Visual Studio 2010 supports more platforms and languages out of the box than any previous version of Visual Studio. However, one of Visual Studio’s greatest strengths isn’t in what ships with it, but how it can be extended to meet your individual development needs. Visual Studio 2010 exposes new APIs for building your extension and provides an ecosystem for publishing, sharing, and finding new extensions.
So let’s see exactly how easy it is to create a new Editor Extension.
In our scenario, we’ll try to create a simple WPF visual that appears in the editor whenever someone types a question mark at the beginning of a line. This visual, which we call an adornment, will bring up a text box that you could then use to do a search on Bing.
Step 1: Create an Editor Extension
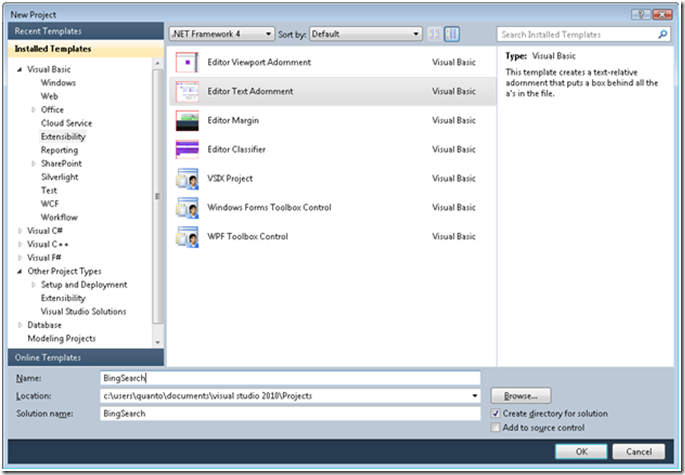
Once you have the Visual Studio SDK installed, navigate to the Visual Basic Extensibility node. You’ll notice several project templates are installed with the SDK.
We provide templates for adding Editor visuals or classifications, toolbox controls, and even a template to package up your extension into a VSIX. The same templates are also available for C#.
For this demonstration, I’m going to create an Editor Text Adornment. The default code in the Editor Text Adornment template will put a box around the letter “A” every time it appears in the Editor.
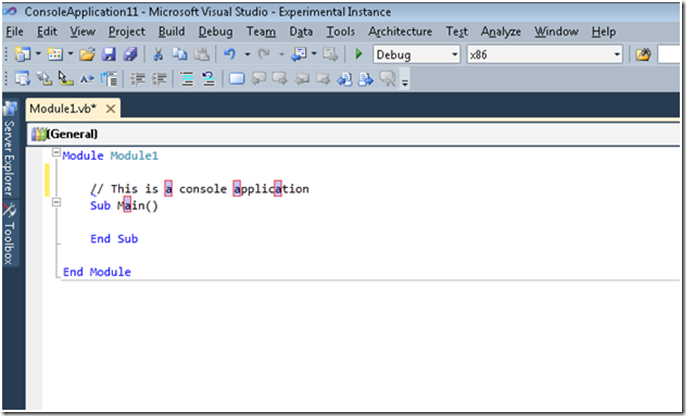
After I click OK, the template gets created. When I hit F5 to debug the extension, an experimental instance of Visual Studio appears. This allows me to try out my extensions in a separate instance of VS without worrying about breaking my current VS instance.
As you can see, all the instances of letter “a” have a box around them. How cool is that? Without typing any code, you have an editor extension!
Step 2: Create an adornment
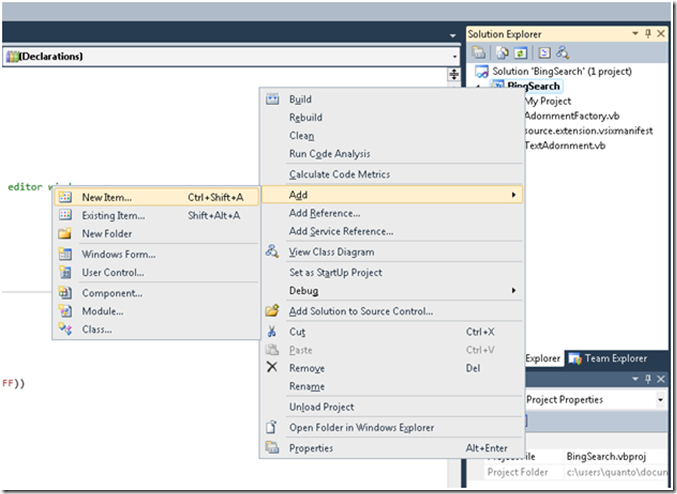
Next, right click on your project name in the Solution Explorer, choose Add, and choose New Item…
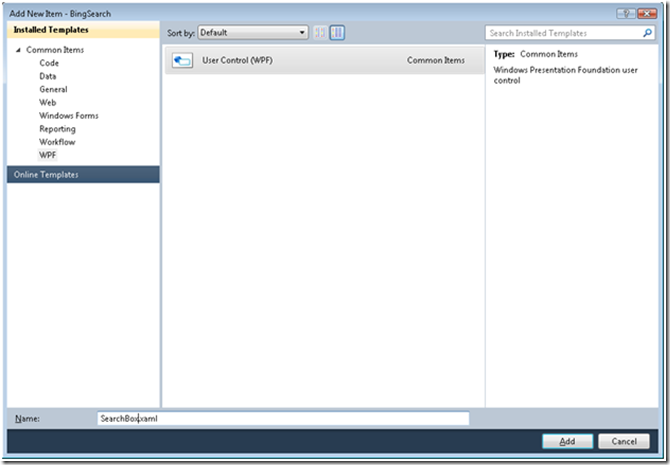
In the Add New Item dialog, select WPF, pick the User Control, and enter the name SearchBox.xaml
Copy and paste the following xaml code in the xaml designer. What it will do is create a simple Search Box with a text box and a button.
