Visual Studio 2022 17.7 Preview 1 is here!
Welcome to the Visual Studio Public Preview 1 of version 17.7! Following our recent General Availability (GA) release of v17.6, this exciting update offers a wide range of productivity enhancements tailored to the diverse needs of developers. Experience the cutting-edge improvements of Visual Studio and discover what lies ahead in this Preview release before it becomes widely available.
Discover the array of new capabilities and enhancements we’ve introduced in this release, including a multi-branch graph visualization, a refined All-in-One search experience and several .NET and C++ enhancements. These improvements aim to optimize your workflow and boost productivity. With something for every developer, browse this comprehensive list of enhancements and let us know which of these enhancements is your favorite:
| Area | Enhancements |
| Productivity | |
| .NET and cloud development | |
| C++ and game development |
Our team is excited to share some of their favorite features in this release. Be sure to explore these highlights, and don’t hesitate to share your thoughts on this blog post to help us polish the experience before reaching General Availability (GA). Additionally, you can delve into the complete list of enhancements by checking out the Visual Studio 2022 17.7 Preview 1 Release Notes.
Productivity
Comparing Files
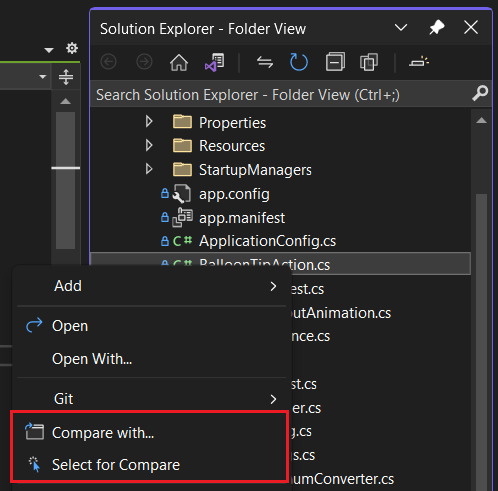
In response to this highly upvoted ticket in Developer Community, you can now compare files in Solution Explorer. You can right-click a file in Solution Explorer and use the context menu option “Compare with…” to open File Explorer to select an item for comparison. Alternatively, you can use the context menu option “Select for Compare,” then right-click on another item in Solution Explorer and select “Compare with the selected file.” Either option will launch our compare view.

