In this post, Application Development Manager, Vijetha Marinagammanavar, demonstrates how to get started with Azure App Services.
To get started with Azure development we need to have Visual Studio 2013 or later, Azure SDK, and an active Azure subscription. We are using Visual Studio 2017 with our demo.
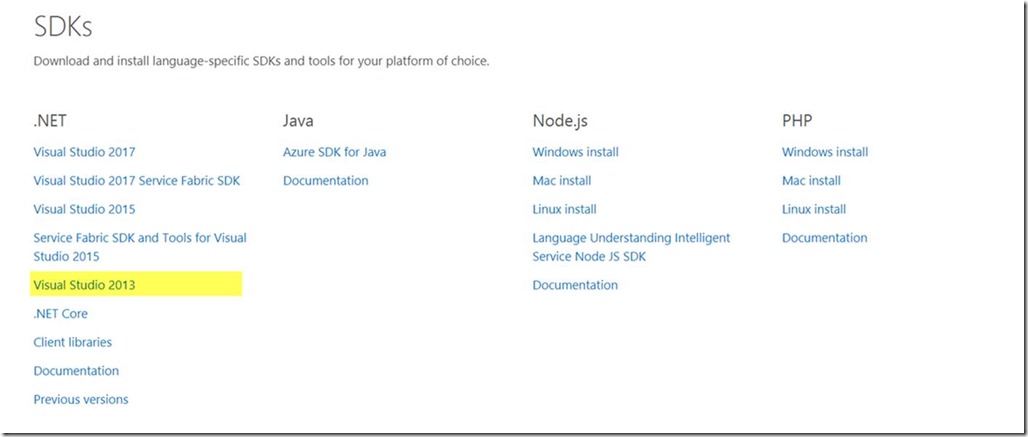
If using VS2013 then download the SDK from https://azure.microsoft.com/en-us/downloads/
Figure 1 Download Azure SDK
Follow instructions below to deploy web application to Azure by creating App Service Plan
Azure App Service is a fully managed “Platform as a Service” (PaaS) that integrates Microsoft Azure Websites, Mobile Services, and BizTalk Services into a single service, adding new capabilities that enable integration with on-premises or cloud systems.
1. Open VS2017
Note: Same steps will apply to all previous versions of the VS.
2. Create a new Web Application in Visual Studio by following the path
Click on File –> New –> Project –> Templates –> Visual C# –> Web
Figure 2 Create new Web Application in Visual Studio
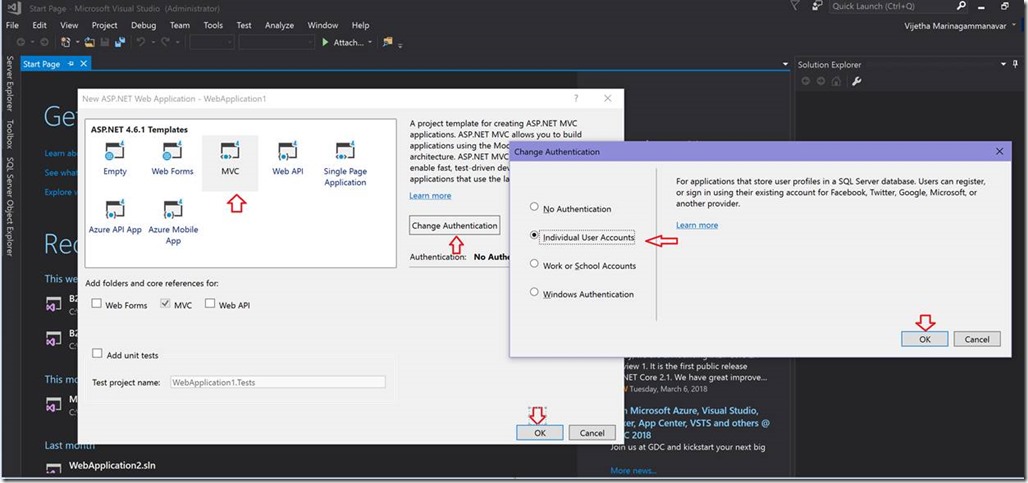
3. Create MVC application with authentication set to Individual User Account, this authentication type will allow us to register users and maintain the profile in SQL Server database.
