Note: This is part one of a blog series related to Adaptive Cards in Microsoft Teams.
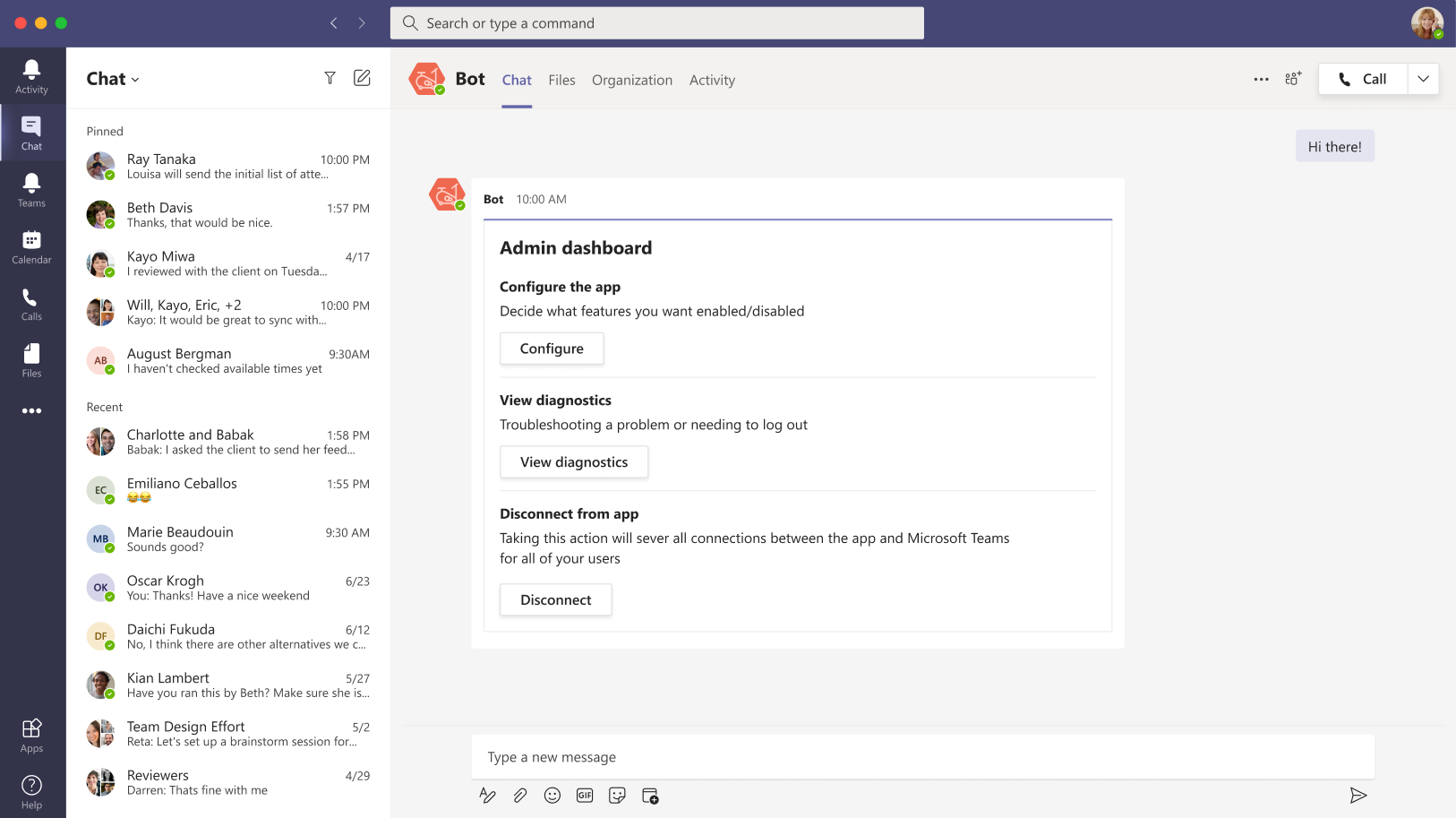
Adaptive Cards are UI containers that bots use to deliver rich content (images, buttons, URLs, formatted text, etc.) in Microsoft Teams. They help organize complex workflows, action commands and display information to users. Adaptive Cards play a critical part in your bot’s lifecycle – from sending the introductory message, posting application updates via notifications, and initiating workflows via actions. Overall, you can think of them as the ‘front-end’ for your bots and messaging extensions within Teams.