This is just the start of improvements we’re planning to make for diffing experience, so please share your feedback about this feature here.
Multi-branch Graph & Git Repository Improvements
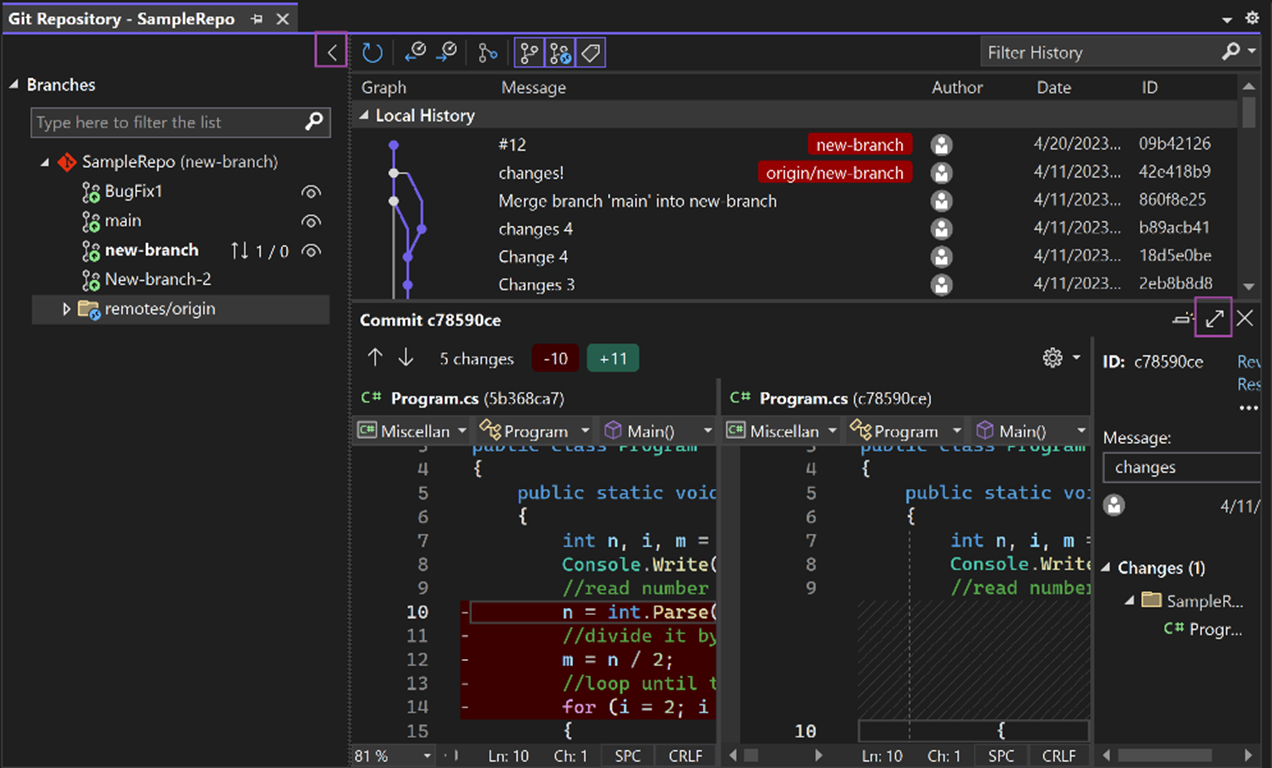
The power of Git really comes alive when you can see multiple branches at the same time to understand how the branches are related and inform operations. We’ve implemented the first version of this suggestion, to enable visualizing multiple branches in the same graph, along with other Git Repository improvements. When opening the Git Repo window, you start in the single branch view, and you can click on any branch to add that branch and its commits to the graph. In the below scenario, you can easily visualize new-branch-3 in order to cherry pick the bug fix commit onto New-branch-2, the currently checked out branch. You can also use the hover eye icon to toggle multiple branches on and off in the graph.

Additionally, you can:
- Get more space to view the graph and history table by collapsing the Branches panel using the highlighted collapse icon in the upper right corner.
- Maximize your commit details using the highlighted expand icon in the upper right corner.
- See avatars for your author in Azure DevOps repos.
- See the graph updates more smoothly when switching which branches are in view.

Known limitations: When you toggle a new branch on in the graph, the branch head may not be immediately visible. However, you can scroll to the branch head by selecting between items that have already been toggled on.
This feature is on in preview under the flag “Git Repository multiple branch history” in Tools > Options > Preview Features, and we have many improvements on the way. Please let us know what you think in this survey.
