Welcome to the July 2023 update for Teams Toolkit for Visual Studio Code! In this update, we will share what’s new in the upcoming pre-release of Teams Toolkit for Visual Studio Code, including:
- Open your existing SharePoint Framework projects
- Implement link unfurling in Teams and Outlook
- Create a Microsoft Teams bot from an OpenAPI specification
In addition, we will also cover the following improvements:
- Send notifications at scale with TeamsFx SDK
- Improved single sign-on experience in
React with Fluent UItemplate
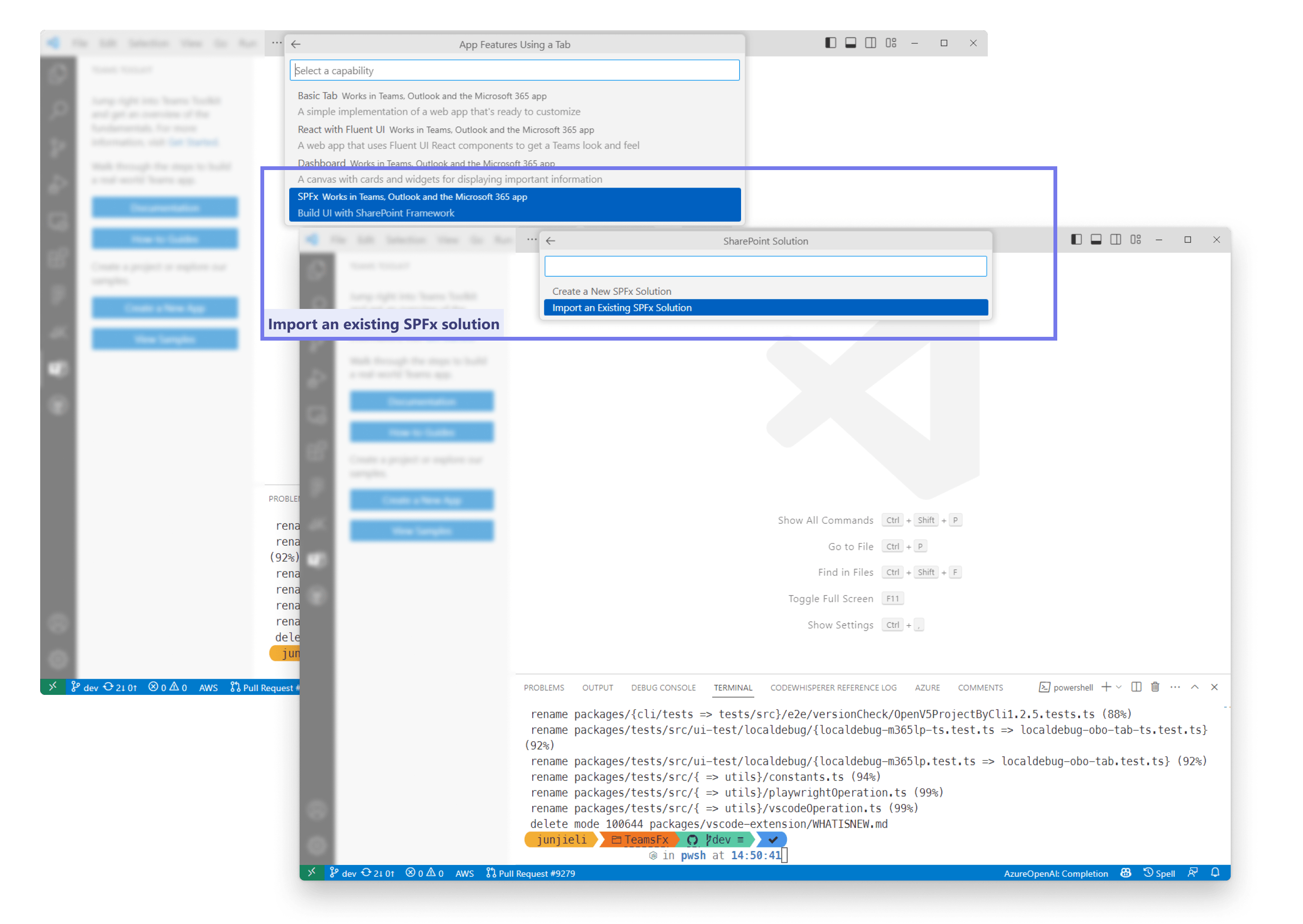
Open your existing SharePoint Framework projects
Currently, Teams Toolkit only supports developers extending Teams platform with SharePoint Framework by creating a new application and developers enjoy automation brought with the toolkit. There have been increasing requests by the community to bring existing SPFx solutions created from other tooling, such as Yeoman generator, into Teams Toolkit.
