After four months of preview and release candidates where our community provided feedback, insights and contributed to our project, we are announcing the general availability of the Microsoft Graph Toolkit v3.0.
This release is packed with new capabilities, improvements and so much more. With this version of Microsoft Graph Toolkit, you will now be able to build apps for new scenarios like selecting an item from a collection of entities, toggle between light and dark mode, switch between multiple logged in account, send chat messages in the context of your apps, select taxonomy items, provide a fully functional search experience, and leverage our entirely new theming experience. Your apps will now look more familiar with other Microsoft 365 apps and will look even better when used in our different canvases (Teams, Outlook, Office.com, SharePoint, etc.).
We introduced Microsoft Graph Toolkit in September 2019, and since then, we’ve seen incredible adoption and an amazing response from the developer community and our partners. Our team has been hard at work taking the feedback and requests we’ve received and turning them into the exciting new features we’re excited to share with you today.
If you are new to the Microsoft Graph Toolkit, it is a collection of reusable, framework-agnostic components, and authentication providers for accessing and working with Microsoft Graph. The components are fully functional, customizable, and work with any web framework and on all modern browsers. You can learn more by reading our documentation or by trying one of our getting started guides.
📣 What’s new in v3.0
Infrastructure updates
We updated the Microsoft Graph JavaScript SDK to the version 3 to benefit from all the latest capabilities including support for large files uploads and better error handling. While making this change, we also enabled leveraging the Toolkit in sovereign clouds.
Major styling updates
We enhanced the styling of all our components to meet our accessibility standards and to fully embrace Fluent 2 and its implementation in web components. Your applications will feel a lot more connected to the rest of Microsoft 365 by having the familiar look and feel, simplifying the adoption and usage of your apps for your users! We also updated our dark and light themes to feel closer to Microsoft 365 experiences.

Improved the SharePoint Framework development experience
In the past, if you wanted to build SharePoint Framework (SPFx) apps, you had to deploy a common library component providing a single instance of the Toolkit for all web parts in the tenant. This was cumbersome, easily missed and did not provide great experience for applications acquired through the store. Thanks to our disambiguation features, we now allow developers to define prefixes to their components to avoid any naming collisions in shared environments like SharePoint pages. Disambiguation is intended to provide developers with a mechanism to use a specific version of the Toolkit in their solution without encountering collisions with other solutions that may be using the Toolkit.
New scenarios
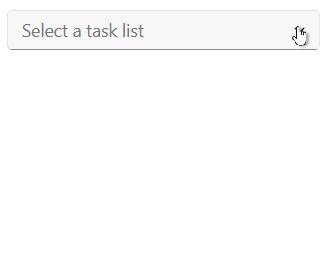
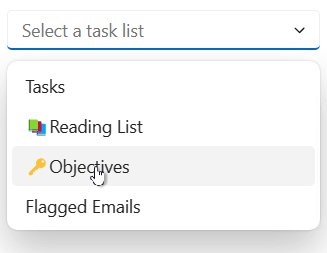
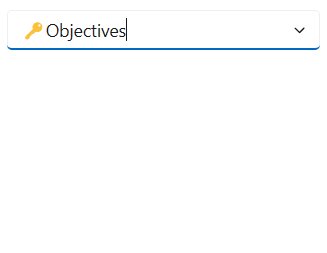
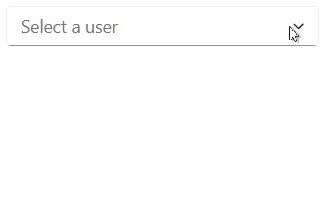
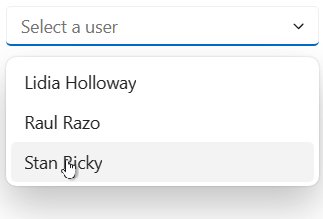
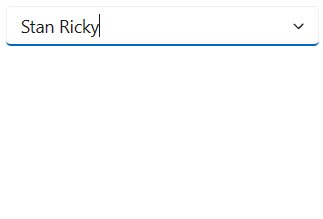
Select an item from a collection of entities
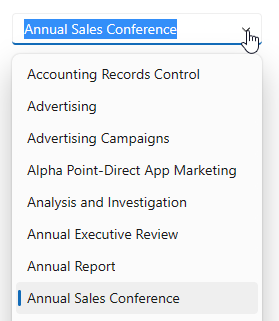
As part of v3.0, we are adding a new mgt-picker component, allowing generic selection of Microsoft Graph entities from collections. It’s intended to be used to select an item from a list of items, for example a task list from the user’s task lists, a user from its direct reports, a list from a site, etc.
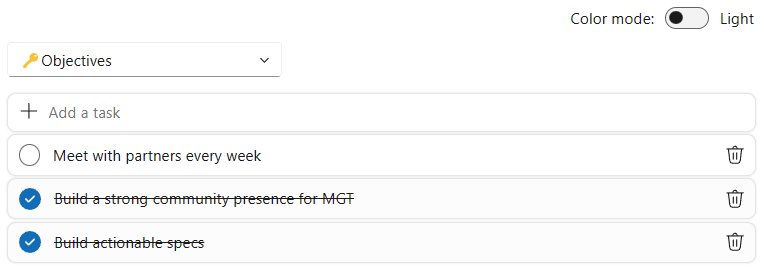
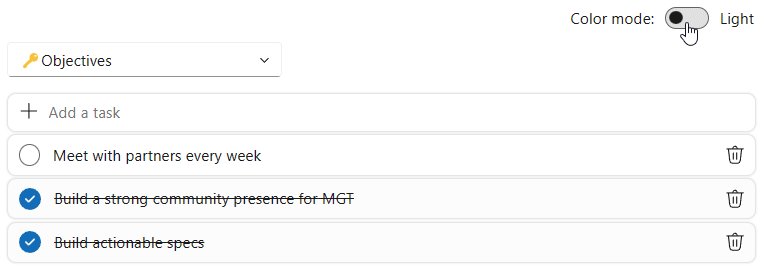
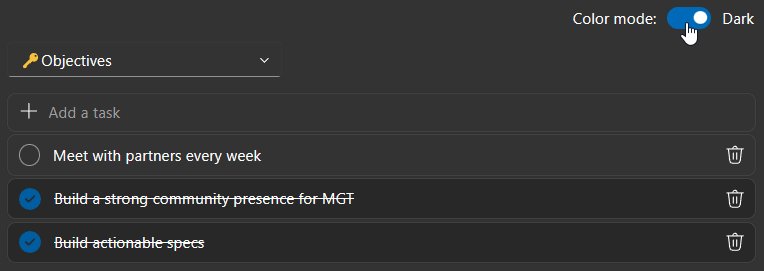
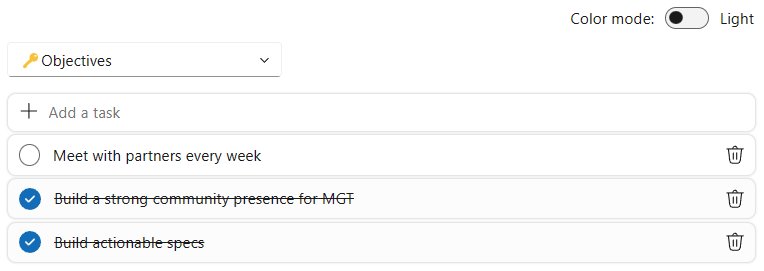
Easily switch between light and dark mode
To simplify switching from one theme to the next, we are introducing a mgt-theme-toggle component. This component can be used to change the theme experience from light to dark mode (and vice versa). You can also use our internal utilities to invoke the same using your custom code.