More than half of all users who interact with Teams bots do so through Adaptive Cards. Adaptive Cards are an open-source, cross platform way of creating beautiful cards that users interact with. They allow developers, like you, to create a card once that will work across Microsoft Teams, Outlook, Windows or any other application that supports Adaptive Cards.

We have invested heavily in updating Adaptive Cards capabilities for Microsoft Teams this past year and we’re excited to share five new features that will simplify workflows and user interaction models for your bots.
Building full-width Adaptive Cards
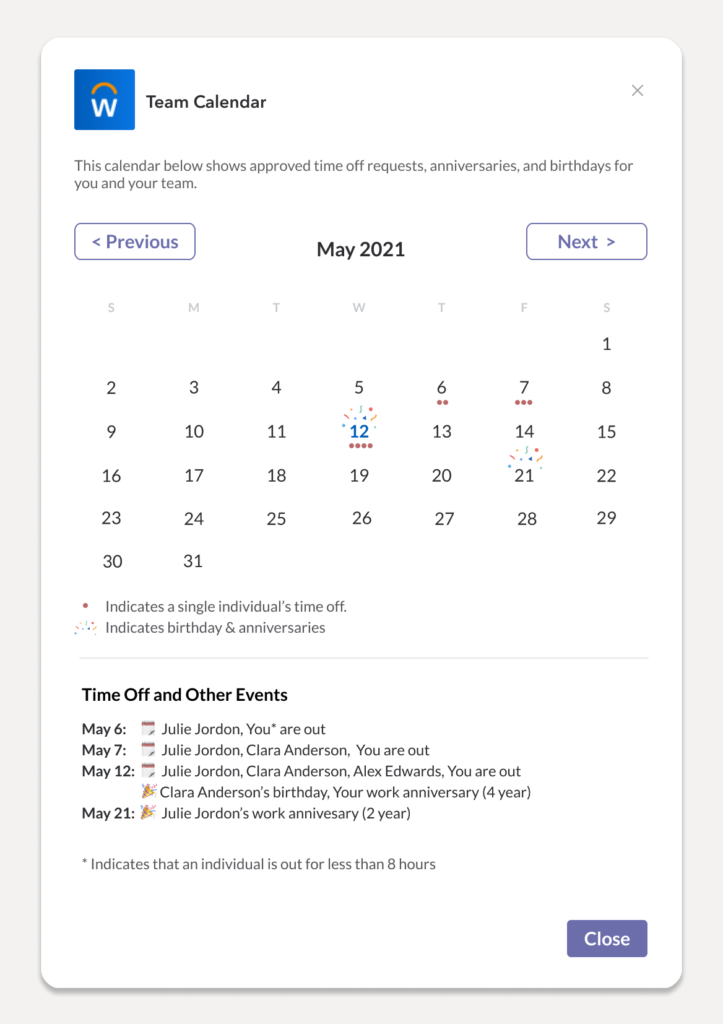
In the past, developers were not able to make use of the full-width available for messages within the Teams interface. This often resulted in cards expanding vertically with densely packed information. We’re now happy to share that you can create compact and coherent Adaptive Cards that utilize the full-width with more pixels available for showcasing content.
