Blend for Visual Studio 2013 introduces a feature to HTML developers that may be familiar to those who already work with XAML: Behaviors. When attached to HTML elements, Behaviors add life to an application by executing a JavaScript event handler. Developers can choose from a wide variety of ready-to-use Behaviors or create their own. For example, a developer might use Blend’s pre-defined “Toggle ClassName” behavior to start/stop a CSS animation by adding or removing a class name to an element when a button is clicked.
In this post, we’ll take a behind-the-scenes look at the product team’s motivation and approach to implementing Behaviors in JavaScript.
Why Behaviors?
Under the surface, most HTML applications are composed of highly modular and reusable pieces of logic – typically encapsulated as JavaScript functions. These functions might perform a specialized task particular to one application, or they might perform a common task easily abstracted for use across multiple applications. While planning for Visual Studio 2012, our product team recognized that there are a handful of functional tasks almost all Windows Store apps must perform. We wondered: Is there something we can do to help developers add common, reusable functional components more easily?
Previous versions of Blend for XAML delivered these reusable components as Behaviors – and, boy, were they popular! Using XAML Behaviors, developers could easily build up application logic just by dragging a Behavior from the Asset panel and setting a few properties. So, with a proven model already in place, we created a prototype using JavaScript, and what d’ya know? It worked beautifully!
JavaScript Behaviors
It turns out that JavaScript functions already look a lot like XAML Behaviors: each JavaScript function performs a well-defined task and receives a list of known arguments. The hard part is creating a declarative model so that tools like Blend know which arguments to expect. We chose to use the most natural declarative markup for web technologies: HTML and JSON.
To make the HTML markup more legible, the product team decided to attach each Behavior via a W3C-compliant data-vs-interactivity attribute. Arguments are passed via a human-readable JSON object in a separate referenced file. All Behaviors on the page are initialized when the application loads and WinJS.UI.processAll() executes.
To create their own Behaviors, developers can use the same schema used for WinJS controls. OAM (Open Ajax Metadata) describes reusable functional components and is very legible to anyone familiar with extensible markup languages. Once added to the Blend installation directory, this allows your custom Behavior to appear in the Asset panel.
How Behaviors Work
Behaviors give you the ability to add functionality to any Windows Web Application (WWA) without having to write code directly. Blend provides the necessary implementation using a lightweight JavaScript file (to define the event handler) and JSON file (to define the event handler arguments). This allows non-programmers and programmers alike to quickly and easily implement reusable functional components.
To fully understand Behaviors, you must also understand Actions. Behaviors describe an event while Actions describe the consequence of an event. A good way to think about it is this:
“When [Behavior] happens, do [action]”
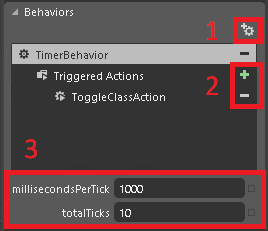
Behaviors are attached to individual page elements in the HTML Properties panel, using the controls in the Behaviors category:
The controls in the Behaviors category can be used to: 1) Add new Behaviors, 2) Add or removes Behaviors and Actions and 3) Configure the selected Action or Behavior. When a Behavior is added to an element, a data-vs-interactivity attribute is added to it which contains the name of the Behavior that is attached.
Behaviors act as triggers, defining what criteria need to be met in order to cause one or more of its associated Actions to fire. One example is the EventTriggerBehavior, which can be set to trigger on different events, e.g. the OnClick event of an element. In this case, whenever that element is clicked, all the actions associated with that Behavior will be run.
By default, the element to which the Behavior is attached will be the source and target elements for the behavior. Being able to retarget the source of your behavior or the target of your action will be a very common task. To allow a behavior to listen to elements other than what it is attached to or have actions target other elements, you can make use of the sourceSelector and targetSelector properties.
Summary
Behaviors and Actions can be combined in a variety of ways to affect page elements, either directly or indirectly by using the targetSource and srouceSelector to target or attach Behaviors to other elements on the page.Behaviors and Actions are attached to page elements and can be configured in Blend using the HTML Attribute panel.
For more details on behaviors in Blend, check out our how-to post: Use built-in behaviors in Blend to add interactivity (HTML & JavaScript).
 |
Greg Smith has been a tester working with Microsoft HTML design tools since January of 2008. He’s been writing server and client code for over a decade and enjoys learning the newest technologies and techniques in the HTML5/CSS3/JavaScript platform in between building applications of his own. Don’t forget to download his Gamer Dice app from the Windows 8 store today! |


0 comments