Hello Android developers,
This week we’re releasing the alpha4 version of our pen SDK preview. The pen SDK is intended to help developers add drawing capabilities to their Android apps, accepting input using touch or pen (including pen features like the eraser tip).
The latest open-source SDK code and sample app are available on GitHub in the surface-duo-sdk repo in inksdk. This post discusses the changes in this release.
New pen-hover indicator
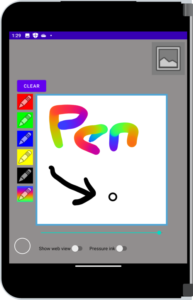
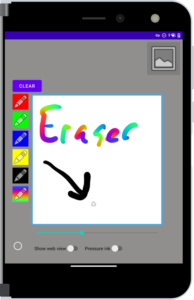
Microsoft Surface Duo can detect when the pen tip is near to the screen. The InkView now detects when the pen is close and shows visual feedback that reflects the ink color and pen size. If you flip the pen around to use the eraser, the indicator becomes a dotted grey circle.


Figure 1: Surface Duo ink sample showing the ‘hovering pen’ indicator when drawing and when erasing
Smoother lines
Another area we were able to improve is the appearance of the lines. Drawings, including using a custom pen implementation, look much smoother in this release. This is visible in Figure 1.
Other changes
We also received feedback about supporting older versions of Android, and that developers would prefer a smaller package size. Both of these have been addressed in this release:
- Now supports API level 23 and up.
- AAR size is reduced thanks to dependency changes and minification.
The SDK remains extensible by implementing DynamicPaintHandler as discussed in a previous post.
Try it out
In addition to trying the included sample app, you can also incorporate the InkView into your test projects by getting the latest version from Maven Central:
-
Ensure your build.gradle file contains a reference to:
mavenCentral()
-
Add the dependency:
implementation 'com.microsoft.device:ink:1.0.0-alpha4'
-
Add a custom namespace to the root XML element:
xmlns:InkView="http://schemas.android.com/apk/res-auto"
-
Place an InkView control in your view:
<com.microsoft.device.ink.InkView android:id="@+id/inkView" android:layout_width="match_parent" android:layout_height="match_parent" InkView:enable_pressure="true" InkView:ink_color="@color/black" InkView:max_stroke_width="25" InkView:min_stroke_width="10" />
Note that InkView is transparent, so make sure to host it in a view with an appropriate background color.
Resources and feedback
The source code for InkView is available on GitHub; we’d love to hear your feedback or see contributions from you to the project.
Check out the Surface Duo developer documentation and past blog posts for links and details on all our samples. You can also find them summarized in the Microsoft Samples Browser, or explore on GitHub.
If you have any questions, or would like to tell us about your apps, use the feedback forum or message us on Twitter @surfaceduodev.
Finally, please join us for the dual screen developer Twitch livestream at 11am (Pacific time) each Friday – mark it in your calendar and check out the archives on YouTube.

0 comments