We are on a journey to make Visual Studio more flexible than ever, so that you can make the IDE work just the way you like it! One of our key focus areas for Visual Studio 2022 is to build a personal, flexible IDE that you can make your own. We’ve teamed up with theme authors from the community to test a new tool that converts VS Code themes to work in Visual Studio. This way, you now have the flexibility to choose from new community themes in Visual Studio 2022.

We know that picking a great theme is as important as picking an office chair. Every developer has unique personalization preferences. We’ve been building capabilities for syncing your VS theme to your Windows theme, new ways to manage your tabs and documents, and color coding your workspace. Now, we’re working with community theme authors to test a new theme conversion tool so that Visual Studio can further fit your habits and preferences.
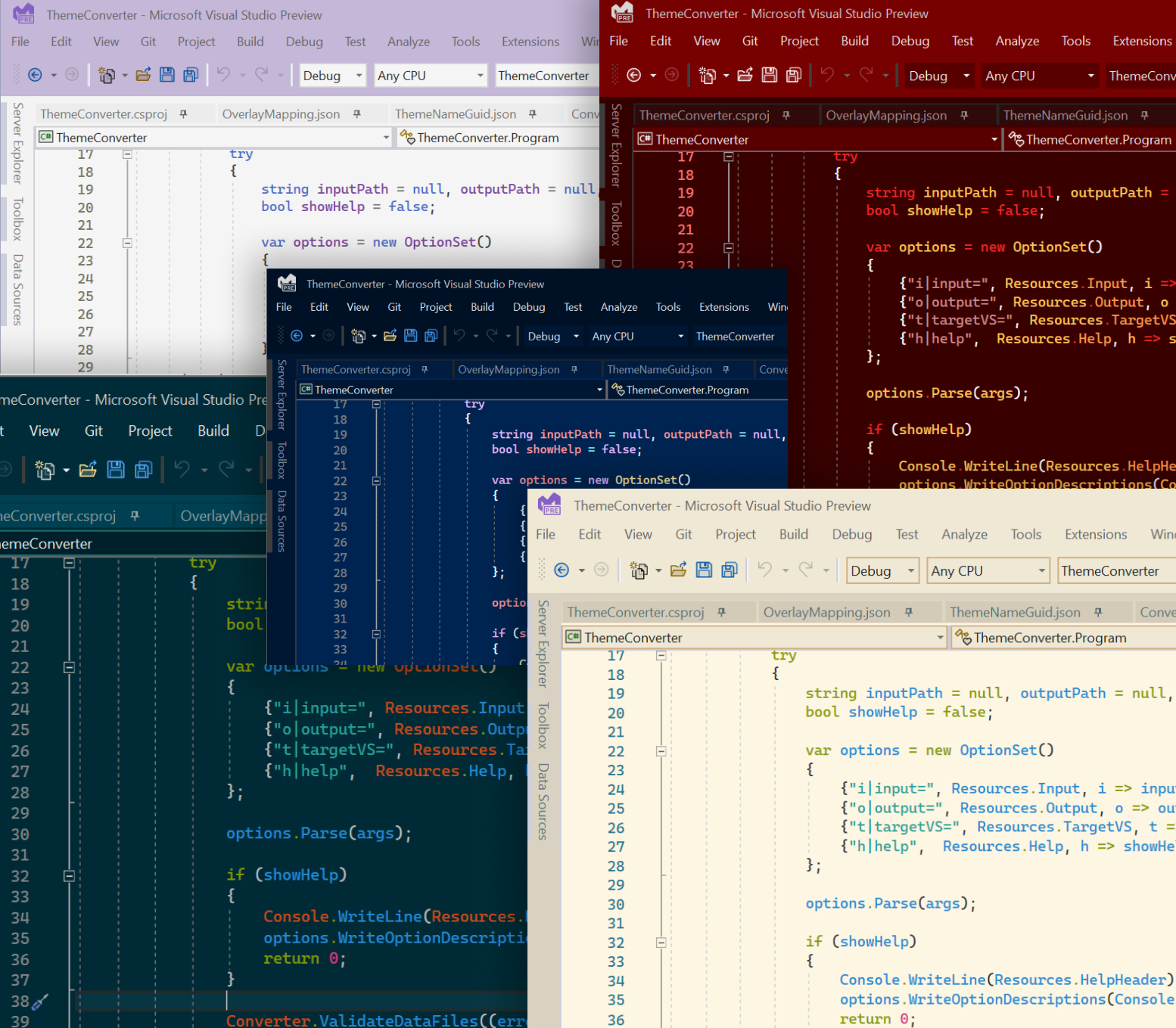
Introducing collection of community VS themes
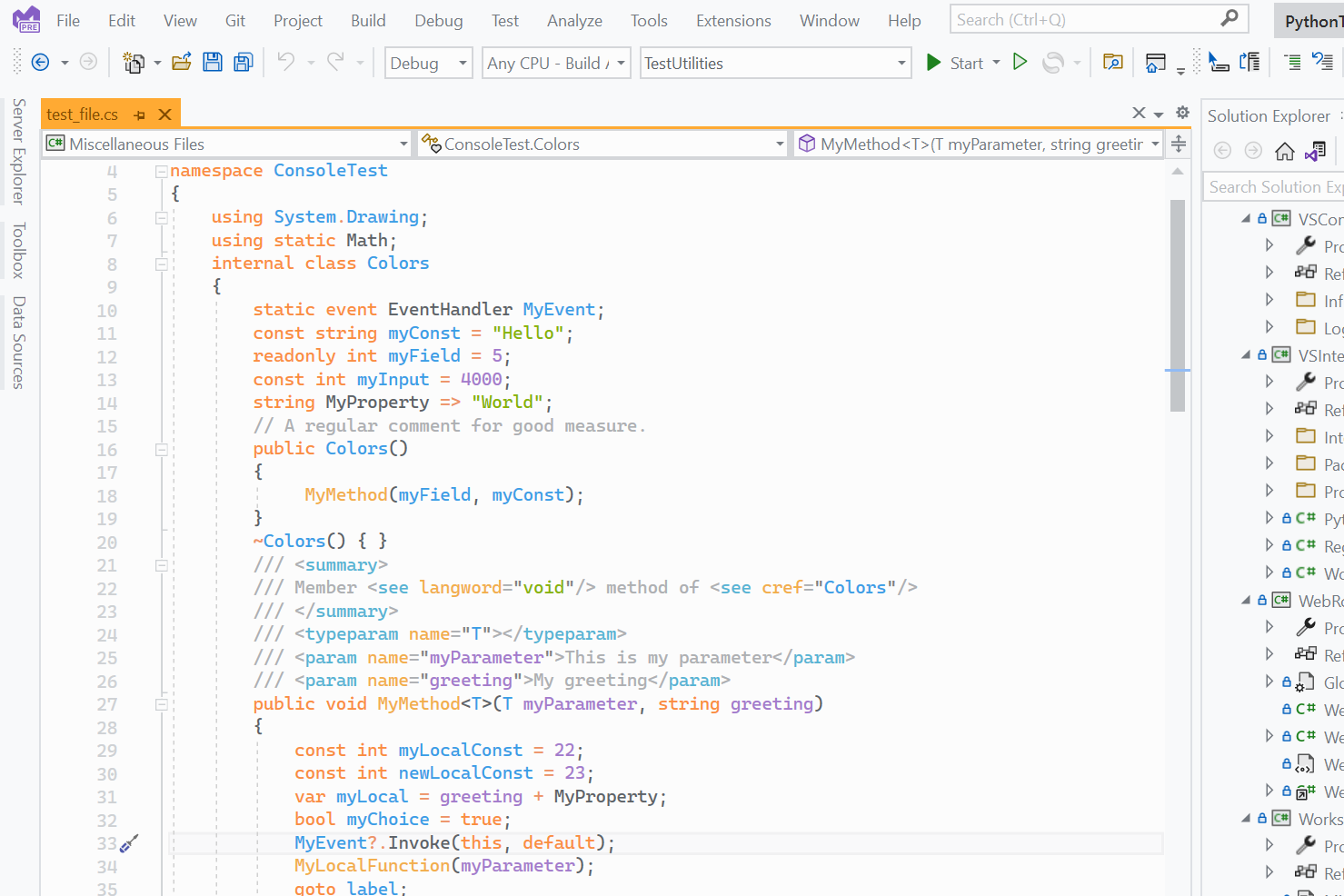
We would like to extend our gratitude to our dedicated community of theme authors and maintainers for creating amazing themes, both as converted and original Visual Studio themes. Thank you to everyone who has contributed themes to the Visual Studio family Marketplace. We’ve teamed up with the theme authors below to convert their VS Code theme to work in VS. The themes below are most compatible with Visual Studio 2022 Preview 4 and later. The initial version of these converted themes work best with C# and C++.
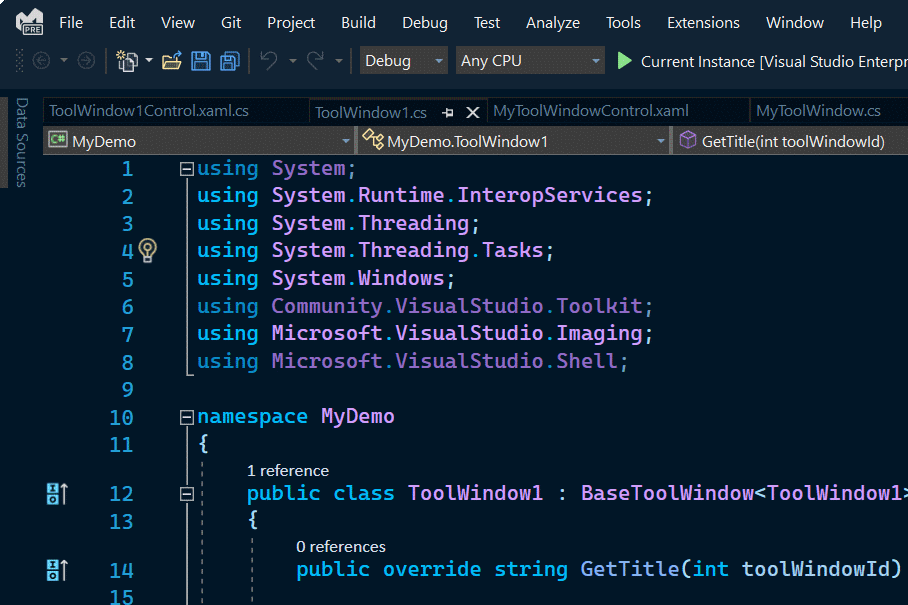
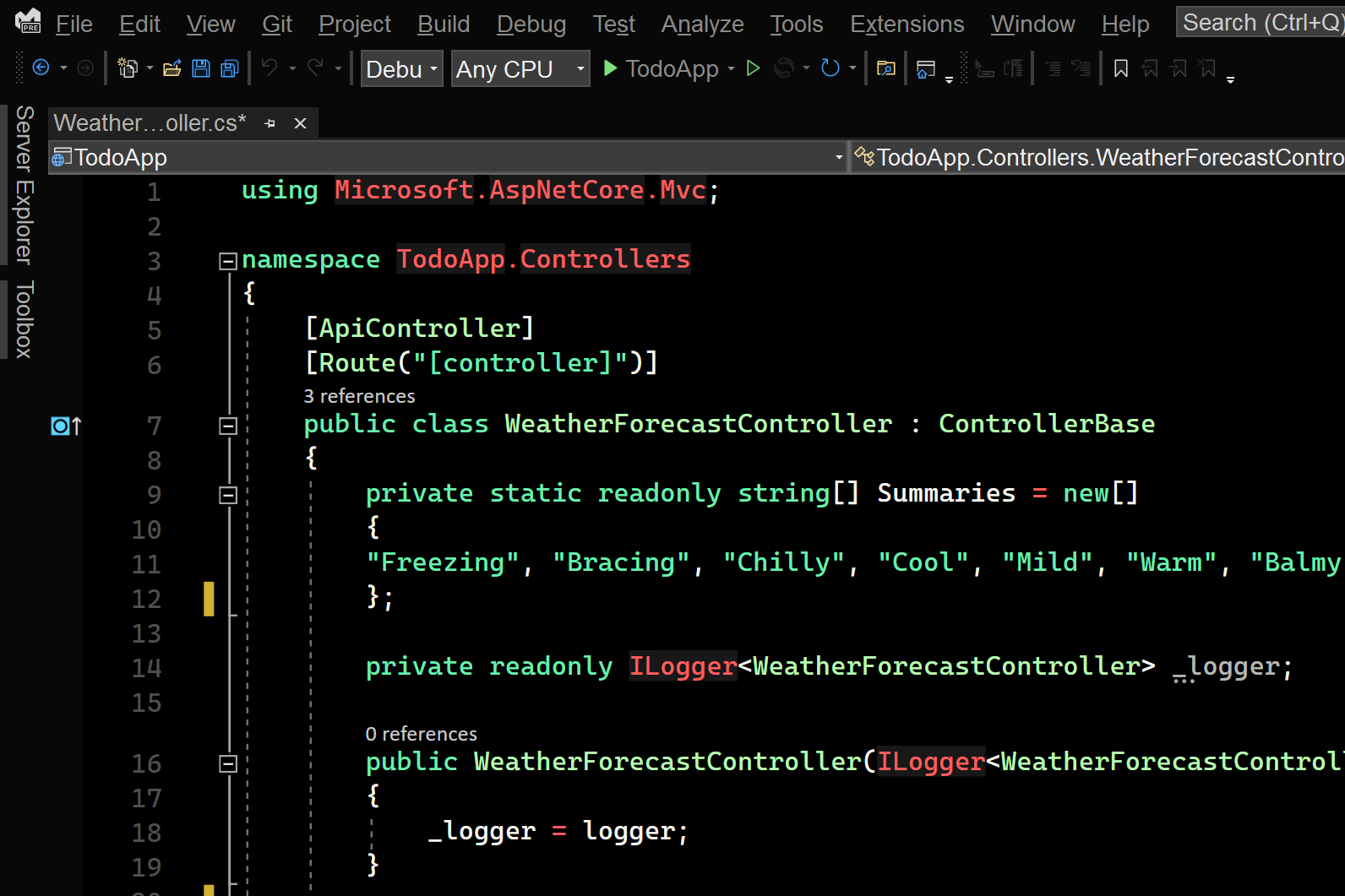
Winter is Coming VS Theme
A dark theme maintained by Mads Kristensen and created in cooperation with John Papa. The theme colors feature blues and purples, with accent colors in yellow and green to lift the code off the page.