Select a term from Microsoft Graph taxonomy
We are adding a new mgt-taxonomy-picker component, allowing selection of Microsoft Graph taxonomy entities. Built on top of our mgt-picker component, it’s intended to be used to select a term from a term set. We want to share our gratitude to the contributor of this new component, Anoop Tatti, for this highly requested component!

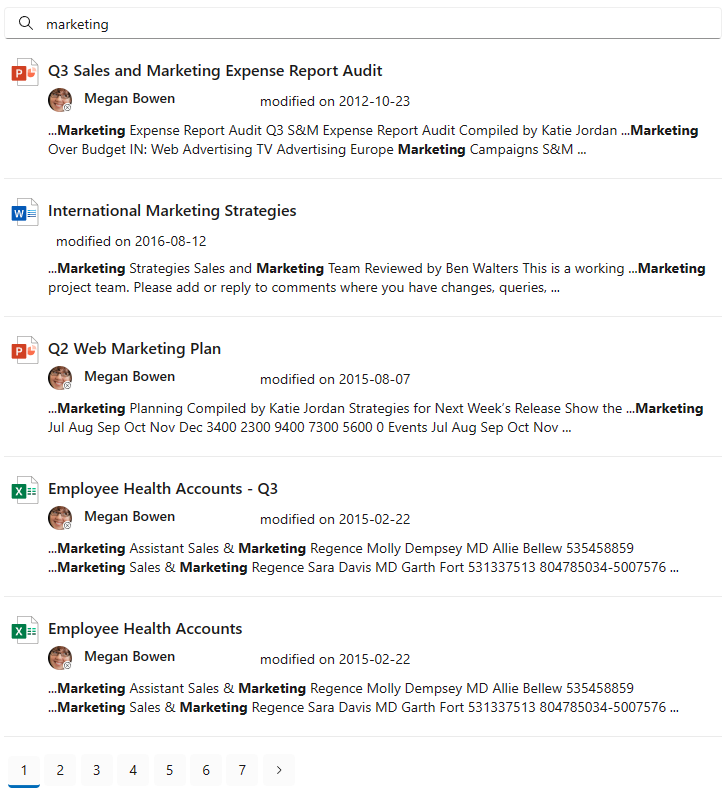
Build a search-driven application
As requested by our community, we wanted to provide a new capability that allows developers to build solutions leveraging the Microsoft Graph search APIs. Up until now, it was not possible to use any of our components, including the mgt-get component to achieve this scenario. Starting with this release, we are excited to add 2 new components helping you to build search scenarios: mgt-search-box and mgt-search-results! These components, when used together, can offer a perfect foundation for a search-driven application.