<UserControl x:Class="SearchBox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Border Height="77" Width="295" CornerRadius="30" BorderBrush="DarkBlue" BorderThickness="2" Background="LightBlue">
<Canvas>
<Button Canvas.Left="197" Canvas.Top="35" Content="Go" Height="23" Name="Button1" Width="75" />
<TextBox Canvas.Left="18" Canvas.Top="35" Height="23" Name="TextBox1" Width="173" SelectionOpacity="0" Opacity="1" />
<Label Canvas.Left="15" Canvas.Top="9" Content="Enter your search query" Height="26" Name="Label1" Width="193" />
</Canvas>
</Border>
</Grid>
</UserControl>
Step 3: Add the adornment to your extension
Next, open the TextAdorment.vb file. Navigate to the CreateVisuals function. This is the code that draws the box around the letter “a”. We want to change that to display our search box every time someone types the “?” in the editor.
Go ahead and delete all the code in the CreateVisuals function. Next add the following lines to the function:
If line.Extent.GetText.Contains("?") Then
Dim s As New SearchBox
If (line.Extent.GetText.Length > 1) Then
s.TextBox1.Text = line.Extent.GetText.Trim.Substring(1)
End If
Canvas.SetTop(s, line.TextTop)
Canvas.SetLeft(s, line.TextRight)
_layer.AddAdornment(AdornmentPositioningBehavior.TextRelative, line.Extent, Nothing, s, Nothing)
End If
Sub
As you can see, the code is pretty simple. First, we check if the current line has a question mark in it. If it does, create an instance of the SearchBox. We’ll then remove everything after the “?”. I’m simplifying things and assuming the question mark is the first character in the line. The code will then take the text and display it in the search box.
Next, set the top and left position of the box and then add it to the list of adornments using the new Editor APIs.
In only a few simple lines of code, you’ve built your first Editor Extension!
Now, to try it out, press F5.
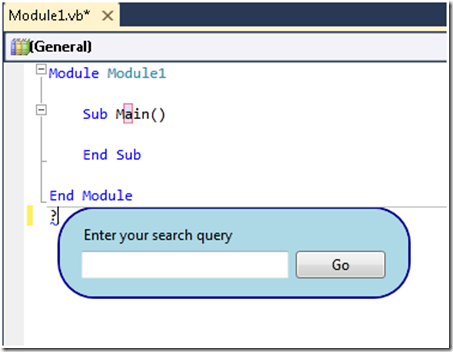
Once the experimental instance of VS is running, go ahead and create a console application (or load any file in the editor). Then type the question mark. You’ll see your extension loaded in the editor.
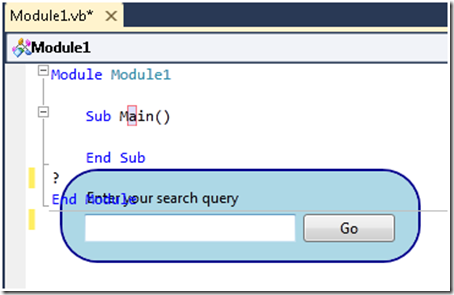
There’s one more tip I want to pass on. The default template places the adornment below the text in the editor. The image below displays the problem.
To fix that, you can specify the z-order of the adornment placement by editing the AdornmentFactory.vb file. Change the following line of code
<Order(After:="Selection", Before:="Text")>
To
<Order(After:="Text", Before:="Caret")>
This will place your adornment above the text but below the Caret. Go ahead and build and deploy to see the results.
