This post is provided by Senior App Dev Manager, Alexei Govorine who covers the use of scrum with TFS and spotlights TFS Version Control, Dashboards, and Markdown.
Introduction
Scrum is one of the most used agile frameworks that helps people address complex problems while delivering products of the highest possible value. For additional information on what Scrum is all about, see the Scrum Guide.
Team Foundation Server (TFS) or its online version, Visual Studio Team Services (VSTS), are ALM tools created by Microsoft. TFS provides source code management, reporting, requirements management, project management, build automation, release management, and many other features that help teams create high quality software.
Problem Statement
Out of box TFS provides support of Scrum by leveraging a Scrum process template. The template was designed according to guidance from the Scrum Guide and there are numerous resources describing how to use Scrum with TFS, like Sprint Planning, “Sprinting”, and getting visibility into development activities by using TFS Work-items, backlogs, and boards. Unfortunately, there is no clear guidance on how to capture things like: Team Agreements, Definition of Done, Sprint Goals, Sprint Retrospective results\commitments.
This article is going to provide a guidance on how to close this gap by leveraging TFS Version Control, Dashboards, and Markdown.
Solution
Using Markdown concepts is a great way to extend TFS functionality to bring additional transparency into how the team operates. With every new TFS project a README.md file is created, the purpose of the file is to provide readers with key information about the project, it’s purpose, and objectives. Teams can it use to capture the basic information like: scrum rules (link to scrum guide), link to description of TFS scrum process template, team agreement, and other relevant information.
Capturing Team Agreement:
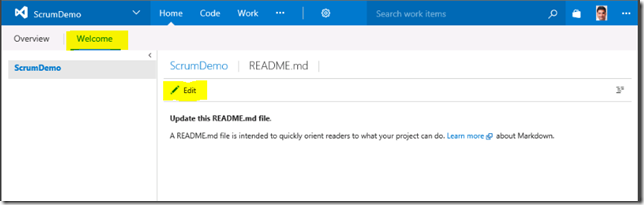
The team can start by editing the README.md file from the Welcome tab of the project or in VSTS from the landing page of a project.
1. Click on Edit option.
Figure 1, Edit README.MD file
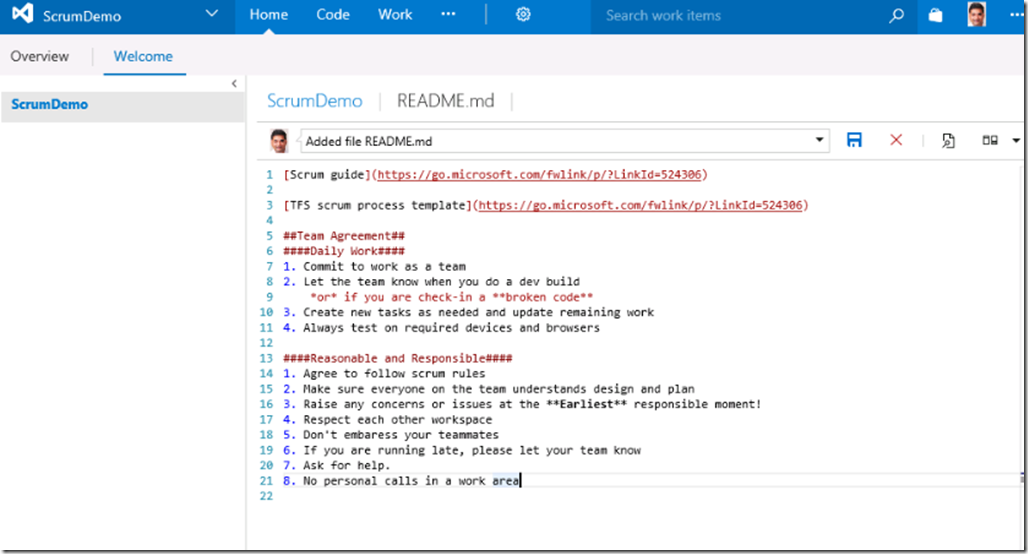
2. While in the edit mode, the team can capture information about team development process (Scrum), links to tutorials, Team Agreement, and other information that the team finds relevant.