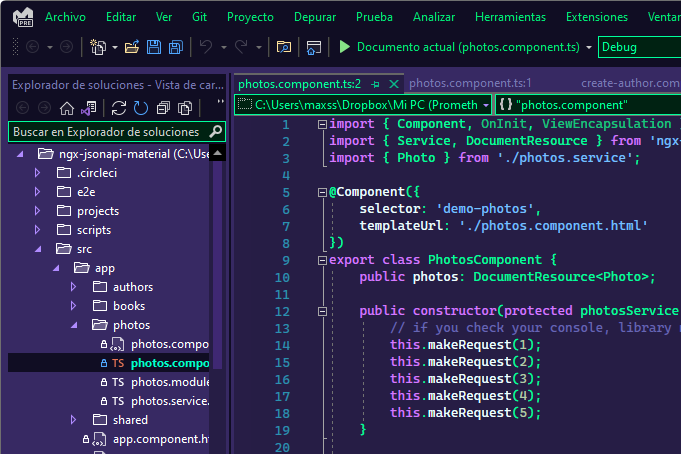
Cyberpunk VS Theme
A bright, colorful theme published by Maximiliano Saavedra. The author designed this theme to include a wide range of colors, so that developers can identify and recall different elements quickly.

One Monokai VS Theme
A cross between Monokai and One Dark theme, published by Joshua Azemoh. One Monokai features classic colors laid out in a pleasing way.

Ayu VS Theme
This clean, simple VS theme comes in three colors, published by Ike. Ayu was designed for all-day comfort when viewing the screen. Ayu comes in three helpful versions: dark, light, and mirage.

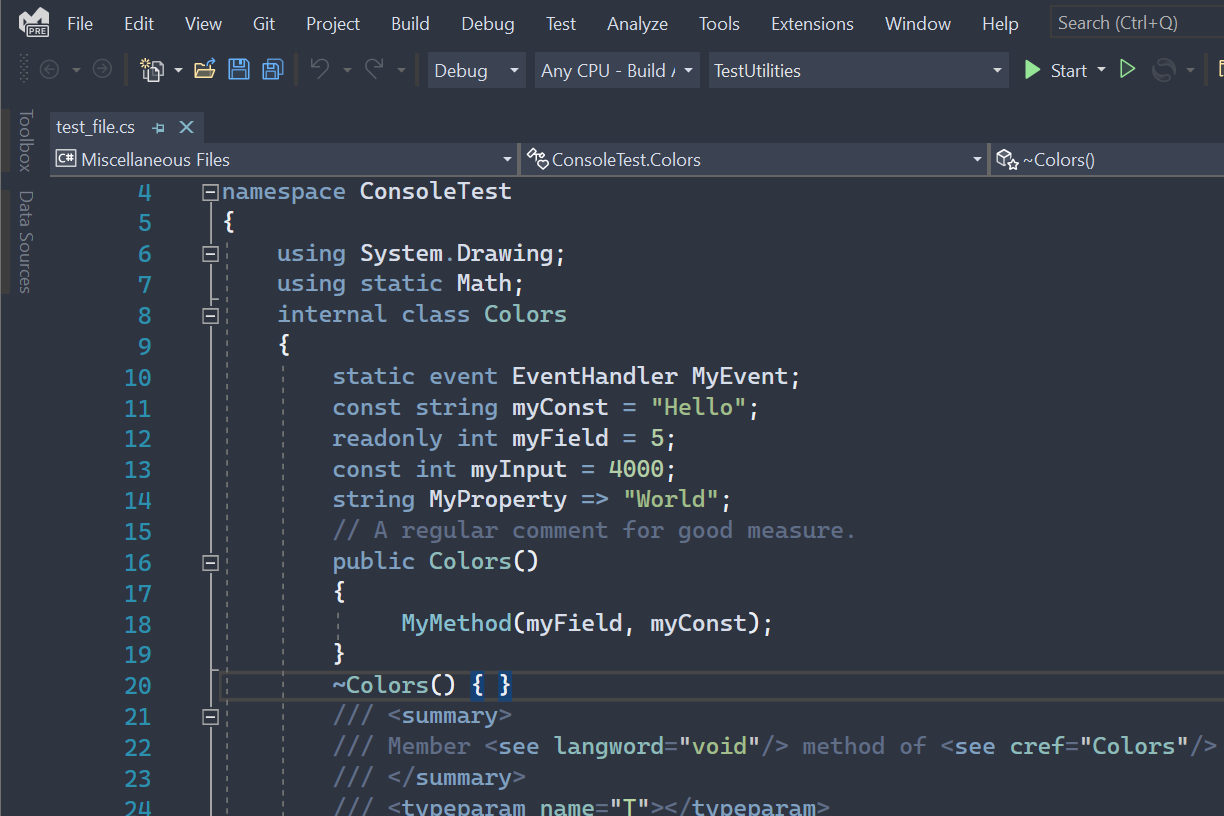
Nord VS Theme
This elegant, icy theme is published by Arctic Ice Studio. Nord features complementary colors in bluish-grey white tones.

