In a previous blog post we introduced the private preview for port forwarding in Visual Studio, this support has now been renamed to “dev tunnels” and is now in public preview. The main difference between the private preview and the public preview is that you no longer need to sign-up, and be approved, to access dev tunnels. Getting started with dev tunnels is easy, follow the steps below.
1: Download Visual Studio 17.4
2: Enable the dev tunnels preview feature in Visual Studio
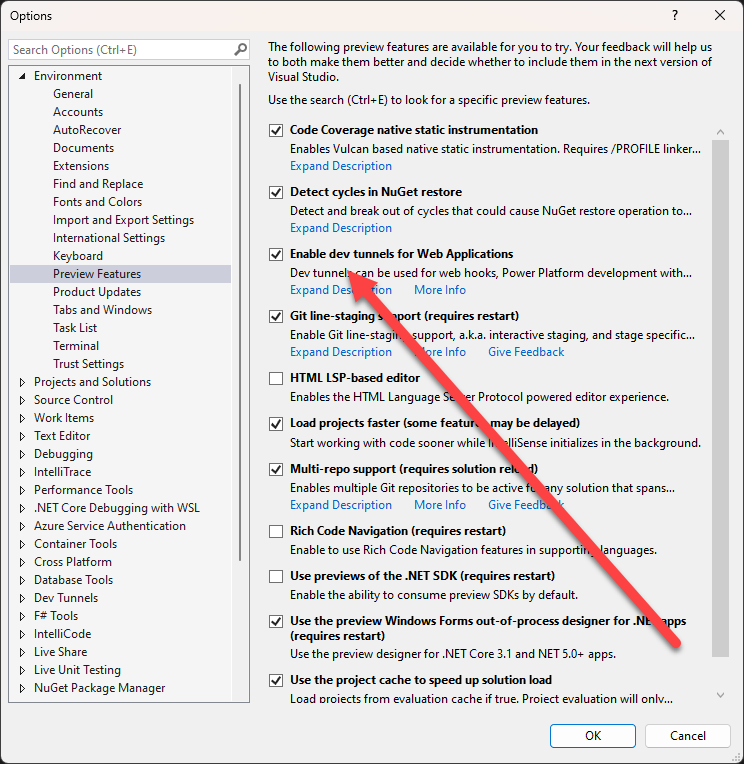
After installing Visual Studio 17.4, you can enable the dev tunnels feature in Tools->Options->Environment-Preview Features, see the image below. You will also need to be signed into Visual Studio to use this feature.
3: Configure dev tunnels in launchSettings.json
After enabling the preview feature, you can turn on a dev tunnel in your ASP.NET Core project in launchSettings.json. There are two properties that you should add to your launchSettings.json profile to enable a tunnel.
- devTunnelEnabled – a Boolean value, when true a tunnel will be used when the project is launched.
- devTunnelAccess – This is applied for the port(s) being used by that specific project.
- private (default value) – only the signed in user has access to that tunnel.
- org – the user accessing that tunnel must have access to the organization in which the tunnel was created.
- public – anonymous access allowed.
For example, below shows a launchSettings.json with a profile that has dev tunnels enabled.
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:64249/",
"sslPort": 44318
}
},
"profiles": {
"TemplatesWeb": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"LimitNumOfTempaltePacks": "False",
"ASPNETCORE_ENVIRONMENT": "Development",
"dnw-previewcss": "false"
},
"applicationUrl": "https://localhost:44318",
"devTunnelEnabled": true,
"devTunnelAccess": "public"
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"LimitNumOfTempaltePacks": "False",
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}If the devTunnelAccess property is not defined, the default value is private. If you modify the devTunnelAccess value, the next time you launch your project, that setting should be applied.
After configuring dev tunnels in launchSettings.json, your project will start locally, and a public URL will be associated with your project. You can use this public URL to access the project outside of your local machine. Some scenarios where you may want to use a public URL include; developing web hooks, developing a Power Platform app that calls into an ASP.NET Core Web API, sharing your in-progress work and more. For the current implementation, each time you start Visual Studio, you will get a new URL, but we are exploring ways that we can maintain the same URL across restarts to Visual Studio. We will have more to share there in the future.
When you run a web project with a dev tunnel that has browser support, you should see a page like the following on the first request for each device.
After clicking Continue, the request will be routed to the local web app. This page is not included for any API requests using dev tunnels.
Updates since the initial release
Since the initial release, we have added several features to the dev tunnels support. We will go through those updates here.
Tunnel access set to private by default
In the initial release, when you created a dev tunnel, the tunnel access was set to public by default. To improve security, we have changed the default to be private instead of public. As mentioned earlier you can configure this with devTunnelsAccess and changes will be applied the next time that the project is started in Visual Studio.
