In Visual Studio 2022 Preview 2, we have introduced a new designer for Web Forms projects that is powered by Web Live Preview. In this post we will go over how you can use the new Web Forms designer as well as other features provided by Web Live Preview. Since this is the first preview of the Web Forms designer, there are a lot of features which haven’t been implemented, but we will continue to improve the experience and add features as quickly as we can. We would love if you could try out the new experience with your existing projects and let us know how things are going.
New Web Forms Designer
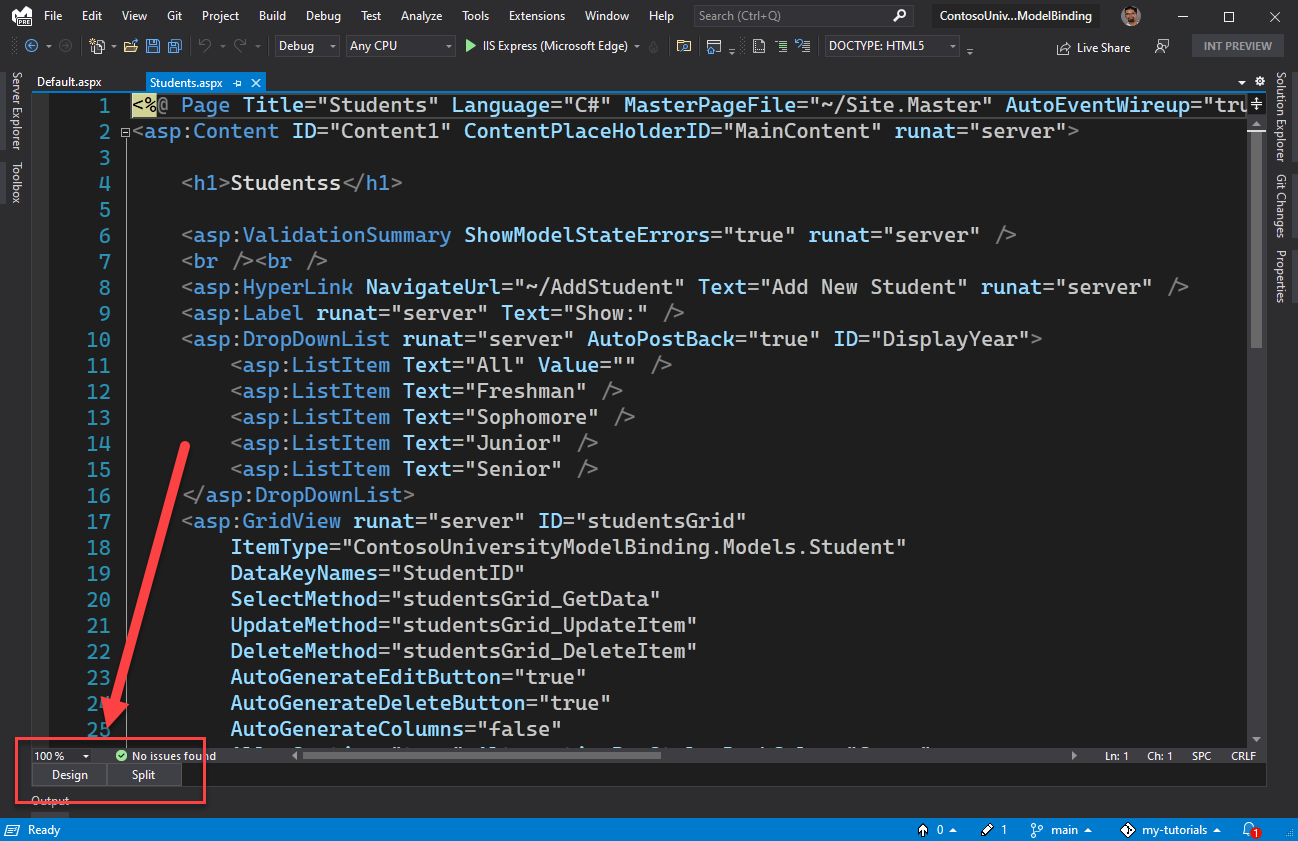
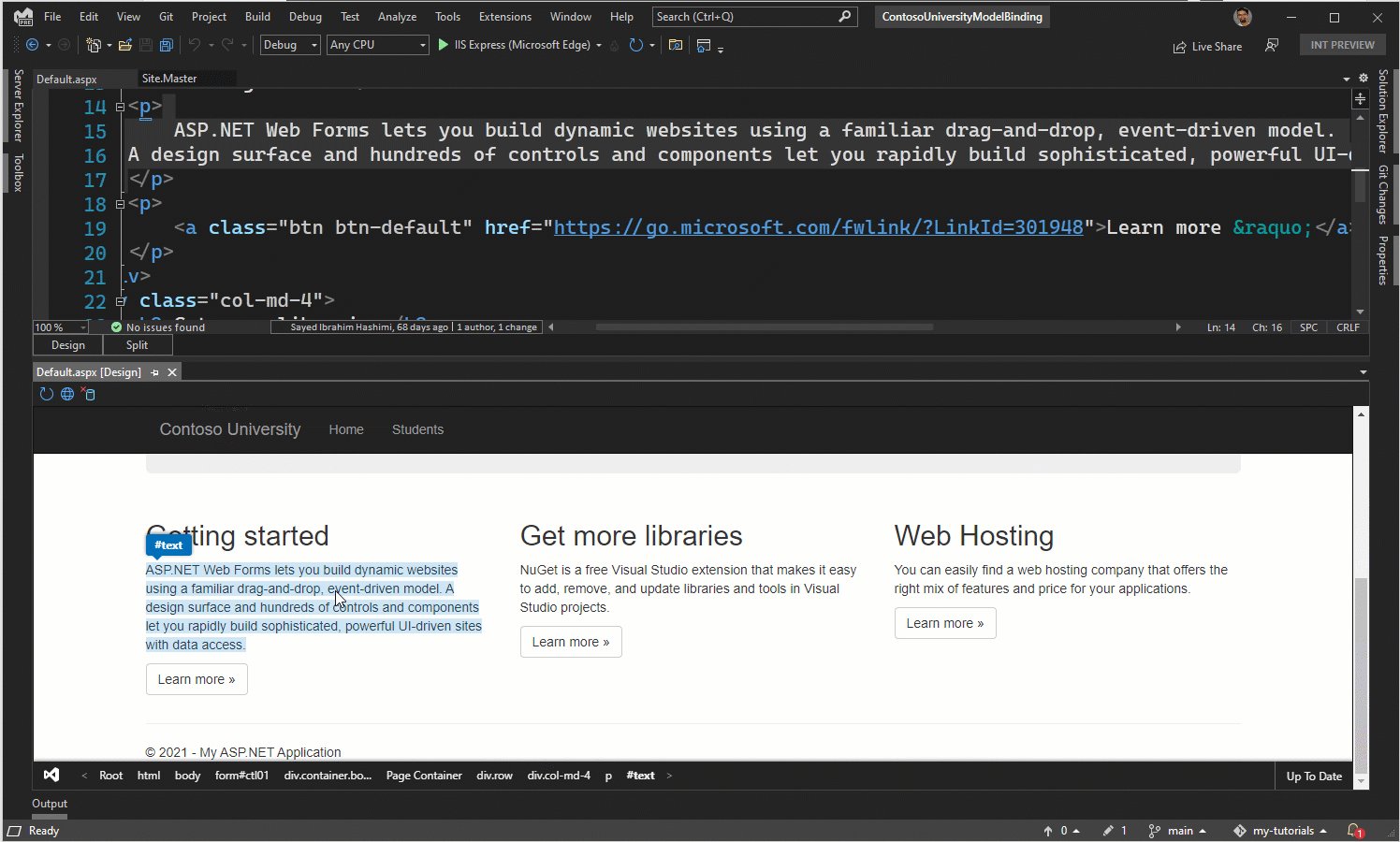
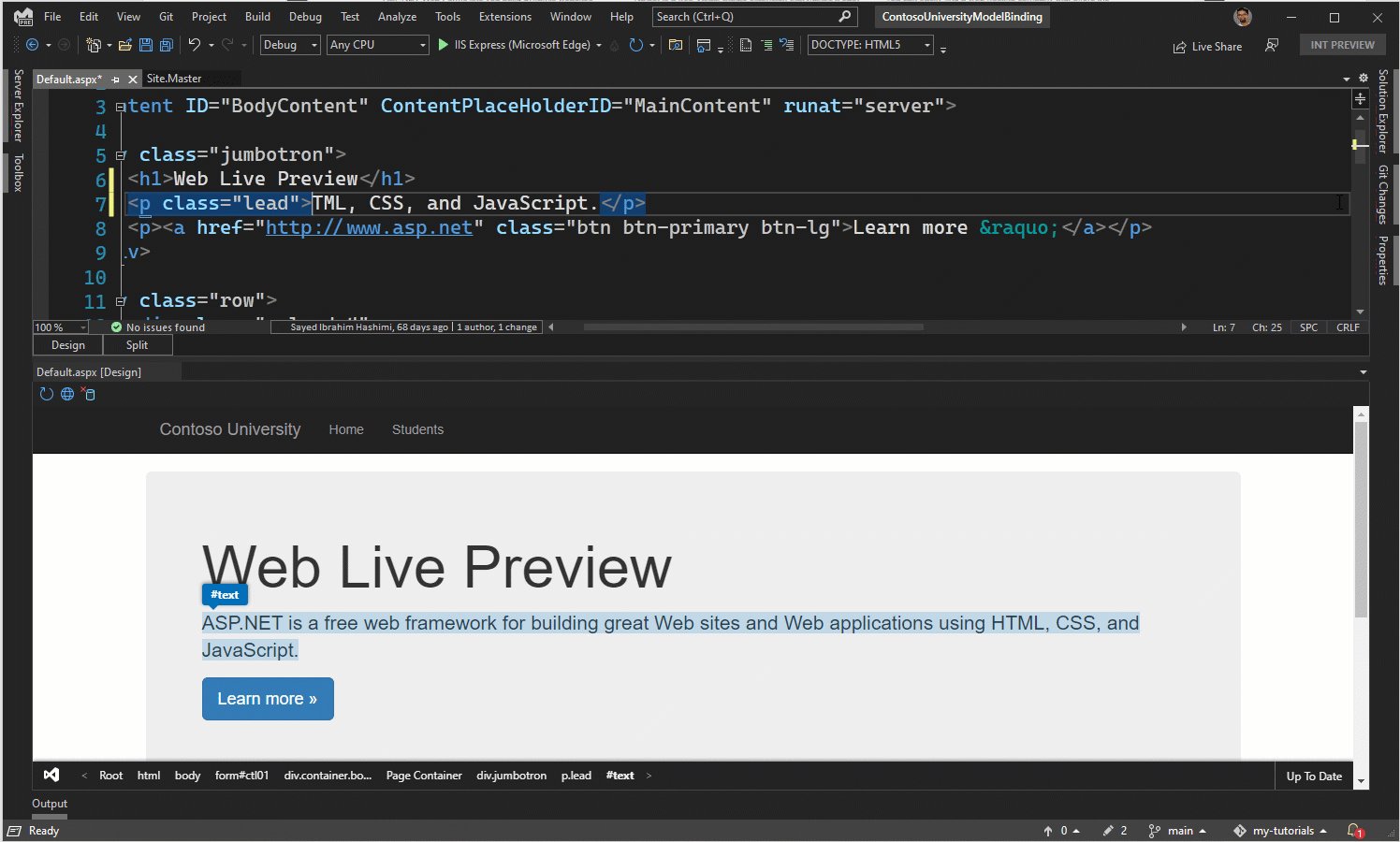
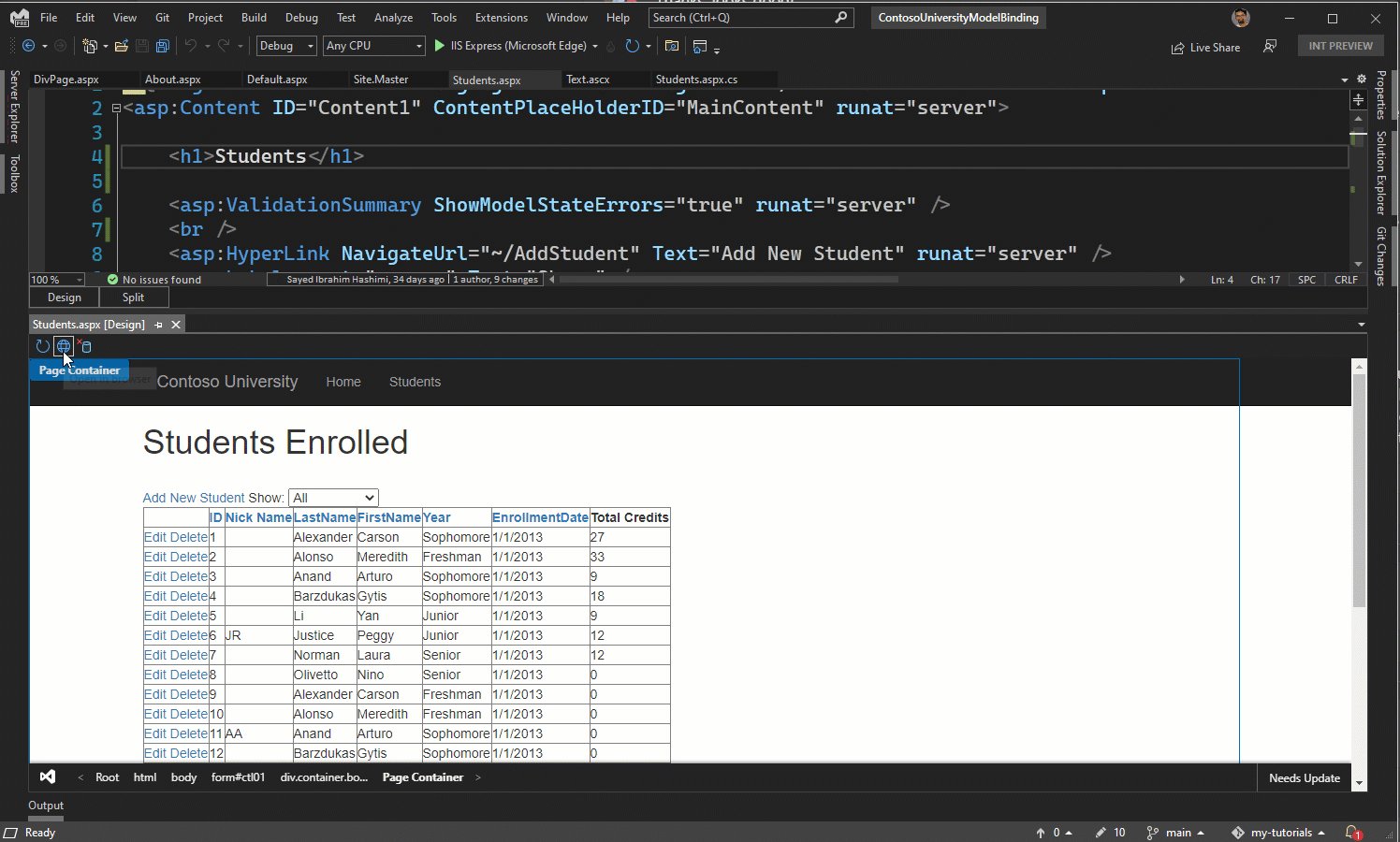
In Preview 2, when you open a Web Forms view, the designer that is in place is the new Web Live Preview designer. When you open a Web Forms view, for example an .aspx file, you’ll see the new Design and Split buttons at the bottom of the code editor. You can click Design to get a full page view of the designer, or Split to split the designer into a new horizontal group. You can see the buttons to get started in the image below.