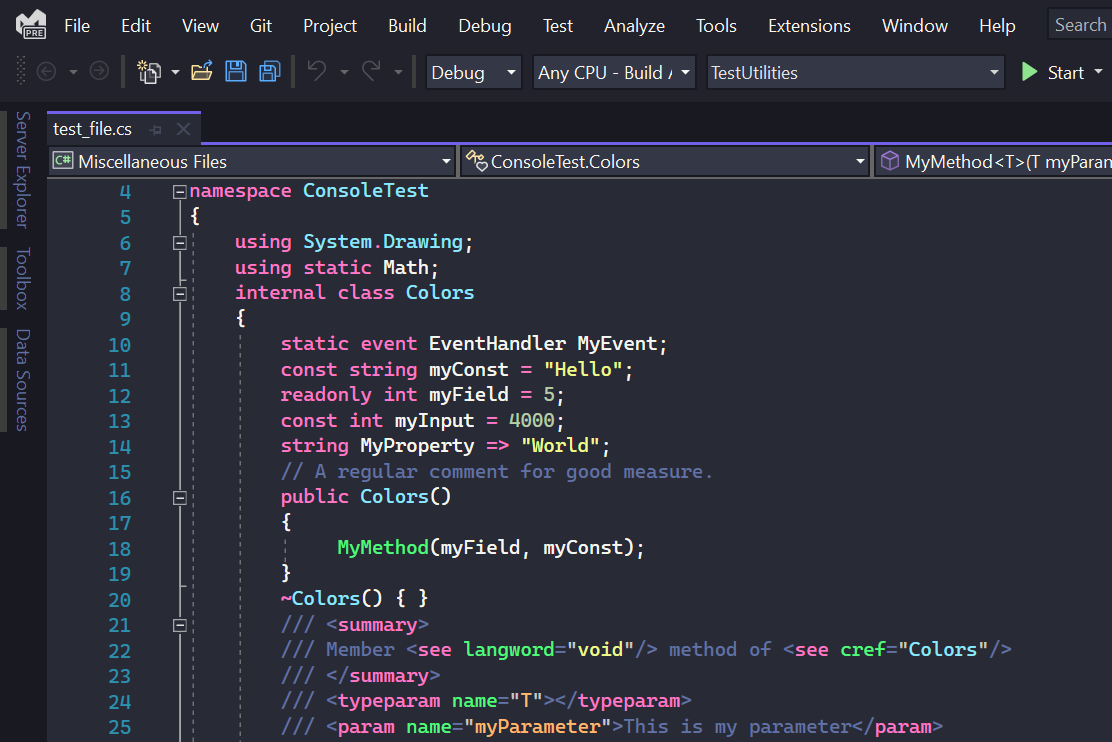
OneDarkPro VS Theme
The iconic, classic theme adapted from Atom, published by binarify. OneDarkPro’s muted iconic look and feel helps folks feel right at home.

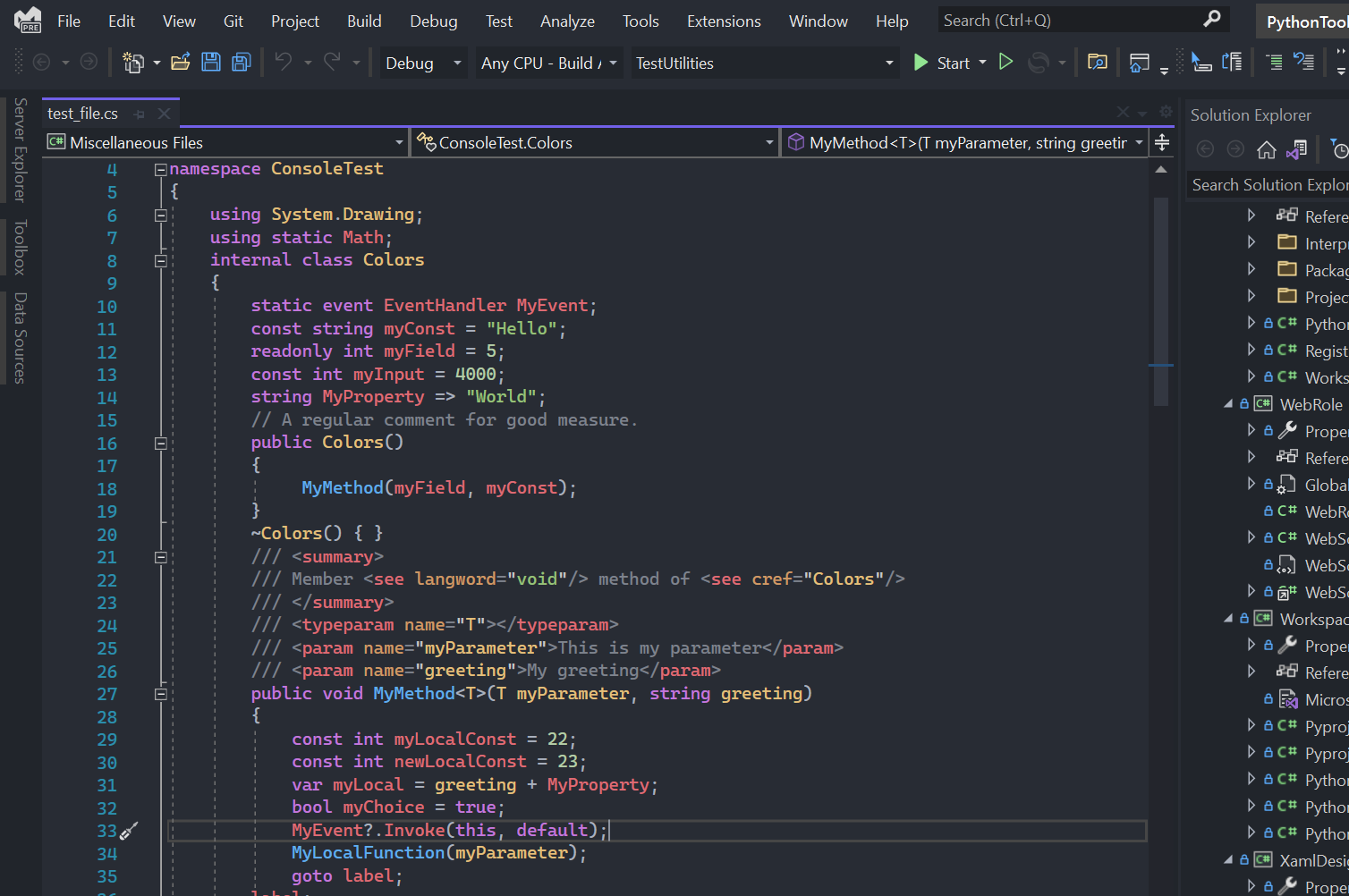
Dracula VS Theme
This popular dark theme is available on over 200 platforms, published by Zeno Rocha and Derek Sifford. The theme features complementary bright pink, purple, and orange tones.

