We are looking to improve your experience on the Visual Studio Blog. It would be very helpful if you could share your feedback via this short survey that should take less than 2 minutes. Thanks!
Visual Studio sources community suggestions from the Visual Studio UserVoice site, where thousands of users have logged and voted on community ideas from small to large. With each release we try to balance improvements to our existing capabilities with new innovation. The team looks for at top- voted requests and popular suggestions that align with other work we’re already doing for a release. Visual Studio 2017 version 15.3, has several new capabilities that came right out of community suggestions in the IDE & Editor, Performance, Project, and User Interface categories.
The changes described in this post are available either in Visual Studio 2017 version 15.3 which you can download today, or in extensions that are also available for download now (see links in the relevant sections). Please note that this is not an exhaustive list; if your favorite topic is not mentioned here, head over to UserVoice for more updates and keep the conversation going, with votes and discussions on those topics.
Web.config transforms for any file in any project (SlowCheetah)
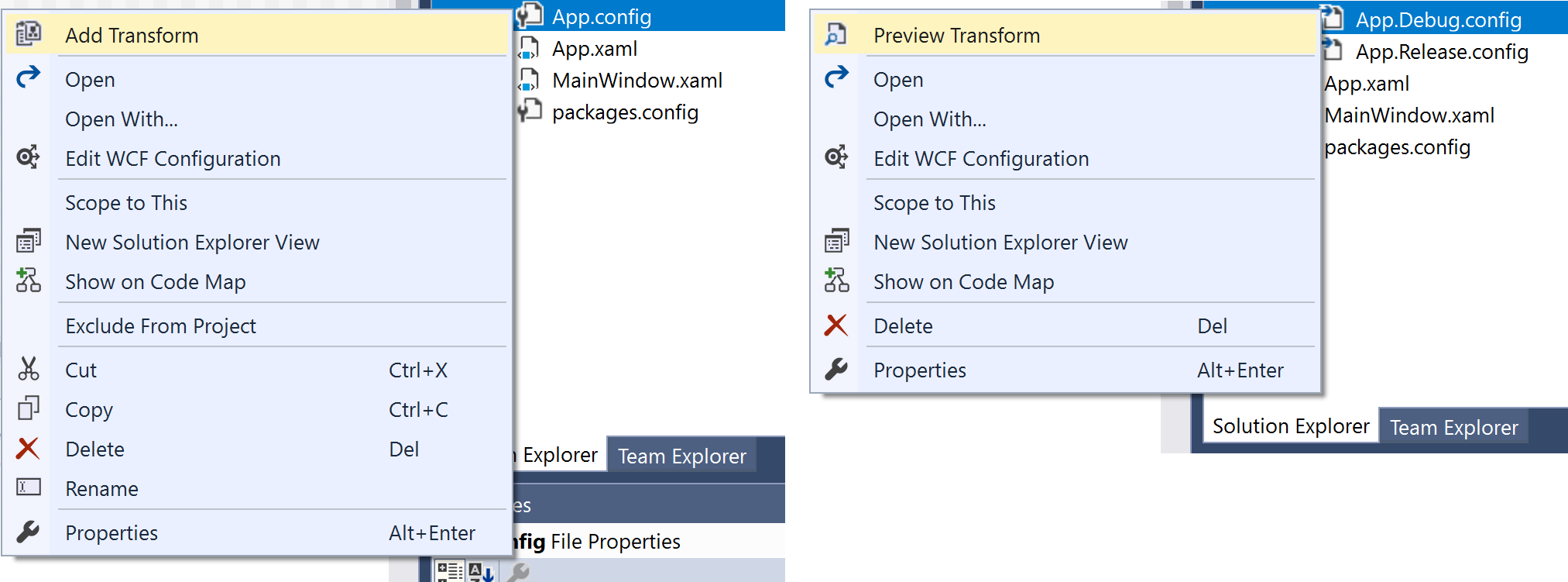
Our top voted suggestion is in the Project category, and is around support for web.config style transforms. SlowCheetah is a popular extension used by many developers for transforming configuration files in their applications, for instance when moving from staging to production environments.
In the latest update to the extension, we’ve added support for Visual Studio 2017 as well as the ability to add JSON transforms; a popular format for config files. Additionally, SlowCheetah now supports all project types that support NuGet, and, we are excited to announce that Microsoft has taken ownership of the code base and will continue to maintain it going forward.
We haven’t closed this item yet because we are continuing to look at more we could do here, so we look forward to hearing your feedback on UserVoice about other file types you’d like to see SlowCheetah support.