Copy and Trim Indentation
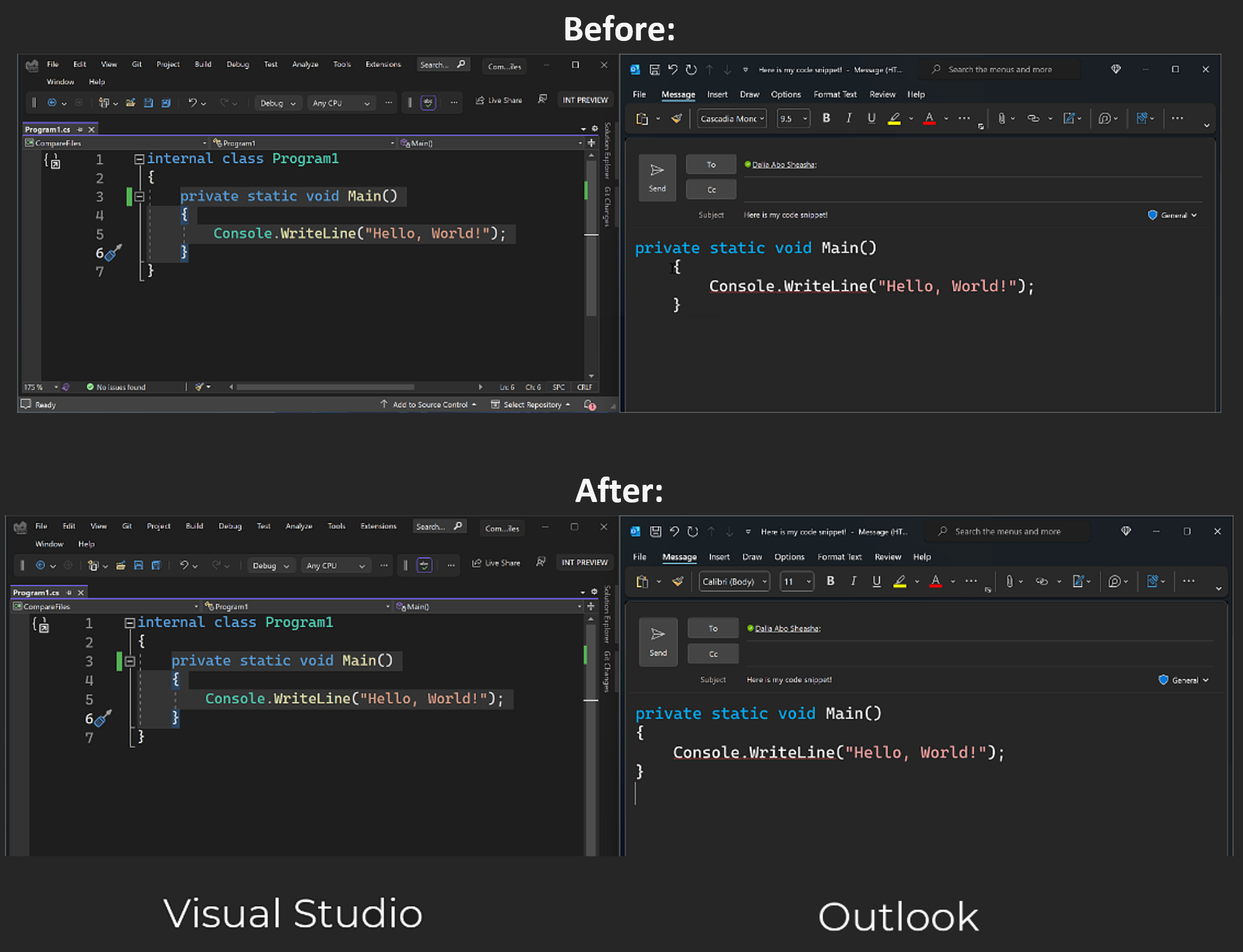
If you’ve ever copied code from Visual Studio to another program (Outlook, Teams, Slack, etc), you’ll like this feature. Visual Studio now automatically fixes indentation for you when you copy code from Visual Studio and paste it in another program.
Try out this feature by enabling it in Tools > Manage Preview Features > “Copy and Trim Indentation”. If you have feedback to share with us about this feature, let us know here.
All-in-One Search Enhancements
We’ve tackled known accuracy and performance issues resulting in several enhancements including:
- Exact matches are now prioritized higher in the results list.
- The results list now accurately updates as you type.

Try out the All-In-One Search experience by enabling it in Tools > Manage Preview Features > “New Visual Studio Search experience (restart required)”.
If you have feedback to share with us about this feature, let us know here.
.NET and Cloud development
IntelliTest Support for .NET 6+ and NetStandard
Now available in Preview, once enabled, the editor context menu “IntelliTest (Preview)” will be enabled in net6 and netstandard code files.

Create Project will create a compatible test framework project into which generated tests can be saved and subsequently run using Test Explorer or through the CLI. This will create stubs of methods, but not actually probe your code to create asserts. This can be useful by itself to create a lattice into which you would inject your own code, but typically it’s a placeholder and provides a preview of all the methods supported in your code file. It’s not necessary to create a project before generating tests.