Figure 2, Filling README.MD file with scrum information
For the syntax on how to use markdown, see Visual Studio documentation. In the example above we used:
- [link name](link) – to specify location of the scrum guide and TFS scrum template tutorial.
- # – specify the heading, number of # (up to six), specifies type of Heading, like ## is Heading2.
- ** – is for formatting in bold
- * – is for formatting in italic
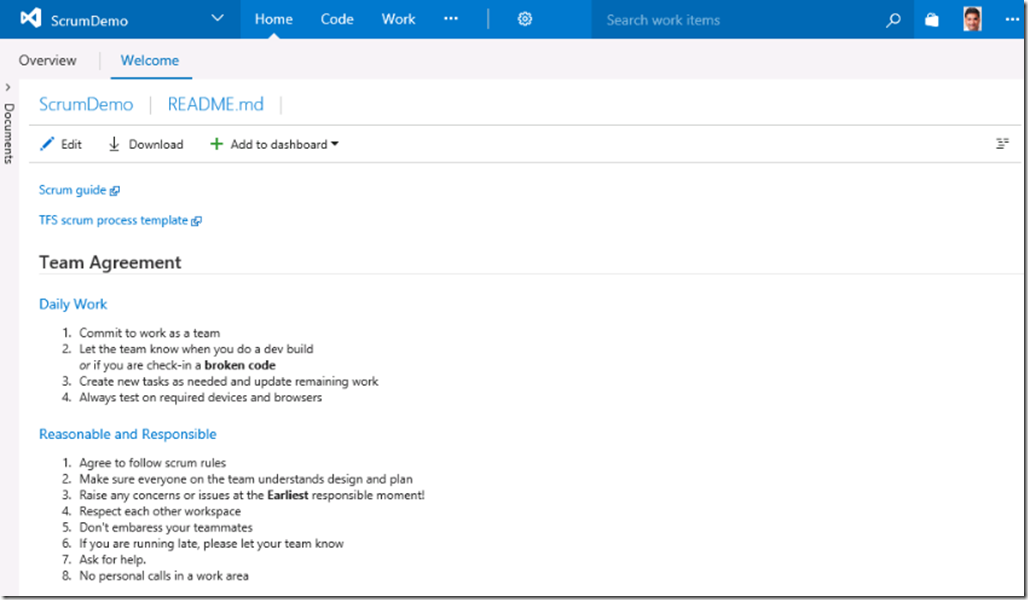
3. Once editing is completed and the file is Saved, the team will be able to access Welcome tab to see contents of the README.md file:
Figure 3, Saving and displaying modified README.MD file
Capturing Definition of Done (DOD)
For capturing and displaying DOD, the team can add a markdown widget to a dashboard.