Account types supported
When this preview was initially released, we only supported Azure accounts, since then we have added support for Microsoft Account (MSA) as well as GitHub accounts. If you are signed into Visual Studio, you should have access to using dev tunnels. Org support for GitHub accounts is not currently supported, but is on the roadmap.
Tools->Options
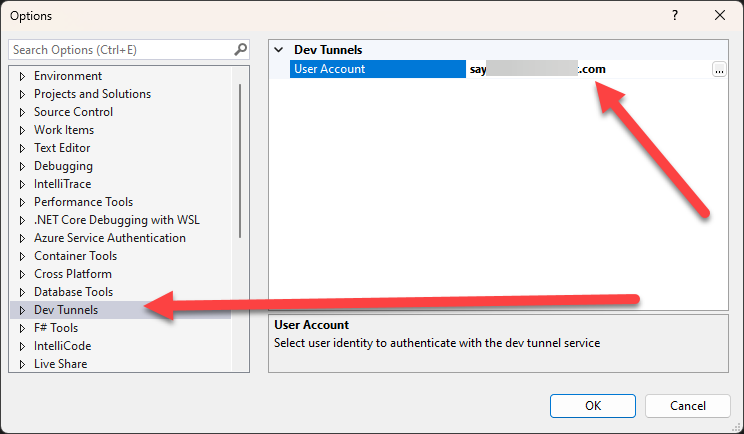
We have added an option in Tools->Options->Dev Tunnels to configure the user account that is used when creating, and using, dev tunnels.
The account selected will be used for all tunnels that are created and used in Visual Studio. We do not have support for using multiple accounts easily at this time, but we are investigating some support for the future.
Output Window
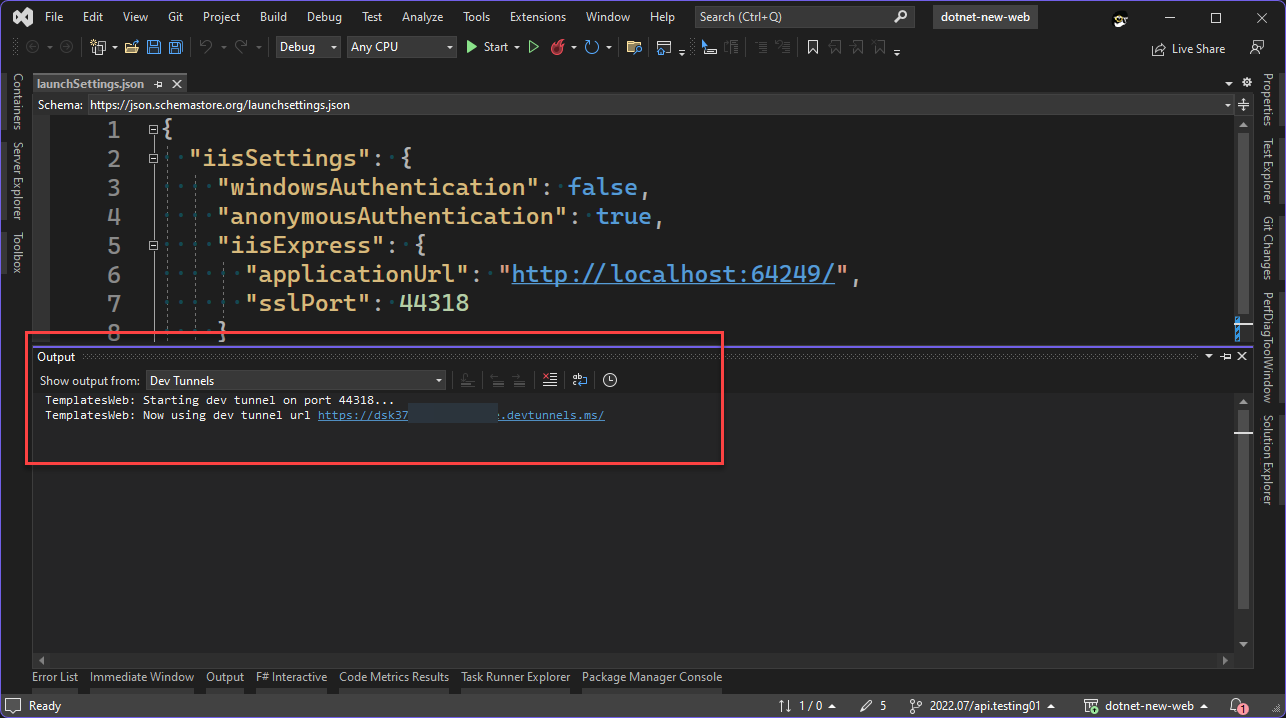
When a project is launched with a dev tunnel, you can see the status of the tunnel, and the URL, in the new dev tunnels Output Window pane. See the image below.