Eva VS Theme
This theme, published by Justin Lu, features muted colors that are enjoyable and easy on the eyes for those who like these tones. Eva comes in two versions, Light and Dark.

Deepdark Material VS Theme
The Deepdark Material theme, published by Onur, is one of the darkest themes in the collection. The quiet colors means that the greens and reds really stand out when coding.

Yonce VS Theme
Yonce, published by Mina Markham, features bright pinks and purples on a dark background. The palette could help your code “pop” a little more off the page.

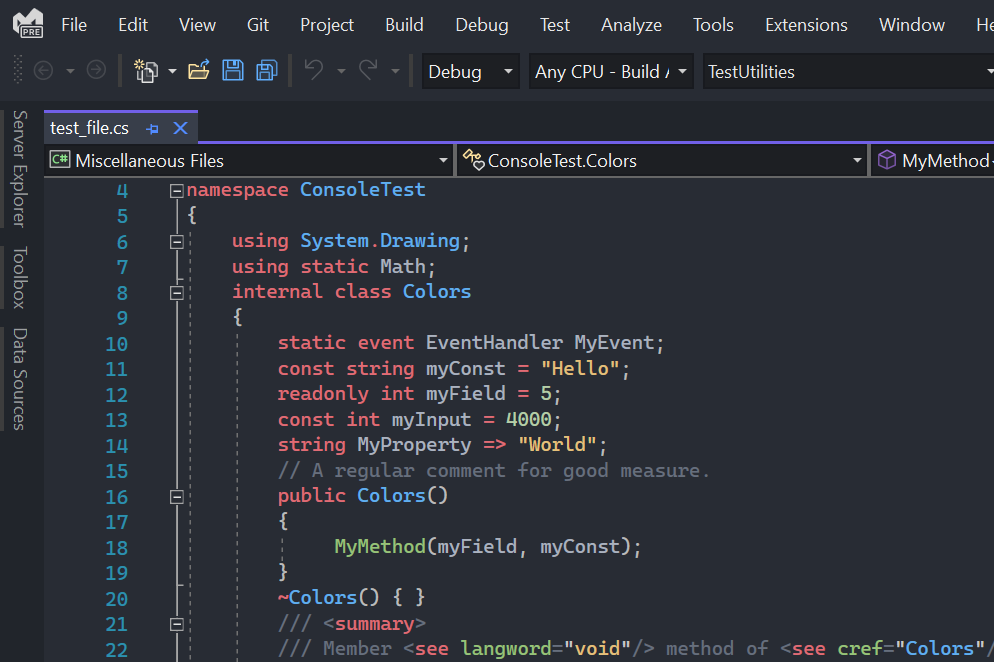
Visual Studio Theme Pack
The following themes are included in a Visual Studio Theme Pack, where we have converted the default Visual Studio Code themes to work in Visual Studio. Once you install the theme pack, you will see all of these themes!

This represents a just a small subset of the creativity theme authors have on display. You can find an ever-growing set of additional themes here. We are working on improving how authors can create Visual Studio themes. Stay tuned for updates!
The Theme Converter is still in an experimental stage and we are working closely with the community to refine the new themes. If you have any suggestions for changes or requests, please create an issue on the Theme Converter GitHub.
To install a theme, visit any of the above links, then select the “Download” button on the theme page, and you will be prompted to install the theme file. These themes are most compatible with Visual Studio 2022.

To view your theme after installation, you will need to restart your instance of Visual Studio. Then, navigate to the Tools -> Themes dropdown. This list of themes will include the name of your newly installed theme. Select that theme to apply it to Visual Studio.