We are thrilled to announce this feature is coming to the July prerelease of Teams Toolkit.
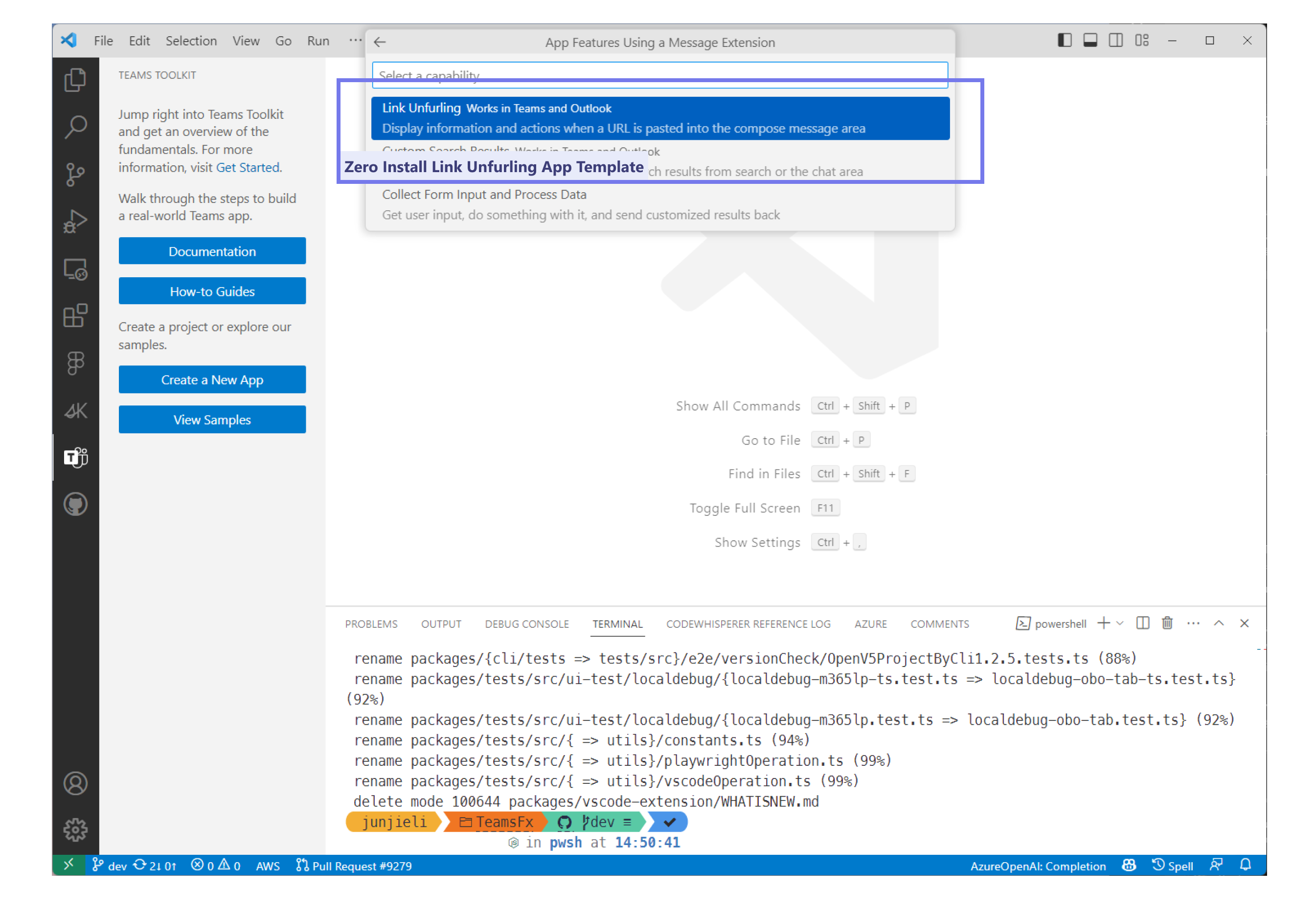
Implement link unfurling in Teams and Outlook

Link unfurling is a Teams platform feature that allows developers to create a web service to subscribe to receive an invoke when URLs containing a particular domain are pasted into the compose message area and “unfurl” the URL into a detailed card, providing more information than the standard website preview card.