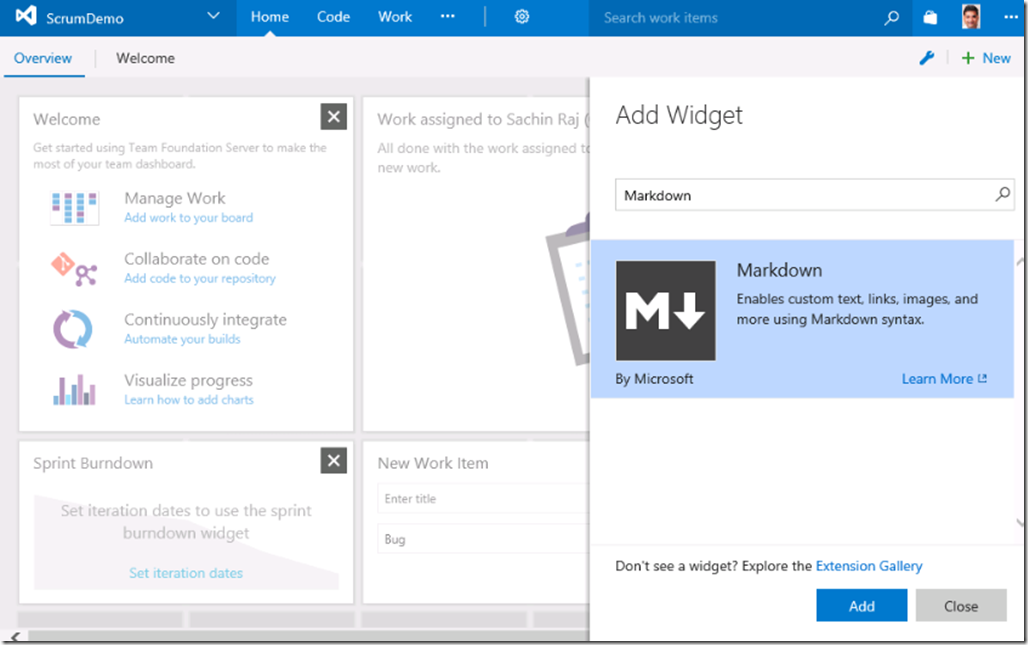
1. The customization will start from going into an Edit mode of the selected dashboard and selecting “Add Widget”
Figure 4, Adding Markdown widget to dashboard
2. In the search box type “Markdown”, select Markdown widget and click on Add.
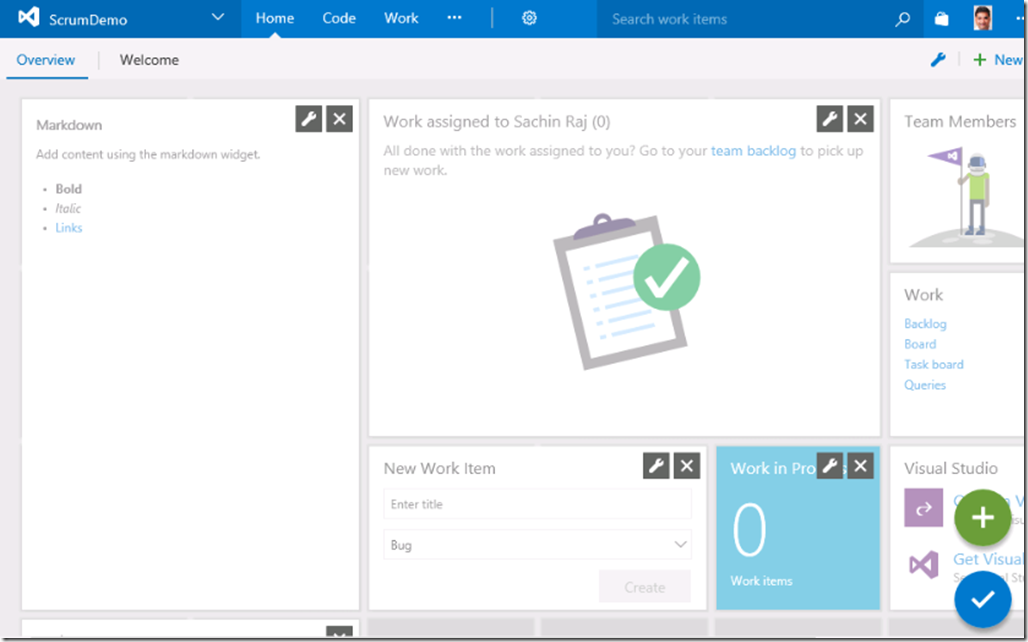
Figure 5, Display newly added Markdown widget on a dashboard
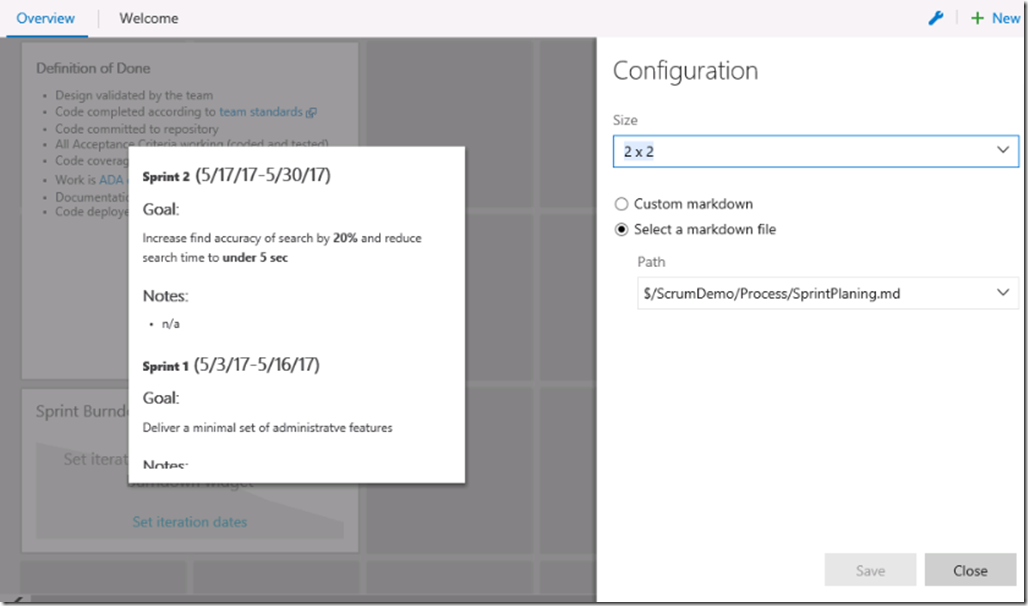
3. From the dashboard, select Configure option of the markdown widget and customize size and contents.