This is especially useful for projects that do not open a browser by default. For example, when working with an Azure Function, this may be the only way to discover the public URL that is being used by the dev tunnel.
Support for Azure Functions
In this release we added support for attaching a dev tunnel to an Azure Functions project. To enable dev tunnels for an Azure Functions project, add the same two properties (devTunnelEnabled and devTunnelAccess) to the launchSettings.json for that project. When you launch your Azure Function project, you can find the URL that the dev tunnel is using in the new Output Window pane.
Expose tunnel URL via Environment Variable
Since the initial release, we have heard from users that it’s important to be able to determine the public dev tunnel URL at runtime. To facilitate this, when you start a project that is using a dev tunnel, an environment variable named VS_TUNNEL_URL is populated. You can inspect this environment variable to get the root URL for the dev tunnel.
VS_TUNNEL_URL exposes the URL to the tunnel used by that project. It’s also possible to get the URL for other projects. To do so, you’ll need to configure multiple startup projects in Visual Studio. For more info, see How to: Set multiple startup projects. Projects will get an environment variable for each project using a tunnel that is started before it. For example, let’s say that you have two web projects in a solution.
- MyWebApi – an ASP.NET Core Web API project
- MyWebApp – an ASP.NET Core Web App
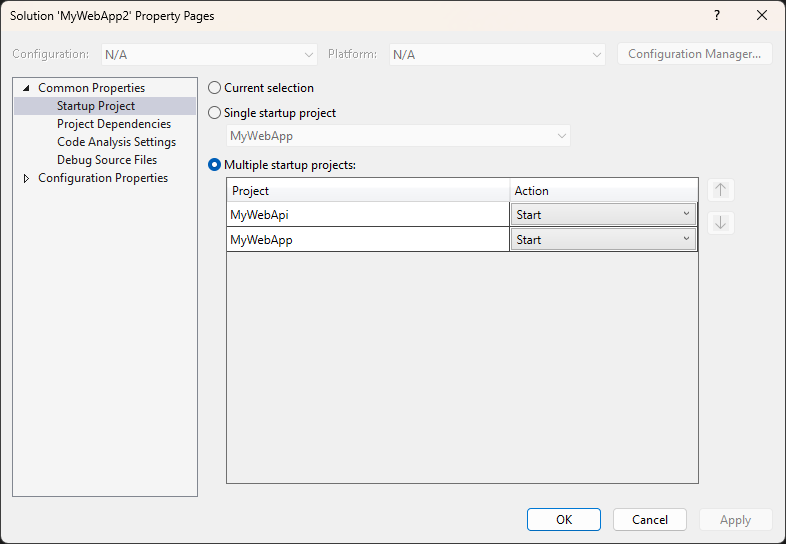
Multiple startup projects have been configured such that MyWebApi is started before MyWebApp. You can see this configuration in the startup projects dialog shown below.
Since MyWebApi is above MyWebApp, it will be started before MyWebApp. When MyWebApi is started, it will get the VS_TUNNEL_URL, but it will not get the environment variable for MyWebApp because it was not already started. When MyWebApp is started, it will get the VS_TUNNEL_URL for its own tunnel URL and it will also get VS_TUNNEL_URL_MyWebApi which will have the tunnel URL for the MyWebApi project. The syntax used here is VS_TUNNEL_URL_[PROJECT-NAME] where [PROJECT-NAME] is the name of the other project.
In MyWebApp, I’ve added the following lines of code to the Program.cs file.