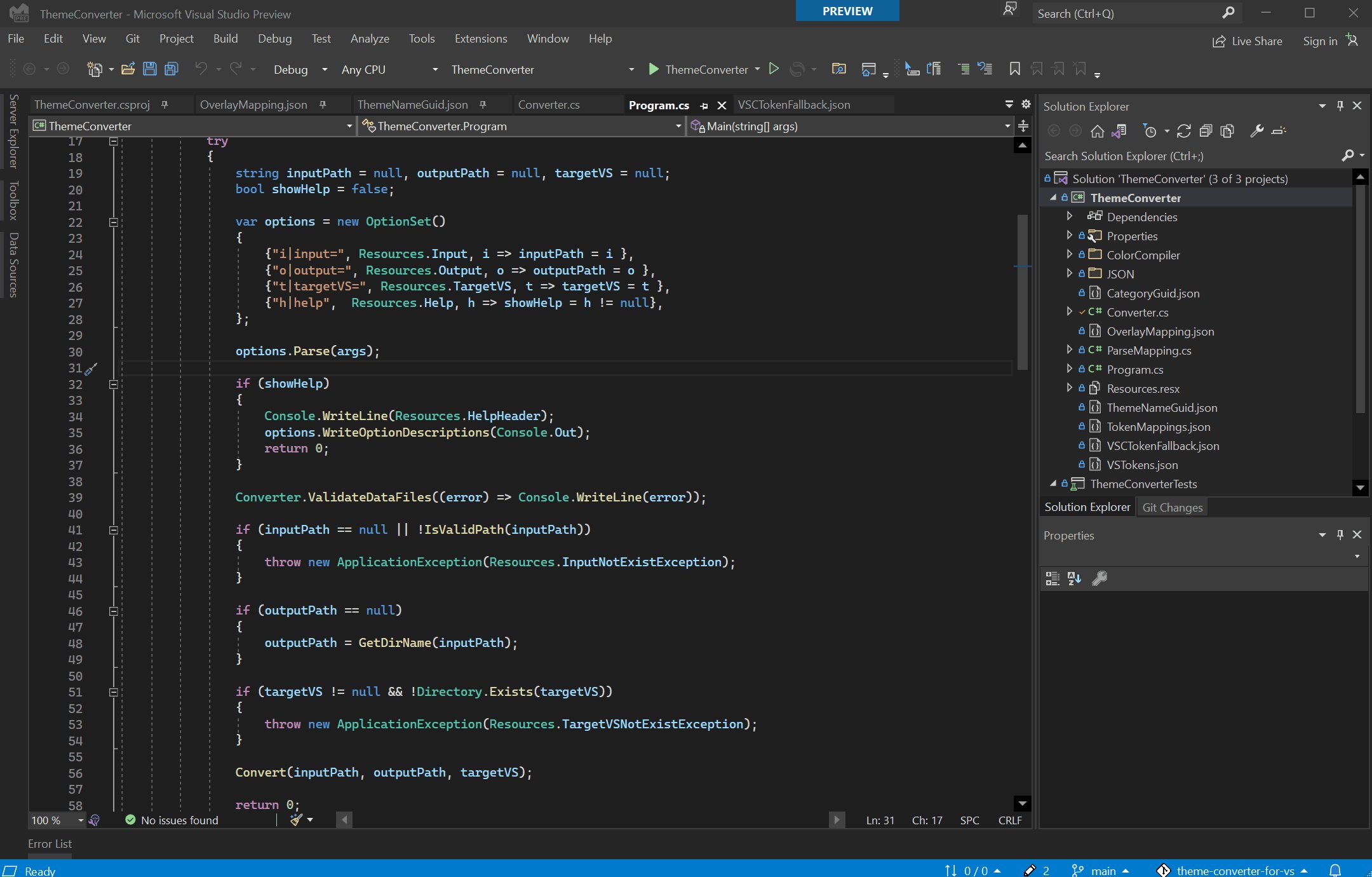
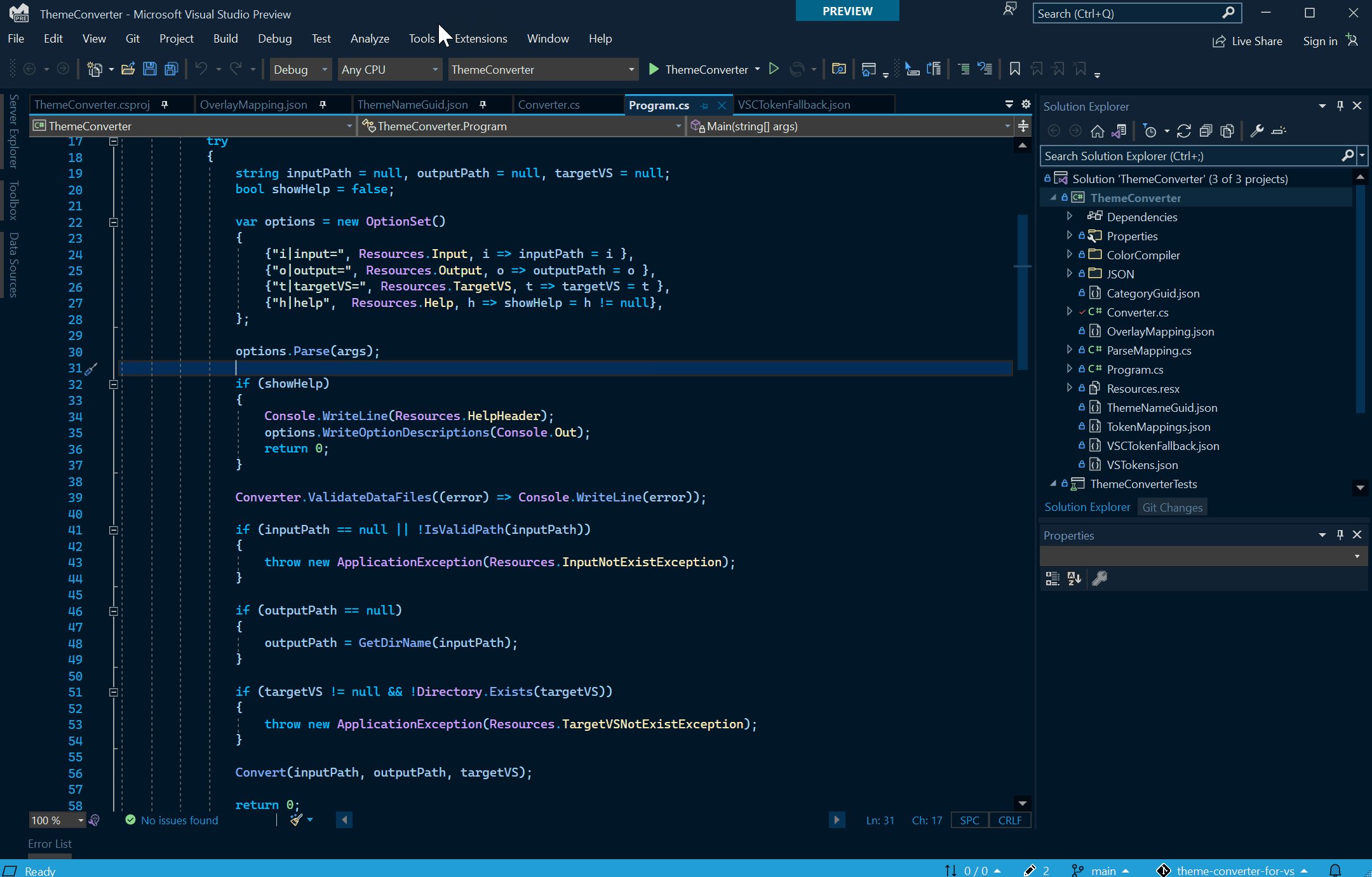