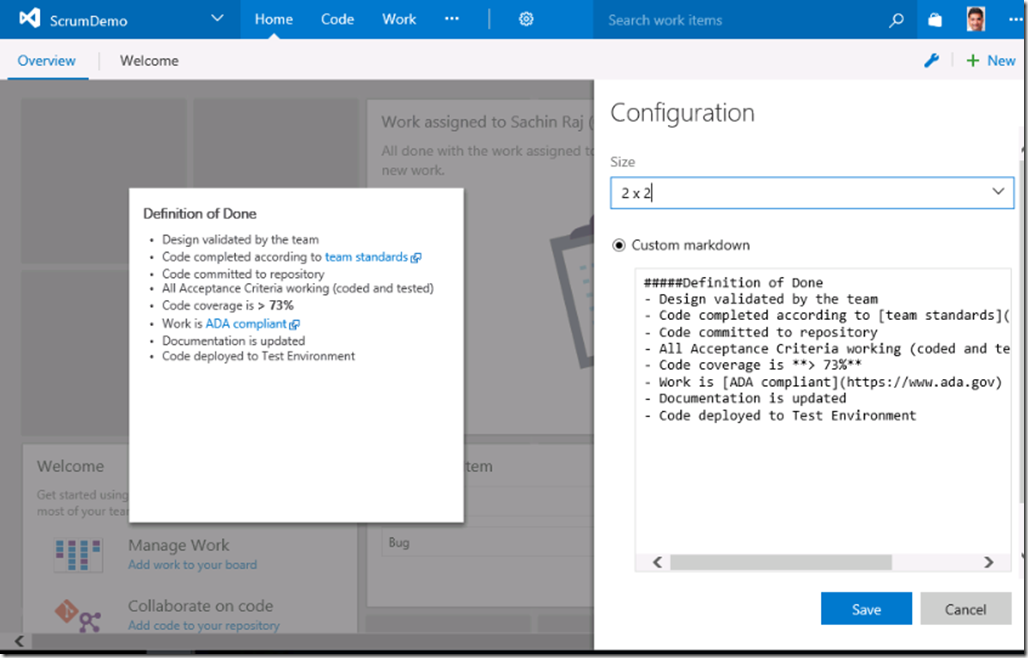
Figure 6, Configuring DOD date on Markdown widget
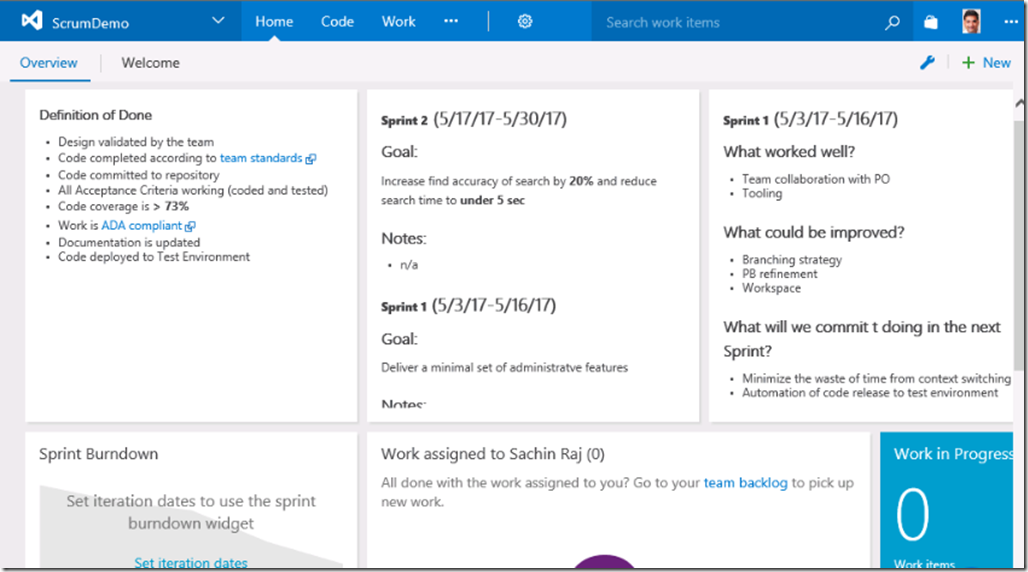
4. click on Save to complete editing and display results on the dashboard.
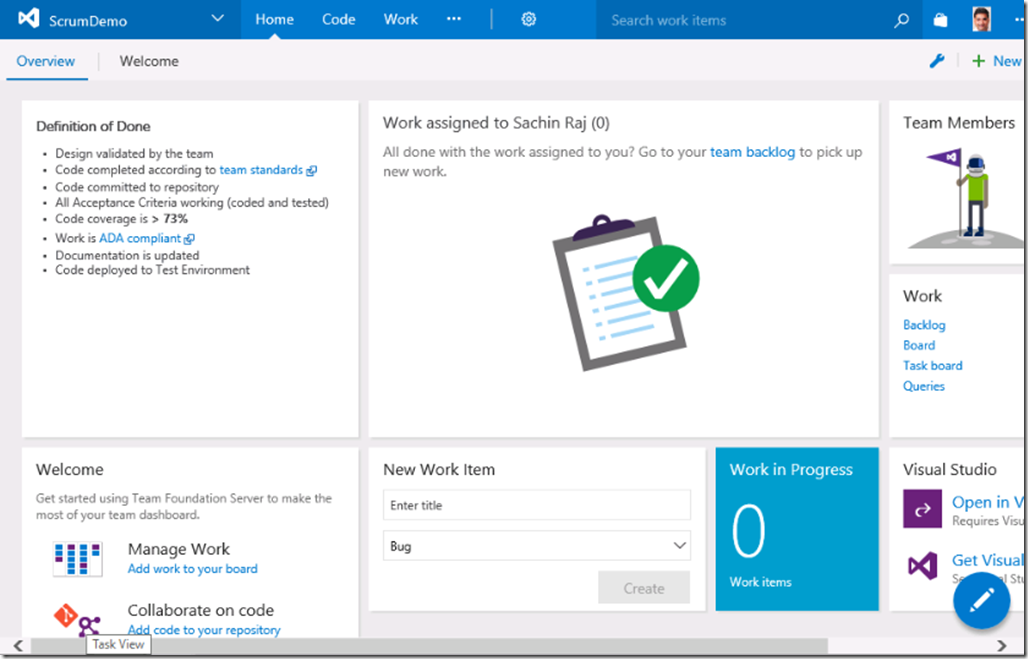
Figure 7, Saving and Displaying DOD on dashboard
Capturing Sprint Goals from the Sprint Planning and Sprint Retrospective commitments
Team can continue adding widgets or extending the README.md file and it may work for a first couple of sprints, but fast forward into a Sprint 20+, we can see aggregated data creates clutter.
One way to resolve it is by creating additional dedicated .md files.
There are two options. Option one: create a single file dedicated to capturing all sprint artifacts and data in one place, however still in Sprint 20+ the team will have to deal with over 20 files.
The second option, is to start with a single file dedicated to Sprint Planning and another to Sprint Retrospectives. This way the team will have deal only with two files.
The team be leveraging TFS version control for it.
