Today we are releasing a beta of TypeScript 1.8. There are quite a lot of changes coming in the 1.8 release, so please check them out and send us your feedback. TypeScript 1.8 beta is available for Visual Studio 2015, NuGet (Compiler and MSBuild task), npm, and straight from the source.
For npm users, make sure to use the following command:
> npm install -g typescript@beta
You can also get TypeScript 1.8 beta in VS Code by downloading the above npm package and updating your .vscode/settings.json with the following:
"typescript.tsdk": "/some/path/to/node_modules/typescript/lib"
JavaScript in TypeScript Compilation
In TypeScript 1.8, the TypeScript compiler can now consume JavaScript files alongside TypeScript files. To enable this feature, just add the compiler flag --allowJs or add "allowJs": true to compilerOptions in tsconfig.json. This is awesome for several reasons:
Converting JavaScript projects to TypeScript
At times, the conversion process from JavaScript to TypeScript could be menacing for big projects. While it’s project specific, simply converting all .js files to .ts files may yield a fairly large number of compilation errors at times, making the conversion a bit unfriendly. However, by allowing JavaScript files into the TypeScript compiler, it is now possible to convert one file at a time while still compiling your entire project all together. This allows developers to be in full control of where and how they want to carry out the conversion making converting sizable projects much more manageable.
Using 3rd party JavaScript libraries is easier
In order to utilize JavaScript libraries in your TypeScript projects, developers have to include a type definition (.d.ts) file so that the TypeScript compiler knows what you’re doing at compile time and the JavaScript engine knows what to use at runtime. Typically, this is fine unless you want to bundle your external JavaScript libraries with the JavaScript emitted by your TypeScript compilation. Until now, to address this problem, developers needed a third party bundler such as webpack or browserify. With TypeScript 1.8, you can simply include these 3rd party JavaScript libraries in your compilation and they will follow your emitted JavaScript wherever it goes. Source maps included!
Trivial JavaScript manipulation
With JavaScript in TypeScript compilation, the TypeScript compiler can now emit JavaScript files in all the same ways that TypeScript files can. This includes ES3/ES5, different module types, and bundling. For example, for a quick ES6 to ES5 downlevel conversion using the TypeScript compiler, you just need the following command:
> tsc --allowJs --outDir out target_file.js
Expanded JSX Support
After much community discussion, TypeScript 1.8 brings a few key improvements to enhance the state of art TSX/JSX support.
Custom JSX Factories
While React has paved the way, JSX syntax is not only tied to React. As such, a JSX factory should be able to be overridden from the default React factory. Using the new compiler flag --reactNamespace <factory_name> in combination with --jsx react, TSX authors can now control the emit of the factory name.
Stateless functional components
Stateless functional components are a new concept with React 0.14, however they are already seeing very healthy adoption. Starting with TypeScript 1.8, we support stateless functional components in TSX files.
interface GreeterProps { name: string; }
class Greeter extends React.Component<GreeterProps, {}> { render() { return <div>Hello, {this.props.name}</div>; } }
//stateless functional component SimpleGreeter let SimpleGreeter = ({name = ‘world‘}) => <div>Hello, {name}</div>;
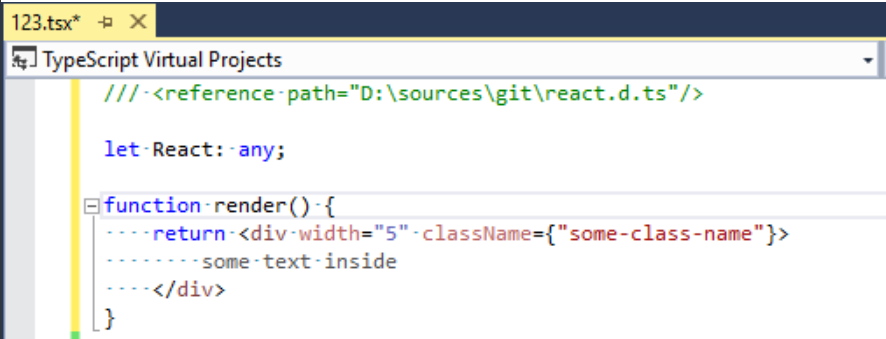
Syntax highlighting in VS 2015
With the TypeScript 1.8 update in Visual Studio, JSX tags will now get classified and colorized improving the readability of the code.
TypeScript NuGet Packges
A long-standing request from some of our users has been to provide an official TypeScript NuGet package to improve the ease of acquisition. Starting with TypeScript 1.8 beta, we will be distributing the TypeScript compiler and the MSBuild task as a NuGet package with every release! Links to the respective packages are below:
In addition to these official releases, we will also be hosting the nightly build of TypeScript on MyGet. These are not supported builds, but feel free to check them out and let us know what you think. You can find the builds here.
Chakra Core + TypeScript
We are always looking for ways to improve the performance of the TypeScript compiler, so when Chakra Core was released a few weeks ago, we jumped at the opportunity to test it out. Below is a chart of the compilation times for each engine over different size repositories. We found ChakraCore achieved significantly reduced compilation times, outperforming the previous version of Chakra that we were using by 5-20% and Node by 10-50%! Based on these improvements, we have switched to using ChakraCore when possible.
And More!
TypeScript 1.8 includes several more features like F-Bounded polymorphism, string literal types, etc. If you want to deep dive on these and other features coming in 1.8, check out our what’s new page. As always, we encourage you to weigh in on the future of TypeScript by browsing our existing issues, throwing us a pull request, or just hanging out with the team on gitter.



0 comments