This is my first post on the VB blog! I’m a designer on the team with a background in visual and interaction design, and I also have some .NET coding experience. I plan to start blogging on the VB blog on a regular basis, and my goal is to share some of my thoughts on and explorations with Silverlight.
I’m sych’d about the possibilities enabled by Silverlight for many reasons, but, being a designer, one of the main reasons is that I can actually get cool UI implemented exactly as I envisioned. I love that I can create unique and beautiful UI in Blend, bring it into Visual Studio, and then add the interactivity and business logic I desire using VB.
So anyway, one of the first things I did when I began my Silverlight explorations was to layout my XAML UI where some elements aligned left and some elements aligned right, and I wanted to make sure my UI remained exactly as I had planned even if the browser was at a size I hadn’t planned for. I found that Silverlight 1.1 didn’t have a container control to help me do this (at least not yet), so I quickly coded up a solution to this problem, and that’s what I’m going to share today.
Just one additional blurb before we dive into things, this solution targets a specific problem, but it can be used in many other ways. The gist of the solution enables sharing of events and data between VB and JavaScript code, so with a little imagination you’ll be able to envision many other uses of the concepts presented in this post. In fact the Silverlight.NET site offers information on this same concept, in case you would like to explore things further.
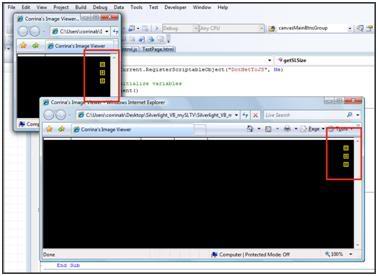
Solution Screen Shots
The images below show how the little yellow buttons that are aligned right remain properly aligned right even as the browser is resized…

Necessities
Specific details can be found on the Silverlight.NET site
§ Microsoft Silverlight 1.1 Alpha September Refresh
§ Visual Studio 2008 Beta2
§ Microsoft Silverlight Tools Alpha Refresh for Visual Studio 2008 Beta 2 (July 2007)
Details
The following steps detail out how to implement the UI and behavior pictured in the images above…
The first step is to create a new VB Silverlight project
0. Create a new VB Silverlight project by selecting File -> New -> Project…, and then selecting Visual Basic in the Project types pane and Silverlight Project in the Templates pane
The next step involves tweaking JavaScript a bit. To handle repositioning of elements, we first need to get a reference to the Silverlight control, so we can get its size. We then need to send the size information back to the .NET code. What follows are the changes that are required in the JavaScript code to enable this functionality
1. Open TestPage.html.js by selecting File -> Open -> File…, and then opening TestPage.html.js from your newly created Silverlight Project directory
2. Modify TestPage.html.js as follows (the code in gray is the original code, and the red underlined code identifies what you need to modify in the file while the full color code is what you need to add to the file)
// JScript source code
//contains calls to silverlight.js, example below loads Page.xaml
function createSilverlight()
{
Silverlight.createObjectEx({
source: “Page.xaml”,
parentElement: document.getElementById(“SilverlightControlHost”),
id: “SilverlightControl”,
properties: {
width: “100%”,
height: “100%”,
version: “1.1”,
isWindowless: “true”,
background: “#00000000”,
enableHtmlAccess: “true”
},
events: { onLoad: OnLoaded }
});
// Give keyboard focus to the Silverlight control by default
function OnLoaded(sender, args) {
var silverlightControl = document.getElementById(‘SilverlightControl’);
if (silverlightControl)
silverlightControl.focus();
// Onload call the method that sends the SL control size to the .NET code
CallScriptable();
}
// Send the SL control size to the .NET code
function CallScriptable() {
// Get the SL control instance
var silverlightControl = document.getElementById(‘SilverlightControl’);

0 comments
Be the first to start the discussion.