Improved scenarios
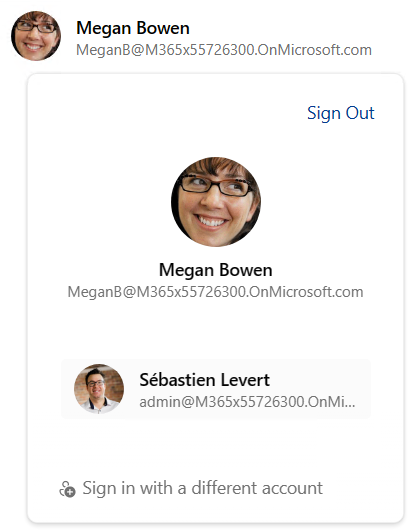
Seamlessly switch between accounts
We heard from a lot of our partners and customers that offering a mechanism to allow multiple users connected to be able to switch to a different user account was key to a great experience. We’re bringing multi-account support to our mgt-login component in this version!

Send messages while staying in-context
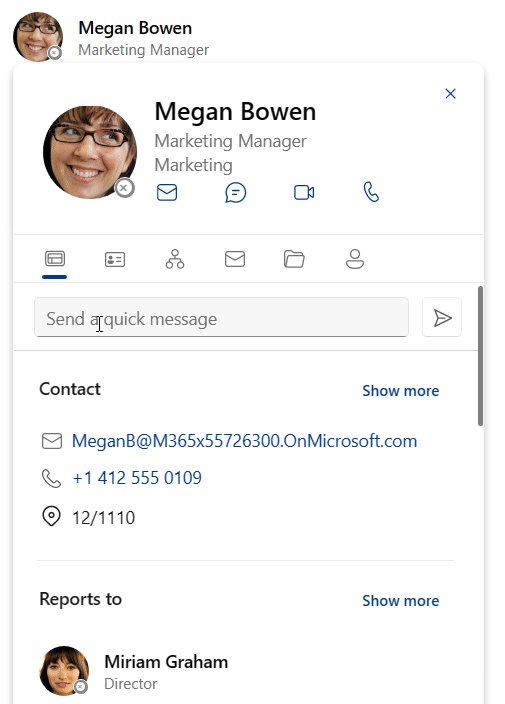
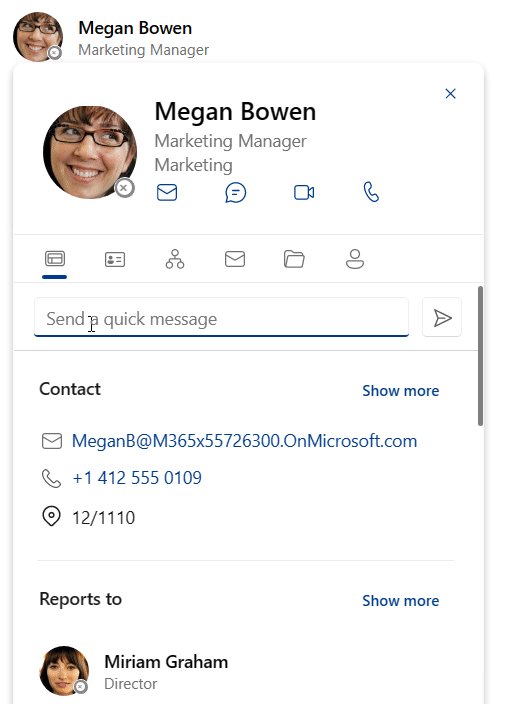
We had a basic messaging feature in our mgt-person-card and wanted to bring a fully featured message box that allows users to send quick messages to others while staying in the flow of their work. We are introducing this new quick chat message in this preview version.

Bug fixes and improvements
This update also includes bug fixes and improvements that aren’t specifically highlighted in this post. To see the full list, check out our release notes.
🧑💻 Updating your applications
To update your application to use the newest version of Microsoft Graph Toolkit, navigate to your project directory and run:
npm i @microsoft/mgt
If you’re using the Toolkit via mgt-loader, update your script tag to:
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
This update includes breaking changes that may impact your application, such as deprecation of properties, use of the embedded Microsoft Graph client and naming updates to CSS custom properties. Please refer to our upgrade guide to see a detailed list of the changes.
💪 Try it now
We can’t wait for you to try Microsoft Graph Toolkit v3.0. We look forward to hearing from you about these improvements and how we can continue to make the Microsoft Graph Toolkit even better.
Visit the Microsoft Graph Dev Center for more resources. Follow us on Twitter @Microsoft365Dev to stay up to date on news and announcements.



0 comments