Related Files is a feature available in both Blend for Visual Studio 2012 and Blend for Visual Studio 2013 Preview. In this post, I’ll describe how this feature works and how to make the best of it when designing your Windows Store app in HTML.
When you are performing styling-related tasks in an HTML document, it is common (if not, desirable) to view both your HTML and CSS at the same time. With Windows Store apps written in HTML, the same workflow is applicable, with some increased complexity of the styling tasks you are trying to perform.
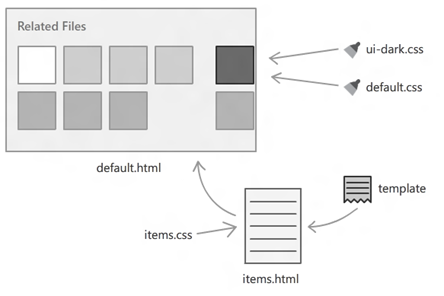
Windows Store apps are very modular and often structured hierarchically. Under the covers, focusing on just the markup, here is what is actually going on for a typical app:
Because Blend has a live design surface that allows you to edit a running version of your app, what you see in Blend is identical to what you see at runtime. This means an app composed of markup from different locations will still seem like one cohesive structure when viewed in Blend:
To reconcile editing your live application while still having access to the individual components that make it up, we have a feature in Blend called Related Files. The goal of this feature is to clearly highlight the markup that you are editing, identify the location the markup is coming from, and allow you to edit your HTML and CSS in the same view without switching contexts.
Say Hello to Related Files
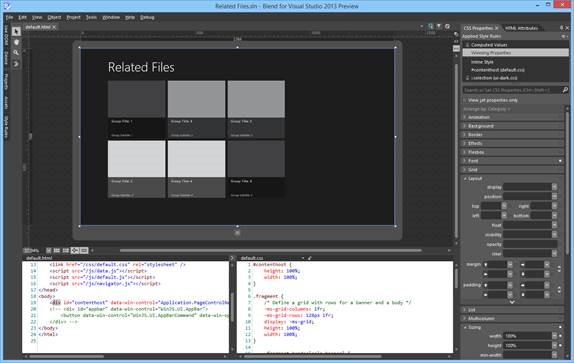
By default, when you are editing an HTML document, the Blend workspace will display the Related Files code editors:
These two code editors, better known as the primary (HTML) and secondary (primarily CSS) code editors, allow you to always see the relevant HTML or CSS for any interaction you perform using our visual tools.
Primary Code Editor
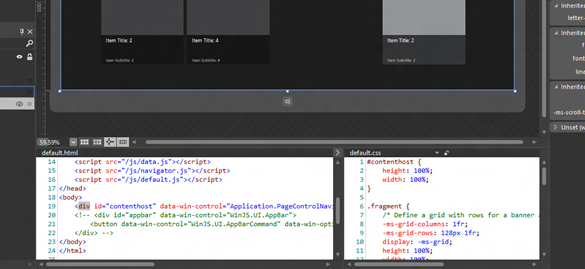
The primary code editor will select and bring into view the HTML that represents the selected element in the active document, regardless of which physical file it resides in:
As you move between elements in the open document, the primary code editor will keep pace accordingly, even if it needs to show a different physical file. Besides the actual contents displayed, you can quickly identify where this markup is coming from by looking at the file name displayed in the header.
Secondary Code Editor
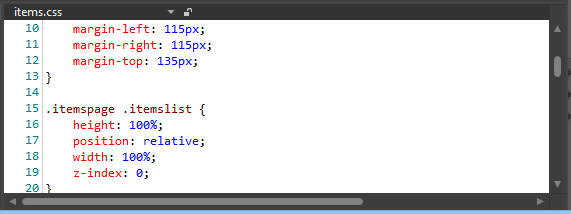
The secondary code editor provides you easy access to the CSS that is related to what you currently have selected:
When you select different elements in your artboard and Live DOM or different style rules in the Style Rules panel and Applied Style Rules list, your secondary code editor will automatically update to show the CSS associated with what you have selected.
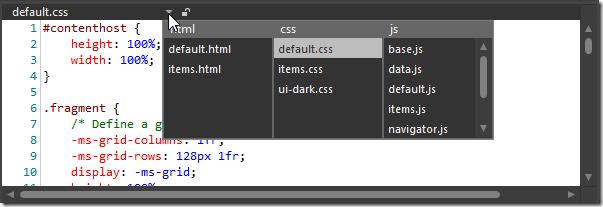
Sometimes, you may want to override this automatic update behavior and show something specific in the secondary code editor. For such times, you can manually change the file that you want displayed. To change the file that is displayed, click on the drop-down that shows the file name currently displayed:
You will see a categorized listing of all of the HTML, CSS, and JavaScript files currently referenced by the HTML document you have open. As you edit in your secondary editor, you can lock the editor so it does not automatically update as you interact with your application. Click the lock icon next to the files drop-down, and Blend will stop automatically switching you away from that currently displayed document.
Conclusion
Blend’s Related Files feature helps make styling and modifying the HTML for your Windows Store apps predictable and easy. It doesn’t matter where the markup you are editing is coming from – the primary and secondary code editors will display the appropriate markup based on what you have selected and what you are currently editing. This allows you to spend more time making the changes that you want to make and less time jumping between many open files and trying to find the relevant markup or code.
Your feedback is always valuable to us, please share it with us as comments here on this post, or suggestions on UserVoice and our forums.
Thanks!
 |
Kirupa Chinnathambi is a Program Manager on the Visual Studio team focusing on Blend. When he isn’t busy writing short bios of himself for blog posts, he can be found helping files find their long-lost relatives on twitter, Facebook, and on kirupa.com. |







0 comments