After creating a new folder called “Process” to isolate process files form product source code, the team should create two files: SprintPlanning.md and SprintRetrospectives.md by
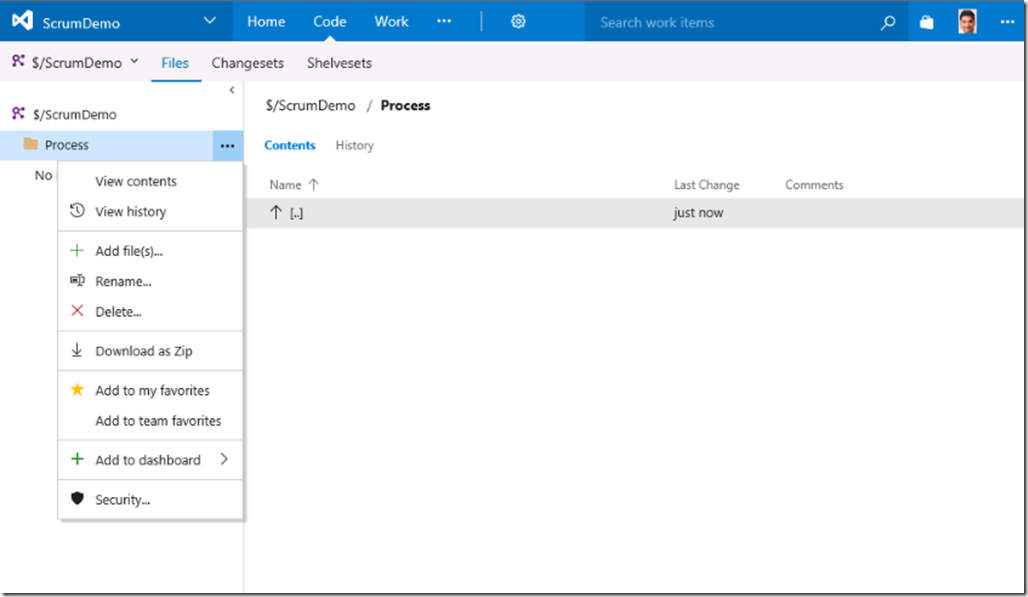
1. From the Code tab portion of the website, right click on newly created Process folder and select Add File(s)
Figure 8, Adding new file to version control
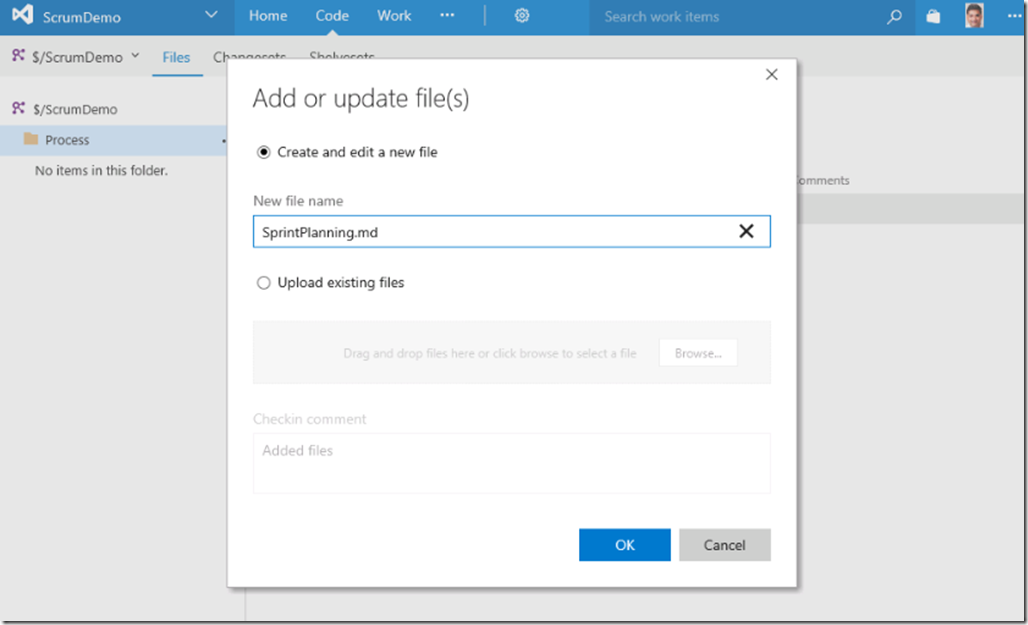
2. In New file name field enter “SprintPlanning.md” and click OK.