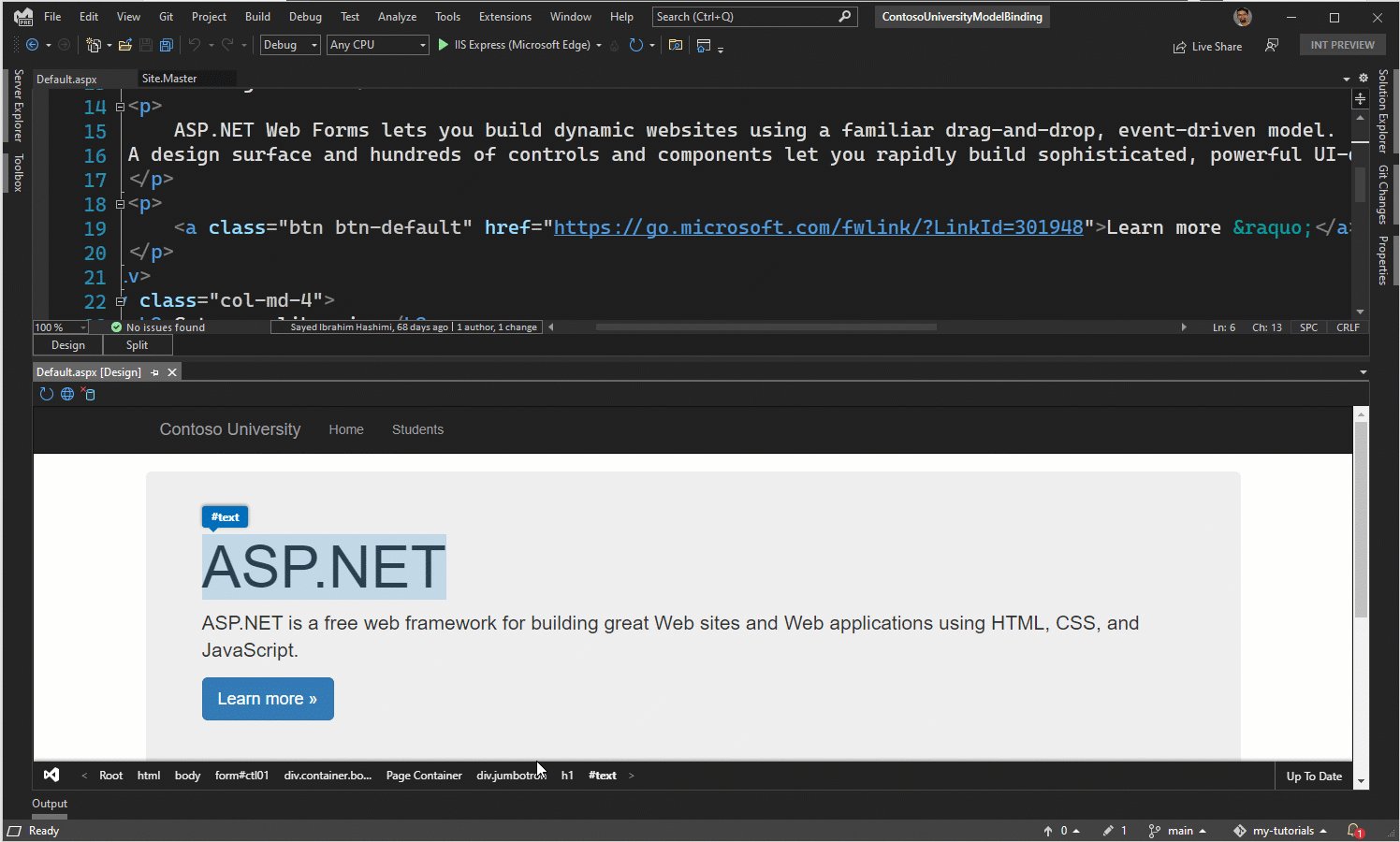
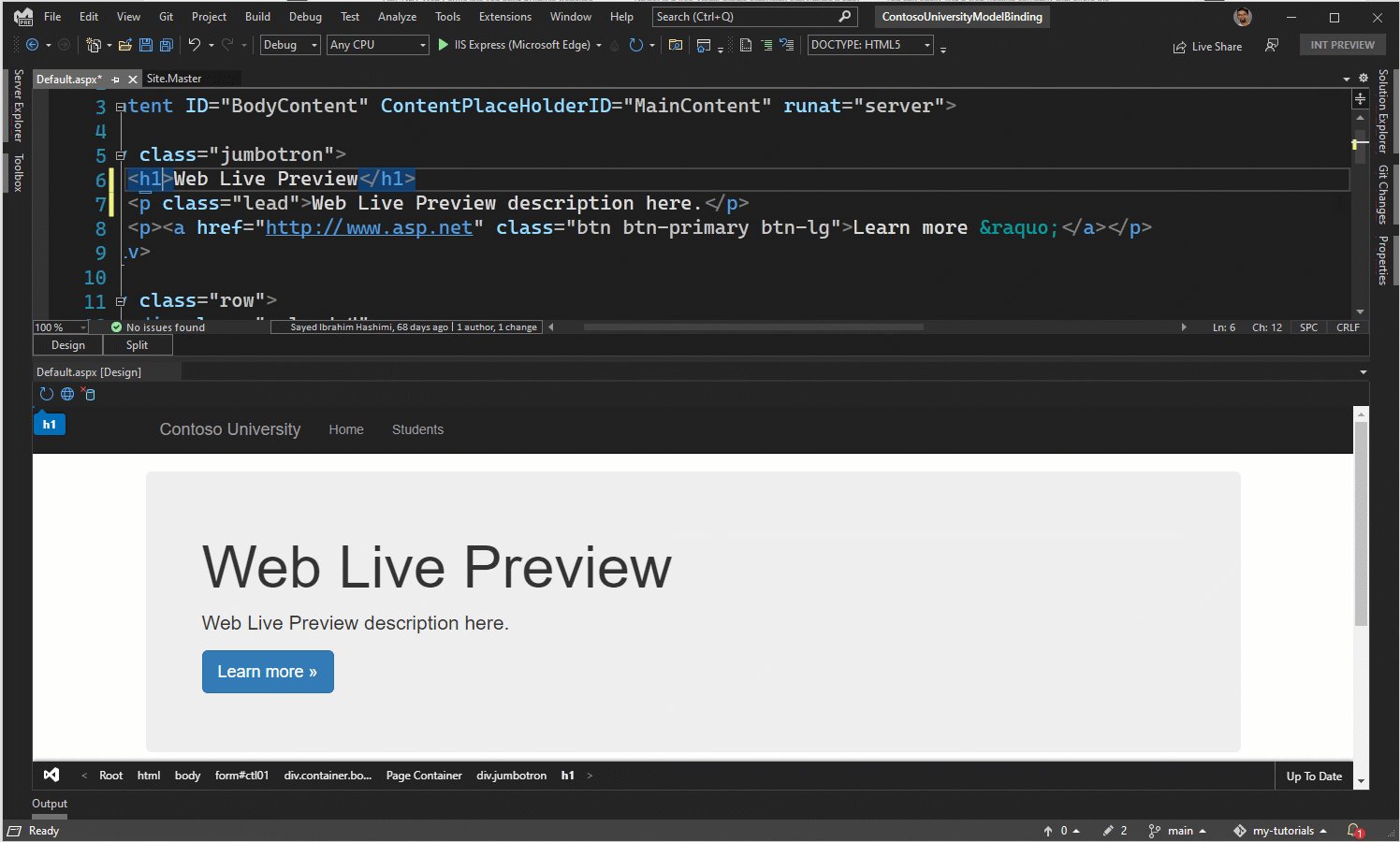
In the image below you can see the result when you click the Split button to get the designer into a new horizontal group.
Here are some features that we currently support in the new designer.
- Full support for latest browser technology
- Preview using live data instead of “placeholder” data
- Selecting a control in the designer will navigate to the source
- Live updates when changes are made to asp.net view files
- Live updates when changes are made to CSS files
- Drag and drop from the toolbox into design view
- Change text in the designer view
- Action Panel (aka Smart Tag) support for controls that have support for it
- Double click control to add default event handler
- Ability to use design/preview features in the browser
Let’s get into to taking a closer look at some of these features.
Full support for latest browser technology
Web Live Preview in Visual Studio uses WebView2 which is powered by Microsoft Edge. Because of this, the preview in the designer will always be up-to-date with the latest web standards and browser support. You can also use Web Live Preview in a browser, this will enable you to preview/design your app in any browser that you prefer. More on that later in the “Ability to use design/preview features in the browser” section.
Preview using live data instead of “placeholder” data
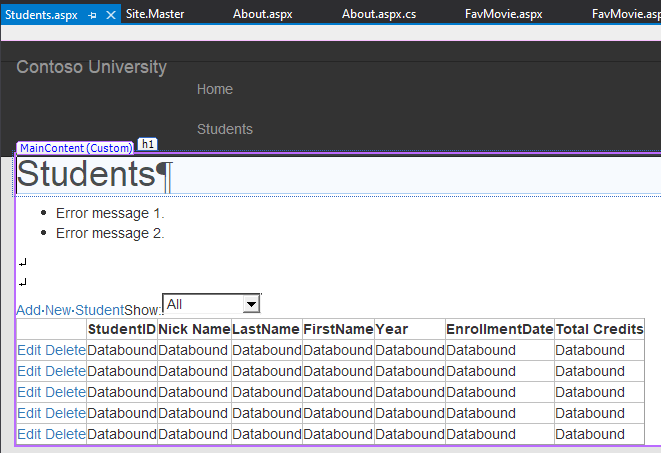
A big change from the previous Web Forms designer is that Web Live Preview has the capability to render previews using live data from your application. With the existing Web Forms Designer you may know that for controls that are bound to data, you won’t get previews with your data but instead “placeholder” data. For example, the screenshot below shows a page with an asp:GridView in the Web Forms Designer in Visual Studio 2019.
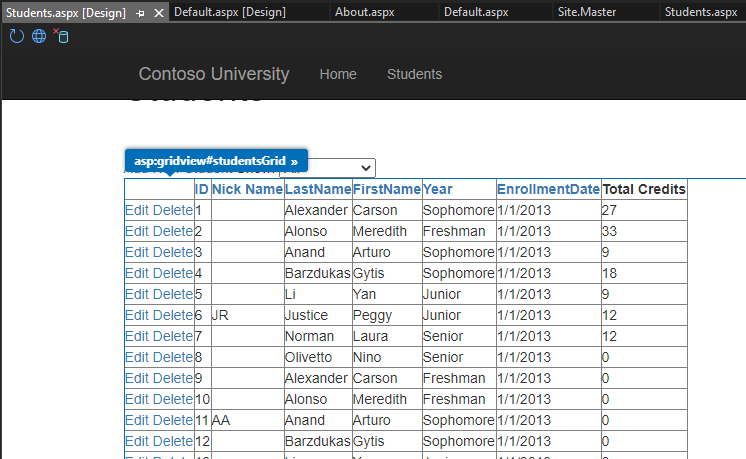
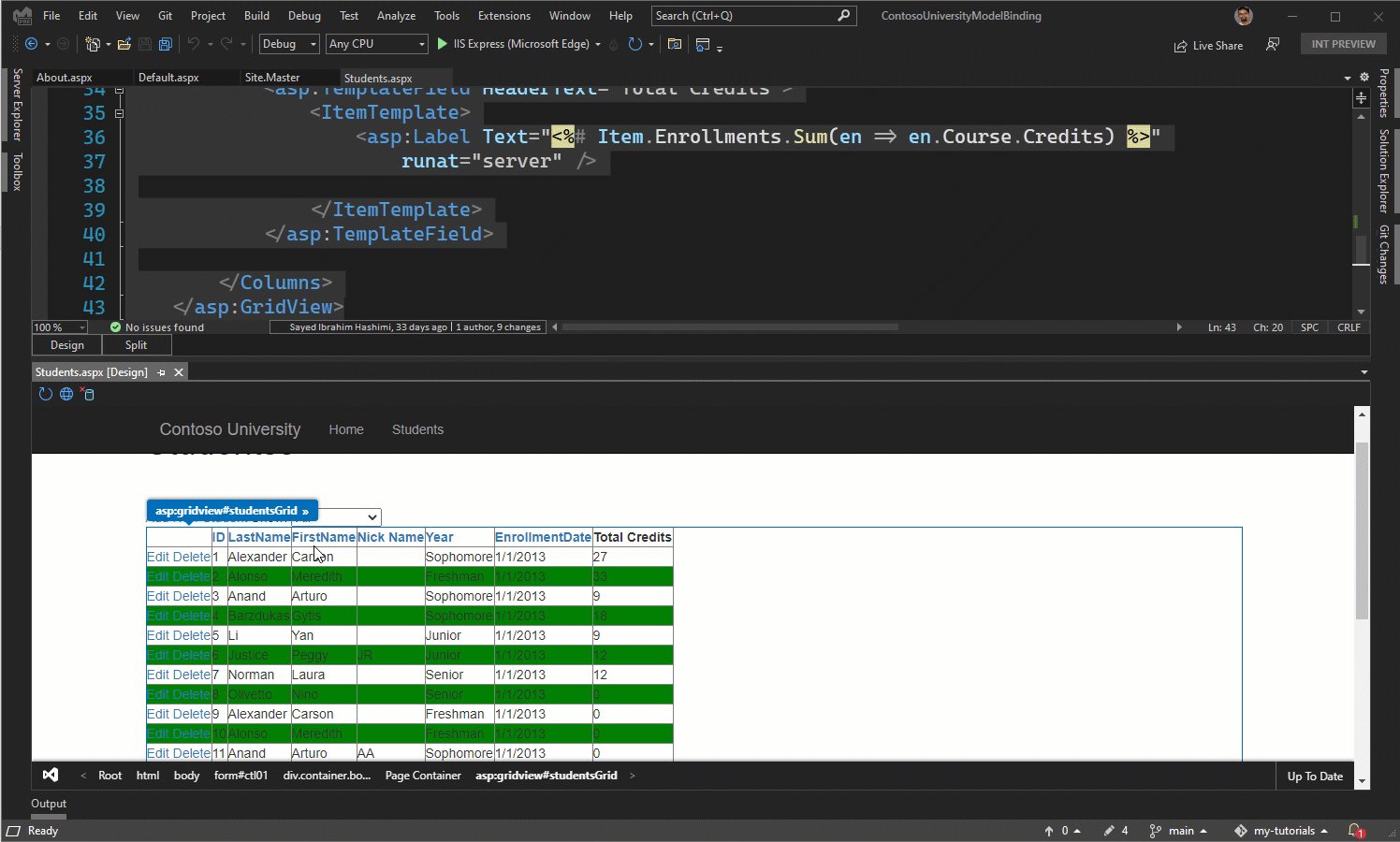
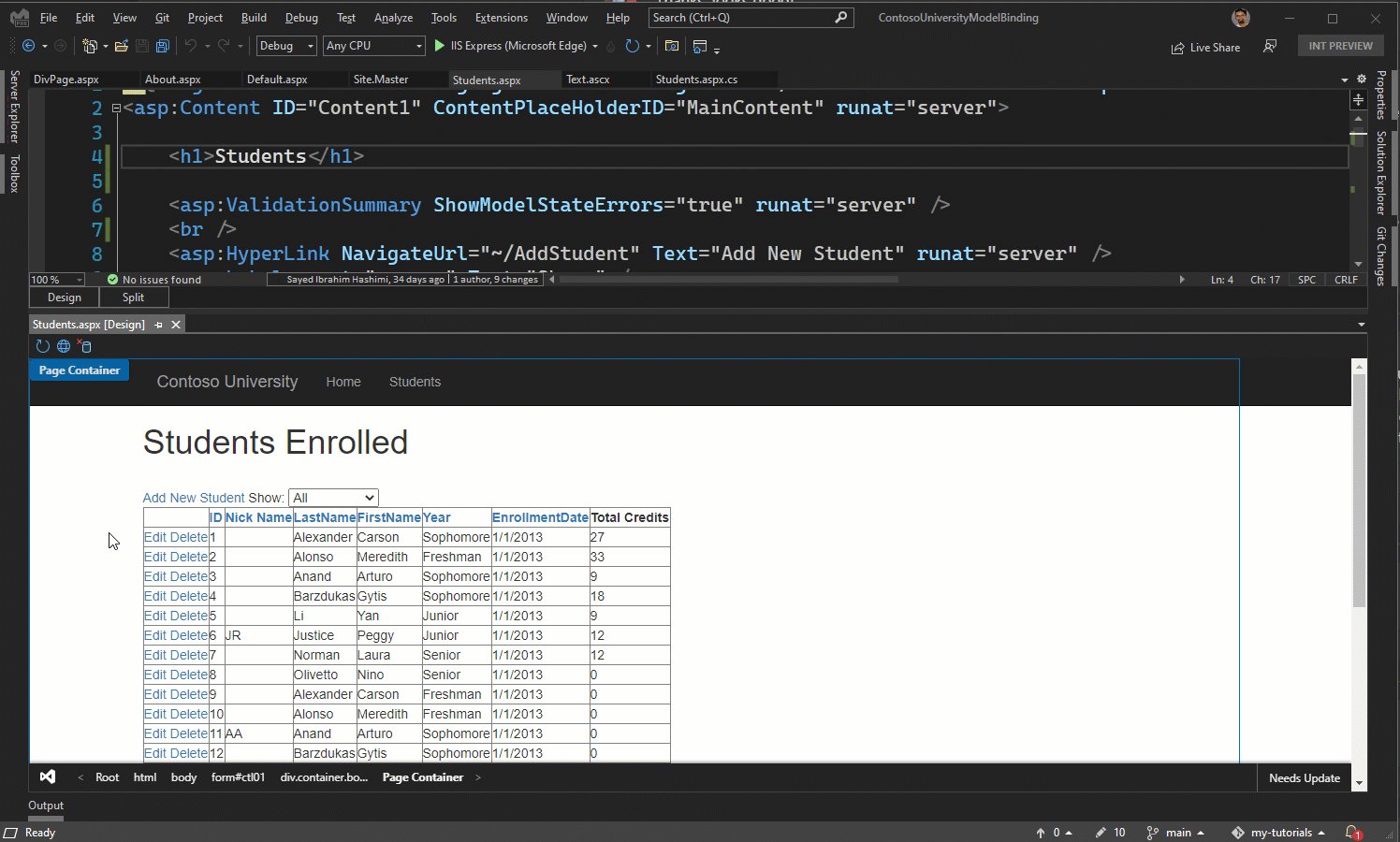
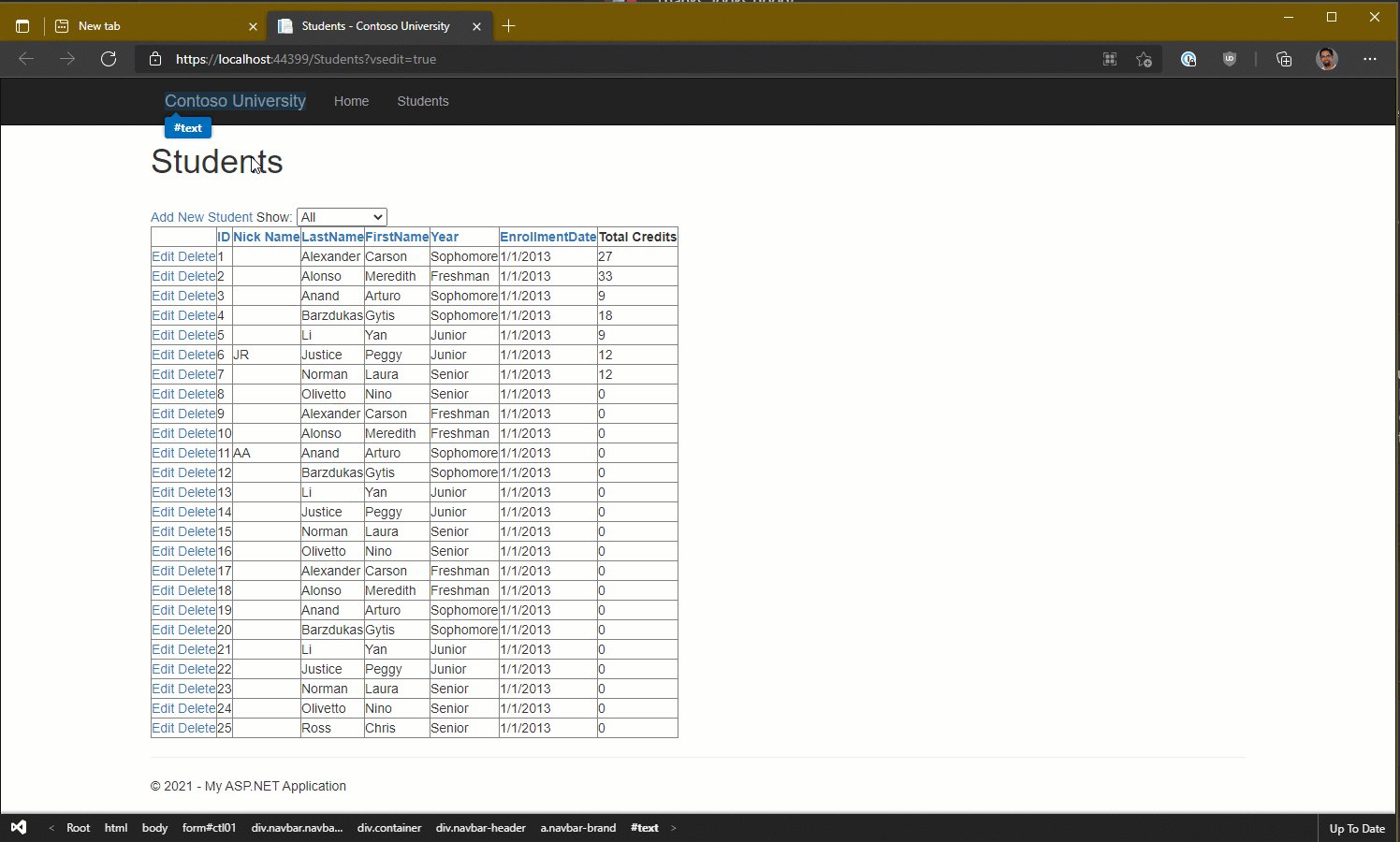
In the image above you can see that the values have “Databound” instead of showing the data that is connected to the asp:GridView. In Web Live Preview, instead of seeing the placeholder data, you’ll see live data that is coming from your application. Take a look at the image below which shows the new designer and how it shows live data instead of placeholder content.
