Hello Microsoft Surface Duo developers,
Parker and I are just about to finish up our internship on the Surface Duo Developer Experience team and we’ve had a great time! Throughout the past 12 weeks, we’ve worked on building sample apps, contributing to documentation, supporting internal and external customers, and just learning a lot about working with Android and the Surface Duo!
Before we leave, we wanted to give you one last sample that highlights how to enhance your apps for dual-screen devices. Since the Surface Duo is productivity-focused, we decided to integrate various dual-screen features (including dual-screen app patterns, drag and drop, and pen events) into an open-source note-taking app.
For this sample, we took a lot of inspiration from existing note-taking apps and decided to pay homage to both OneNote and dual-screen devices by naming our sample TwoNote 😊. You can download the code or view the source on GitHub from the Microsoft Samples Browser.
It’s been great to watch TwoNote grow from a simple concept pitched by our team, through the mockups, and eventually become a complete app. It’s been even greater to see you all visiting and cloning our app samples GitHub repo, and we hope our work will continue to be useful to you after we’ve completed our internship at Microsoft!

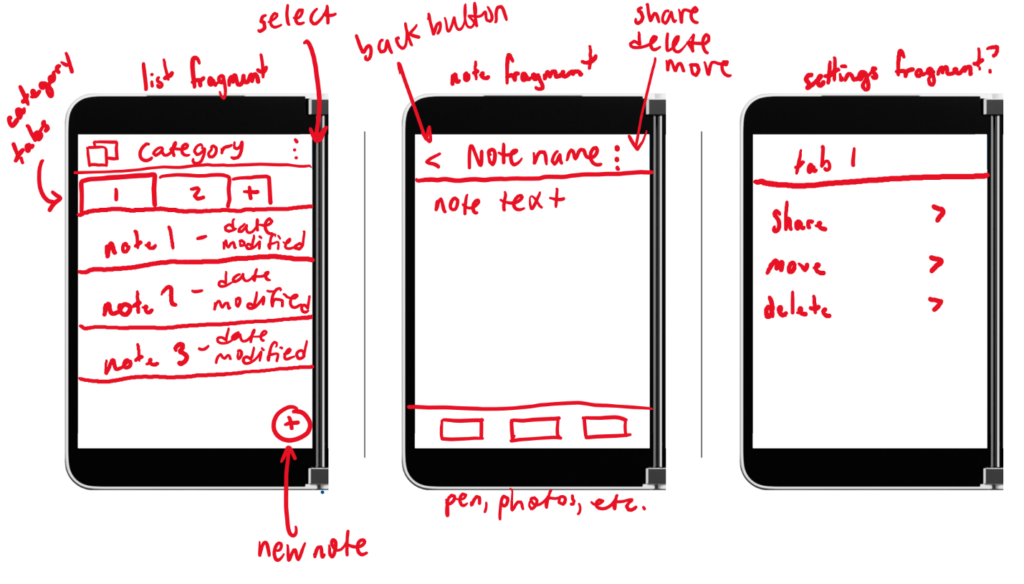
Figure 1. Initial mockups for TwoNote
Note-able features
We created TwoNote first and foremost to show developers the different ways you can enhance your apps for the Surface Duo, especially for pen support. If you’re looking for a truly great dual-screen note-taking experience, be sure to check out OneNote when your preordered Surface Duo arrives 😉 The TwoNote sample provides basic note-taking functionality, enabling users create notes and note categories to keep everything organized. Within each note, users can add content via the three editing modes: text mode, image mode, and ink mode. Editing modes are selected using the icons on the right of the navigation bar.
Pen support
Building on the pen events blog post and hinge angle sample, we developed a pressure-sensitive inking experience in this sample that allows for smoother writing. When in ink mode, users can control stroke color and thickness to add more realistic writing and drawings to their notes. We also added highlighting, erasing, and undo functionality.