Figure 9, Creating SprintPlanning.md file
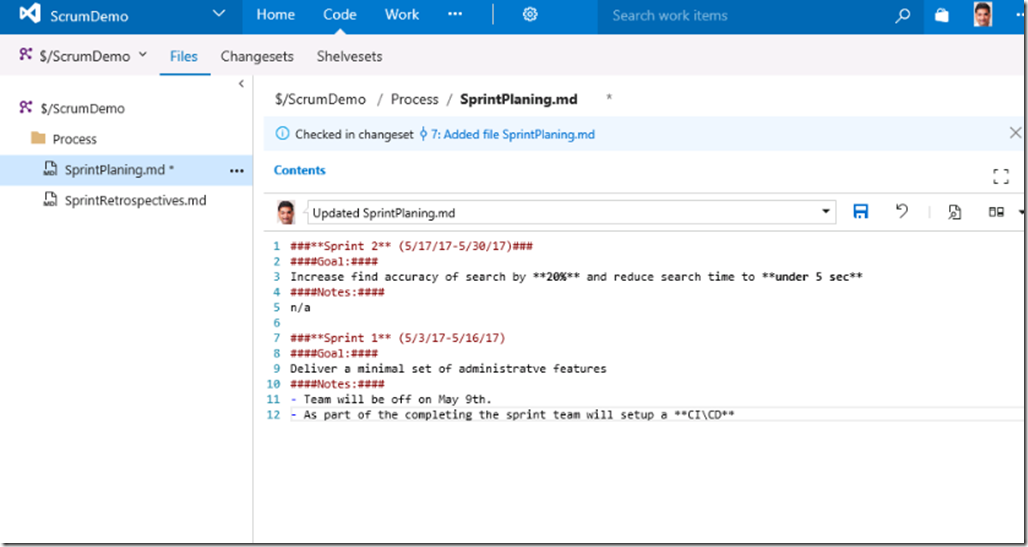
3. Fill in details of the file and click on Save button to complete editing.
Figure 10, Editing and Saving SprintPlanning.md file
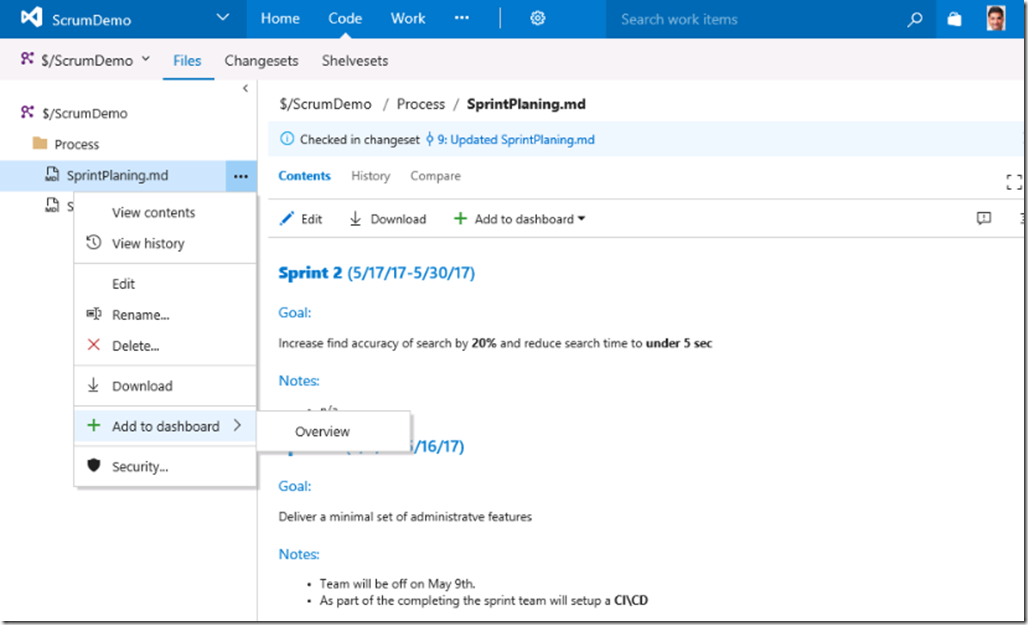
4. One of the TFS features is that any file with extension .md can be pinned to a dashboard. It can be done by right clicking SprintPlanning.md file, click on +Add to Dashboard, select a destination dashboard.