As you can see from the image above, the placeholder content is not used and instead data from the application is being shown. For some scenarios it is beneficial to render placeholder content. Later we will add an option to toggle between live data and placeholder content.
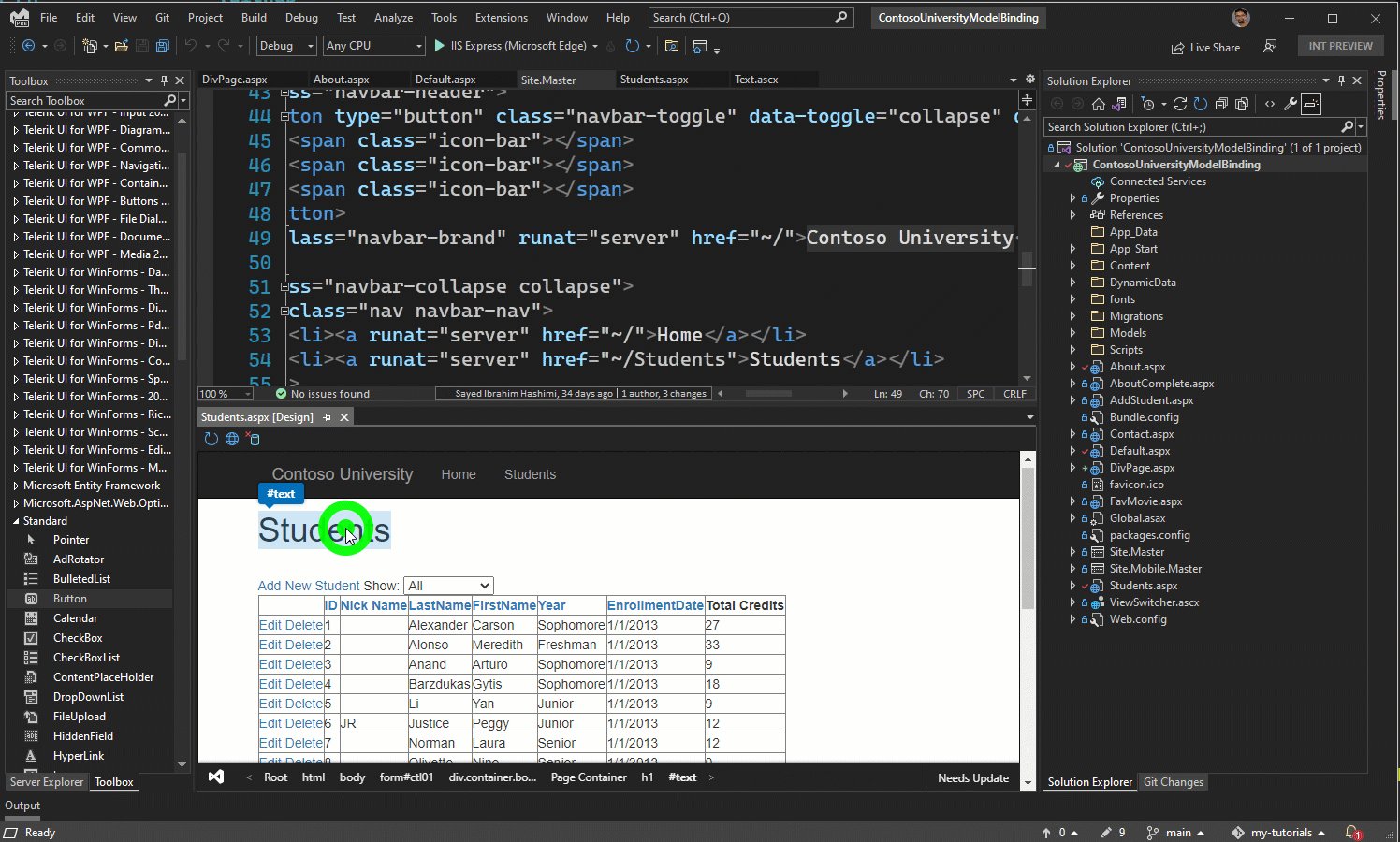
Selecting a control navigates to the source
When you are in the designer, if you select a control, or element, the source view will navigate to the location of the selection. If the selection is outside of the current source file, the file containing the source will automatically be opened. You can see this in action in the animation below.
