Have you ever found yourself in a situation where you’ve created a new Teams app in the Developer Portal, but want to add customized code to it? Or you started directly in IDEs like VS Code and VS but are looking for simple app management configuration? As a seasoned Teams app developer, you may have tried downloading the manifest package and starting from scratch, only to find the process tedious and time-consuming. Today, we’re thrilled to announce the new integration preview with Teams Toolkit and Teams Developer Portal that helps you streamline this process!
Open your app in Visual Studio Code
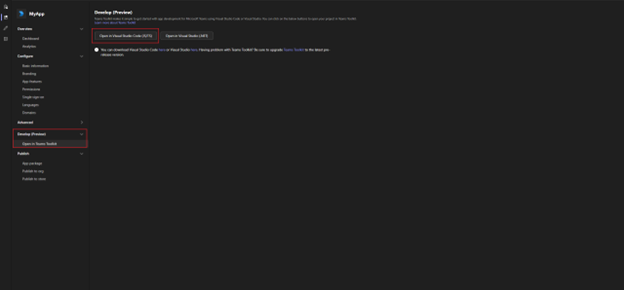
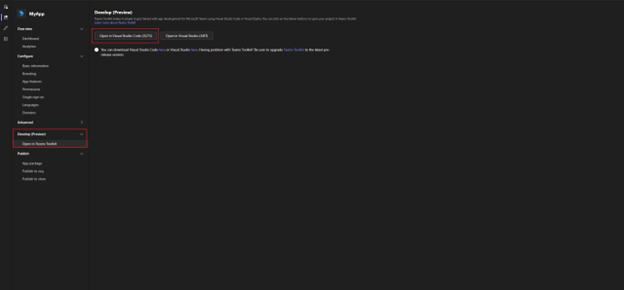
In Teams Developer Portal, you can now directly “Open in Visual Studio Code (JS/TS)” and launch your project in Visual Studio Code. Furthermore, Teams Toolkit will scaffold the necessary files based on the features and configurations you set in Teams Developer Portal, so there is seamless transition and all the context needed to start coding in detail.
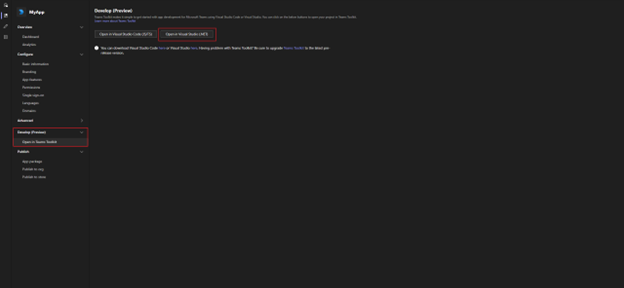
Go to “Develop (Preview)” -> “Open in Teams Toolkit”. Click on the “Open in Visual Studio Code (JS/TS)” button to open VSCode and scaffold your app. Make sure you have VSCode and the latest Teams Toolkit Prerelease installed.
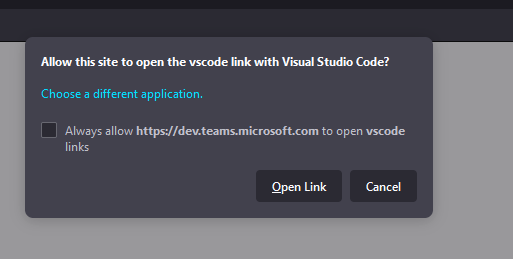
Select “Open Link”
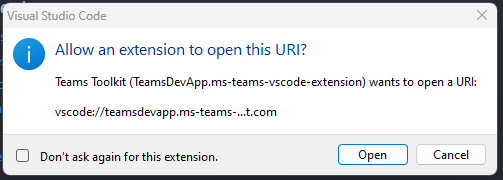
Select “Open”. Log in to your correct Microsoft 365 account if prompt (the same account you use to log in to Teams Developer Portal).
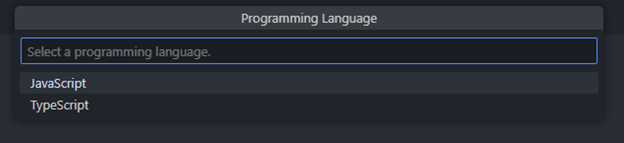
Select your preferred programming language.
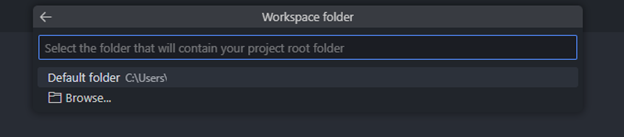
Select your workspace folder.
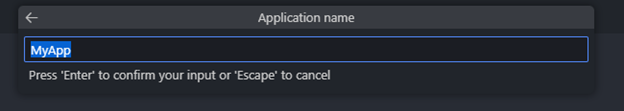
Input your application name.
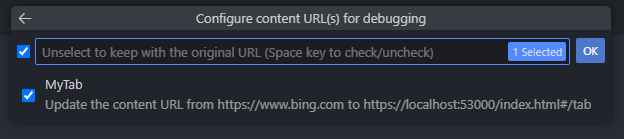
Select your URL and hit “OK”. Teams Toolkit will convert the URL you configured in Teams Developer Portal to a localhost address to work with the debugging process.
Teams Toolkit would then scaffold your project, you now are ready to start development!
Open Teams Developer Portal from Visual Studio Code to publish
Once you finish development, click “Open Developer Portal to publish”.
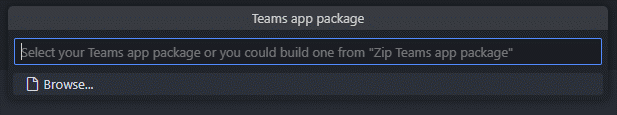
Select the Teams zipped app package, by default Teams Toolkit places the zipped app package at “build/appPackage.{env}.zip”.