Now Teams Toolkit has crafted a new app template to get you started building link unfurling features fast. With the app template, you can:
- Unfurl links into an Adaptive Card in Teams and Outlook.
- Unfurl previews for your shared links even before a user discovers or installs your app in Teams with Zero Install capabilities.
- Extend the application template with rich platform capabilities such as Stage Views.
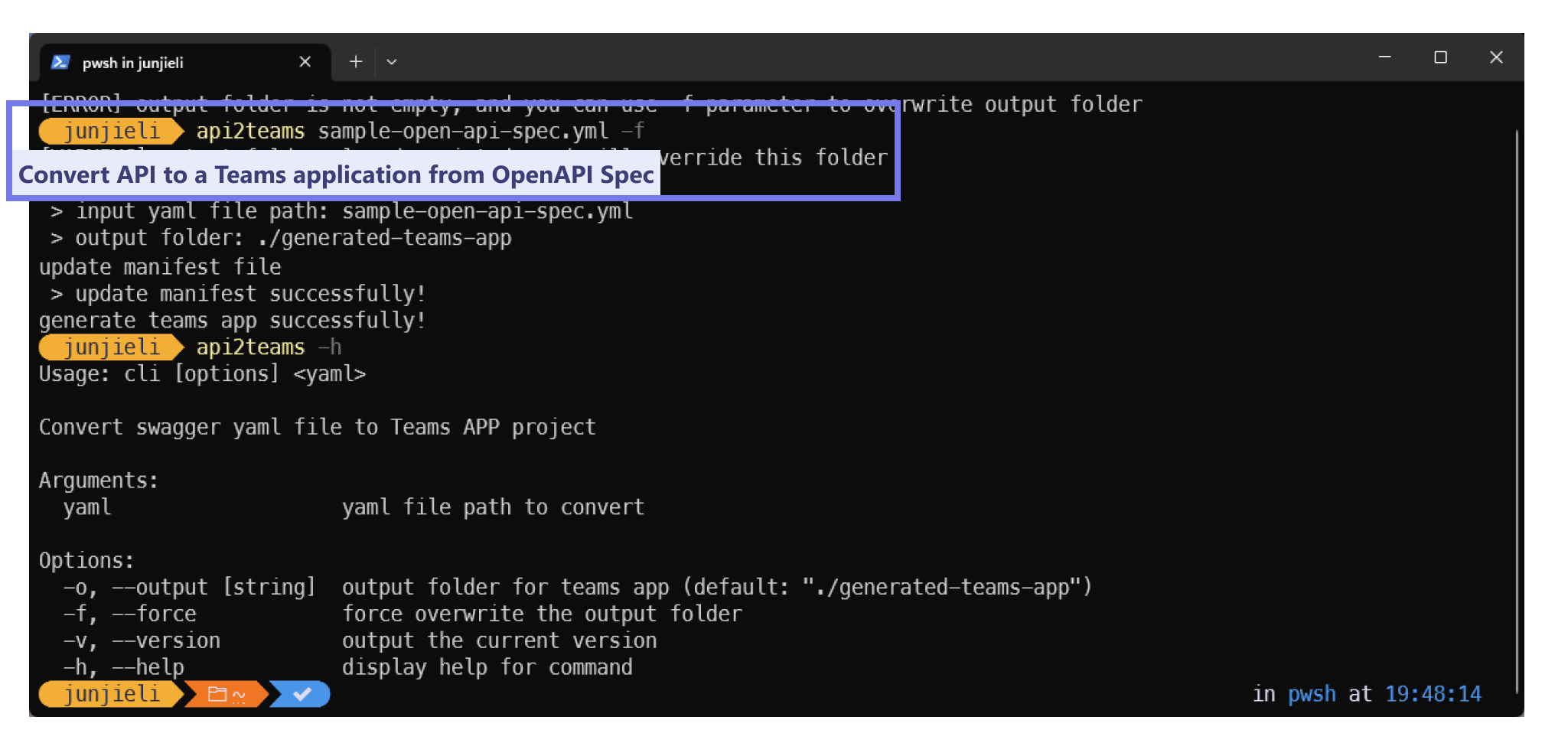
Create a Microsoft Teams bot from an OpenAPI Specification

Many developers start building Teams integrations based on existing APIs. While we offer app templates and samples to help developers get started, we have still seen many of them spend a lot of time understanding the complexities of Teams platform capabilities.
We are thrilled to announce the Public Preview of api2Teams – It is a command line tool to generate a complete conversational style command and response Teams application based on your OpenAPI specification file and represent the API response in the form of Adaptive Cards. You can open the generated Teams bot in Teams Toolkit for Visual Studio to test the app in Teams and continue your work from there.
We hope this is the best way to start integrating your APIs with the Teams conversational experience.
Follow the quick start guide to try it today, open a discussion or create an issue in GitHub if you want to leave feedback for us.
Send notifications at Scale with TeamsFx SDK