Now let’s take a look at how updates are shown immediately in the designer.
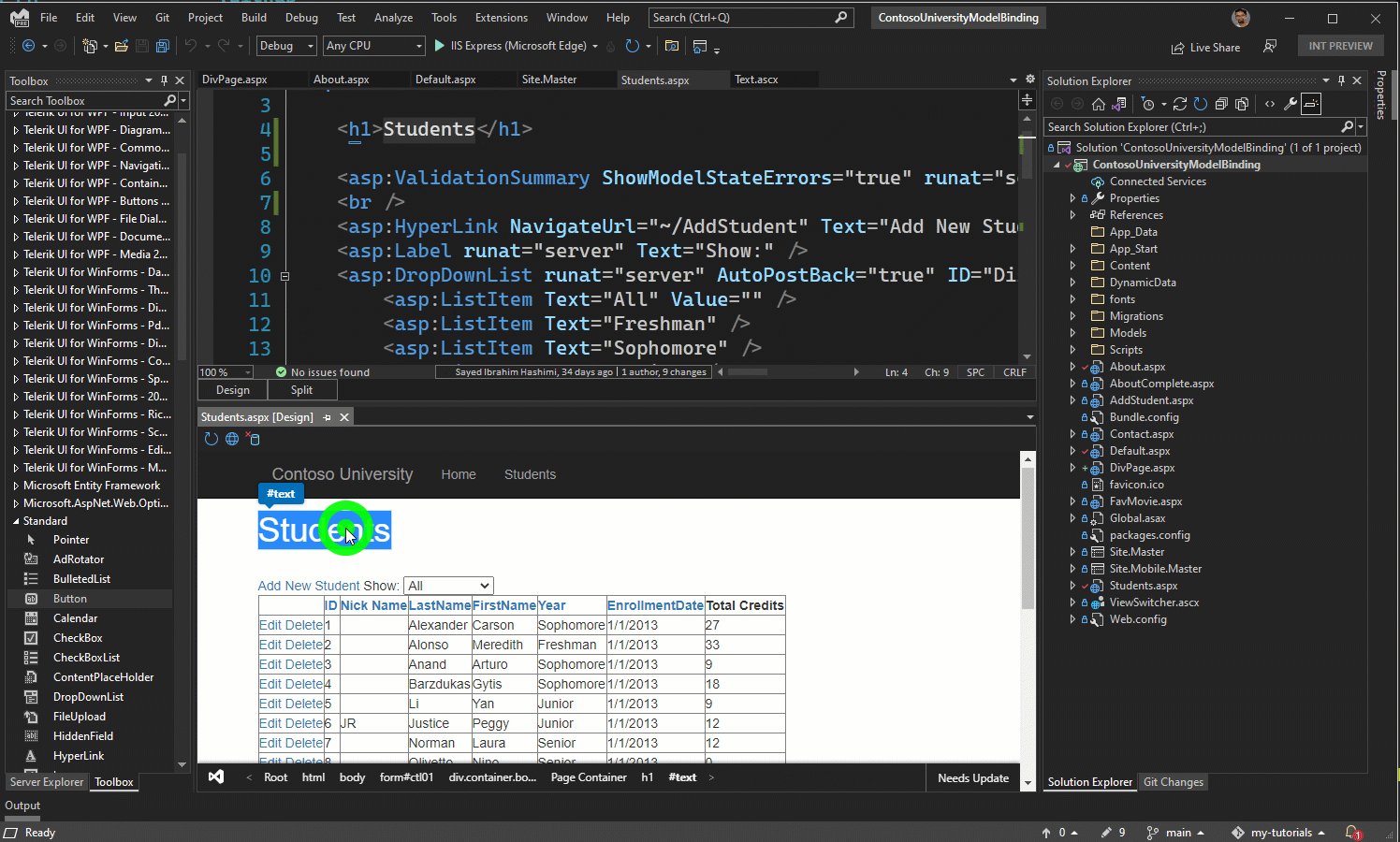
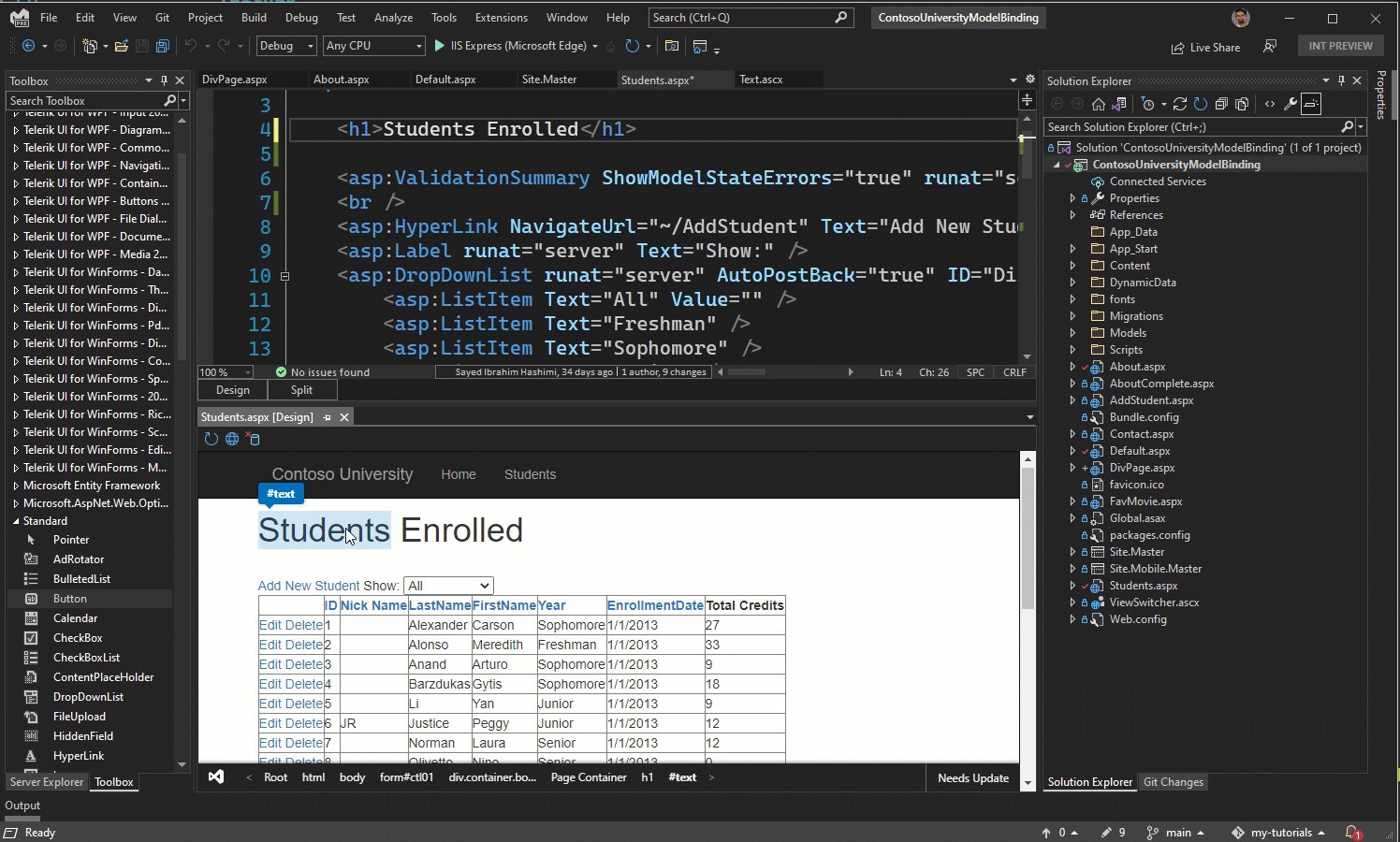
Live updates to source files
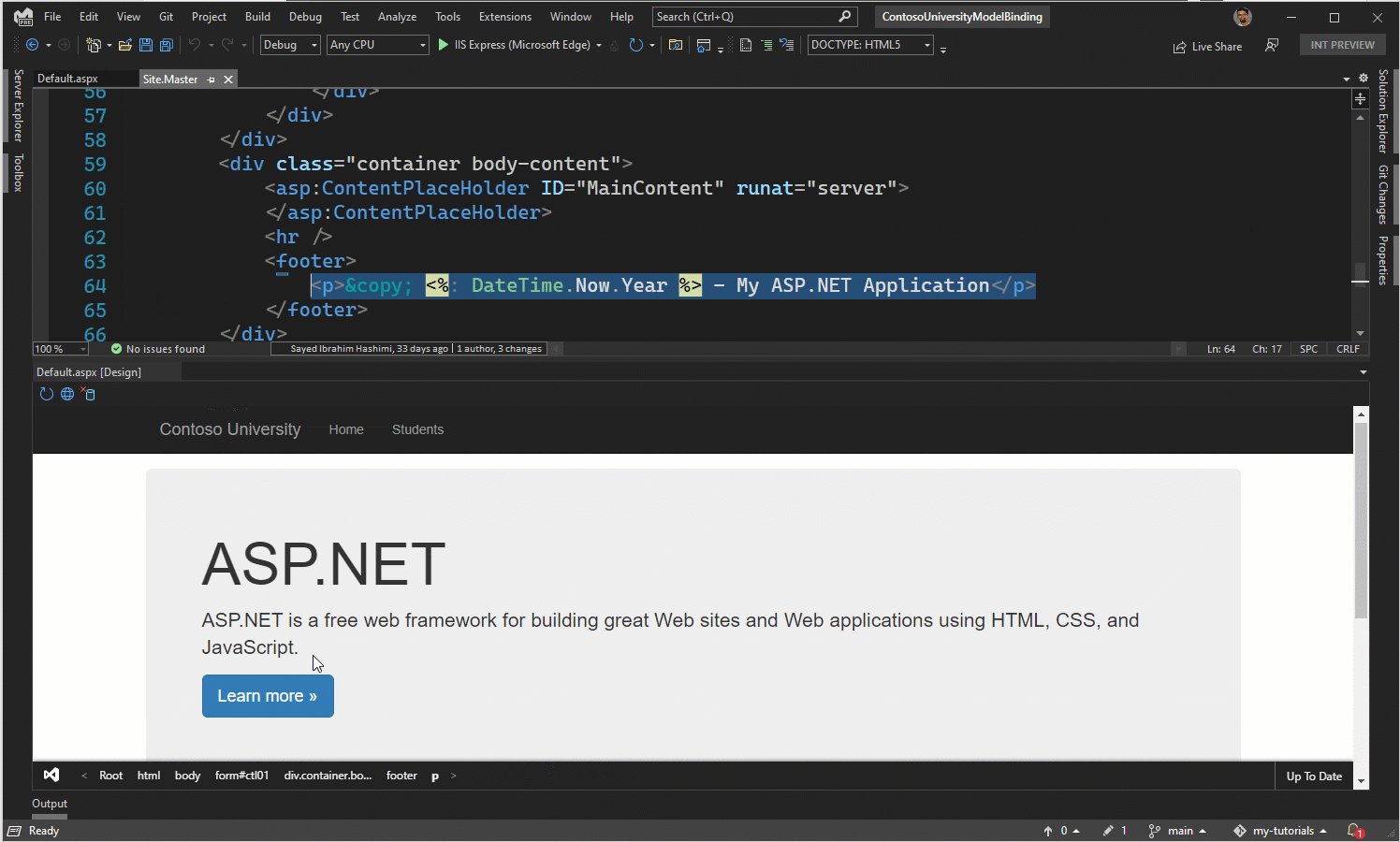
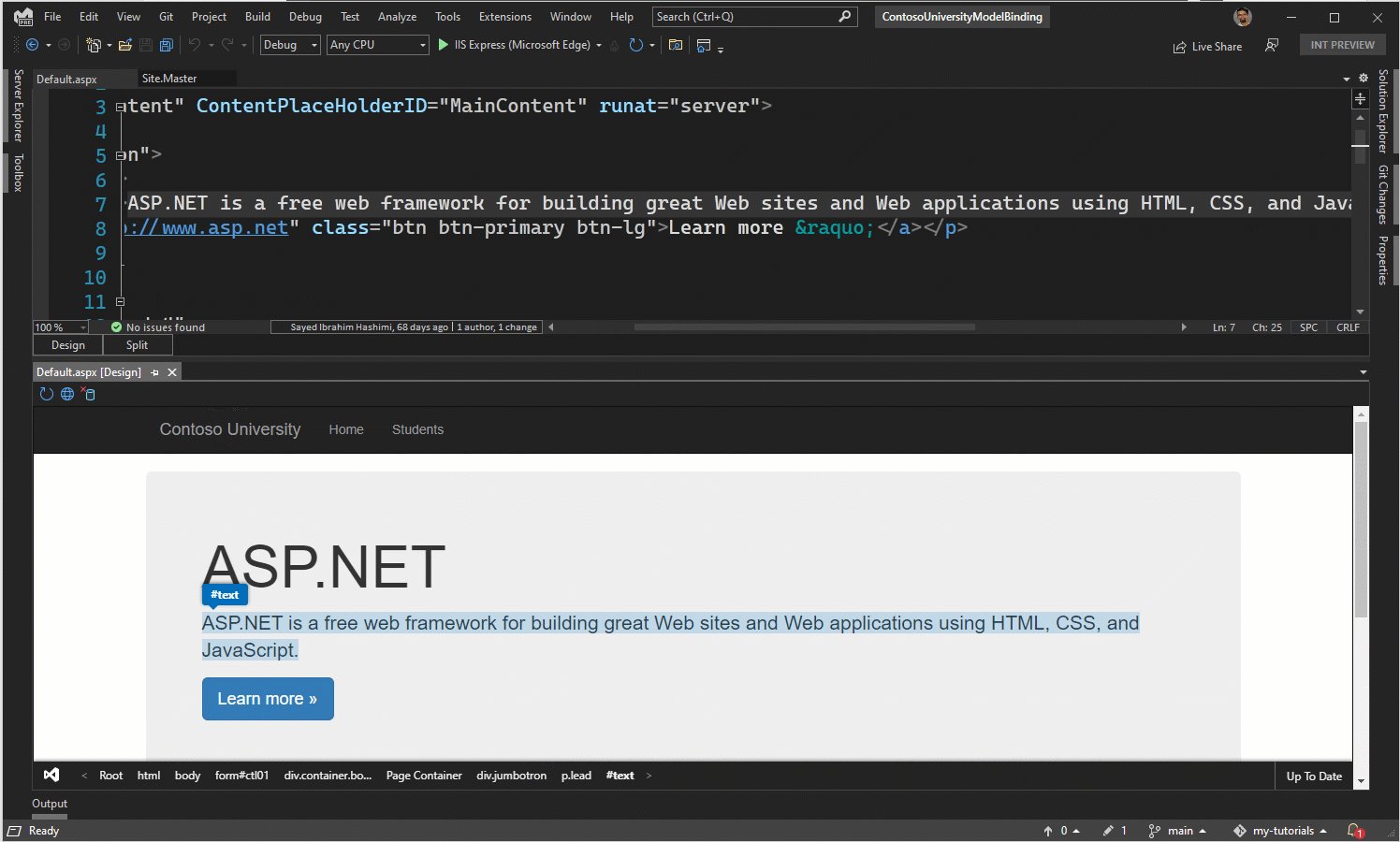
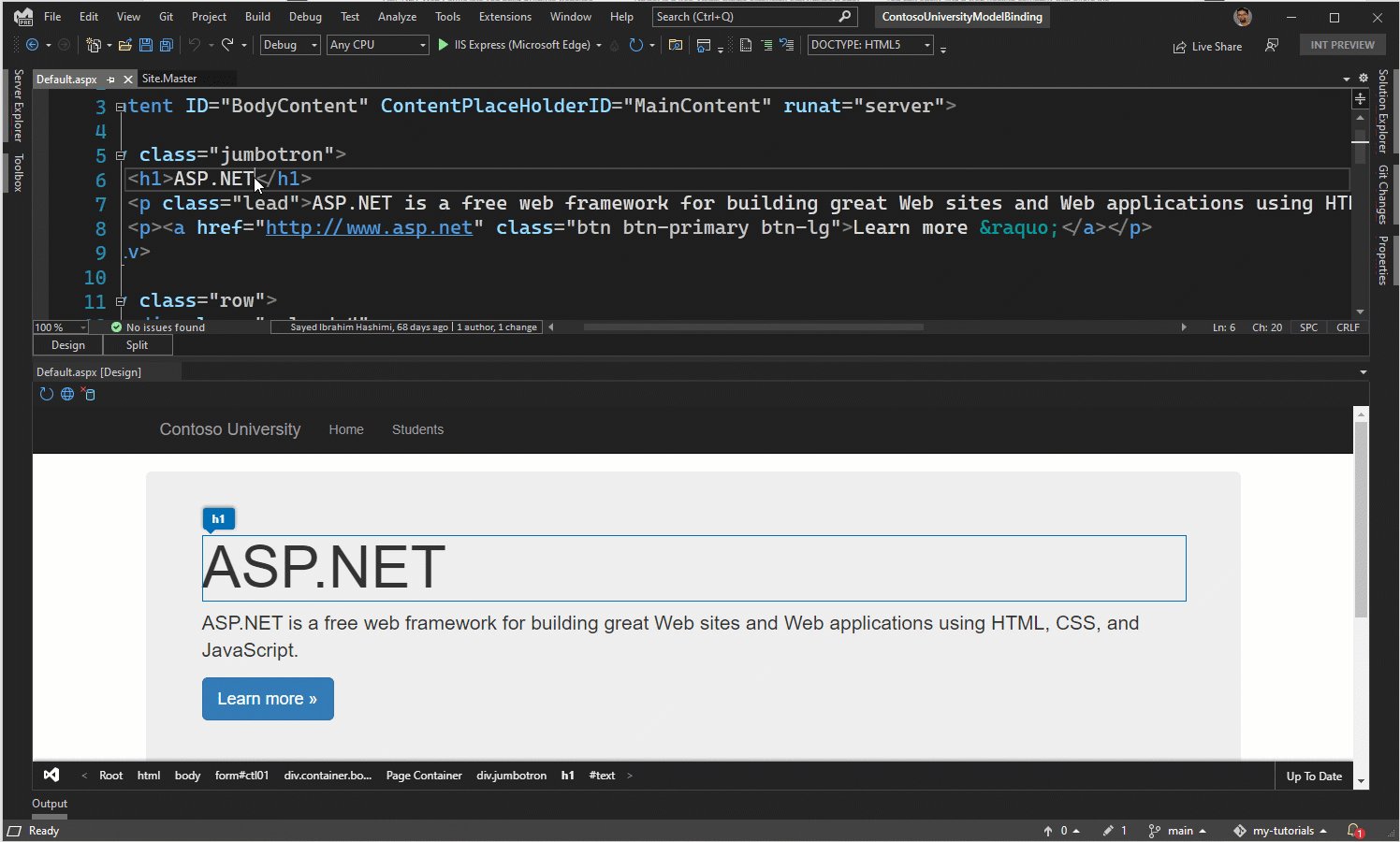
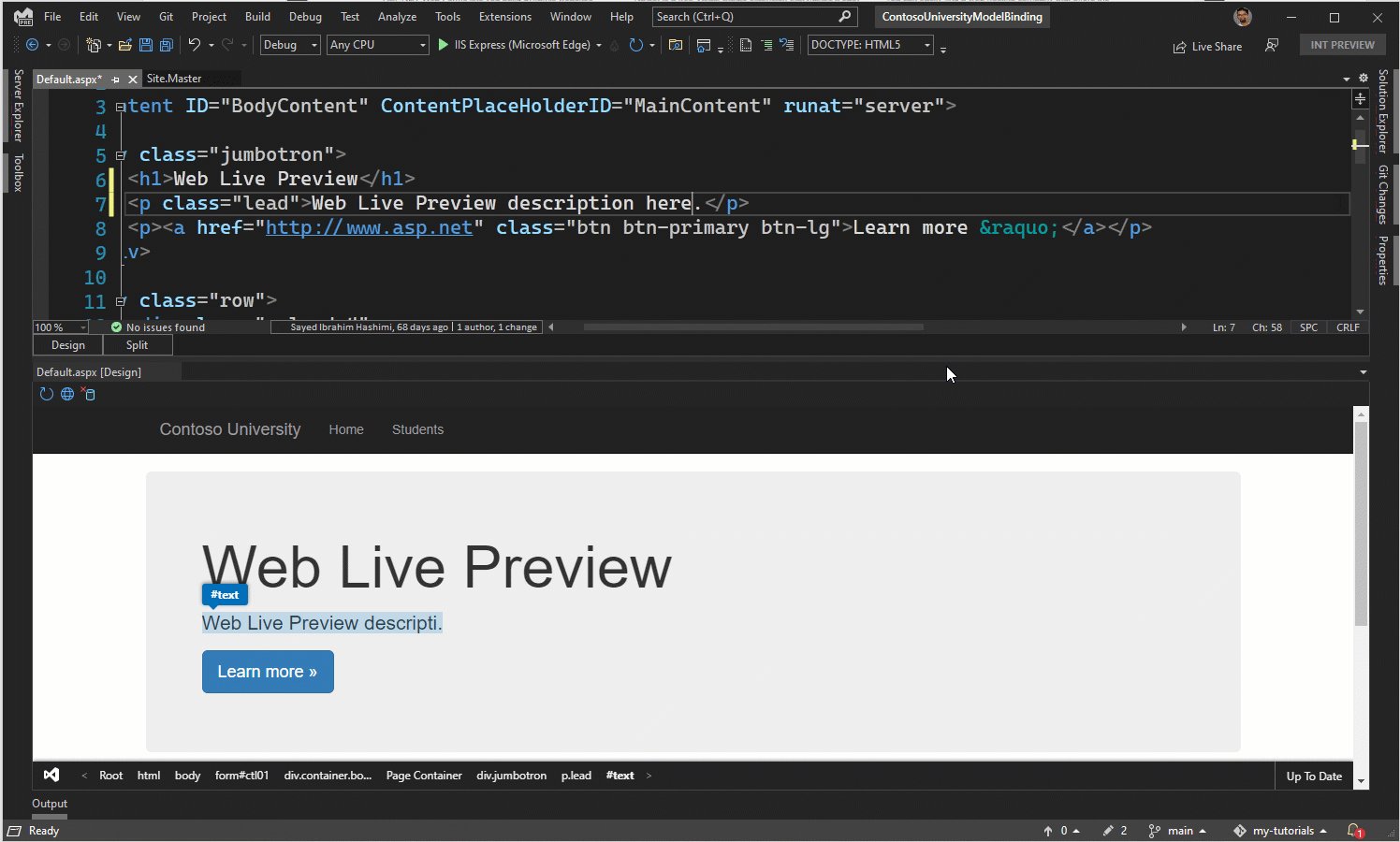
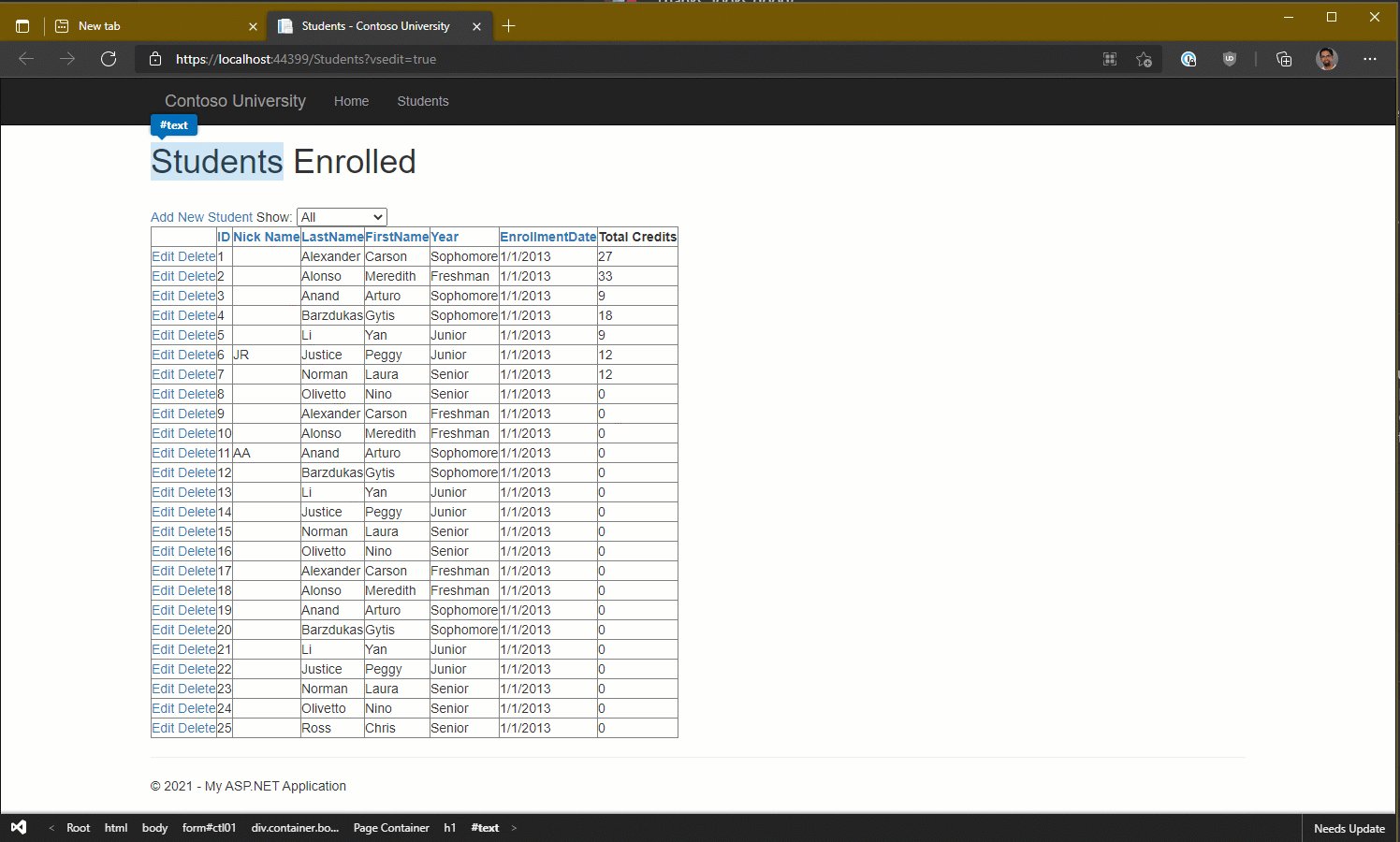
When you make changes to your Web Forms view files, those changes will automatically be shown in the designer. This is shown in the animation below. You do not need to save the file for changes to be applied, they will be applied as you type.