Faster solution load
Faster solution load is a highly voted suggestion in the Project category.
Many solutions contain a large number of projects, which affects the time taken to load those solutions. However, we have observed that most of you typically do not use all the projects in these large solutions as you generally work on a different subset of those projects from your colleagues. This insight led to the lightweight solution load (LSL) feature in the Visual Studio 2017.
In lightweight solution load (LSL) mode, Visual Studio 2017 loads a small subset of projects instead of loading all the projects in a large solution. For large solutions with more than 30 projects, overall solution load is faster by roughly a factor of 2. In Visual Studio 2017 version 15.3, most of the highly-used features will work under LSL mode, as it still provides the ability for you to build, search and debug on the entire solution. The main exception is currently “edit and continue”. If any feature requires all the projects to be loaded, Visual Studio will automatically load the entire solution. Refer to this doc on optimizing Visual Studio startup time for more details on LSL and those features that continue to work in this mode.
The engineering team is excited about LSL and actively reviews customer feedback, e.g. the team addressed build issues with .NET core projects and added support for C++ projects under LSL. Any additional feedback can be sent to lslsupport@microsoft.com.
Hyperlinks open in the system default browser
Sometimes it’s the little things that matter. More and more features in Visual Studio 2017 are moving to using the system’s browser, instead of the built-in browser to display web content. Visual Studio 2017 version 15.3 now opens all links that appear in the Editor and the Output window using the system default browser. You’ll see this more often as we continue upgrading other parts of Visual Studio 2017, in line with your highly-voted feedback in the IDE & Editor category.
Color theme editor
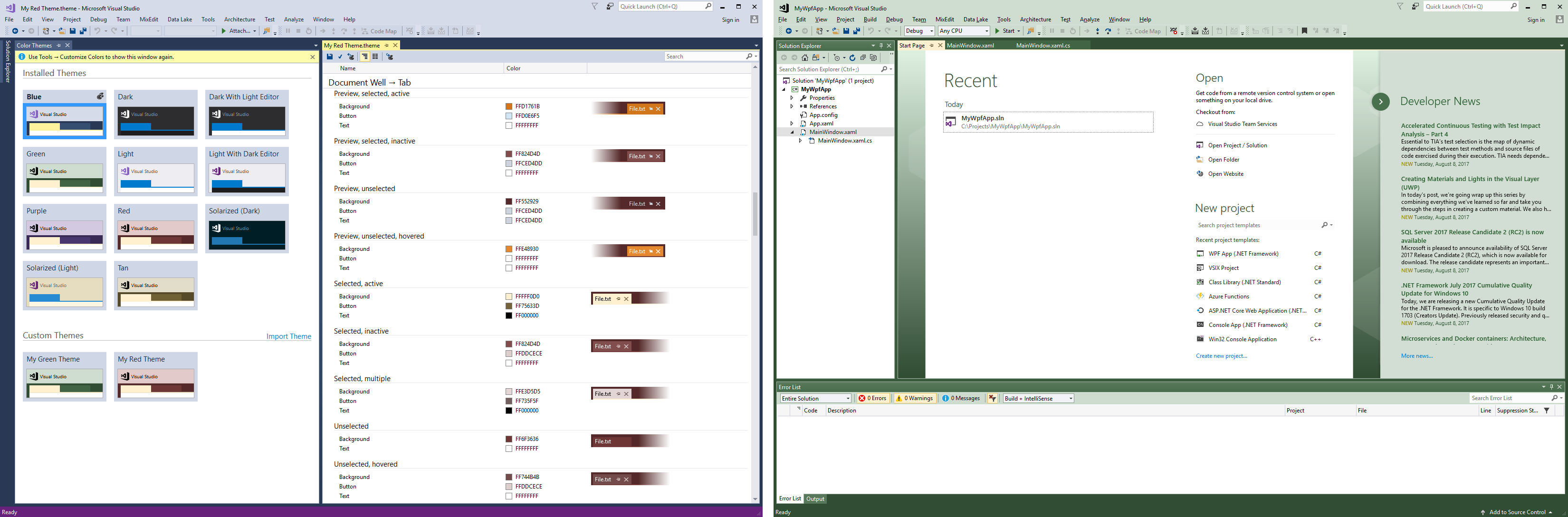
In response to your feedback, we’ve upgraded the Visual Studio Color Theme Editor to work with Visual Studio 2017. The Visual Studio Color Theme Editor is a popular extension for users who like to change the colors of the Visual Studio environment beyond the standard Light/Dark/Blue themes that ship with the product. It provides additional predefined themes: Green, Red, Purple, Tan, Solarized (Light), Solarized (Dark), Dark with Light Editor and Light with Dark Editor. It also provides tooling to help you create new themes or change existing ones.
We’ve also added theming support for the new features in Visual Studio 2017, including the redesigned Visual Studio 2017 Start Page with Developer News.

The Visual Studio 2017 Color Theme Editor is available for download from the Visual Studio Marketplace. Feel free to ask questions or leave feedback about the extension in the Q&A and Rating & Reviews sections.
Changing the default location for Visual Studio project folders
Visual Studio creates folders under the “My Documents” location for each new version. We’ve started to address this highly-voted problem by first moving the Projects folders into C:\\USERPROFILE\Source\Repos. We are currently investigating moving the other folders currently placed into My Documents into more appropriate places. We appreciate any feedback you have around where you believe these items should live in the future.
Asking before moving files in solution explorer tree
In response to your feedback, and to avoid unwanted file movements via drag and drop actions, we now prompt you before moving files inside the Solution Explorer. We also added the ability to disable and enable the prompt via the “Prompt before moving files to a new location” option under the “Tools > Projects and Solutions” menu.
Integrated JavaScript debugging in Google Chrome browser
With Visual Studio 2017 version 15.3, you can now debug your client-side code in the Chrome browser when you launch an ASP.net project, in line with your feedback. You’ll be able to set breakpoints, step and inspect your client-side JavaScript, or TypeScript, just as you can using Microsoft Internet Explorer. You can also continue to use Chrome’s Developer Tools by launching them from the browser, which will then disconnect the Visual Studio debugger.
To read more about debugging using Chrome, refer to the blog at: https://blogs.msdn.microsoft.com/webdev/2016/11/21/client-side-debugging-of-asp-net-projects-in-google-chrome/.
Please continue to share your feedback!
As you can see, your feedback has led to a number of important updates to Visual Studio 2017 and we want to encourage you to continue to provide valuable feedback for the team. Please raise any issues you see via Report a Problem, and let us know about things you’d love to see us address via voting up or starting new issues on UserVoice


0 comments