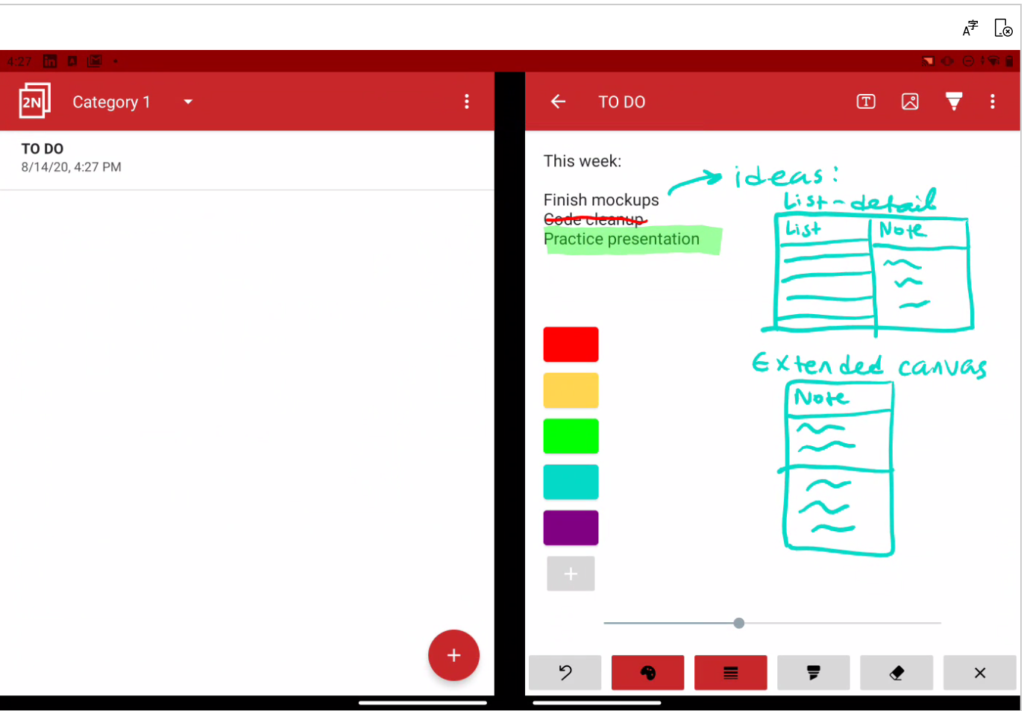
Figure 2. Inking features in TwoNote include pressure-sensitive writing, highlighting, erasing, color selection, and variable stroke thicknesses
To create a pressure-sensitive pen experience, we built a custom Stroke class that’s made up of a list of individual Paths. Since the Path class provided by Android can only draw lines with fixed widths, we used these as building blocks to construct variable-thickness Strokes that simulated the brush strokes of a paintbrush. In the code snippet below, you can see how, when different pressures are detected, new Paths are continuously added to the Stroke, causing the writing to appear smoother and more natural:
fun continueDrawing(x: Float, y: Float, pressure: Float) {
if (pressure == prevPressure && pathList.isNotEmpty())
continuePath(x, y)
else
addPath(x, y, pressure)
}
private fun addPath(x: Float, y: Float, pressure: Float) {
finishPath()
initPath()
val path = Path()
path.moveTo(xCoord, yCoord)
path.lineTo(x, y)
pathList.add(path)
pathBounds.add(RectF())
updateValues(x, y, pressure)
}
Drag and drop
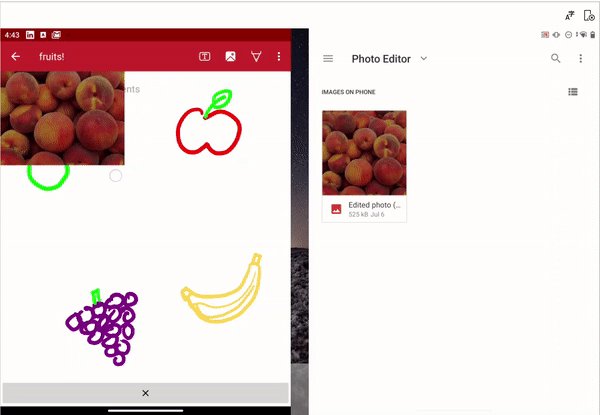
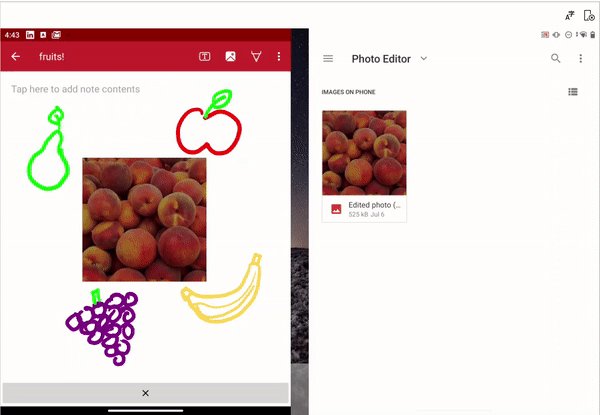
When in text or image modes, users can import data to the note through drag and drop. Once imported, text can be added or deleted as desired, and images can be resized, moved, or deleted within the note. For other examples of drag and drop, check out this drag and drop sample or our other sample apps, SourceEditor and PhotoEditor.