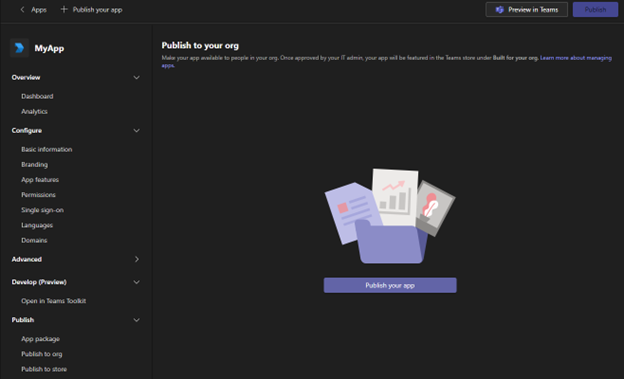
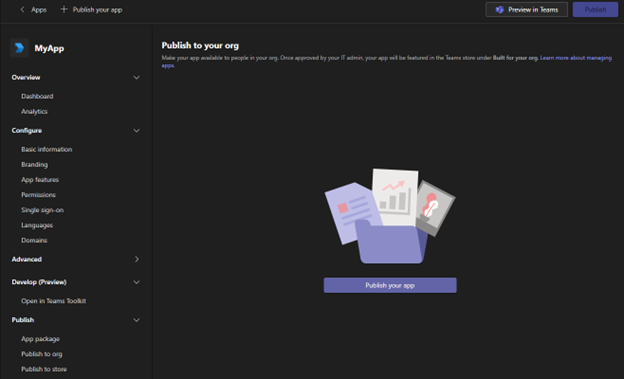
Teams Toolkit will open your app in Teams Developer Portal and direct you to the “Publish to your org” page. From there you can click “Publish your app” to continue with your publishing process.
Open your app in Visual Studio
You could open your project in Visual Studio directly, note it requires Visual Studio 2022 17.6 Preview 2 installed (you can download it here). To scaffold you project in Visual Studio with Teams Toolkit, open your app in Teams Developer Portal and navigate to “Develop (Preview)” -> “Open in Teams Toolkit”. Click on the “Open in Visual Studio (.NET)” button to scaffold your project.
Select “Open Microsoft Visual Studio”
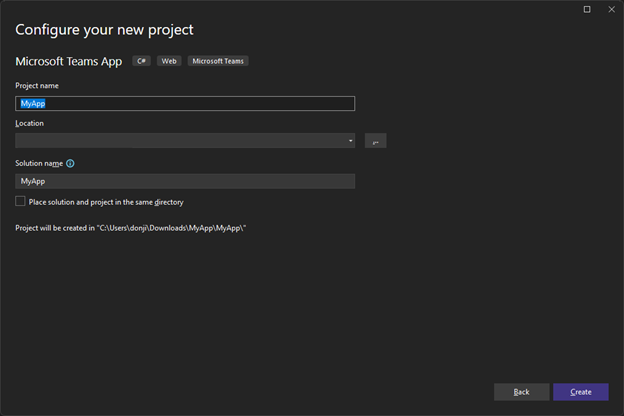
Log in to your correct M365 account if prompted. Set your project name, location and solution name. Select “Create” in the “Configure your new project” prompt.
Select your URL and hit “Create”. Teams Toolkit will convert the URL you configured in Teams Developer Portal to a localhost address to work with the debugging process.
Teams Toolkit will then scaffold your project. You are now ready to start development!
Open Teams Developer Portal from Visual Studio to Publish
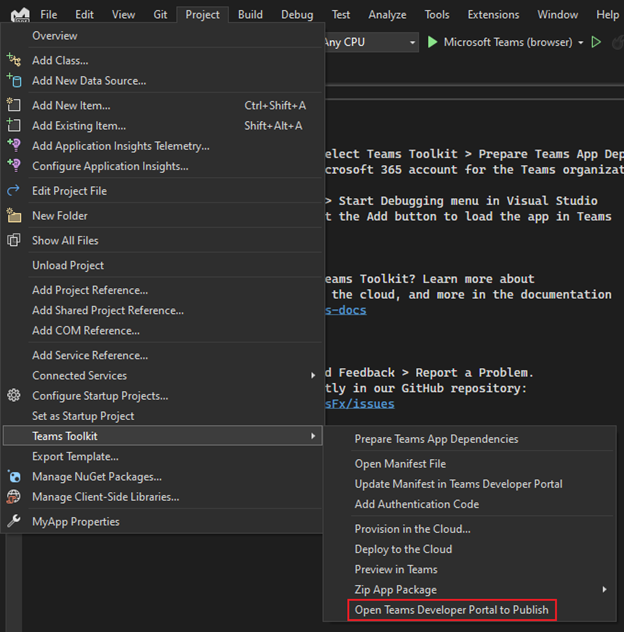
Once you finish development, you could open Teams Developer Portal to publish your app. Select “Project” -> “Teams Toolkit” -> “Open Teams Developer Portal to Publish”.
Select the Teams zipped app package.
Teams Toolkit will open your app in Teams Developer Portal and direct you to the “Publish to your org” page, from there you can click “Publish your app” to continue with your publishing process.
Try out this feature
Excited to try out this new feature? Head over to Teams Developer Portal today and create your app! Make sure you have the latest Teams Toolkit Prerelease installed for VSCode or Visual Studio 17.6 preview 2. We encourage you to provide feedback in TeamsFx Github issues to help us make this experience better. We are excited to see what you’ll build!
This preview is at sufficient quality level for general usage. However, it is not intended for production use since features can and probably will change. We recommend starting a new project to try out this feature.





















0 comments