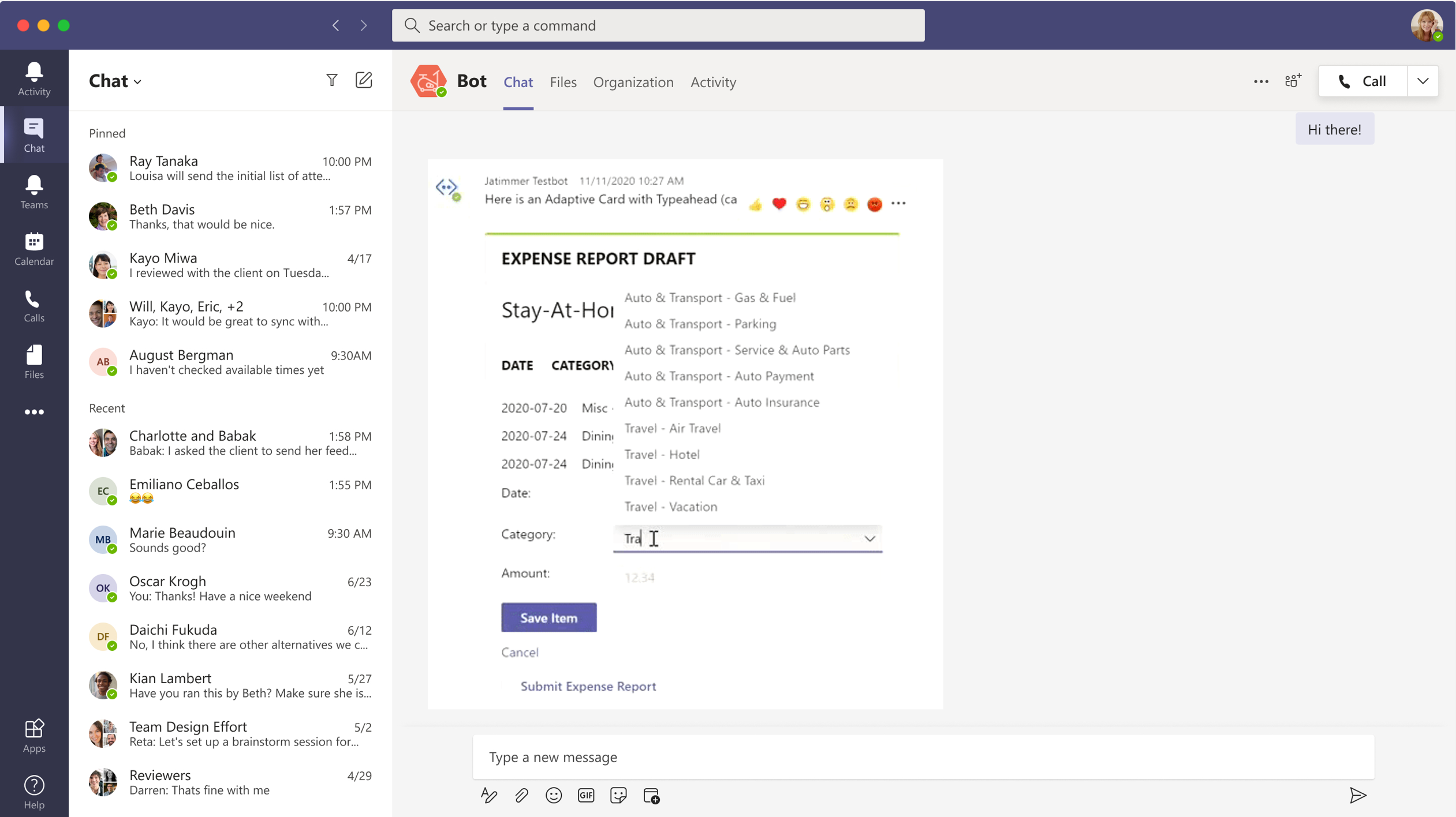
Type-ahead (auto–complete support)
Adaptive Cards allow for input choice selection within the Input.Choiceset schema element. However, for complex workflows, we saw cards with tens to hundreds of choices and asking users to filter through and select through a sizable number of choices can significantly slow down task completion – resulting in a less than ideal user experience. Typeahead support within Adaptive Cards can now simplify input selection by narrowing or filtering the set of input choices as a user is typing the input.