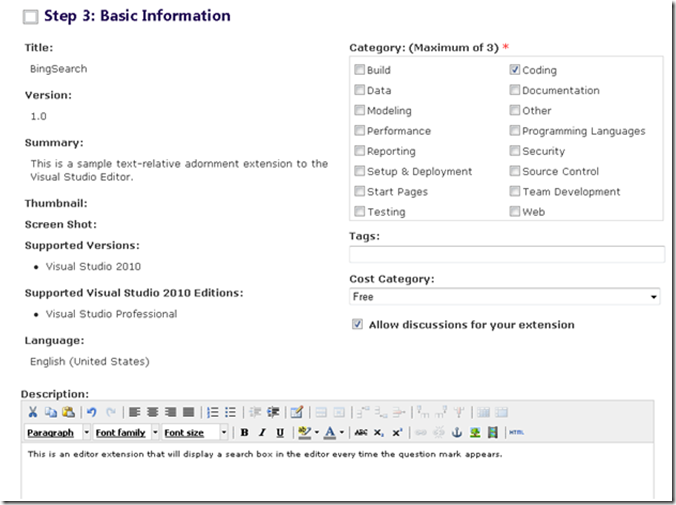
Step 4: Edit the meta data for your extension
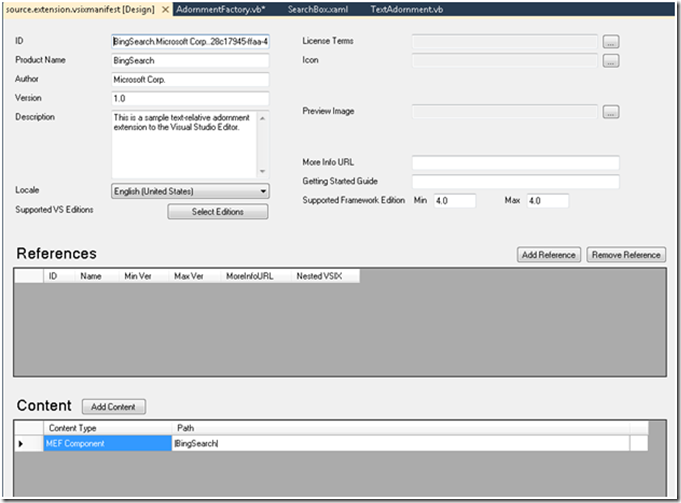
Now that you’ve built your extension, you can share it with the world. The first thing to do is update the metadata of the extension. You can do this by opening the source.extension.vsixmanifest file. A basic editor appears and you can update the ID, Name, Author, Version, and even select which VS Edition the extension should work on.
Note – extensions will only work on the Integration Shell, Pro, Premium, and Ultimate. The extension won’t work in the Express Editions. If you want to build extensions for the Express Editions, you’re limited to toolbox controls, item templates, project templates, and custom start pages.
The Manifest designer also allows you to specify references if you have a reference on another VSIX file. We’ll leave this empty for now since our extension doesn’t have any dependencies.
Once you’ve updated the metadata, rebuild.
Step 5: Share your extension
After rebuilding, take a look at your output folder (bindebug or binrelease). You can get to project folder by right clicking on the project in the solution explorer and select “Open Folder in Windows Explorer”. Then open the bin [output]. The folder will contain a .VSIX file. This is the file you can use to upload to the VS Gallery and is the same file other people will consume in the Extension Manager.
To upload your extension, follow the simple wizard on the Visual Studio Gallery.
1. Navigate your browser to www.visualstudiogallery.com
2. Click Upload
3. Log in with your live id
4. For the extension type, select Tool since we’re uploading an Editor extension and not a control or project/item template. Click Next
5. Select “I would like to upload my tool” and click next
6. Browse to the VSIX location, select the file, and click next. Your VSIX will now be uploaded and the metadata parsed and inserted on the left side of step 3.
7. Verify the meta data on the left is correct. Then on the right side, select a category for your extension, add any tags, and choose a cost category.
8. You can also add rich HTML to your extension page. We created four cool templates you can copy/paste into your HTML control to make your page really stand out. The templates are available at:
http://visualstudiogallery.msdn.microsoft.com/templates/template1.html
http://visualstudiogallery.msdn.microsoft.com/templates/template2.html
http://visualstudiogallery.msdn.microsoft.com/templates/template3.html
http://visualstudiogallery.msdn.microsoft.com/templates/template4.html
9. Once you’re satisfied with your contribution, click I agree, and then click Create Contribution.
The final step to publish your extension is to click publish on the preview page.
Once you click publish, the extension is available for anyone to download and install.
(Note – that means your extension is immediately live on the gallery! If you’re just trying this out, try to avoid posting test extensions on the gallery, otherwise you may end up getting poor reviews and ratings from the community).
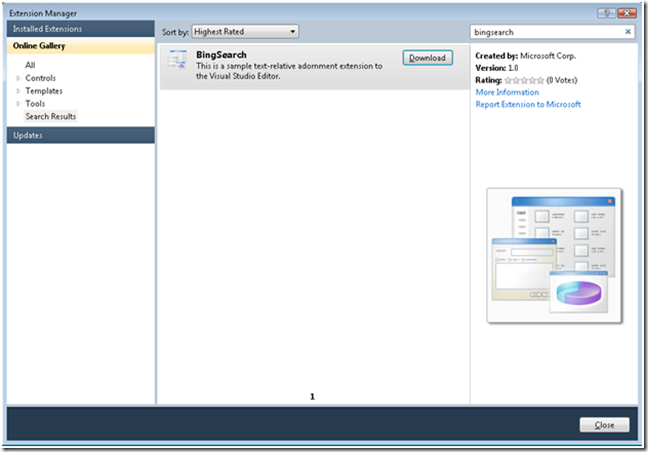
Step 6: Consume your extension
To verify your extension is available, load up Visual Studio, and go to Tools / Extension Manager. Then go online and search for your extension name.
How easy was that? 🙂
If you want to learn more about building extensions check out the following links:












0 comments