Generate Tests can be run for a single method or an entire class. This process will build and probe the target assembly. The Z3 Solver leverages symbolic execution to recommend testing parameters. Subsequently test code is emitted and profiled to capture and retain all test cases that increase coverage of the target code. The test set is continually deduped to retain parameters that maximize coverage and minimize repetition. The IntelliTest results window displays probing status and the list of tests created with inputs, outputs, and assertion results. These tests can be saved to the created projects or to new projects as desired. Saving test provides the choice of an existing project or creating a new project into which the tests are saved.
Try out the IntelliTest Support for .NET 6+ and NetStandard by enabling it in Tools > Manage Preview Features > “ IntelliTest support for NetFx and Net6 using Z3 v4 (restart required)”.
Learn more at https://learn.microsoft.com/en-us/visualstudio/test/intellitest-manual.
Publish Blazor WebAssembly to Azure Static Web Apps
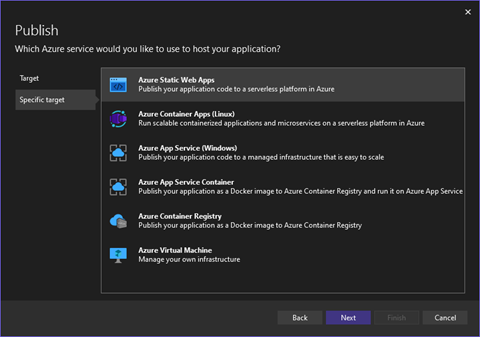
In this release we have added the ability to publish ASP.NET Core Blazor WebAssembly (WASM) projects to Azure Static Web Apps. When you publish a Blazor WASM project after you select Azure as the target, you will now see an option to select Azure Static Web Apps. See the image below.

You may be interested in publishing your Blazor WASM project to Azure Static Web Apps to take advantage of its built-in capabilities as well as a potentially lower cost versus publishing to a compute-based Azure service. Some of the built-in capabilities include global hosting, integration with backends like Azure Functions and much more.
C++ and game development
Unreal Engine Macros Formatting for C++
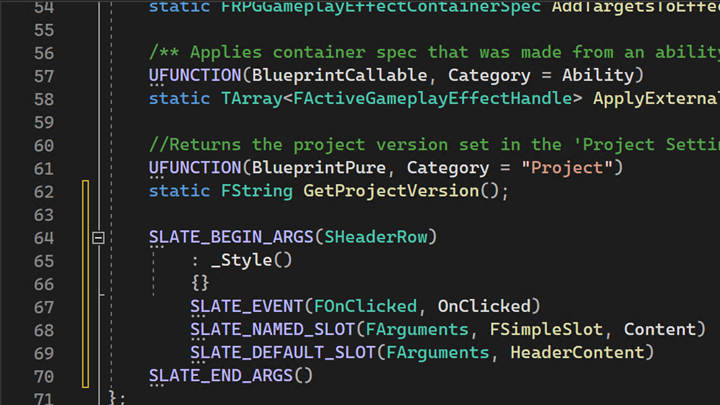
In response to this Developer Community ticket and community feedback, we have added an option to use special indentation rules for Unreal Engine macros. Available as a preview feature, Visual Studio will detect and use indentation and formatting rules for your Unreal Engine reflection macros.

To turn on Unreal Engine specific formatting, search “Unreal Engine” in Options or go to Tools -> Options -> Text Editor -> C/C++ -> Code Style -> Formatting -> Unreal Engine and check “Apply special formatting for Slate declarative syntax and Unreal Engine reflection macros.”
Once enabled, Visual Studio will properly indent code on lines after reflection macros and use special rules for the Slate declarative syntax.