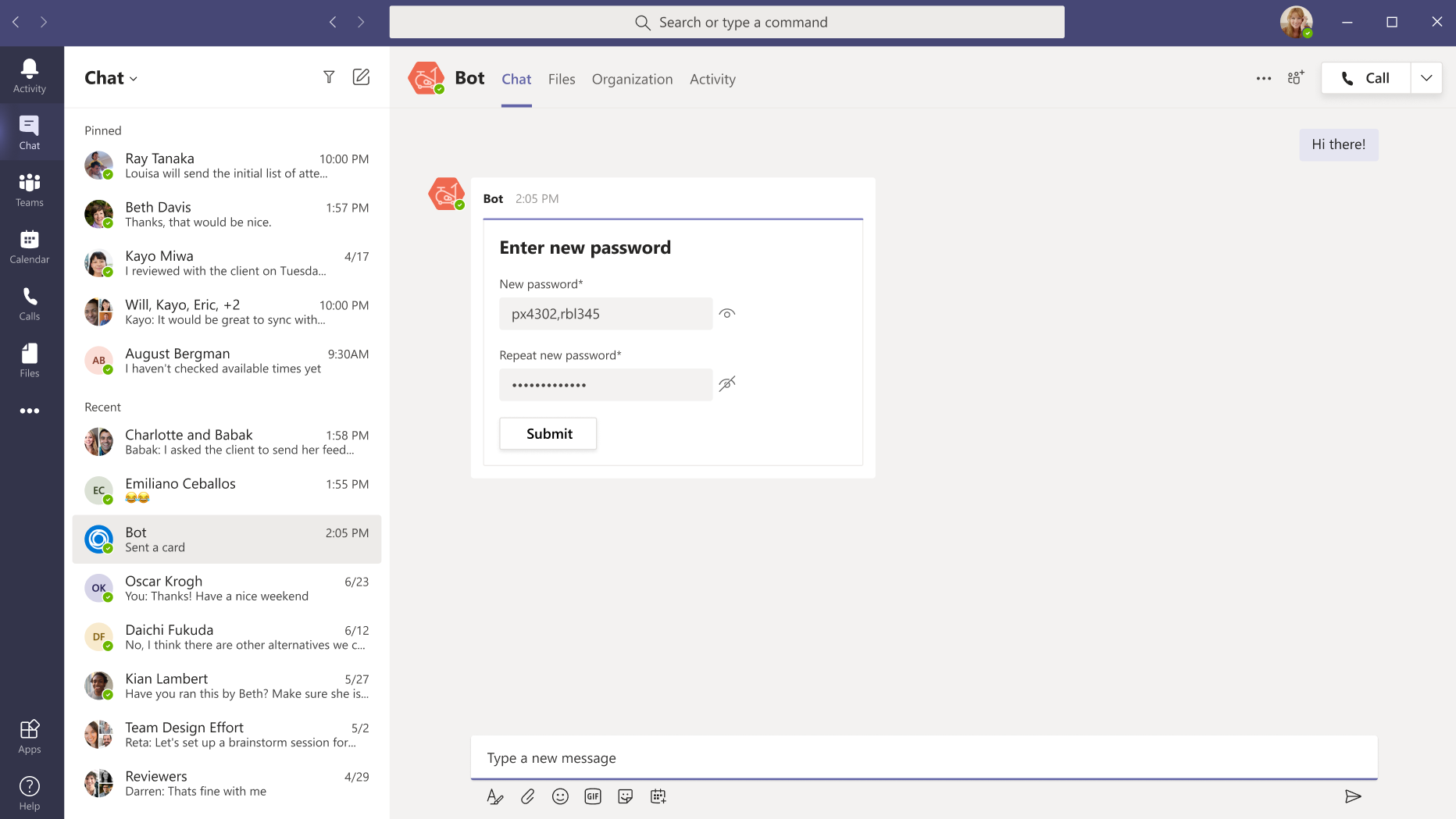
Information masking
There are numerous scenarios where data/information needed to be masked. The information masking property can be used to mask specific information, such as password or other sensitive input from users within the Adaptive card Input.Text input element. This can be used to provide an extra layer of privacy when users enter passwords.