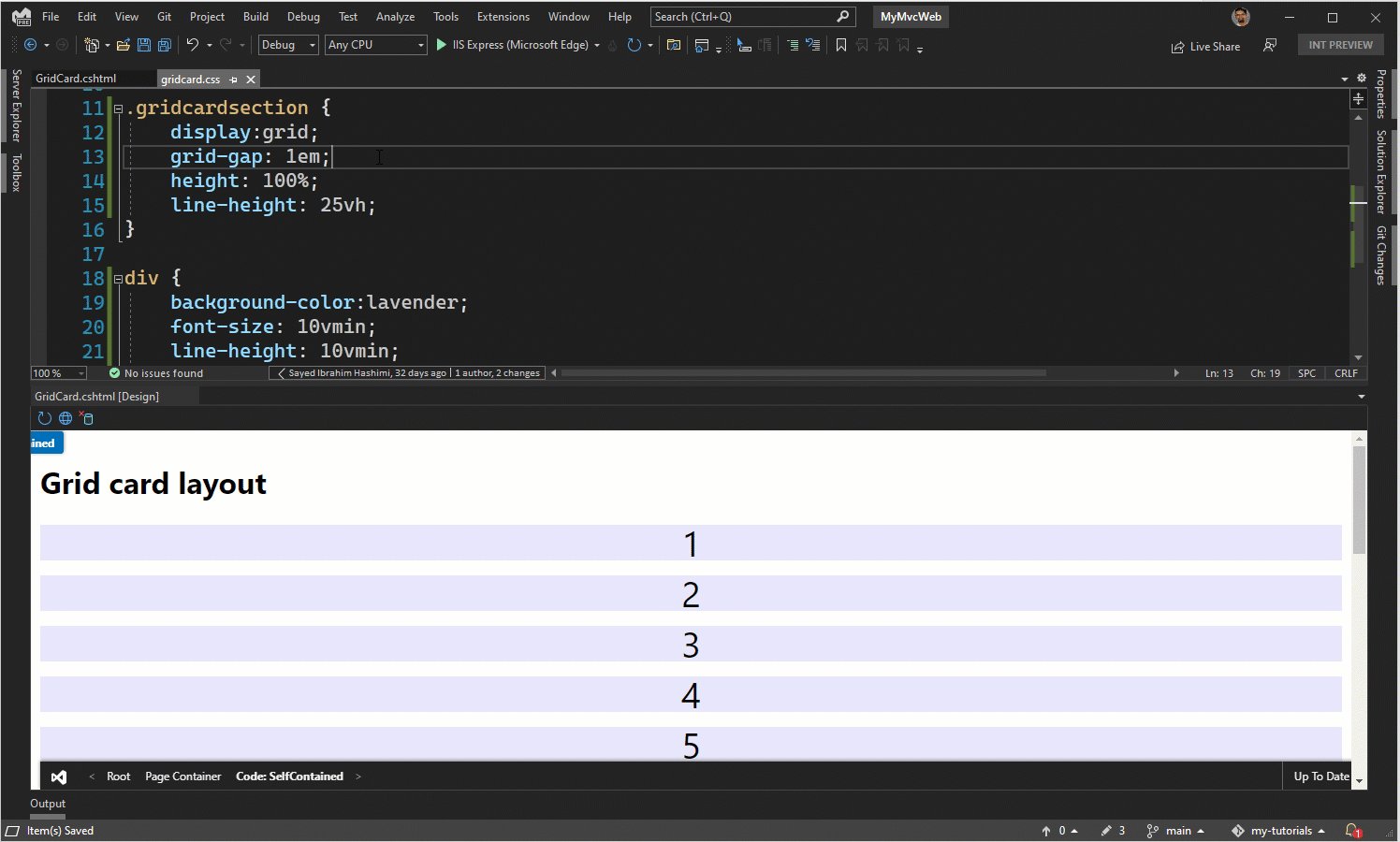
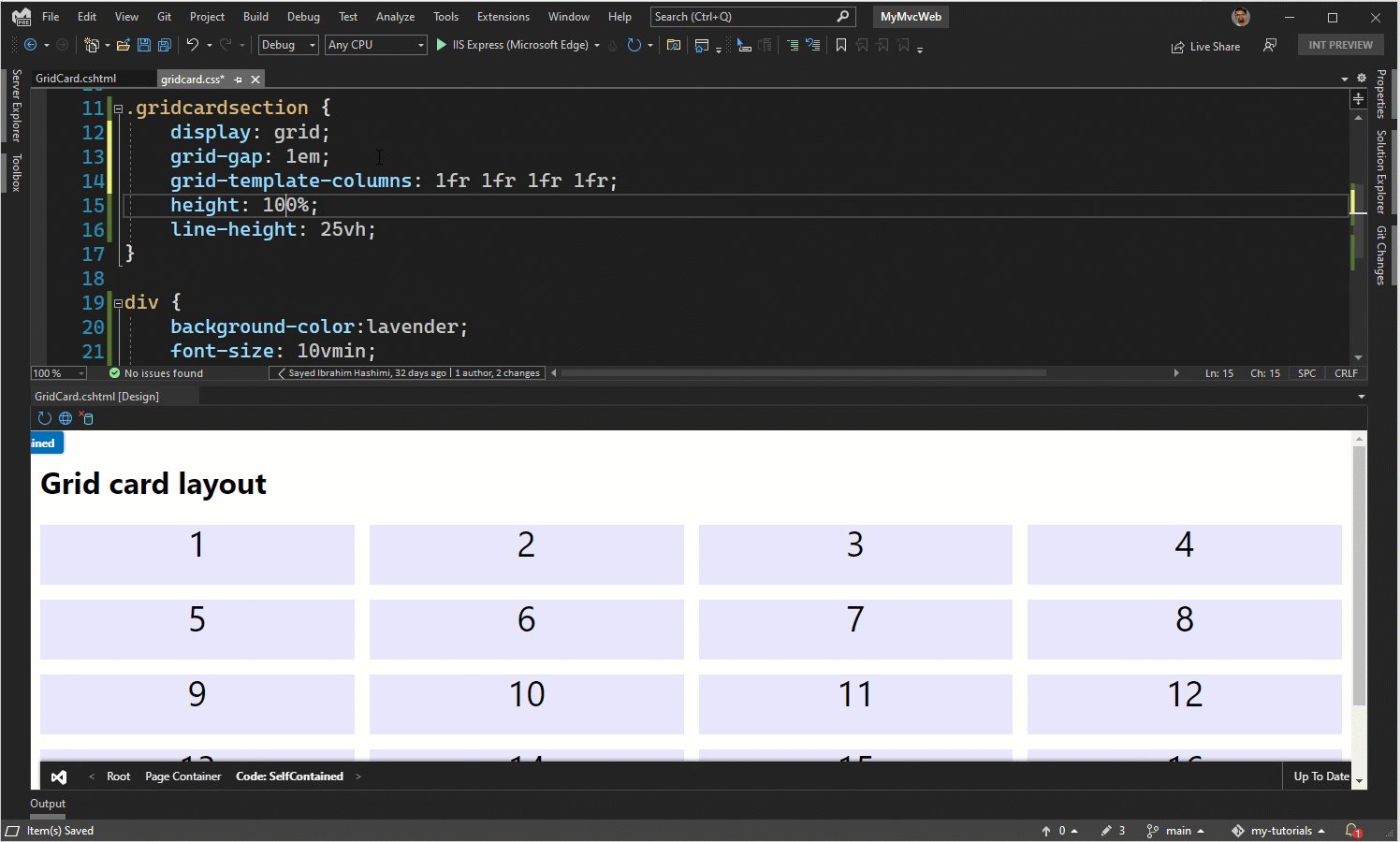
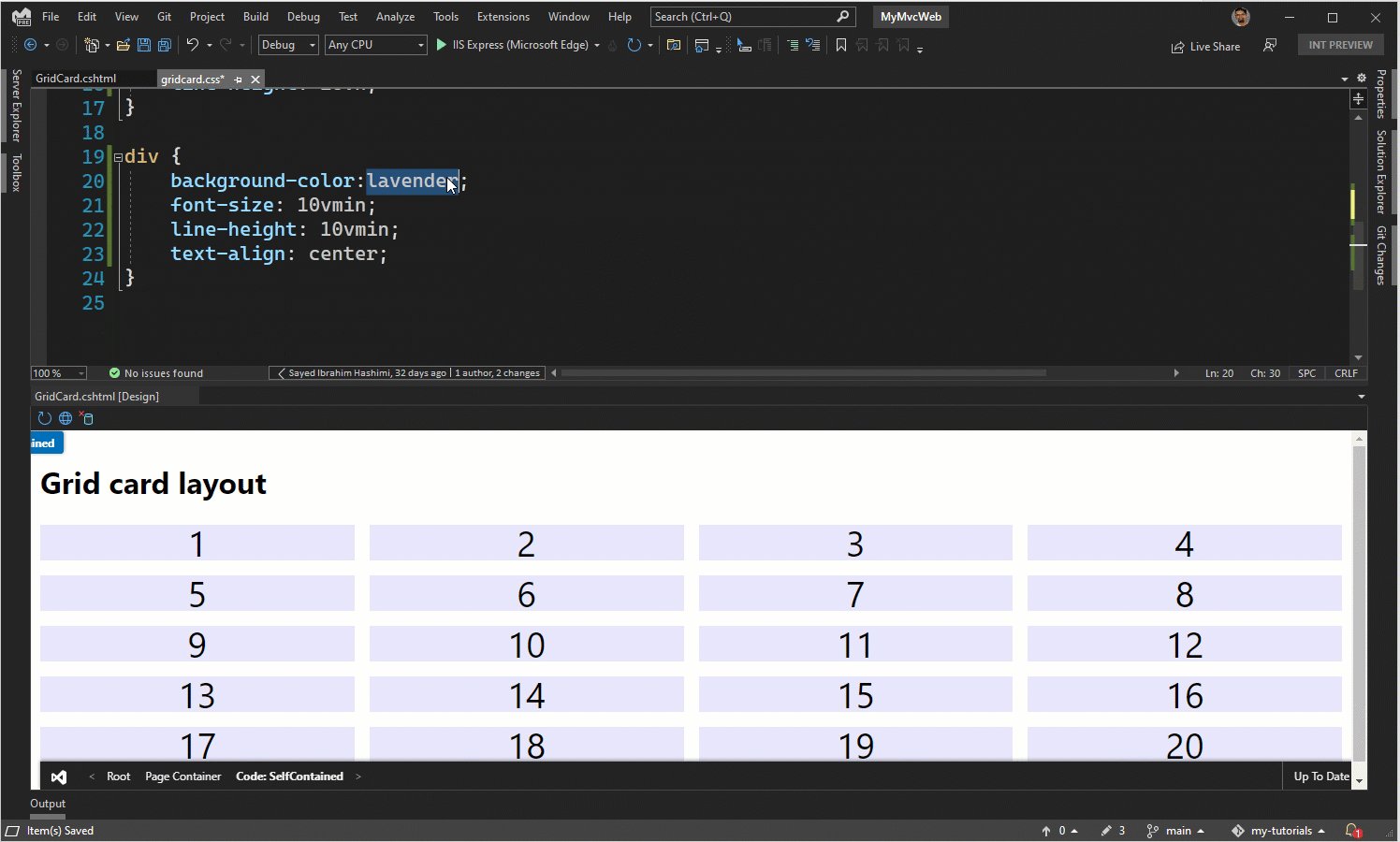
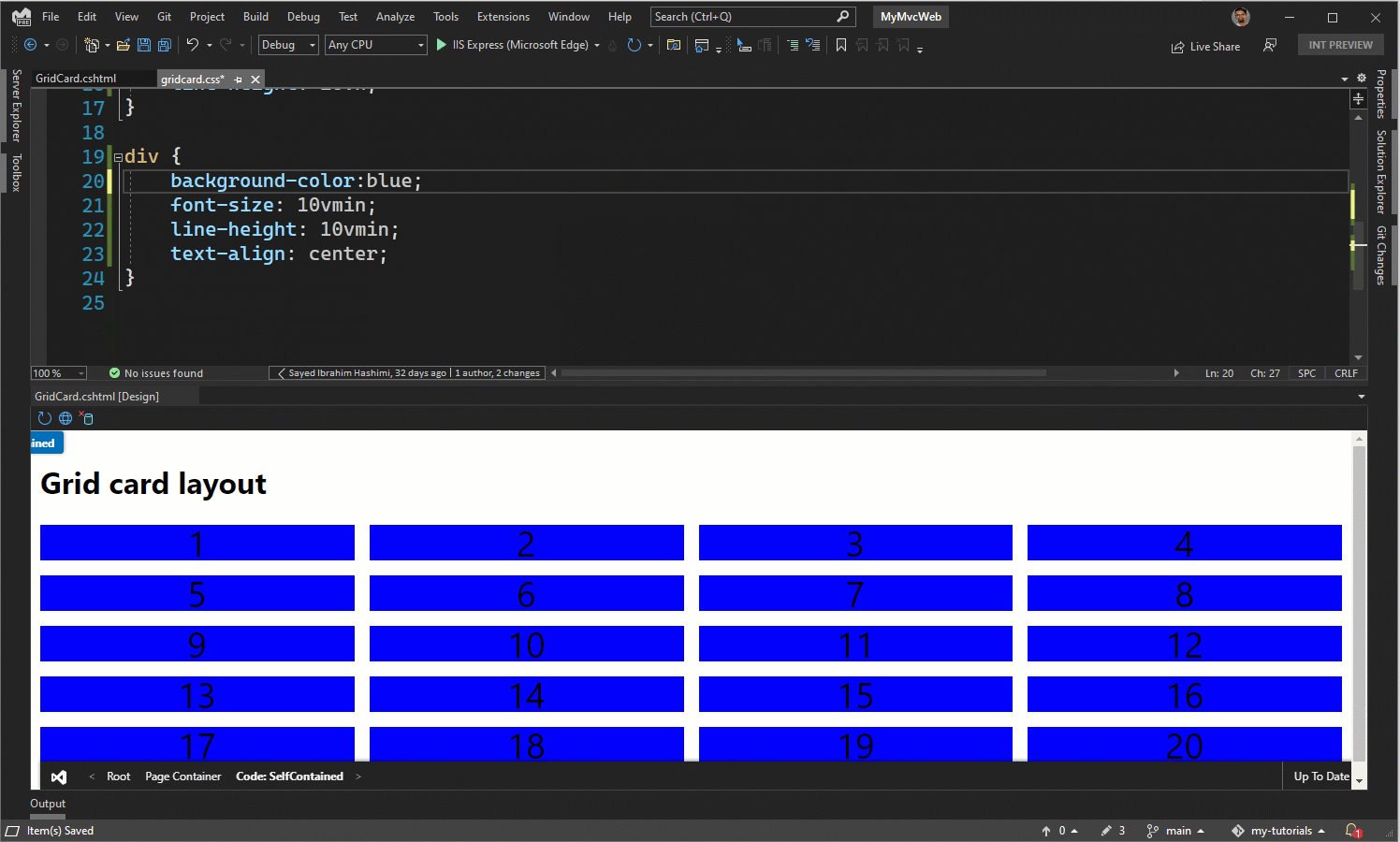
In addition to displaying changes in ASP.NET view files, any changes to CSS files will be automatically applied. Take a look at the next animation for an example of this.
In this animation you can see that the preview shown in the designer is automatically updated as I update the CSS file that is being used on the page. You may have noticed that this is not a Web Forms project, but instead it’s an ASP.NET Razor Pages project. Web Live Preview will work for any ASP.NET project, not including any ASP.NET Core projects. We are currently focused on bringing support for ASP.NET projects, and later we will revisit adding support for ASP.NET Core and Blazor projects.
