (1) authoring CSS Animations, (2) embedding custom fonts, and (3) data-binding properties.
CSS Animations
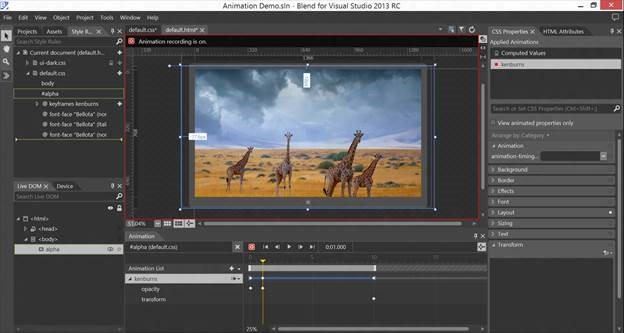
The W3C CSS Animations spec describes an extremely powerful syntax, but that syntax is also complex, difficult to visualize through code alone, and tricky to debug. Fortunately, there are well-established patterns for authoring animations. In this release, Blend adopts one of the most familiar patterns: timeline-based authoring.
Using the animation timeline, developers can scrub to any point in time, add @keyframes, drag-and-drop key rules, modify the iteration-count, set fill-mode, etc. In short, you can edit any and every aspect of CSS animation described by the W3C spec.
Most other animation authoring tools require a JavaScript dependency . The Blend timeline is unique in so much as it creates pure CSS Animations with no JavaScript or other framework required; everything is 100% standards-compliant CSS. This means that developers can open and edit any CSS animation found on the web.
We also noticed that most animation tools only enable editing outside the context of the working application. Unfortunately, this isolation comes at a cost: developers can’t see how the animation will interact with other elements in the DOM. Using Blend, developers can scrub and edit animations directly in the context of their working application. This means that if you animate an element’s width, for example, you can see how it will impact the layout of adjacent elements.
While animation should be used sparingly in any application, it’s also the proverbial “icing on the cake” that makes the best apps feel responsive, polished and modern. We think the animation timeline editor will prove invaluable to UI developers looking to add a little motion to the mix.
Custom Font Embedding
Of all the design elements that impact a brand’s visual identity, none is more important than typography. The letter forms must be legible, render sharply at any size and create a unique impression. To achieve these goals, graphic designers often leverage font families that aren’t pre-installed with Windows. Historically, UI developers have shoehorned those same custom fonts into their websites and applications using image, Flash, or SVG text replacement. Unfortunately, text replacement is nearly impossible to implement for long strings of text (e.g. paragraphs) and increases both file size & load time.
To overcome these setbacks, the development community has recently seized upon the potential of CSS3 features like @font-face. The high-DPI era has also revived interest in custom icon fonts as a way to creatively deliver scalable graphics.
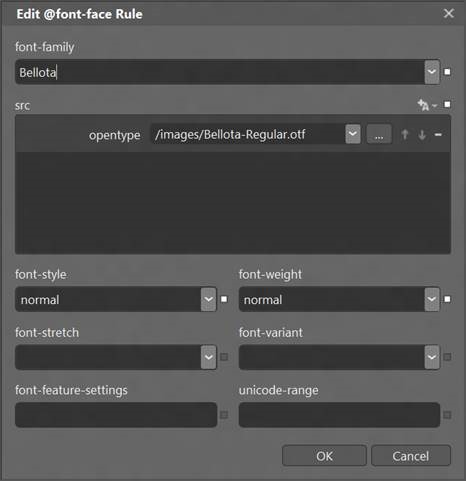
In keeping with this trend, Blend now provides some handy accelerators for adding custom fonts to your application using @font-face rules. A supported font file can be added to a given project and an @font-face rule for it can be created simply by selecting “Create @font-face Rule” from the right-click context menu.
Once an @font-face rule has been added to the appropriate CSS or HTML file, the font-family name selected will be available in the new rich font-family CSS property value editor. The full scope of Trident support for @font-face and font-family is available for use in these editors to maximize the number of situations it can be used.
The end result is that custom fonts can now be added to a project faster and there are fewer errors that come from referencing them manually
Data Binding
More often than not, Windows Store Apps avoid hard-coded text and, instead, consume dynamic content originating from a data source. In fact, the WinJS framework makes ample use of item templates that incorporate one-way data-binding to populate headline text, image URLs and body copy. In this release of Blend, we’ve added several dialogs that make it easier to work with data productively.
For example, authors can quickly create a template by selecting “Create Template” under the Windows App Control attributes. The resulting dialog will ask authors to identify a template name and select which data fields to insert. Finally, Blend will create an item template with clean, production-quality HTML markup ready for styling.
Other Improvements
There are many additional improvements found in the preview release. Among them, you’ll find:
- JavaScript Behaviors: Add JavaScript eventListeners to any element without writing a line of code. Choose from a list of pre-made eventHandlers or create your own.
- Rulers & Guides: Precisely measure and position elements on your page with the help of rulers & guides on the art board.
- Snapping: Align absolute, relative and fix positioned elements with each other using magnetic art board snapping.
- Border Radius: Create rounded corners and ellipses using easy-to-manipulate handles on each element.
- Search & Set CSS Properties: Quickly set CSS property values directly from the search box.
- Find Elements using CSS Syntax: Filter the Live DOM to display only those elements matching a CSS selector. For example, you might show only <div> elements with class “foobar” by searching for “div.foobar”.
- High-fidelity design surface: See crisp borders at all zoom levels and smooth 60 FPS animation courtesy of performance improvements made to Blend’s design surface.
Give these features a spin and let us know what you think by commenting below, posting on our forums, or sharing a suggestion on UserVoice. Also, if you want to see some other great HTML5-related talks at Build, check out my filtered session list .
|
Ryan J. Salva: Program Manager, Visual Studio Client Tools Team Ryan is a Senior Program Manager working in the Visual Studio Client Tools team where he looks after HTML, CSS and JavaScript development. Today, he focuses primarily on Windows Store application development. However, he comes from a 13 year career in web standards development & advocacy. |






0 comments