Figure 11, Pinning SprintPlanning.md file to a dashboard
5. Repeat steps 1 to 4 for the SprintRetrospective.md file and return to the dashboard.
NOTE: From usability point of view, it will be better to add latest new information to the top of the file, this way the most recent info will displayed on top, will reduce the amount of scrolling the team has do in Sprint 20+ to get to current data.
Figure 12, Display files on a dashboard
6. Once files are pinned to the dashboard, the size and location of the widget can be adjusted by using Configure feature of TFS dashboards
Figure 13, Customizing position and size of widgets on a dashboard
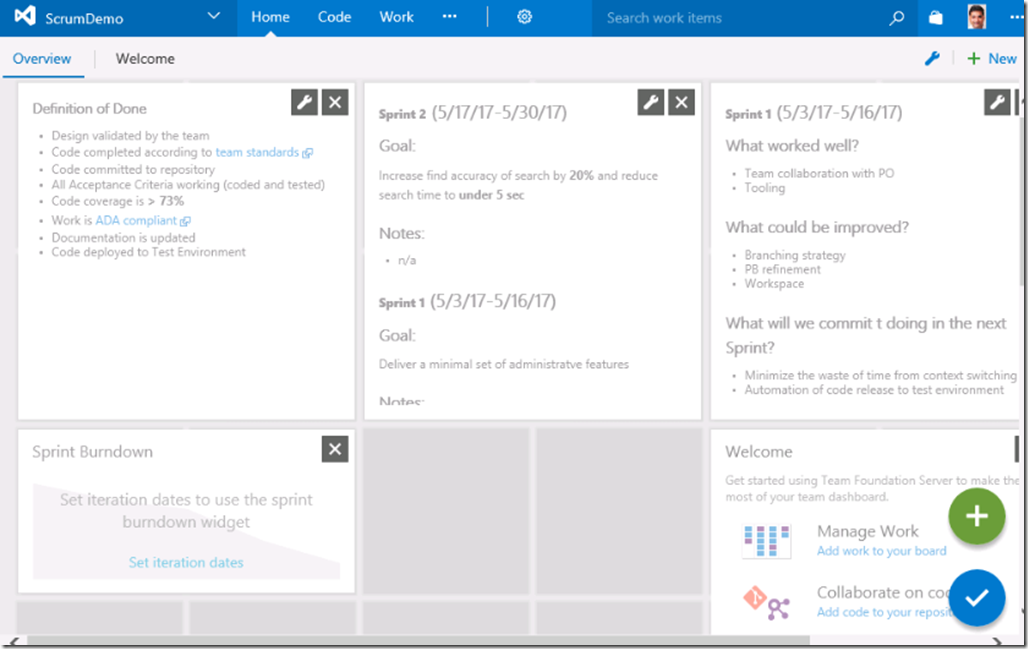
Finally, the team has a concise view into DOD, Sprint Goals, Sprint Retrospectives, Team Agreement, and any other information the team wants to publish.
Figure 14, Display all the data on a dashboard
Conclusion
Markdown widgets and files is one way to close the gap of capturing information. For additional information on markdown refer to syntax guidance.
Scrum is simple to understand and hard to master. TFS is extremely flexible and can be a complex tool. Hopefully this article helps development teams to simplify the usage of scrum with TFS and help to bring transparency and awareness with minimum waste. Keep calm and scrum on!
Premier Support for Developers provides strategic technology guidance, critical support coverage, and a range of essential services to help teams optimize development lifecycles and improve software quality. Contact your Application Development Manager (ADM) or email us to learn more about what we can do for you.















0 comments