Figure 3 MVC project with Authentication set to Individual User
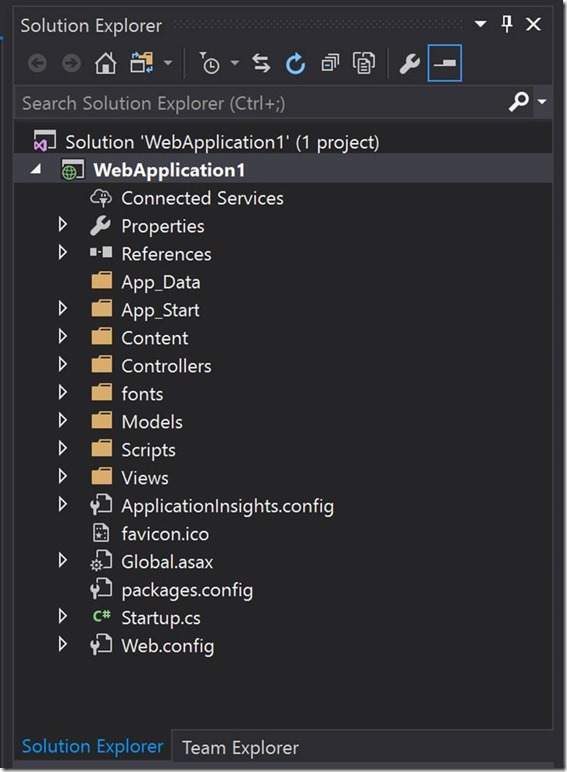
4. The project would look like below after creating it
Figure 4 MVC Web Application
5. Now let’s build the project.
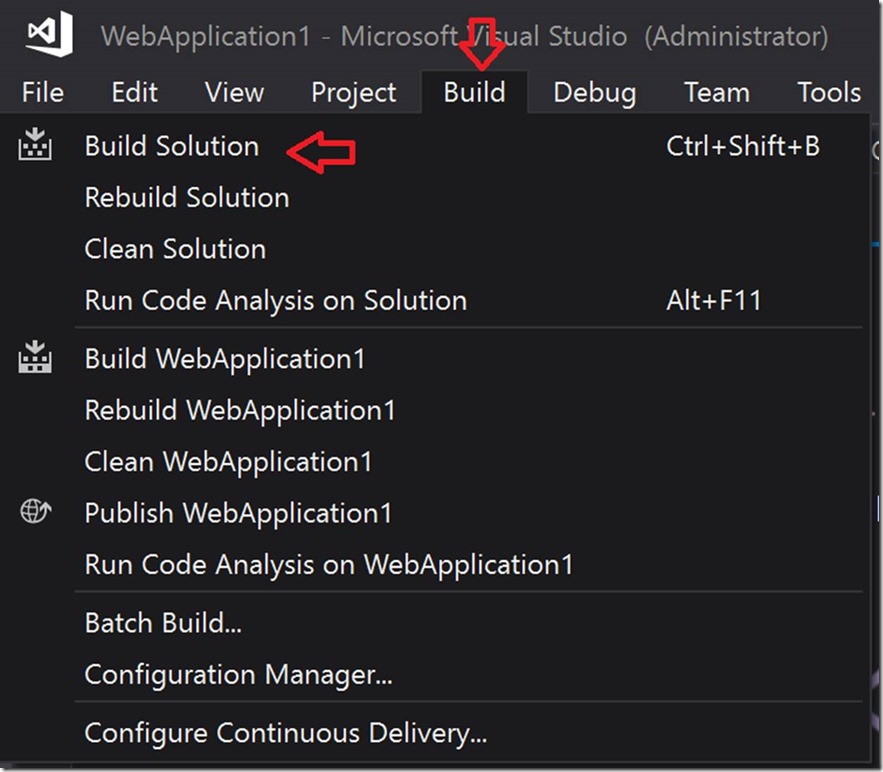
Build: Click on Build then Build Solution
Figure 5 Build the project
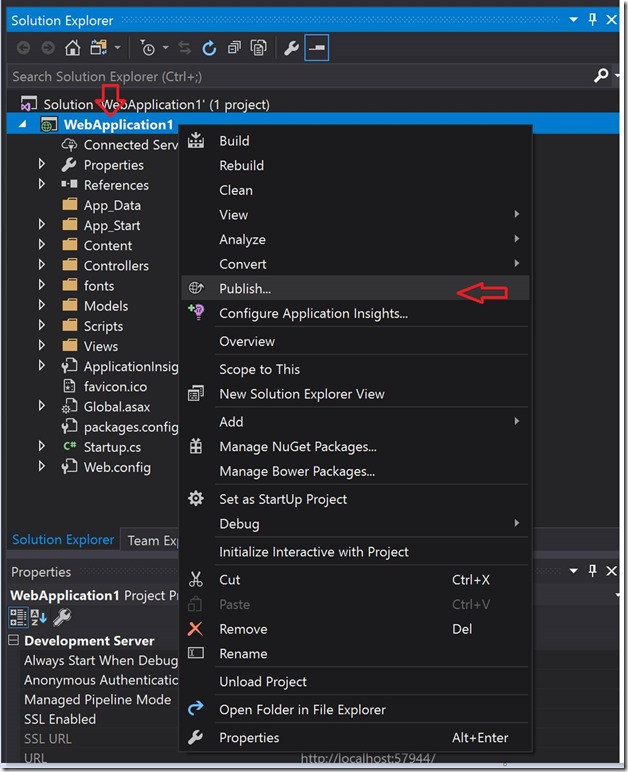
6. Next step is to publish the application to Azure using an active subscription. Right click on the project in solution explorer and select Publish option.
Figure 6 Publishing MVC project from Visual Studio 2017
7. Now choose Microsoft Azure App Service then hit Publish. Then add your Microsoft Account on which you have your Active Azure Subscription.
Figure 7 Create Microsoft Azure App Service Plan using VS2017
8. Now name your Web Application and choose active subscription.
Create new Resource Group if needed. Same applies to App Service Plan. You can create new in case one does not exist. In your case, you will create new one, choose the Location that is near to you, check http://azurespeedtest.azurewebsites.net/ for response time of different data center to find out best location to use according to your location.
An App Service plan is the container for your app. The App Service plan settings will determine the location, features, cost and compute resources associated with your app.
After some time, it will automatically take you to the website, you have created.
Figure 8 Web App is created using Visual Studio 2017
9. Now it is time to publish our Application to the server
Just change the Home page view which is under Views –> Home –> Index.cshtml and make some changes to this page.
Note: I have made changes to the text inside the jumbotron css class.
Figure 9 Change the Index.html in MVC Project
10. Right click on the Project and hit Publish.
Figure 10.a Publishing Profile connected to Azure
Hit the publish button once you reach above screen, it may take some time to upload the files for first time and depending upon your Internet Connection Upload speed. Once uploaded we can see our change is reflected.
Figure 10.b Publishing Change using Visual Studio 2017 to Azure App Service
You have successfully created new App Service Plan using Visual Studio and Azure SDK and published your very first change to Azure App Service.
Premier Support for Developers provides strategic technology guidance, critical support coverage, and a range of essential services to help teams optimize development lifecycles and improve software quality. Contact your Application Development Manager (ADM) or email us to learn more about what we can do for you.













0 comments