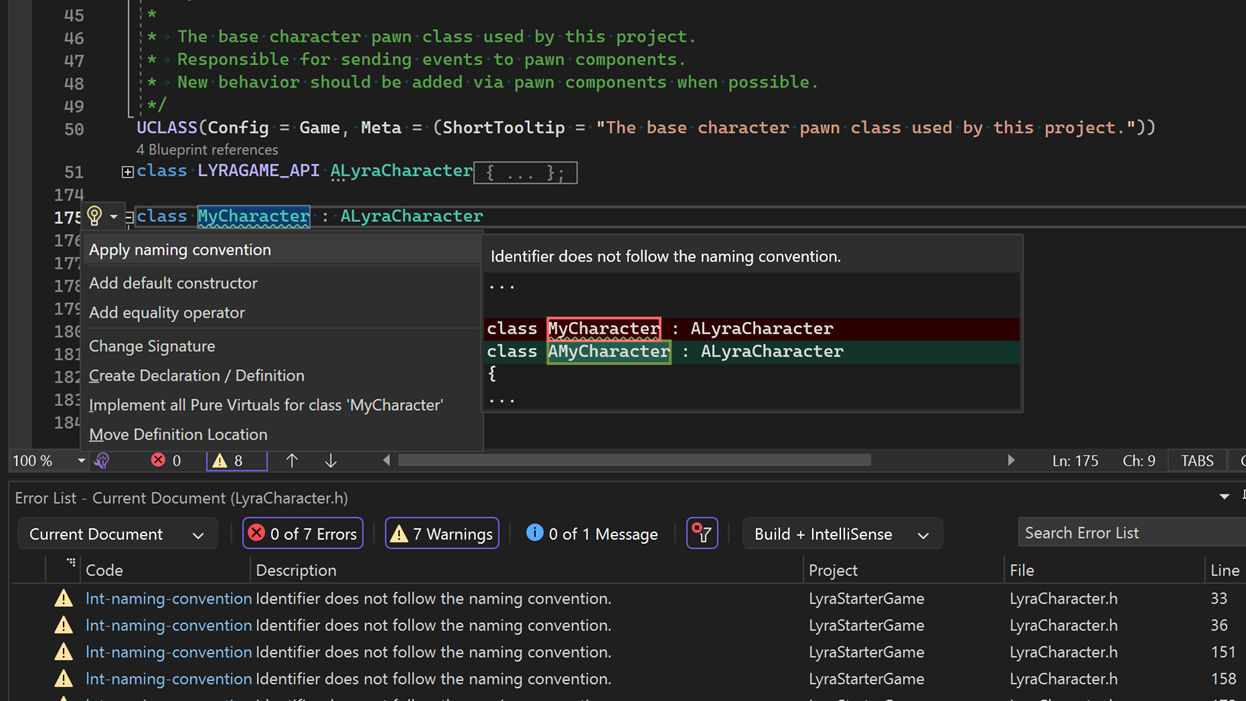
Unreal Engine Naming Convention Checker for C++
Visual Studio will now give you hints when your symbols are not conformant to the Unreal Engine coding style. After adding an .editorconfig file to your Unreal Engine project, Visual Studio will display naming convention warnings in the Error List and provide a Quick Fix option upon right-clicking.

While this results from Unreal Engine developer feedback, the feature is not specific to Unreal Engine. You can customize your own .editorconfig file for Visual Studio to follow.
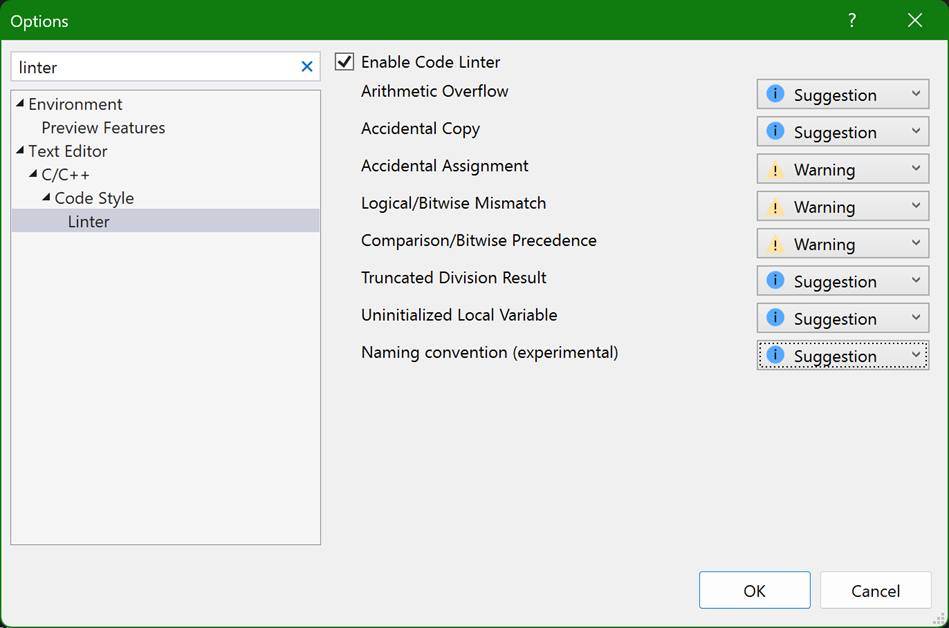
This feature is on-by-default. To change whether Visual Studio should treat the checks as Warnings or Suggestions, go to Tools -> Options -> Text Editor -> C/C++ -> Code Style -> Linter and change “Naming Convention (experimental)”. Ensure that you have .editorconfig file.