Console.WriteLine($"tunnel url: {Environment.GetEnvironmentVariable("VS_TUNNEL_URL")}");
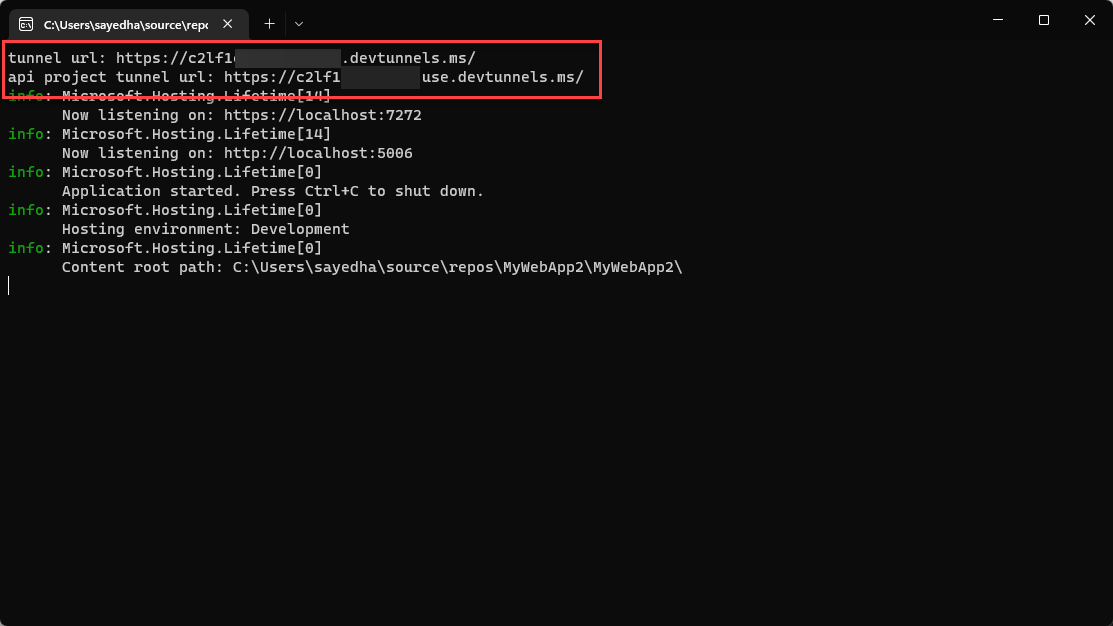
Console.WriteLine($"api project tunnel url: {Environment.GetEnvironmentVariable("VS_TUNNEL_URL_MyWebApi")}");When the web app is started the following appears in the console output.
Here you can see that we were able to get the URL for the MyWebApp project, as well as the MyWebApi project.
What’s next
Now that we have covered the current support, let’s take some time to discuss what the team will be working on going forward. The current model for dev tunnels support requires users to write values into the launchSettings.json file. We have run into a number of issues with this model and we will be removing that in a future release. Instead we will build some UI into Visual Studio which will enable you to create and manage tunnels more explicitly. Along with this we are hoping to enable the following features.
- Ability to configure a tunnel to use a durable URL or a temporary URL. A durable URL means that the same URL should be used even after Visual Studio is restarted.
- Create tunnels on different accounts.
- Mange tunnel settings.
- Select a tunnel to be used.
- UI to show the current dev tunnels URL.
- UI to get a Tunnel Access Token.
- Automatically, create a custom connector on the Microsoft Power Platform side based on your dev tunnels URL
If you would like more info on the new design, please leave a comment here and we will consider adding a blog post with more details on our plans.
What to do if you run into issues?
This is an early preview, so you may run into some issues when using this feature. The best method to report issues is using the built in Report a Problem support in Visual Studio. You can also leave a comment here or reach out to Sayed on Twitter at @SayedIHashimi.
Resources
- Previous blog post on port forwarding (now dev tunnels)
- Using dev tunnels in the Power Platform
- Configure Twilio Webhooks automatically with Visual Studio dev tunnels during ASP.NET Core startup
- Azure Samples: Call Automation – Appointment Reminder Sample
*







I'm assuming this is an IDE level feature as I noticed "dotnet run" doesn't start any tunnels, so are there any plans to bring any of this functionality to the cmd line? I'd assume that would be important for VSCode support for dev tunnels, although there might be alternative ways to do this in VSCode already that I'm currently not using (i.e. ngrok CLI & VSCode extension?).
This is great and works perfectly as a replacement for ngrok. Great stuff!
It would be really interesting to come up with a standardized variable so that we can get integration into popular frameworks, as many would be a bit hesitant building in support just for Visual Studio. Maybe once this has been stabilized a bit.
I guess the others folk working on tunnel tools might be a little more difficult to convince.
If there is a standard variable, we can certainly support populating that. I’m not sure if other tunneling solutions have the ability to inject the variable though. In Visual Studio, we launch the app, so we can apply the env var when we start the process. From what I’ve seen other tunneling solutions do not launch the app, it just connects a remote URL to a localhost URL.
The second output window screenshot is a duplciate of the first one.
Thanks for letting me know, I have fixed that now.
This is nice feature added to VS, now I don’t need to setup ngrok to see locally runned app at public URL.
Second image in article is same as first, it should be replaced with image that show console output of Program.cs.
Thanks
Happy to hear that you like these new features. Thanks for letting me know about the duplicate image, I have fixed that now.
Wow, sounds amazing! Can’t wait to try it out 🤩
thanks, so useful.