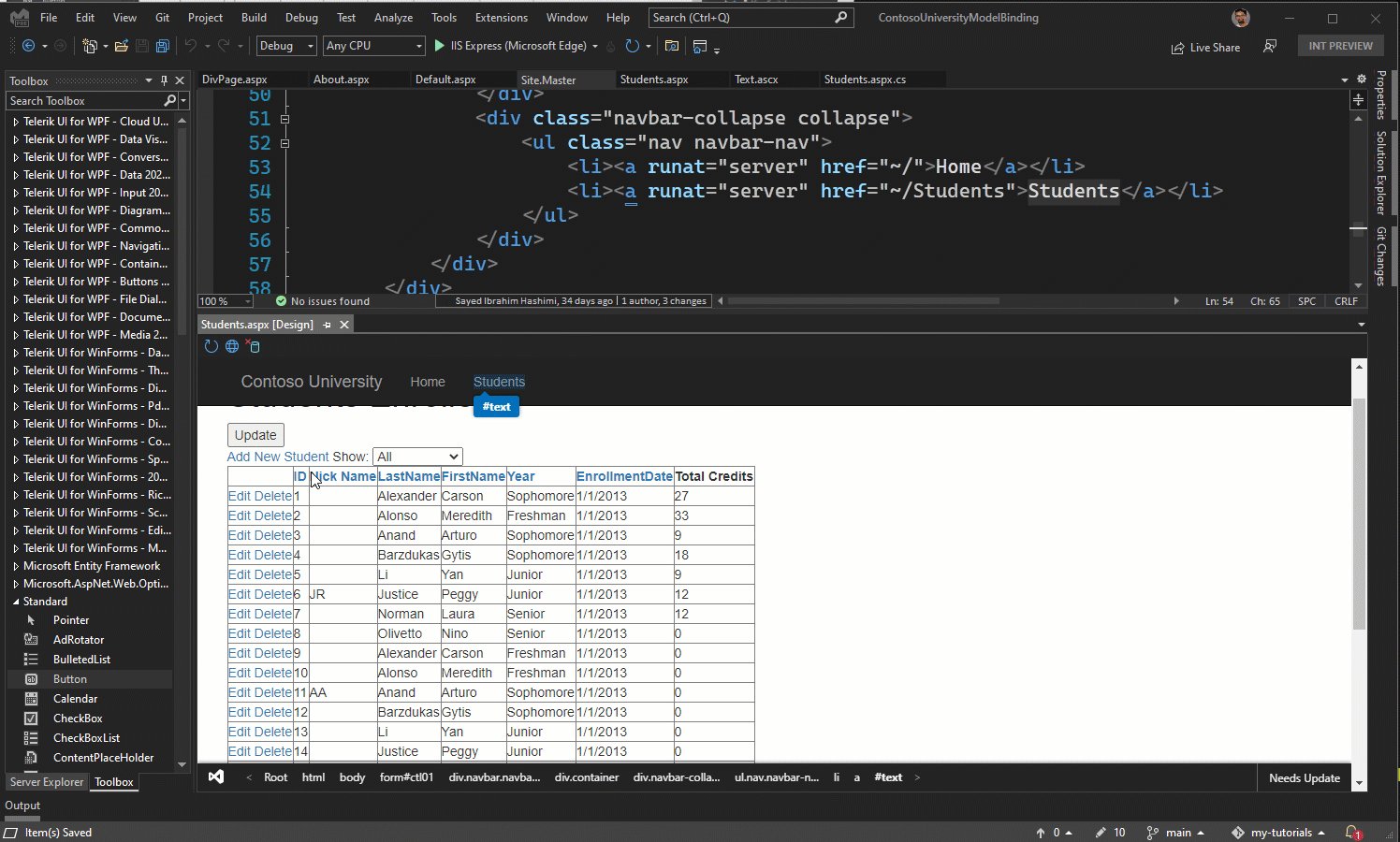
Action Panel support
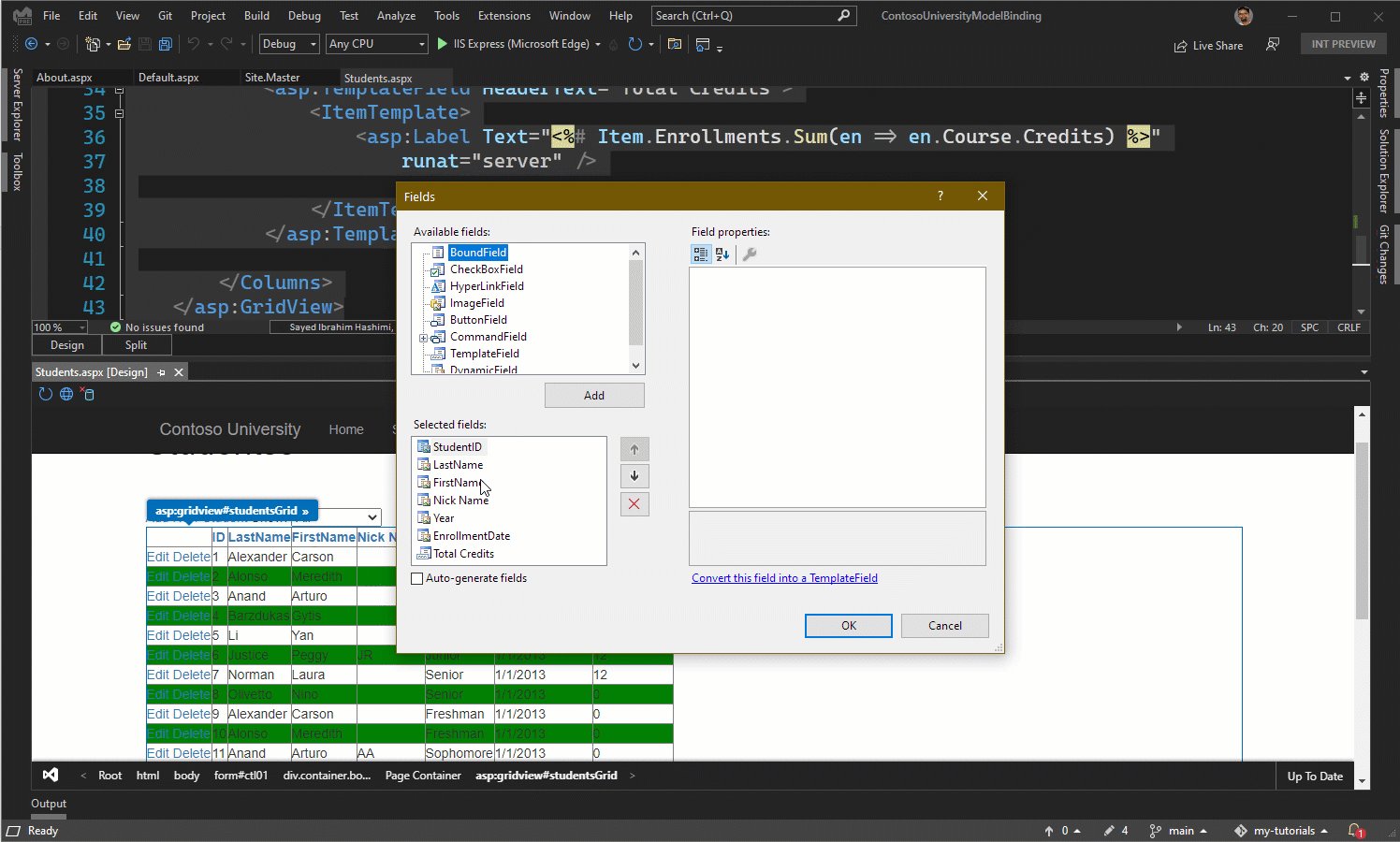
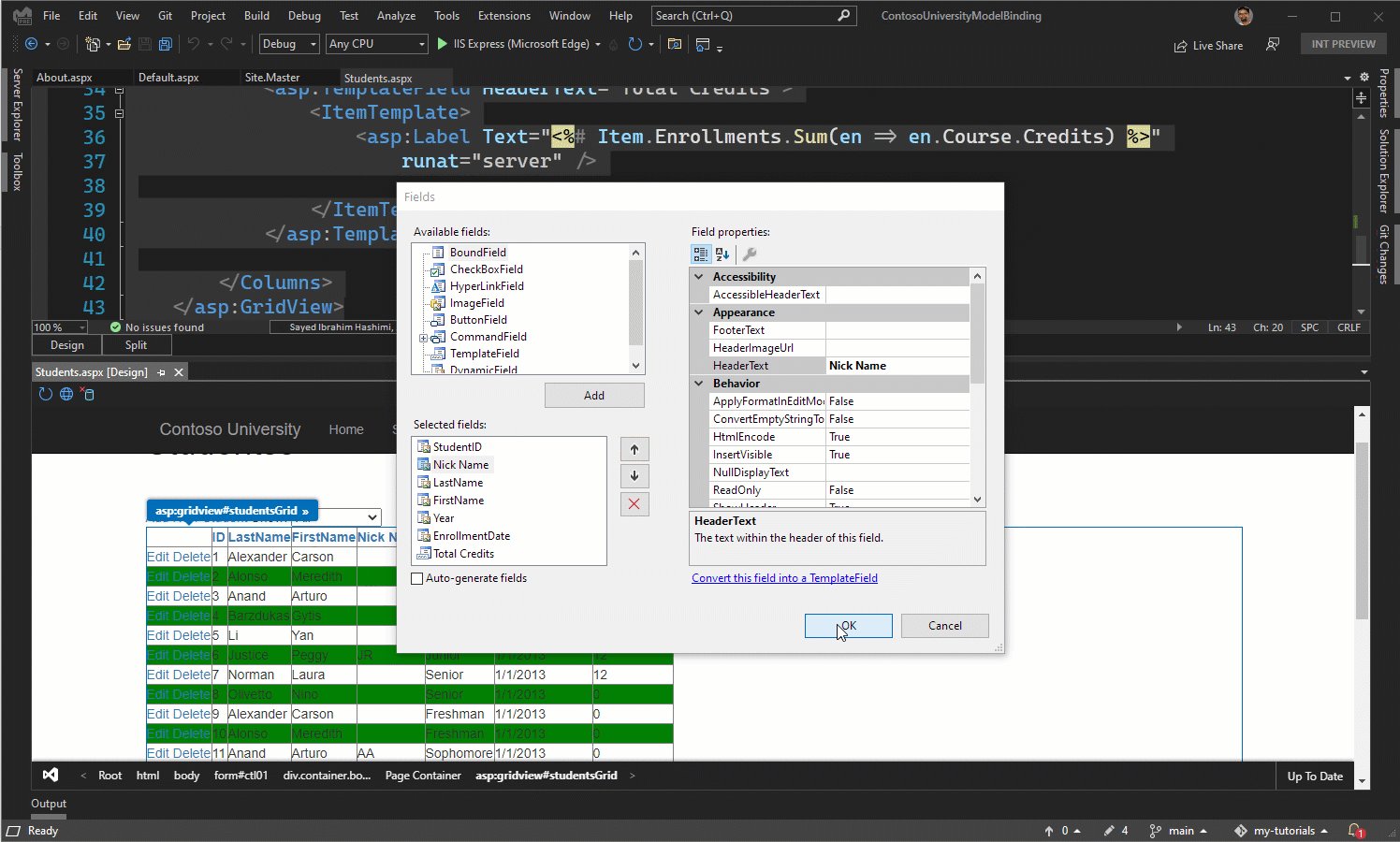
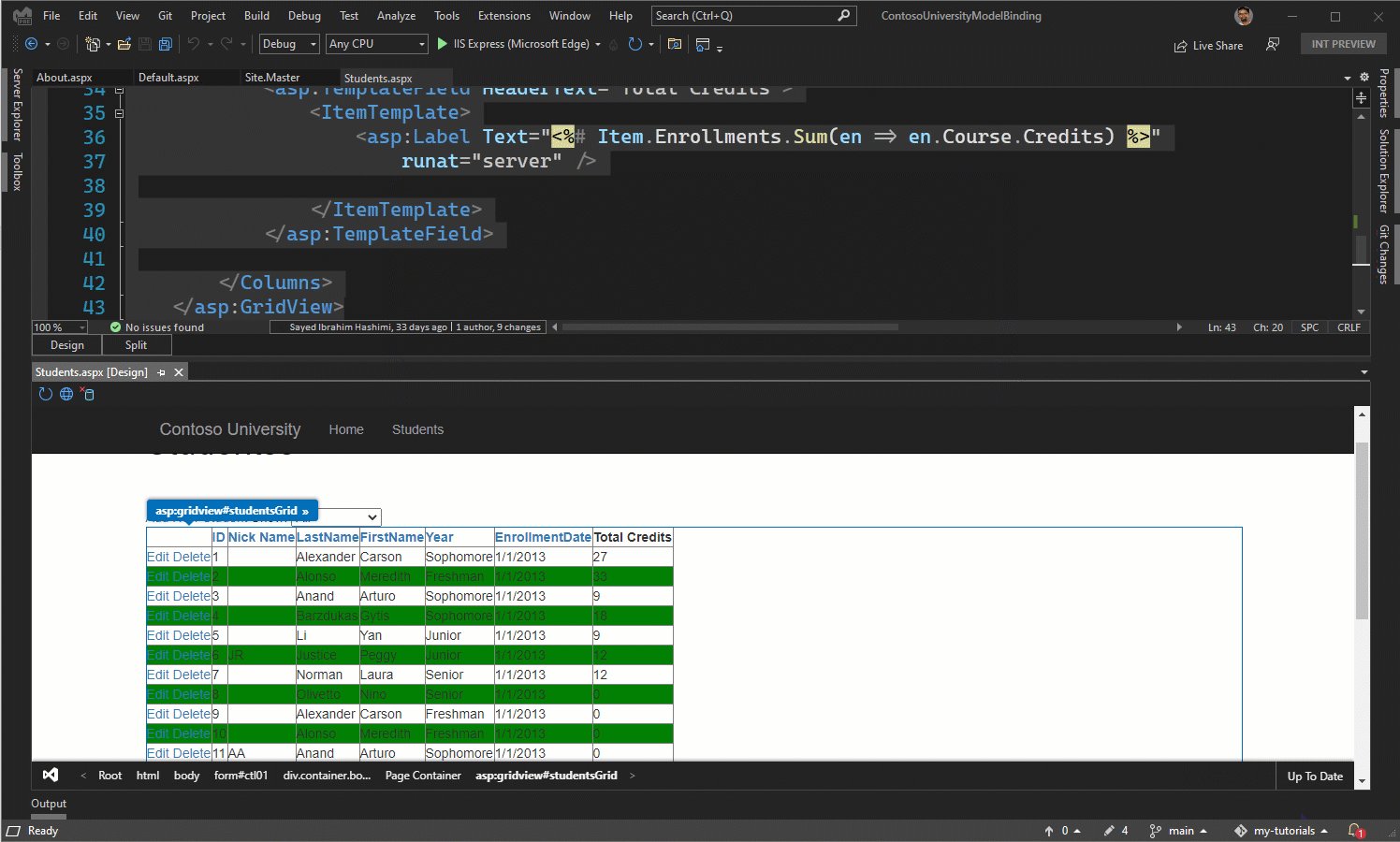
When editing Web Forms projects some controls have support to show the Action Panel, also known as Smart Tags or Smart Tasks panel. In the video below, we have an asp:GridView, and we want to change the ordering of the NickName column. In the animation below you can see that we use the Action Panel to change the ordering of the columns, and then click on Needs Update to get the preview in the designer updated.
Let’s move on to take a quick look at the drag and drop support.
Drag and drop from the toolbox
When designing Web Forms apps, one of the most common operations is to drag and drop a control from the toolbox on to the design surface. The new designer has support for this as expected.
