Cordova makes it easy to build an app for iOS, Android, or Windows using web technologies. While the Blank project templates provide all the raw materials to build your basic “Hello World”, you’ve told us that you’d like to see richer starting points that use best practices vetted by the community, well-modeled design patterns, and advice on how to make slick-looking apps in less time. We hear you!
We’ve collaborated with some of the most respected mobile developers in the industry to bring great starting points into Visual Studio. Specifically, we called upon the wizards at Ionic and Monaca to give you project templates based on their libraries which use AngularJS routers, modules, controllers and factories. The templates allow you to use the Ionic or Onsen UI frameworks to build mobile apps with a native look and feel, right within Visual Studio.
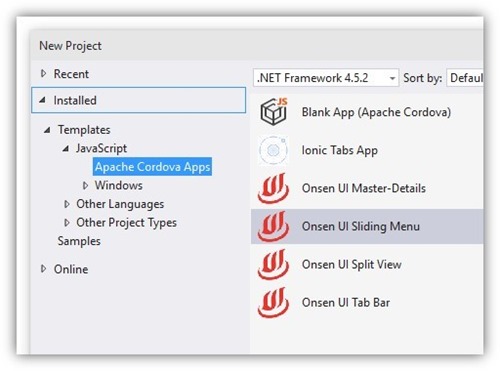
To build Apache Cordova apps based on these Project Templates, simply head over to the Visual Studio Gallery and install the Ionic Templates and Monaca templates individually. In a few clicks, you will be able to see these templates in the New Project dialog: Note: Currently, the Ionic templates are only available for JavaScript. We are working with the Ionic team to provide a TypeScript version in the near future.
Note: Currently, the Ionic templates are only available for JavaScript. We are working with the Ionic team to provide a TypeScript version in the near future.
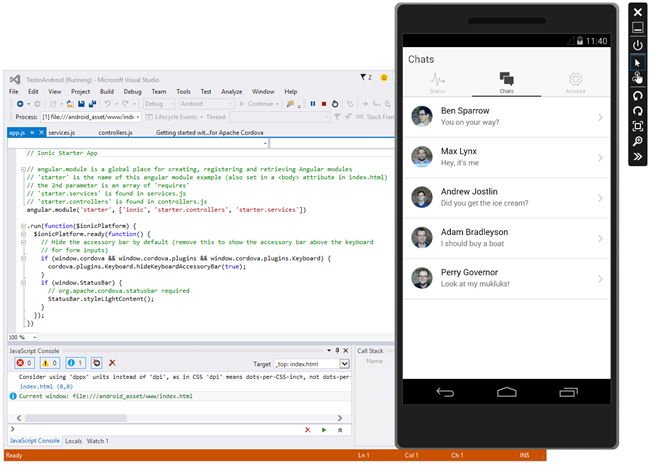
After creating your project, you’re all set to begin developing in Visual Studio. You can run and debug these apps in Ripple, devices, and emulators just like the default Apache Cordova projects. Improved JS and HTML Intellisense for AngularJS also means that you’ll spend less time consulting documentation and more time coding.
 If you’re familiar with the Ionic CLI, you can even drop into the command line thanks to the interoperability improvements we introduced in Visual Studio 2015 RC. What you see in Visual Studio mirrors what you see in the file system!
If you’re familiar with the Ionic CLI, you can even drop into the command line thanks to the interoperability improvements we introduced in Visual Studio 2015 RC. What you see in Visual Studio mirrors what you see in the file system!
Better Intellisense Support
A few months ago, Jordan Matthiesen’s blog post covered some of the editor improvements that makes it easier to work with AngularJS. Because both the Ionic and Monaca frameworks a based on AngularJS, the experience working with these frameworks is much better thanks to these editor enhancements and a little addition.
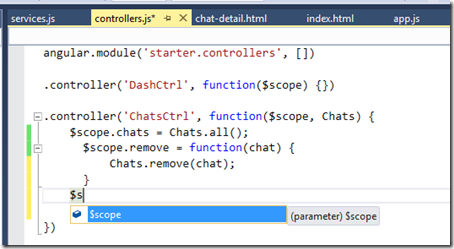
First, both the Ionic and Monaca project templates provide d.ts files which contain metadata to help Visual Studio show class and method definitions for JavaScript libraries. This means you get great intellisense out-of-the-box:
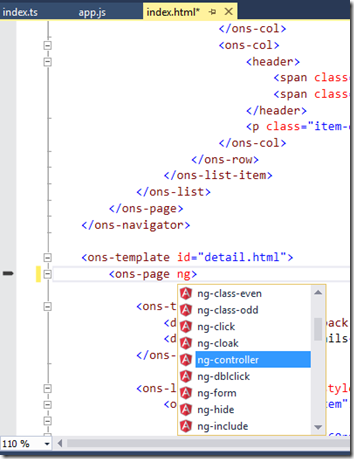
 Second, Visual Studio 2015 RC ships with Intellisense support for Angular directives and ng- attributes in your HTML markup. This means you get Intellisense for your web components in both Ionic and Onsen UI:
Second, Visual Studio 2015 RC ships with Intellisense support for Angular directives and ng- attributes in your HTML markup. This means you get Intellisense for your web components in both Ionic and Onsen UI:
This is just the beginning!
In the future, we would like to provide even more templates in Visual Studio that rely on more of the frameworks, libraries, and tools that you care about. If you are interested in helping out or have ideas on what templates we should deliver next, please post on UserVoice, Twitter, or StackOverflow. You can also ping me directly via e-mail.
Cheers,
Kirupa
 |
Kirupa Chinnathambi, Program Manager, Visual Studio Client Platform Team
@kirupa
Kirupa Chinnathambi is a Program Manager on the Visual Studio team where he spends a lot of time thinking about how to improve the HTML developer experience. When he isn’t busy writing short bios of himself for blog posts, he can be found on twitter, Facebook, and on kirupa.com. |


0 comments