Note: This feature only supports client-side information masking, the masked input text is sent as clear text to the https endpoint address that was specified during bot configuration.
Expanded (Stage) view for images
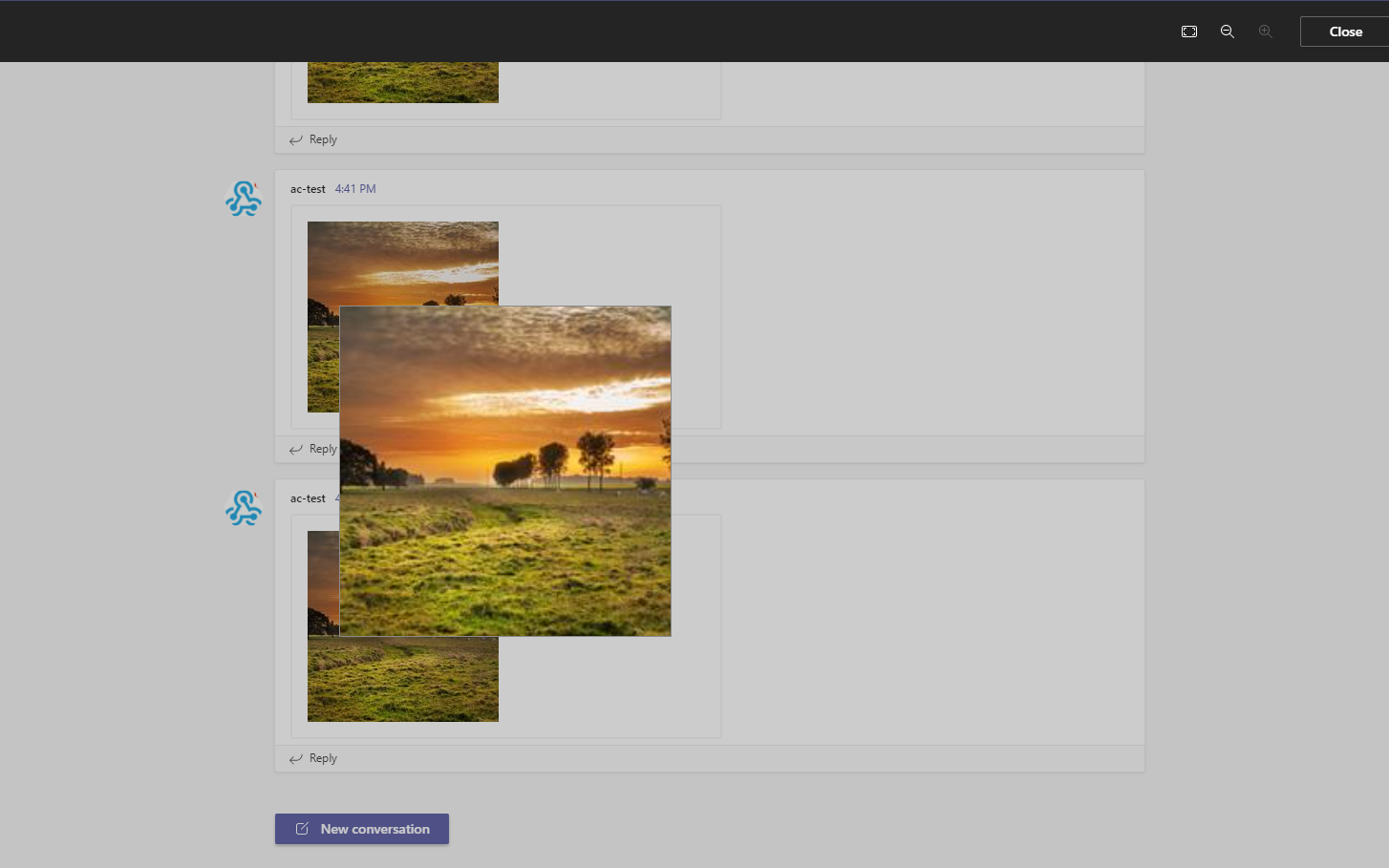
You can now selectively display images within Adaptive Cards using the share to stage property. When users hover over the images, they would see an expand icon and be able to see a zoomed in version of the image. This feature will be particularly useful for cards with multiple images.