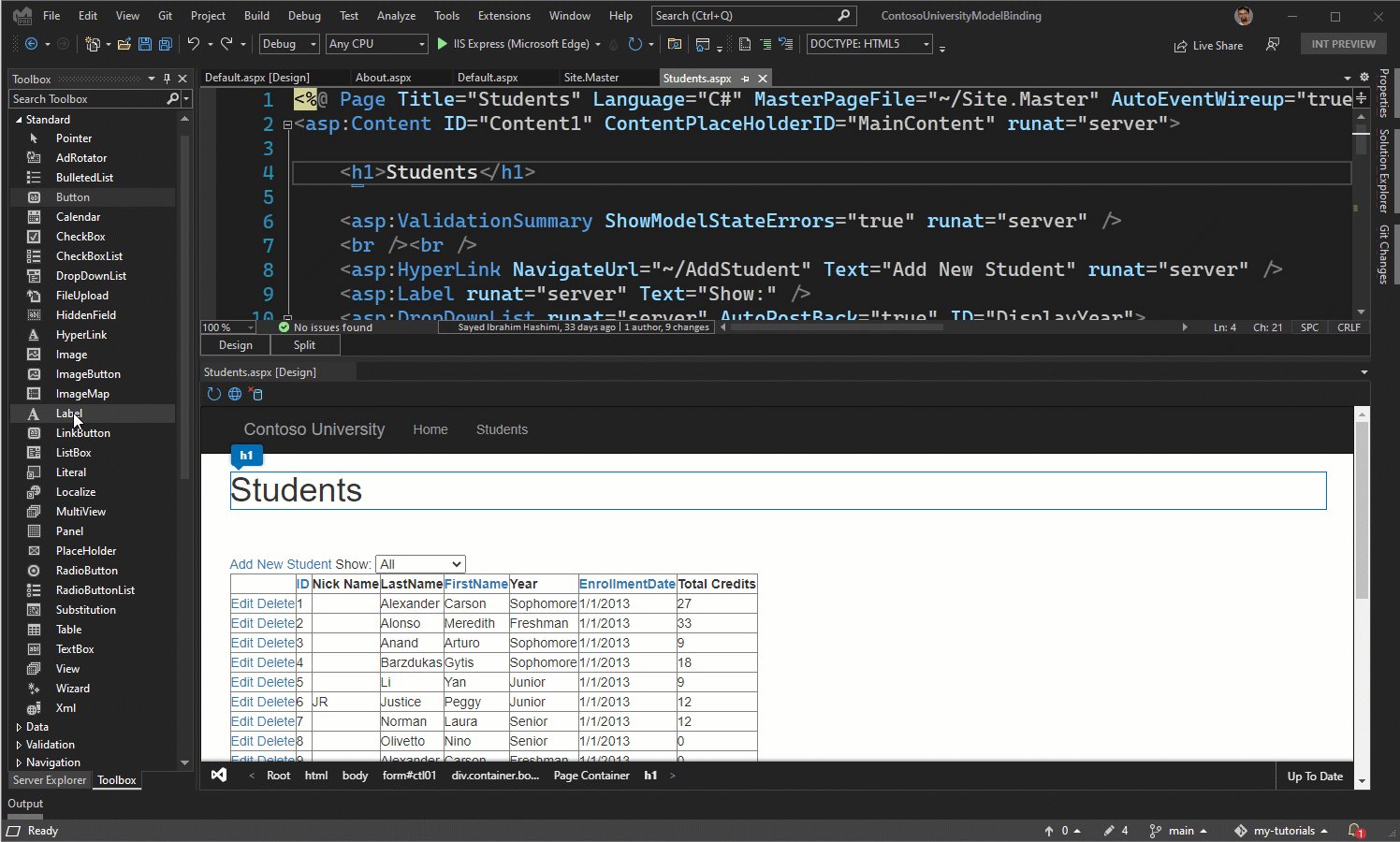
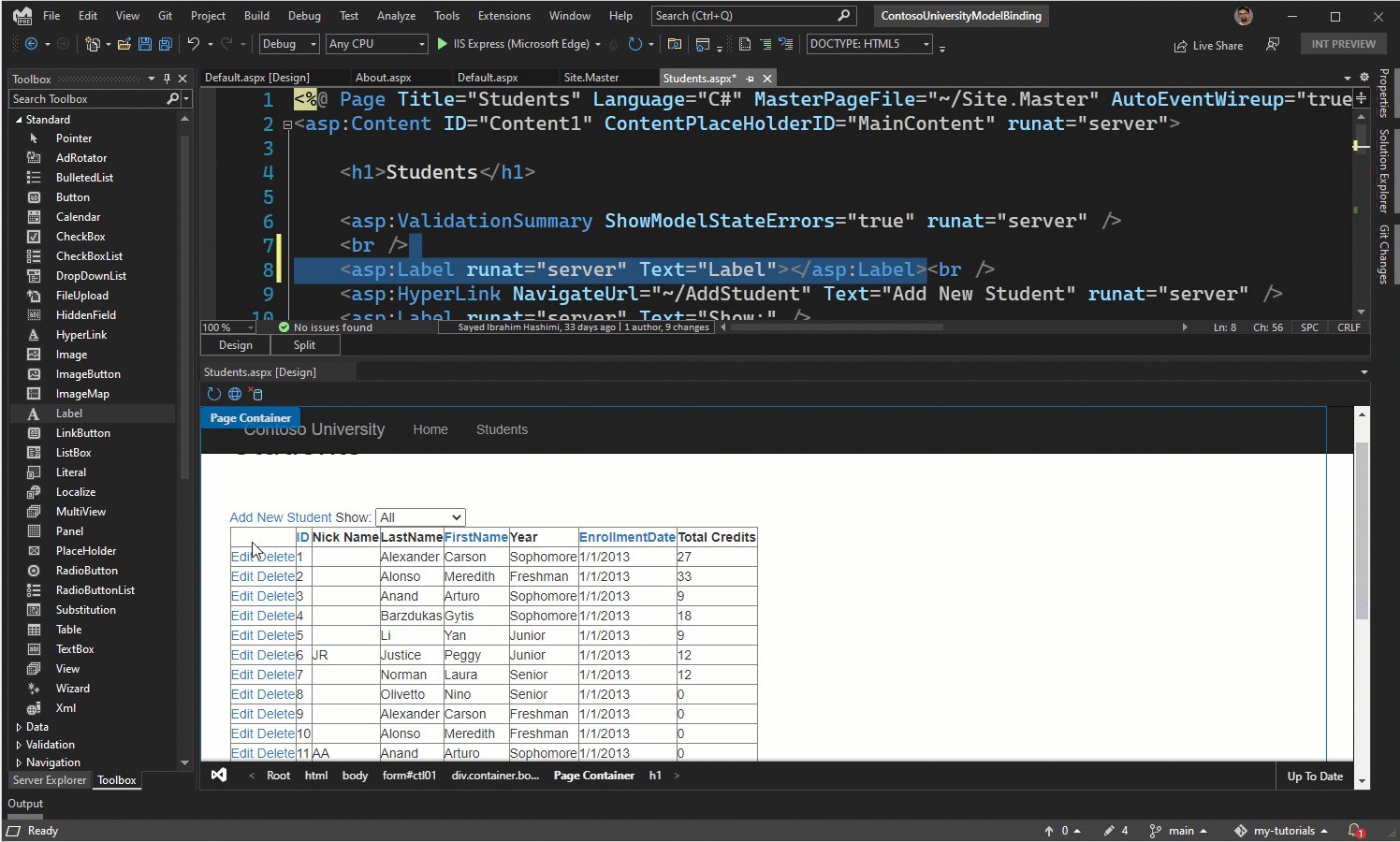
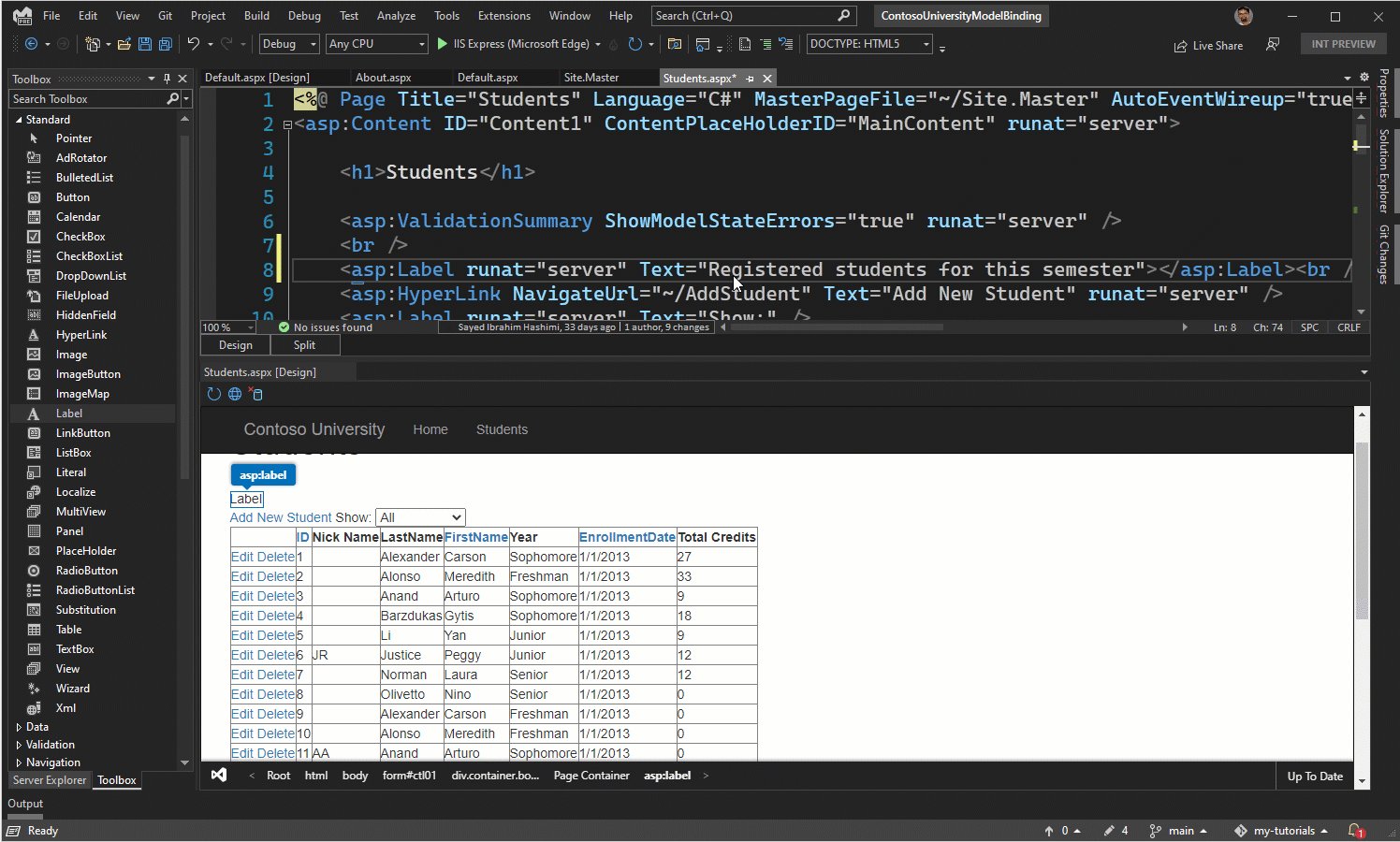
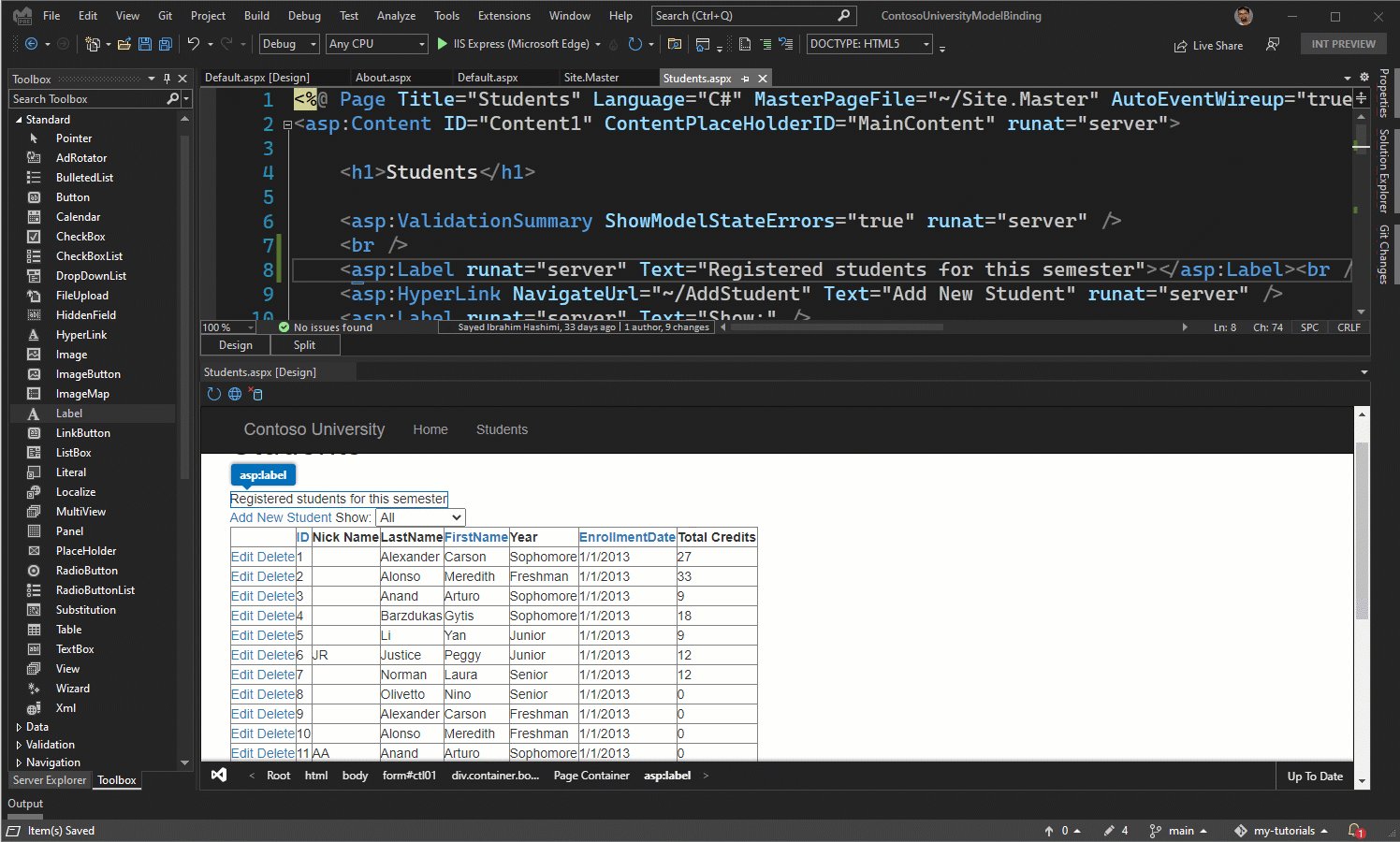
In the animation below, you’ll see that I drag a label from the toolbox and drop it on the design surface. After that I modify the text of the label using the editor.
We have some rough edges in the drag and drop support, but we are continuing to work on this to improve the experience. In the future preview releases we will be bringing updates to this experience. Let’s move on to the next demo.
Change text in the designer surface
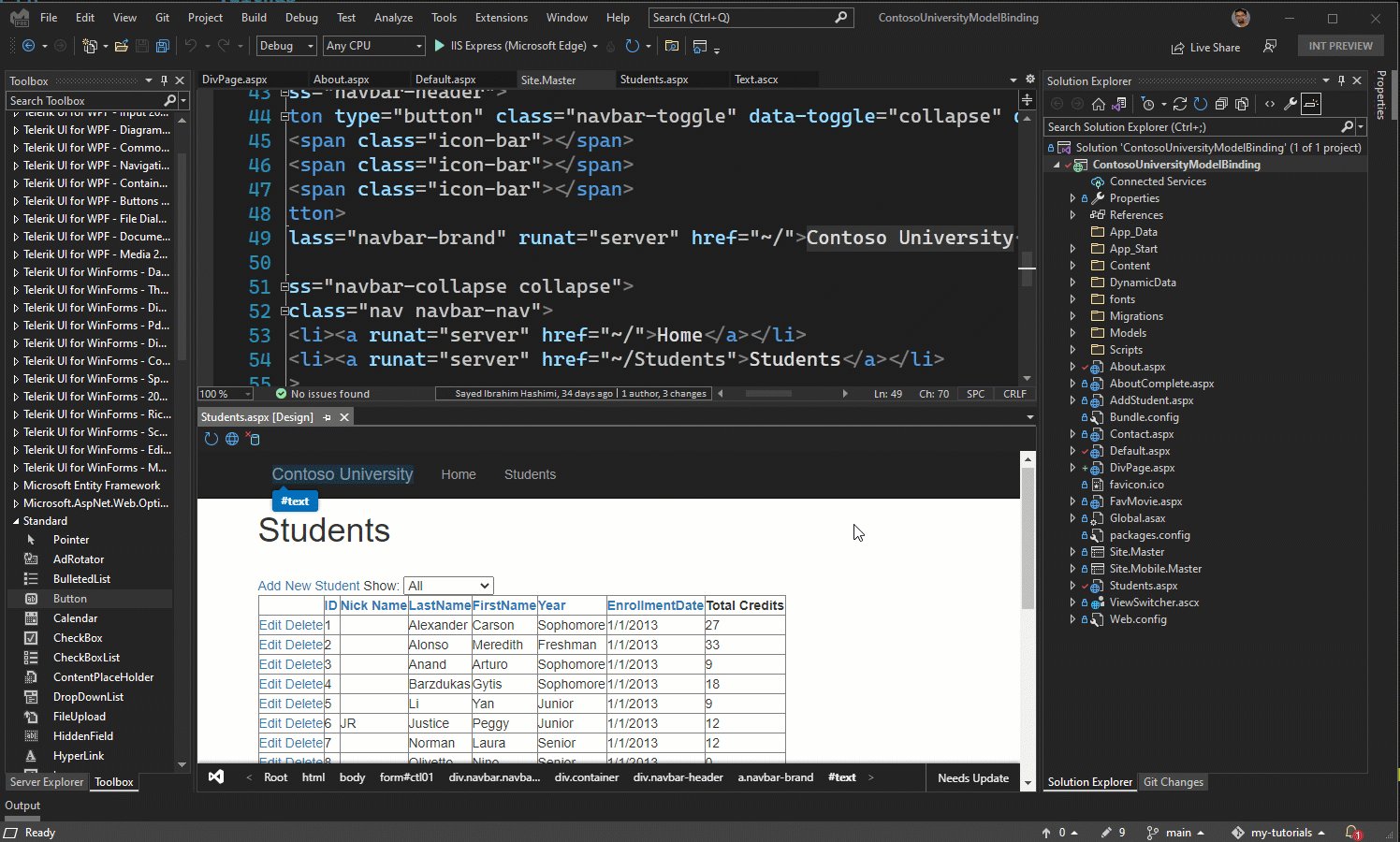
For certain controls, like a text field, you can edit the text directly in the design view. When you single click on an element in the designer, you will select that element. To modify text for controls that support it, you can double click to edit the text. You can see this in the animated gif below.
Currently the set of elements that support direct text editing in the design view is limited, but we will add support for other elements and controls soon.