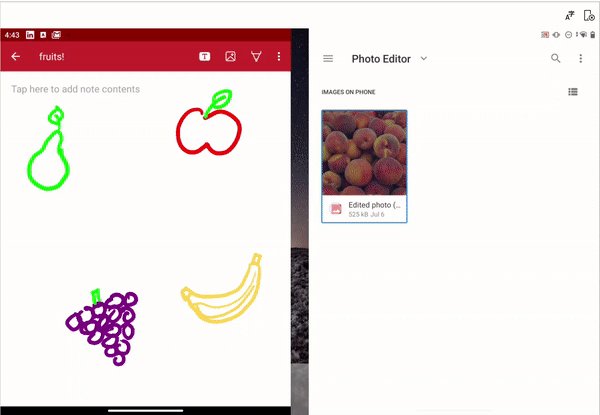
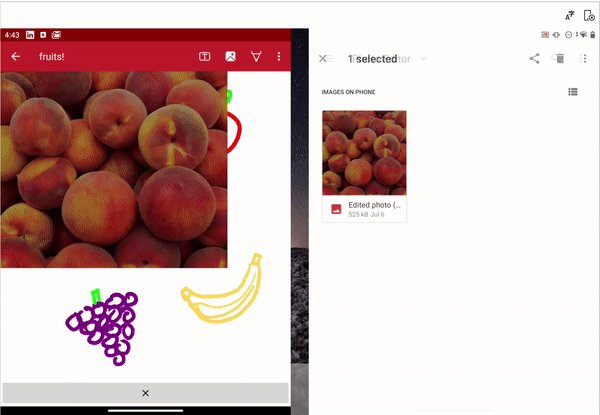
Figure 3. After dragging an image into a note, it can then be moved around and resized
List-detail and extended canvas
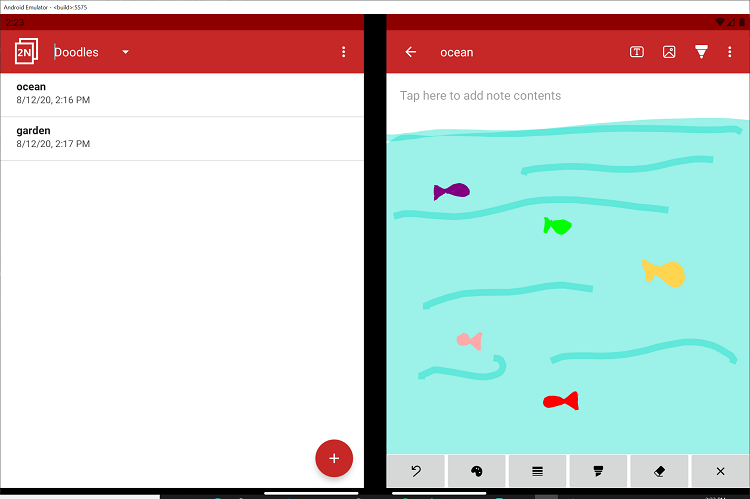
Instead of only focusing on one dual-screen app pattern, this time we incorporated multiple patterns into the sample. The list-detail pattern is used when the app is in dual-portrait mode, which allows the user to simultaneously view a list of existing notes and a more detailed view of a selected note.

Figure 4. List-detail view in TwoNote
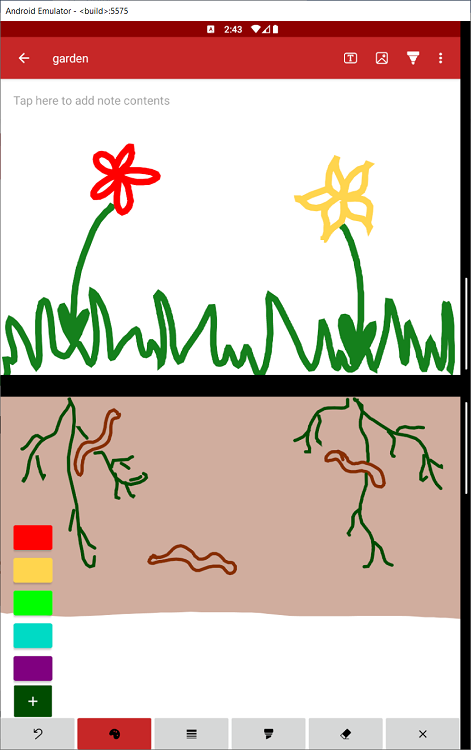
When rotating the app into dual-landscape mode, however, the app switches to the extended canvas pattern. This increased screen real estate is useful when editing note contents as it provides more space for typing, manipulating images, and drawing.

Figure 5. Extended canvas view in TwoNote
Feedback
We hope this sample is useful and shows you how multiple dual-screen enhancements can be integrated into your apps! We also hope this helps you get started with using our new dual-screen controls and incorporating pen support into your apps.
We’d love to hear from you! Please leave us feedback or just share your testing tips using our feedback forum, or message us on Twitter, Github (Kristen), or Github (Parker).
Postscript
As summer comes to a close, it’s time for our interns Kristen and Parker to return to their academic careers. All of us on the Surface Duo Developer Experience team would like to acknowledge their hard work and contributions to the team and ultimately, to our customers, by helping us develop and enhance awesome experiences for the Surface Duo. If getting involved in cutting-edge product development is something you’d also be interested in, and you’re a student or recent graduate, we invite you to visit our student careers site to learn more about internship and job opportunities at Microsoft! – Craig

0 comments