Share your feedback and stay connected with Visual Studio!
As you use Visual Studio, let us know what you love, what you like, and where you’d like us to improve. You can share feedback with us via Developer Community: report any bugs or issues via report a problem and share your suggestions for new features or improvements to existing ones.
Stay connected with the Visual Studio team by following us on YouTube, Twitter, LinkedIn, Twitch and on Microsoft Learn.
As always, we appreciate the time you’ve spent reporting issues and hope you continue to give us feedback on how we’re doing and what we can improve.



 Light
Light Dark
Dark
15 comments
After updating to this version, Visual Studio closes itself. I had to rollback (thanks for this feature, I never thought I will be using it). I see the below error messages in event log:
Thanks for reporting, Praveen! Sorry to hear about your experience. To get more context on the errors, can you please log a feedback ticket using instructions at https://learn.microsoft.com/en-us/visualstudio/ide/how-to-report-a-problem-with-visual-studio?view=vs-2022.
I tried that before I rolled back, Visual Studio doesn’t stay open long enough. If there are any other ways to collect any logs, I can try that (probably this or next weekend).
You can send feedback from the version you rolled back to. With the ticket, we get some reliability information on what you encountered on that machine in recent past, which might shed light on what happened. Thanks again!
After three days it prompted me and I submitted it here.
When, when, when triple quotes in Razor file will be fixed? https://github.com/dotnet/razor/issues/8038
I installed Visual Studio 2022 17.7 Preview 1, but the English text spell checker preview feature does not work.
I use Hungarian localization Windows 11. Only Hungarian localization is installed.
I found the solution, I installed the Windows 11 English localization, after that the Visual Studio text spell checker preview feature works in English.
This is also the solution in other languages, I think.
You’re correct. The spell checker relies on the language packs installed in Windows, and by default will check for English (United States). If that dictionary isn’t available, the spell checker won’t work correctly.
More details on how the spell checker works can be found here: https://learn.microsoft.com/en-us/visualstudio/ide/text-spell-checker?view=vs-2022
So, I see the new VS design in your screenshots 🙂 when we can try them too?
The UI Refresh isn’t quite ready for public preview at this time, but as soon as it’s available for preview, we’ll let folks know here on the Visual Studio blog. Stay tuned!
Still no improvements in C++/WinRT tooling to catch up with what we lost with C++/CX deprecation, even though some ideas were shown to us at CppCon 2016.
No progress in eight years, meanwhile C++ Builder has been showing Microsoft for 25 years how to do RAD development in C++ and COM.
At least C++/CLI is still around and getting updates.
Can you please update Microsoft.WinForms.Designer.SDK nuget package with RootDesigner support.
Please one question
Can one use visual studio to create an APP for android, windows and IOS. And how can i do that?
Does the new preview version support custom component designers? My Visual Studio extension doesn’t work in .netcore environment because component designer in netcore are out-of-process and theres still no support for RootDesigner
Just wanted to point out that you have a broken anchor link for IntelliTest Support for .NET 6+ and NetStandard.
Anchor href is #intellitest-support-for-net-6-and-netstandard, but the link in feature overview points to #intellitest-support-for-net6-and-netstandard