Double click control to add default event handler
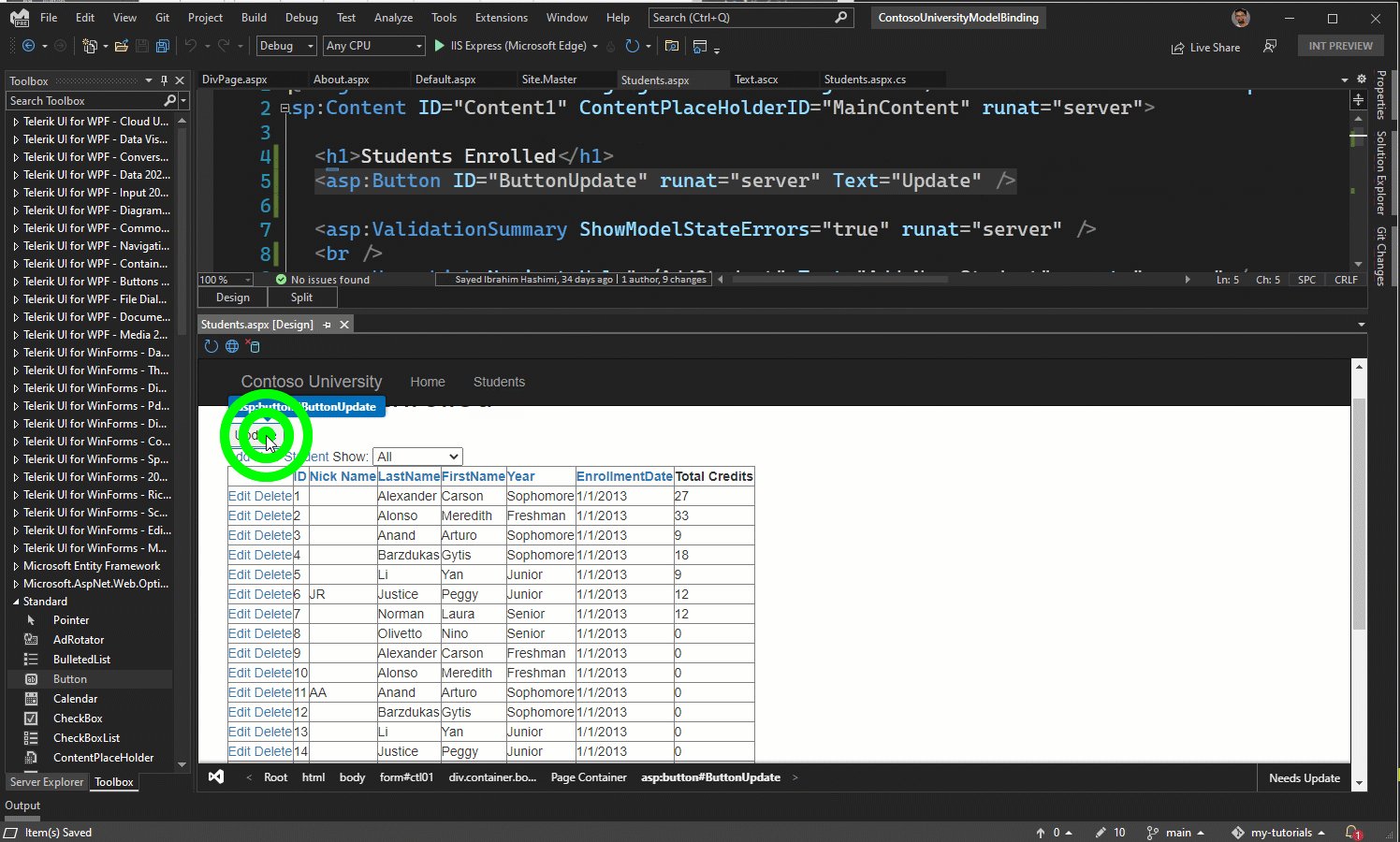
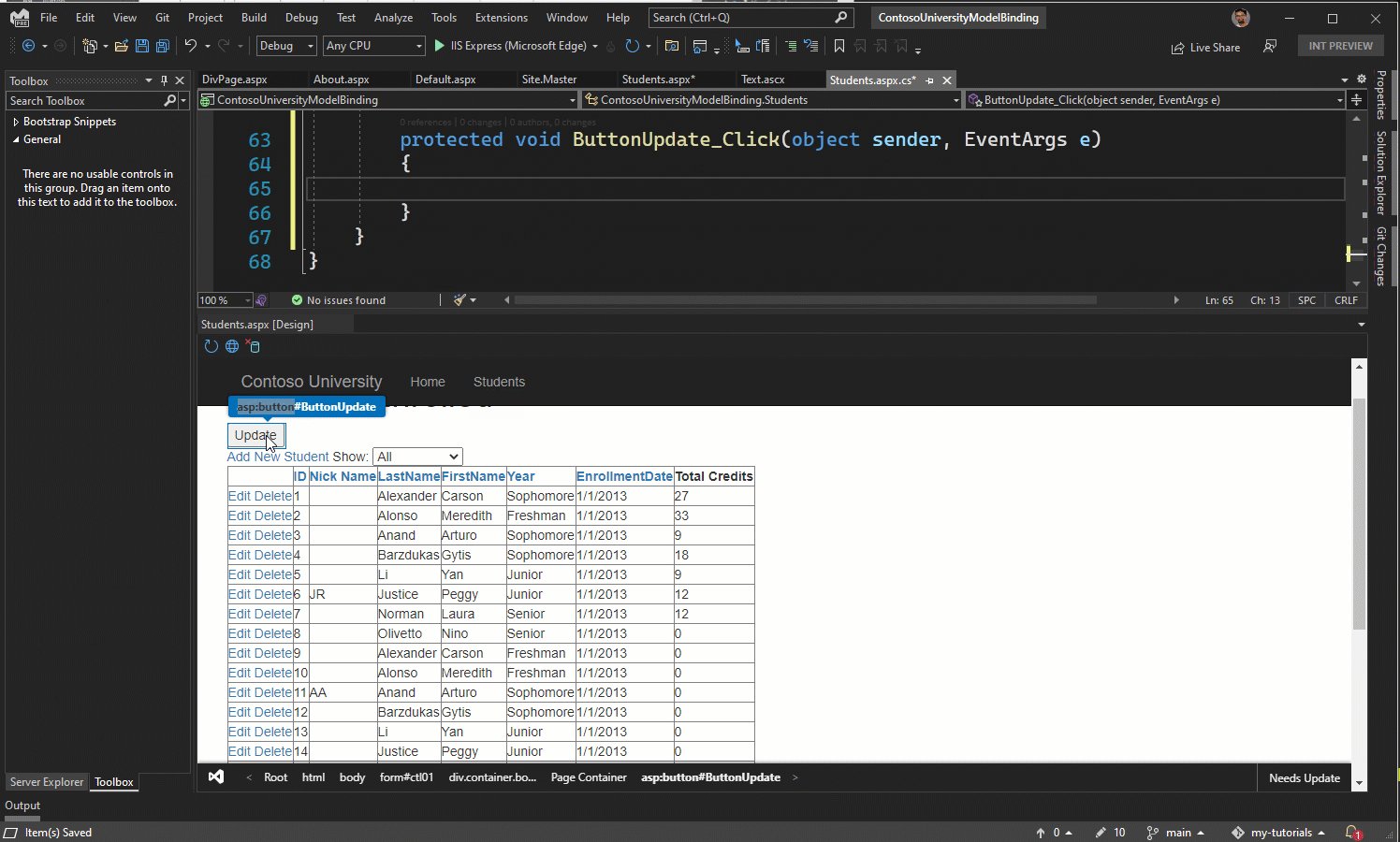
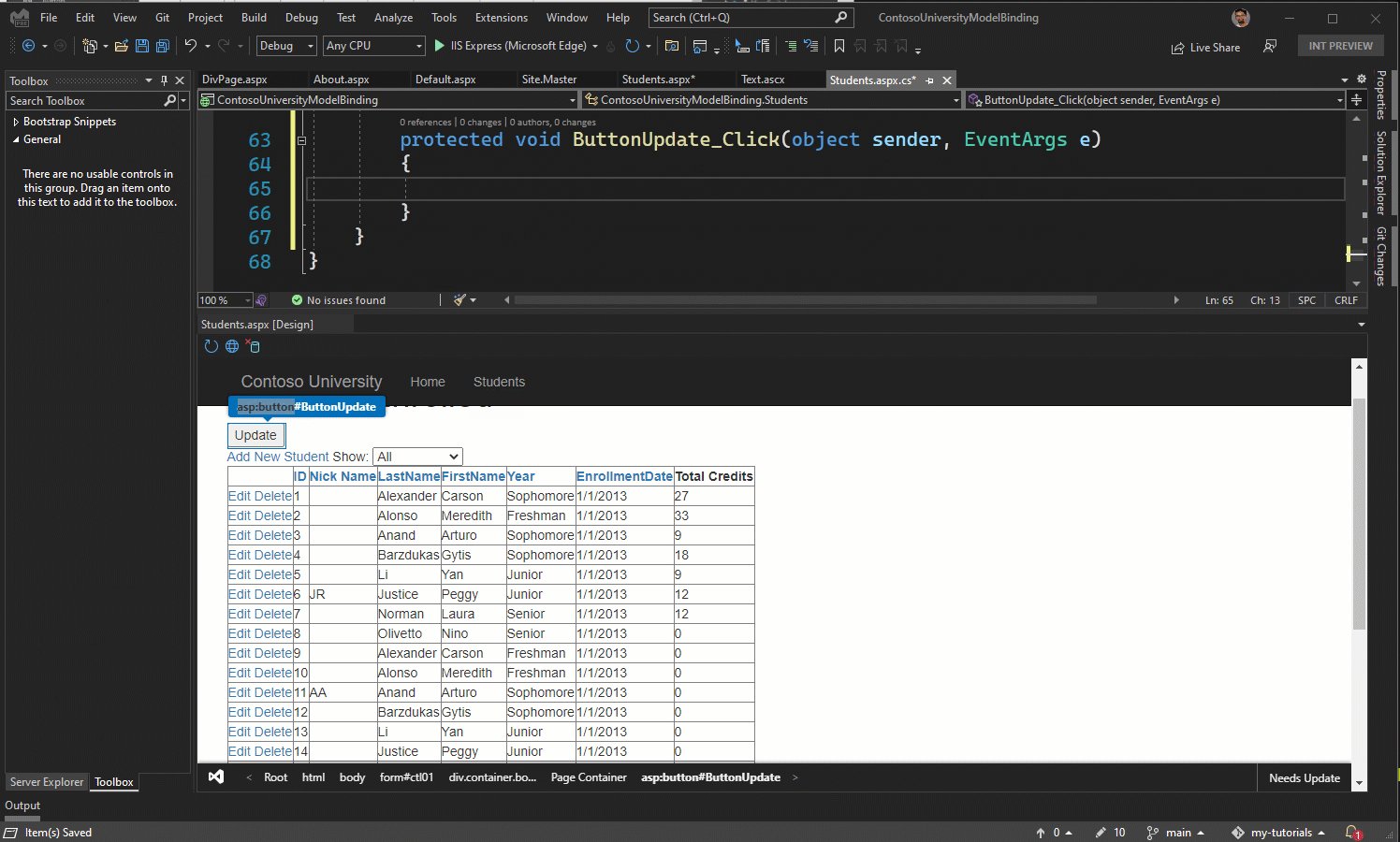
One of the most common actions in the Web Forms designer is double clicking on a control to add the default event handler. In the new designer, we have support for this as well. In the gif below, I have an asp:Button control that I double click to add the default event handler to handle the OnClick event.
Ability to use design/preview features in the browser
In addition to using the design view in Visual Studio, you can also use a browser as the design surface. To get started click on the browser button in the design tool bar. Any browser that support EMCA2020 should work with Web Live Preview, which includes most modern browsers. Take a look at the video below.
One issue that you may encounter in this preview is that after clicking the Open in Browser button, the browser may not come into the foreground. You’ll need to switch to the browser manually when this occurs.
Known issues
Like other new features that were just added in this preview, this is a work in progress. There is still lots of work that needs to be done to bring this new designer experience on-par with the previous designer, and to add some new capabilities as well. This is the start of a long journey that we will be taking together. Below are some known issues that you may encounter when working with Web Live Preview. The team will be working to resolve these issues and in the following previews some of these may be fixed.
- Project must be able to build & run in order for the design view to be loaded
- In the previous designer there was no requirement for the project to be able to build and run. This is currently a limitation of Web Live Preview, but we will be working to add support to enable the designer even if the project doesn’t build and run.
- Design view may take some time to load
- When you click the Design or Split button in the editor, it may take some time for the design view to appear. The amount of time will vary based on the project, or solution, that is loaded. When you run into this, you can try to build the project/solution and then try again.
- Issues when moving design view from one monitor to another when the pixel density of the monitors differs
- If you have design view loaded and move the design view to a monitor that has a different pixel density from the current monitor, the design view may not scale correctly, and the view may not be in the correct location.
- To work around this, after moving Visual Studio to the other monitor, close and reopen the design view. You may also need to disable the “Optimize rendering for screens with different pixel densities” option under Tools->Options->Environment.
- ID for dropped elements are not being automatically set
- In the previous designer, when you drop a control from the toolbox onto the design view, a unique ID is assigned to the control. The new designer doesn’t currently assign the ID element. After dropping a control, it’s best to set the ID of the control to a unique value.
- Clicking on the Open in Browser button, in design view toolbar, doesn’t force the browser to the foreground
Summary
In this post we have introduced, and demonstrated, the new Web Forms Designer and Web Live Preview that is built into Visual Studio 2022 Preview 2. We are very excited to bring a new designer for Web Forms. We would love for you to try out this new designer experience and let us know how it’s working for you with your own projects and solutions. The primary ways to provide feedback on this new experience are listed below.
- For bugs, please report those in Visual Studio to the developer community with Report a Problem
- For feature suggestions, you can also use Report a Problem (select Suggest a Feature) or leave a comment below.
- For any other feedback, you can use the comment section here or you can reach me directly on twitter @SayedIHashimi or by email at sayed.hashimi@microsoft.com.














...CONTINUING: I have lots of images used as buttons on my .aspx pages that execute javascripts in the onclick event where doing a server postback would be slow/overkill. For example, I have images that function as Teams call buttons that appear next to users' names and when a user clicks on one, the javascript onclick event fires and opens a Teams window and starts a Teams call with that person. This control on the .aspx page is just an asp.net Image control with some custom onclick Javascript added, because I don't want a postback or any communication with the server...
Sounds like the feature that we are working on to enable the designer without running the app should solve this as well.
When using the new designer, when you click on something it should just select it, not execute it. If it actually executing the click event, then click on the Visual Studio logo at the bottom right of the design view and select “Enable Inspector”. That should put it back into mode where clicking on an item just selects it.
ALSO, I have a many, many .aspx pages in my Web Forms applications that can't display in the new VS 2022 Web Forms designer surface because they have javascripts in the page header of the .aspx file and also in the "body onload=" event. The VS 2022 form designer surface is executing all these javascripts because of Web Live Preview, with no way to turn that behavior off, and it absolutely should not be doing that.
Does the team working on this new web forms designer surface understand that PRESENTATION and LOGIC are two different things? The Web Forms design...
What we have now is still a very early preview, we still have a lot of work ahead of us. I think we are considering all of these scenarios. We will meet soon to discuss in more details to ensure that we fully understand all of your feedback. Once again, thanks for all the feedback. This is really great, and we appreciate it all.
Web Live Preview would be fine if the ASP.NET Web Forms application you were creating were something like a public blog, where a page is self-contained and looks the same for everyone. But Web Forms applications tend to be corporate intranet applications that users have to log into, and each user has a different role, permission level, group affiliation, and those are all loaded into Session variables by the codebehind on the Login page. And so say you've then got a Projects.aspx page (for example) which is going to display different textboxes, buttons, labels, grids, etc. based on the user's...
Hi Joosh, thanks for all the feedback, this is great.
"I feel like your team is redesigning the ASP.NET web forms designer without first stopping to think about what ASP.NET Web Forms are actually used for, and how the design surface would work for a page in an application that depends on session variables set by other pages in the application such as the application’s Login page."
I'm sorry it's coming off that way. As I mentioned in my other comments, we are well aware that users will need to be able to design their pages/controls without being able to build/run the...
I need to be able to create precise, pixel-perfect, absolute positioned form layouts like this: https://imgur.com/a/3C5AFeI using mouse drag-and-drop positioning, keyboard nudging, and absolute layout options that the VS 2019 web form designers (and all previous versions) had, like holding CTRL to select multiple controls with the mouse and clicking Format -> Align Lefts, Format -> Align Tops, Format -> Make Same Size, Format -> Make Same Widths, etc.
And most importantly, I need the option design such a layout visually on the design surface while the .vb or .cs codebehind is NOT executing and while it is NOT pulling...
Third, your first listed Known Issue: "Project must be able to build & run in order for the design view to be loaded"
is a deal-breaker at this point as well. All of my web pages have codebehind that checks that the user is logged into a valid session, and if they aren't, like for example the user just tried to pull up the .aspx page without going through the login and having a valid session, the pages simply do a Session.Abandon() and display a "Your session has timed out!" label. How am I supposed to use your new web form...
We are planning a feature where you can design your pages/controls without needing to run the app. We are prototyping that now, and will ship that soon hopefully.
I also want to be able to right-click on an asp.net control on the design surface of the new Web Forms Designer and choose "Properties" and have it pull up the Properties sheet for that control, just like all of the previous Web Forms Designers could always do. That's how every form designer in Visual Studio has always worked, even the .NET Windows Forms designer. In your new VS 2022 web forms designer, I first have to click on the control on the design surface so that the text view window jumps to that control in the aspx, and then...
Hi Joosh, when you select an item in the new designer the Properties grid is supposed to light up for the selected control, but we have a bug that is preventing that from working. That should be fixed soon hopefully.
Thanks for letting me know about the CSS Properties window not being available, I will file an issue for that today so that we can track getting that updated.
I have used the Visual Studio HTML Form Designer since Visual Studio 2005. VS 2005's Web Form Designer was my favorite, but VS 2019's was still very good and very usable. But I just downloaded Preview 3 of Visual Studio 2022 and as it stands now, there is no way I could use this new form designer to replicate the productivity and functionality of the VS 2019 Web Form Designer for my projects and a design workflows. For one thing, in this new web forms designer, I can't drag absolutely-positioned controls (CSS position: absolute) around on the design surface using...
Hi Joosh, thanks for the comments. We certainly still have a lot of work that needs to be done to bring this new experience up to parity with the existing designer. From this comment I'm hearing the following suggestions.
1. Make it possible to design the page without needing to run it
2. Better support for absolute positioning
For #1, we are already aware that this is an issue, and we are working to support that.
For #2, we have an item on our backlog to support that, but we have not yet investigated that work yet.
Just to let...
This is a great news!
I hope it will go in the direction of not leaving web forms behind.
If you know how to use it properly there is nothing wrong with it. C'mon guys are you still nitpicking over the viewstate issues? Browsers are different, bandwidth is different, developers are different and (finally) IDEs are different.
There are many projects around based on webforms mostly intranet or backoffices. All of these are mostly running for one reason: the model behind web forms is great and coupled with visual studio allows you to properly be RAD.
It is server...
It seem somebody thought MS waste time to making enhance in webforms, but think about why we can’t have a choice?
think about MVC (4.5, Core), Blazor, Razor Page, as well as non-MS stack like nodejs, reactjs, spring.
Webform is event-driven and having its unique development model, today I see many peoples going backward and spend many time on datagrid, like using datatable.js, Lavarel Admin, Django Admin.
But ASP.NET gridview already get the job done in 15 years ago!
Except for data live, i do not see any difference with the old asp.net designer from 2010 (or less) ?!
Thanks, besides live data we have proper support for the latest browser technologies. For most of the features we are trying to keep consistent with the existing web forms designer.