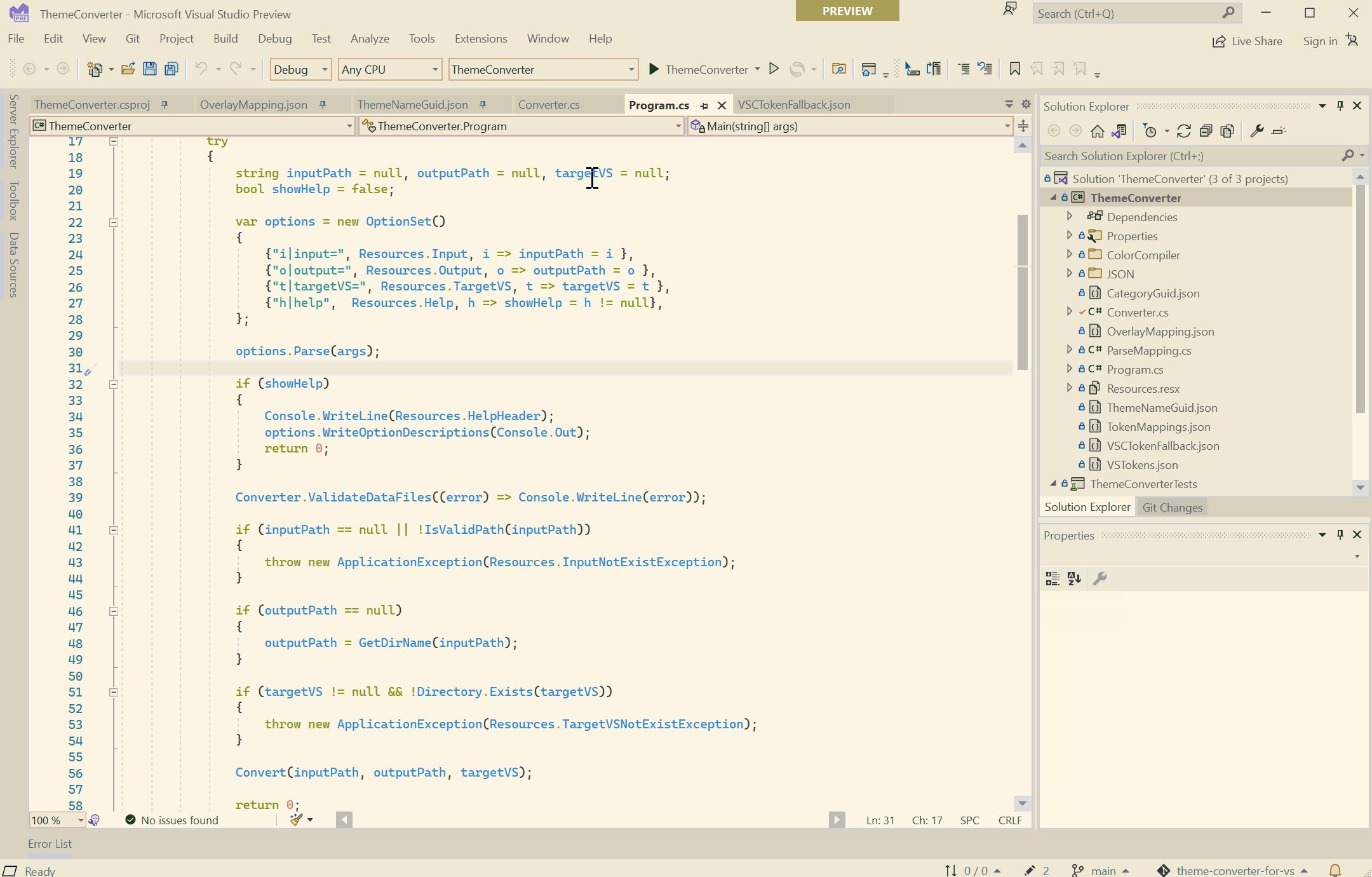
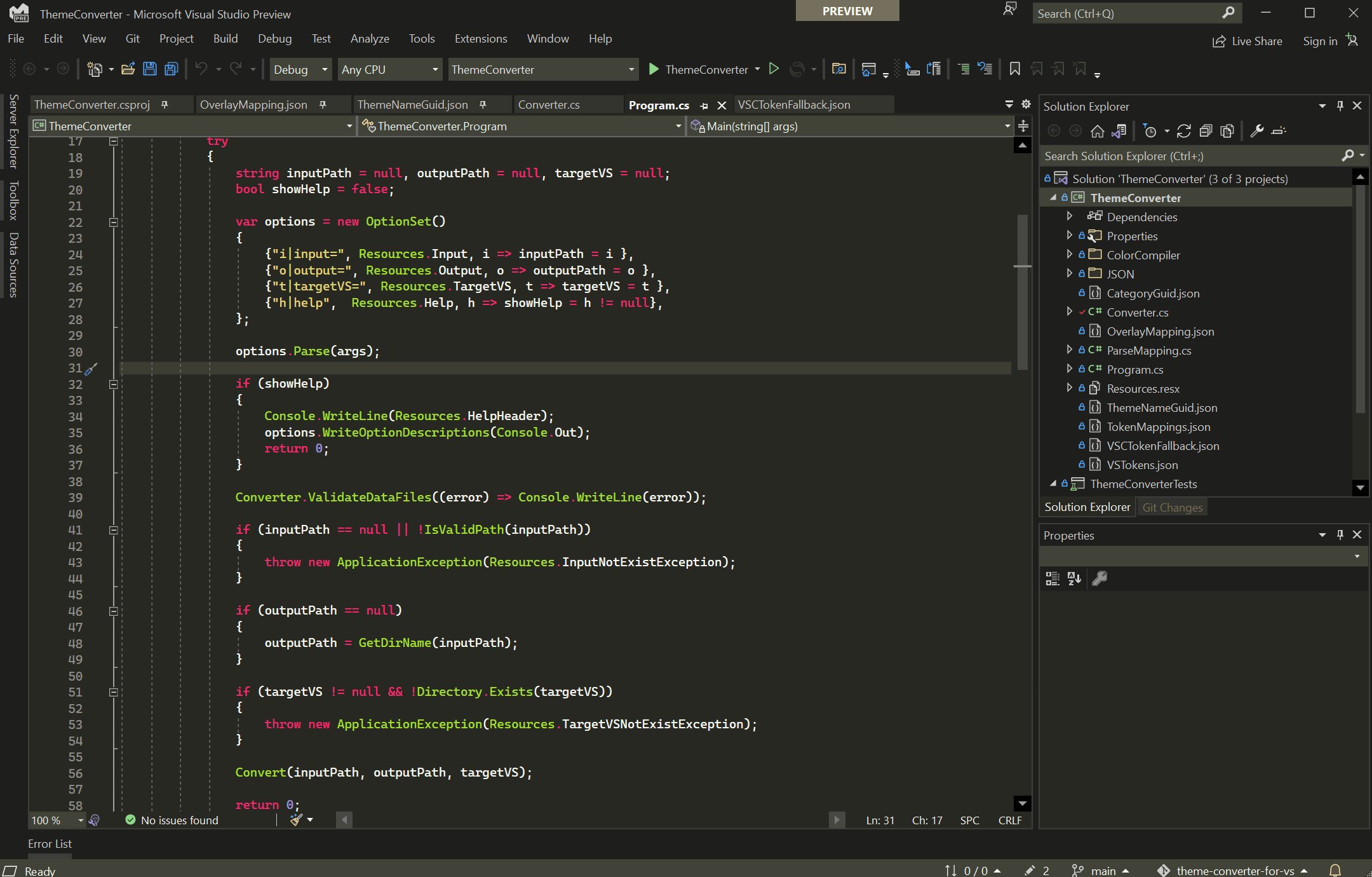
Try the themes in Visual Studio!
