Premier Developer Consultant Adam Toth shows us how to create a digital alarm clock display in PowerApps. With step-by-step instructions and guidance, you’ll be able to recreate the display yourself.
Overview
In this post, we’ll look at how to use SVG images and some formulas to create a digital alarm clock style display in PowerApps. This is going to involve some image manipulation, so I’ll use one of my favorite free vector programs, Inkscape, to create SVG files that can be used in the clock display. I’ll also be using a free-for-commercial use digital clock font for this example (thanks to the author).
Inkscape: https://inkscape.org/release
Calculatrix 7: https://blogfonts.com/calculatrix-7.font
Create the Images
For the first part, we will need to create images for each digit of the clock 0-9, as well as the colon, AM/PM, and also a blank image (you’ll see why later).
Download the font to your machine. Unzip the package, right-click the TTF file, and choose Install Font (if you are on Windows).
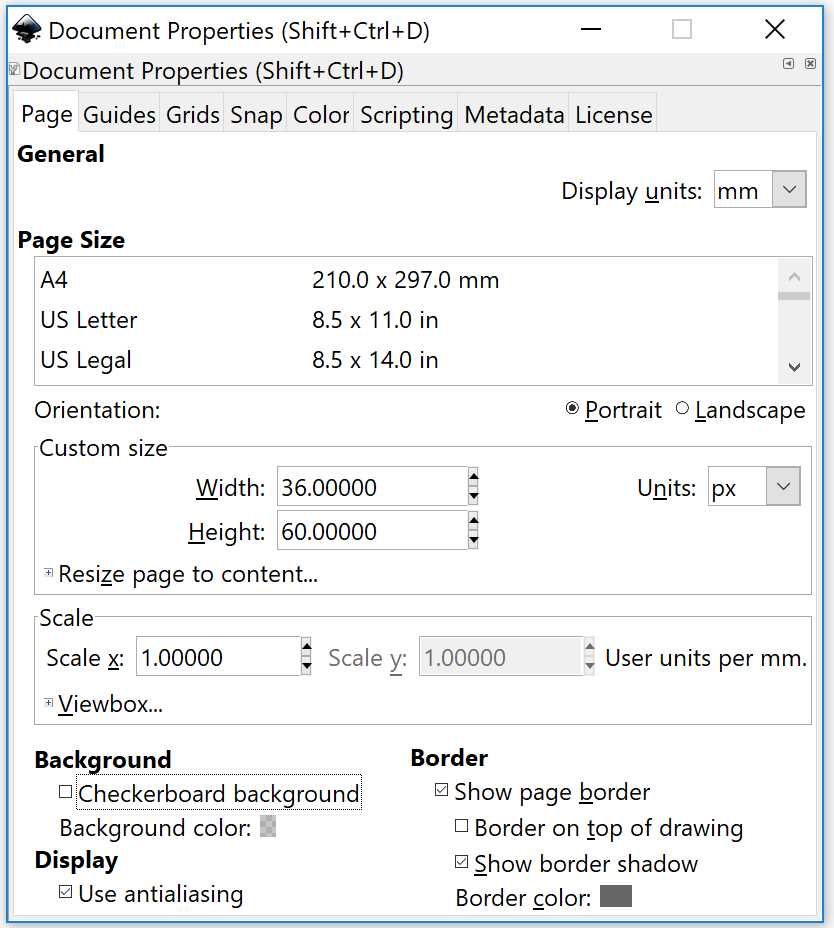
Open up Inkscape, and create a new image. From File > Document Properties, make the image 36 Wide by 60 tall. For the units, choose pixels (px).

You can read more of Adam’s post here.

0 comments