Hello, React Native for Android developers!
In previous blog posts we’ve shown how app developers can build dual-screen apps using Java and Kotlin, Xamarin and C#, and games with Unity. Today’s post is about how JavaScript and TypeScript developers can also target the Surface Duo using React Native.
Earlier this year, Kiki Saintonge and Yulia Klein introduced the dual-screen capabilities Microsoft is proposing for React Native – you can watch their Developer Day session below:
Video: Building cross platform experiences with React Native
Follow the instructions in this blog post to get started building your own React Native apps that take advantage of Surface Duo’s unique features.
How to get started with Surface Duo
To get started, you first need to download and install the Surface Duo emulator. If you already develop Android apps with React Native, you should have all the necessary prerequisites and are ready to build dual-screen apps.
Following the React Native Getting Started instructions, you will start a new project by running the following command:
npx react-native init AwesomeProject
Skip the instructions for configuring a device using Android Virtual Devices (AVD) in Android Studio, and instead start the Surface Duo Emulator from the Start menu (or the run command in the folder where it was installed). Then run the React Native project using this command:
cd AwesomeProject npx react-native run-android
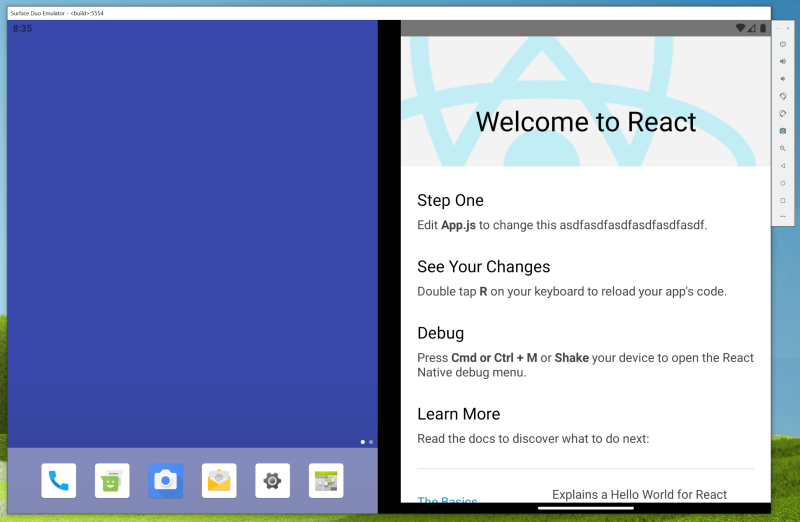
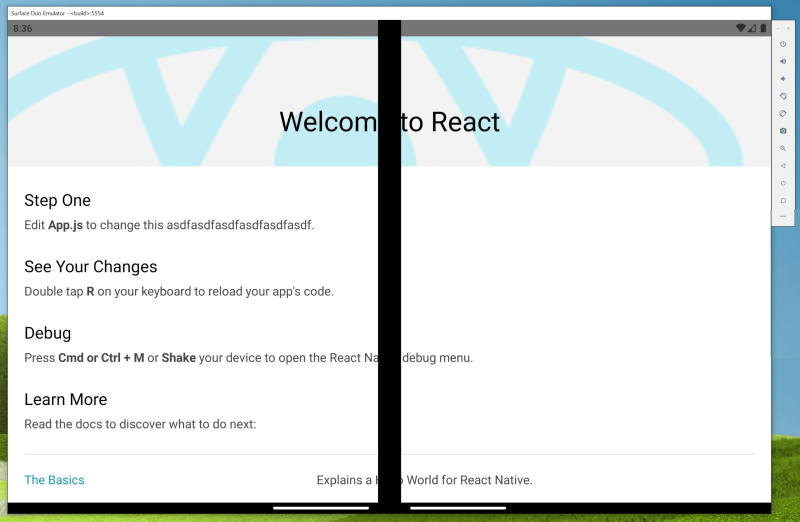
The default project will appear in the emulator and can be spanned across the two screens:

Figure 1: React Native on a single screen

Figure 2: React Native on two screens
While that’s a good start, apps should be able to understand where the hinge is and behave appropriately when spanned. Below we will walkthrough the preview SDK that’s available to help developers access those APIs.
Dual-screen SDK for React Native
The React Native dual-screen SDK is open source, so you can see the code that brings dual-screen capabilities to the Surface Duo. There are two modules in the SDK: DualScreenInfo and TwoPaneView.
React Native DualScreenInfo
DualScreenInfo is a non-visual helper that provides information about the device so that your code and layouts can adapt to dual-screens. It contains the following methods:
- isDualScreenDevice – check this before accessing other dual-screen-specific APIs.
- isSpanning – whether the app is on one or two screens.
- windowRects – the bounds of the two display rectangles (excluding the hinge area).
- didUpdateSpanning – event listener so your code can respond when the app is spanned or moved to a single screen.
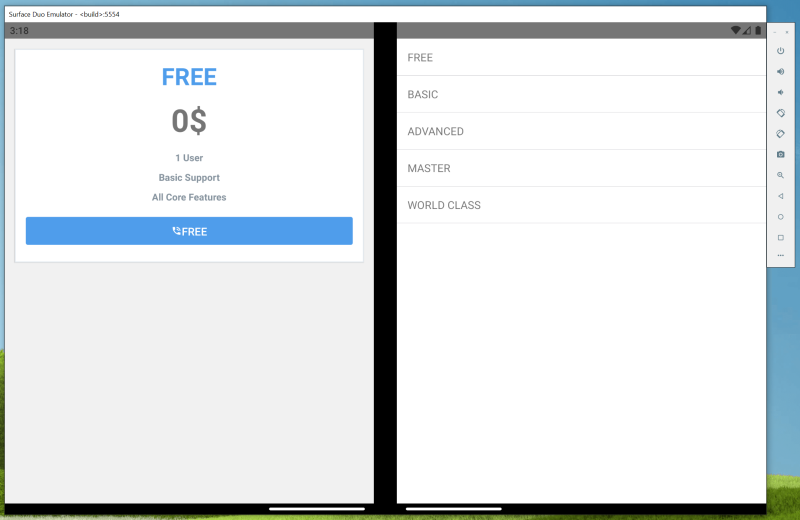
These APIs can be used to build great custom experiences in React Native apps. Follow the installation instructions to get the package and ensure your Android project is configured correctly. The included example contains MasterDetail, CompanionPane, and TwoPage options – uncomment each one in App.tsx to try them out.

Figure 3: CompanionPane demo in DualScreenInfo example
React Native TwoPaneView
The TwoPaneView control provides additional assistance for building dual-screen apps. To add this to your app, first follow the dualscreeninfo instructions for Kotlin and activity configuration, then use npm install react-native-twopaneview.
You can create a dynamic layout with the markup shown here:
<TwoPaneView panePriority={this.state.panePriority} panePriorityVerticalSpanning={this.state.panePriority} >
{/* Pane A */}
<MasterContent/>
{/* Pane B */}
<DetailContent/>
</TwoPaneView>
The panePriority and other features of the layout let you control what is shown in each screen configuration. The Windows TwoPaneView documentation and API reference provide some hints about how the control works (although remember we’re still in preview!).
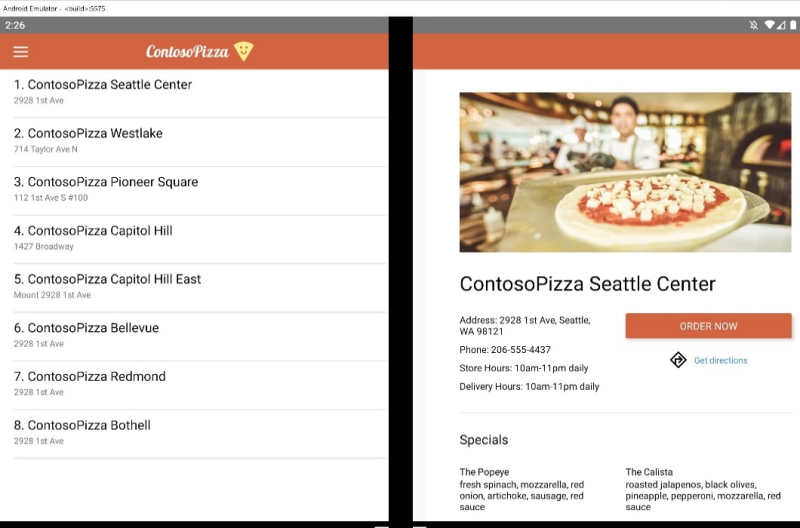
These modules can be seen in action in the React Native dual-screen samples. A typical master-detail layout is shown in this screenshot:

Figure 4: React Native TwoPaneView
Resources and Feedback
We’re just beginning our React Native story for Surface Duo and we’d love to hear from you about your experiences using the SDK, emulator, and your thoughts on how you might utilize them in your apps.
Refer to the React Native dual-screen repo to check out the code and the examples shown above.
Register now for Microsoft Build, the digital event experience coming up on May 19-21, 2020. Keep an eye out for Surface Duo talks including dual-screen development with React Native.
Finally, reach out using our feedback forum or message me on Twitter or GitHub with your feedback.

Love this! Shared in issue #64 of the React Native newsletter – React Native Now
Thanks for the share!