This new theming capability makes Visual Studio more flexible than ever. We’re on a journey to help developers like you make the IDE yours. We encourage you to try these themes in the new Preview!
Want to convert your own VS Code theme?
If you are a theme author and you are interested in converting your own theme to work in Visual Studio 2022, we’d like to invite you to try the Theme Converter tool to help you do this! Take a look at the tool and how you can try it yourself, here.
The tool is in one of its initial iterations and convert themes that are most compatible with C# and C++. We’re keen to hear what you think! If you find an issue, please feel free to share it on the GitHub repo.


What about themes developed with the VS them designer for VS2019. Sadly that extensions wasn't updated to VS2022 and tweaking the manifest to support VS2022 lands me with a failure:
<code>
I feel that there are many, many dark themes; But there were so few bright themes that I had to use the default bright theme
Hi Waitly, it does seem that there are many dark themes and just a few light themes. There are a couple in the Visual Studio Theme Pack. We’re also working on making it easier to create your own themes, please stay tuned!
Once upon a time, you used to be able to assign different themes to different installations of VS on the same machine. I used to use it for making it more clear which version of VS I was using at a glance. I seem to remember some MSFT folks (probably Scott Hanselman or someone) doing the same thing while demoing preview builds. It bugs me that you can't seem to do this any more. Is there some setting somewhere that can stop the theme syncing between side-by-side installations? Maybe it's an account sync thing? If so, I don't necessarily want...
Hi Lachlan, thanks for bringing this up. There isn’t an official way to stop the theme from applying to different instances of VS on the same machine currently, but we’ve heard that some users have installed different custom themes on different versions of VS, and because that specific theme wasn’t installed on the other version, it didn’t share. That allows some users to differentiate VS installs by theme. We are investigating how the syncing process can become more intuitive, and whether selecting groups of settings may make sense in certain scenarios. Thanks for sharing this feedback!
My God, you do an amazing job, VS Team! 😘 I was wishing for such themes a couple of months ago. 😍
If only Windows 10’s developers were like you…
Thank you for your support! We appreciate it. If you’ve had a chance to give the themes a try, please feel free to share your thoughts!
Are you ever going to add a dark theme to SQL Management Studio?
Try the link below.
SSMS Dark Theme isn’t perfect but it should keep the brightness from burning your retinas on those late night code banging sessions.
PS CommandLet to Enable Dark SSMS Theme
Aww, my Dark Green Theme didn’t make it in there.
But in all fairness, these look like they had a lot more work put into them. 😅
More importantly though, I’m always glad to see Microsoft put out extensions like this one. Much appreciated! 🙂
Hi, Stevie! This post outlines the launch of the new theme converter experience, so all of the themes shared here have been converted from VS Code to work in VS. We linked to all of the themes on the Marketplace and it looks like your Dark Green Theme is included for VS 2022! Thank you for creating the Dark Green Theme. The rainbow indents look really unique and could be quite useful for many folks! It's creative and it's great that you could get these results using the two tools.
For these dark themes, is there a way to set the color palette of the Visual Studio integrated terminal? It appears to use a color palette built for light themes, so the text is very hard to read on a dark background. In Windows Terminal or conhost, you can set the color palette.
See https://imgur.com/hdizObj for an example.
Hi Will, we looked into this issue and it turns out that this is caused by a bug on the Visual Studio platform. We’ve filed an internal bug report so that it can get prioritized and we’re looking into a fix. Thank you for letting us know about this issue!
That’s great! Really appreciate you looking into it, thanks.
Hi, Will! Thanks for letting us know about this issue. The text does look hard to read on the dark background. We can look into the issue to see what’s going on. The themes have fallback colors, so at the very least, the text should be readable. Thanks for trying the custom themes!
Forget the colors… we need a way to include icon packs in our themes so we do not have to keep trying to adapt to whatever design fetish the current icon team members ascribe to this release, or the next, or the next…
Hi there! Thank you for sharing your input. Please feel free to create a ticket on DevCom to describe including icon packs the themes, so that the feedback can be prioritized!
Is there a classic blue VS theme? For a few years I used the color theme extension to have a green VS. These days, the default dark mode with R#’s additional syntax highlighting is fine for me.
Looks like Mads made one!
https://marketplace.visualstudio.com/items?itemName=MadsKristensen.BlueColorTheme
Good question! Have you taken a look at our Visual Studio theme pack? While it doesn’t have the classic blue VS theme, it does offer a selection of blue, green, and grey toned themes that are popular classics, like Solarized and Monokai: https://marketplace.visualstudio.com/items?itemName=idex.vsthemepack
Missing transparency theme
There is a Transparent Theme in this page but… it’s transparent.
No HotDogStand either, shame ! 😭 Guess i’ll have to try out that converter…
That theme could be fun for demos! https://marketplace.visualstudio.com/items?itemName=somekittens.hot-dog-stand
It is too `hot`.