Teams Toolkit provides an easy way for developers to get started with sending notifications into Teams with a bot. However, we have got a challenging question:” How do I handle sending notifications at scale”? Specifically, developers are having challenges with the performance of these operations:
- Listing where are all the bot apps installed. Imagine the bot app could be installed in a tenant with over 300K users.
- Send notifications to a specific installation.

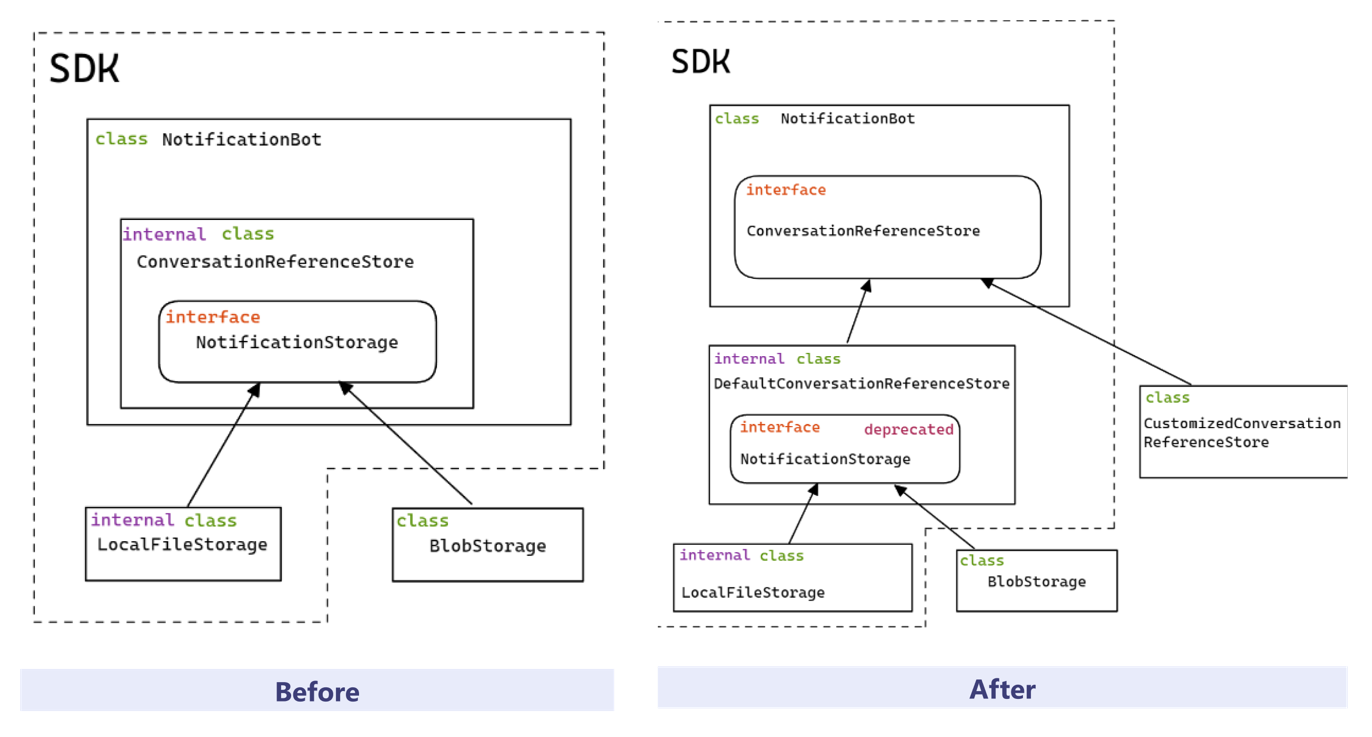
Given this, we have made a couple of updates in TeamsFx SDK:
- Rename existing internal class
ConversationReferenceStoretoDefaultConversationReferenceStore. - Deprecate existing interface
NotificationStorage. - Add new interface
ConversationReferenceStorewith pagination API support.
export interface ConversationReferenceStore {
/**
* Add a conversation reference to the store. If overwrite, update existing one, otherwise add when not exist.
* @returns true if added or updated, false if not changed.
*/
add(
key: string,
reference: Partial<ConversationReference>,
options: ConversationReferenceStoreAddOptions
): Promise<boolean>;
/**
* Remove a conversation reference from the store.
* @returns true if exist and removed, false if not changed.
*/
remove(
key: string,
reference: Partial<ConversationReference>
): Promise<boolean>;
/**
* List stored conversation reference by page.
* @returns a paged list.
*/
list(
pageSize?: number,
continuationToken?: string
): Promise<PagedData<Partial<ConversationReference>>>;
}
export interface ConversationReferenceStoreAddOptions {
overwrite?: Boolean;
}- Add new options for users to set customized conversation reference store, and deprecate existing option to set customize notification target storage.
export interface NotificationOptions {
botAppId?: string;
store?: ConversationReferenceStore;
/**
* @deprecated Please use NotificationOptions.store instead.
*/
storage?: NotificationTargetStorage;
}Improved single sign-on experience in React with Fluent UI template
The “React with Fluent UI” app template has adopted Authorization Code Flow to implement single sign-on with the intention of making our app template as lightweight as possible.
There’s a known limitation to using it with mobile platforms such as iOS and a few Android versions where users have to sign in again as the state was not stored due to third-party cookies being blocked by the browser.
To help developers achieve a full SSO experience, we are now updating the app template with the on-behalf-of (OBO) flow implementation for SSO, which requires you to implement a backend service and pass your token to it.
The updated app template can help you get started, and you can dive deeper into the SSO in this document.
We 💖 your feedback
Thank you for all your feedback that has helped make this release possible. Build with us on GitHub, share feedback as an issue, or email our team directly at ttkfeedback@microsoft.com.
We are excited for you to try Teams Toolkit for Visual Studio Code Prelease and “api2teams”. Please share your experience with us.
More resources:
- Visit our Microsoft 365 Dev Center.
- Follow us on Microsoft 365 Developer (@Microsoft365Dev) / Twitter for the latest news and announcements.



0 comments