![]()

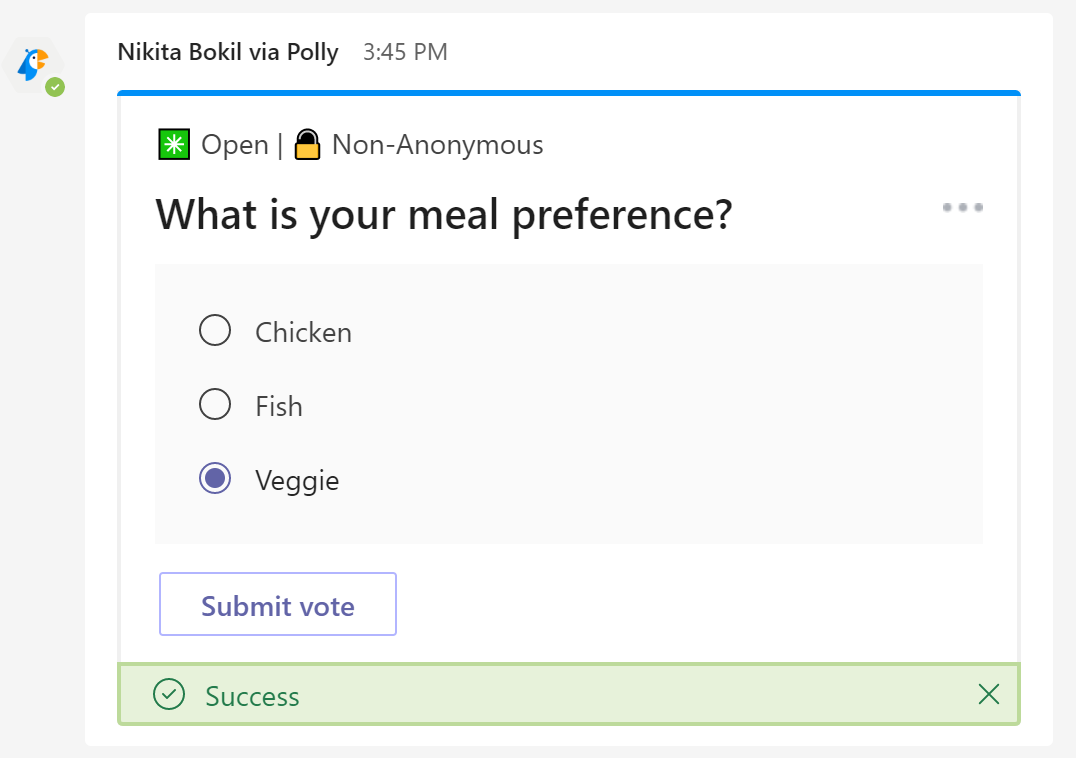
Submission feedback for card actions
Lastly, we’re adding submission feedback for cards actions. Whenever users submit information via Action.Submit or Action.Execute to your bot we will show a success indicator upon completion of the invoke call.
Note: This feature will be GA in June 2021 and requires no additional work on your part!
More features coming soon!
We will be releasing more features and updates over the next few months and have some exciting updates to share at Build conference, May 25-27, 2021! We will continue to post new updates on these features once released.
Happy coding!







0 comments