The Office Add-ins developer experience team has been improving the process of building single sign-on (SSO) Office Add-ins in Node.js. We’re excited to announce that you can now create SSO-enabled Office Add-ins using Yo Office – our command-line add-in creation tool! Yo Office will jumpstart your development by generating the code that’s necessary for an add-in to use SSO and automating your Azure registration steps, allowing you to dive right into building your add-in!
What is single sign-on (SSO) and why should I use it?
Users sign into Office (online, mobile, and desktop platforms) using either their personal Microsoft account or their work or school (Office 365) account. You can take advantage of this and use single sign-on (SSO) to authorize the user to your add-in without requiring the user to sign in a second time.
**Note: The SSO feature is still preview, and we don’t recommend using preview features in production add-ins.
Jumpstart your SSO development

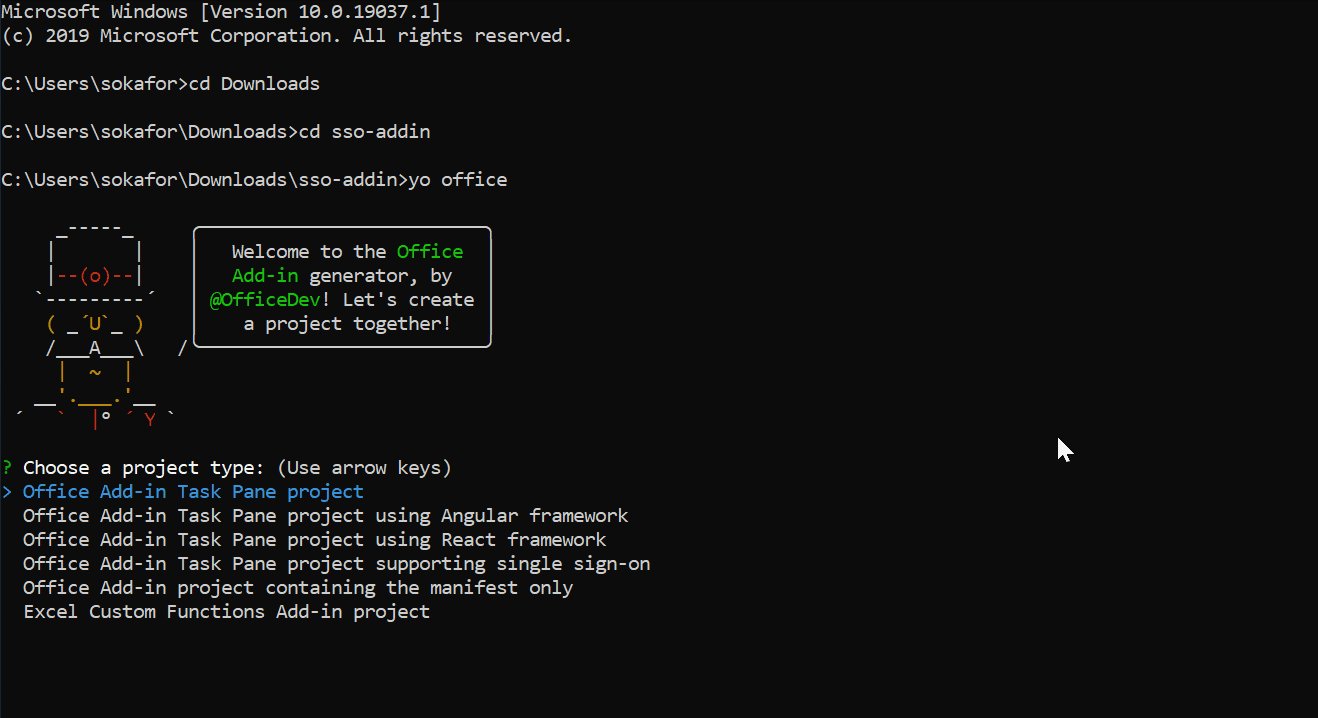
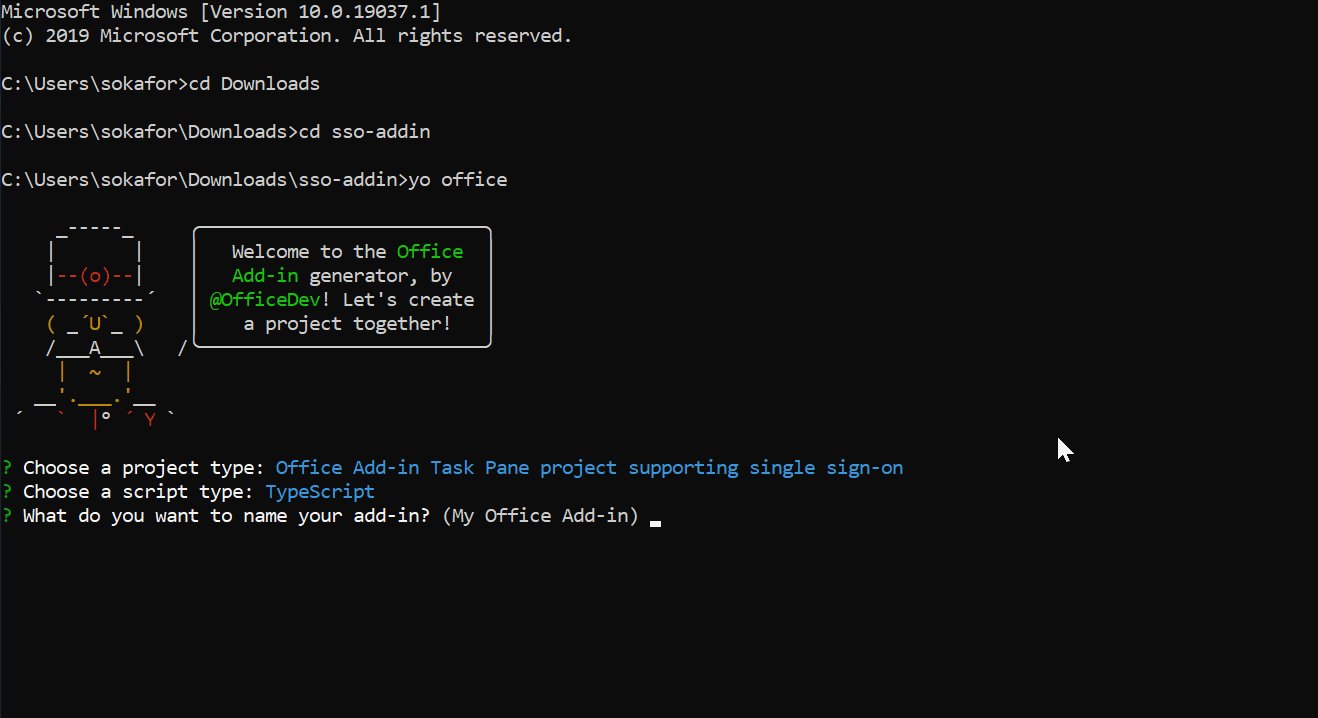
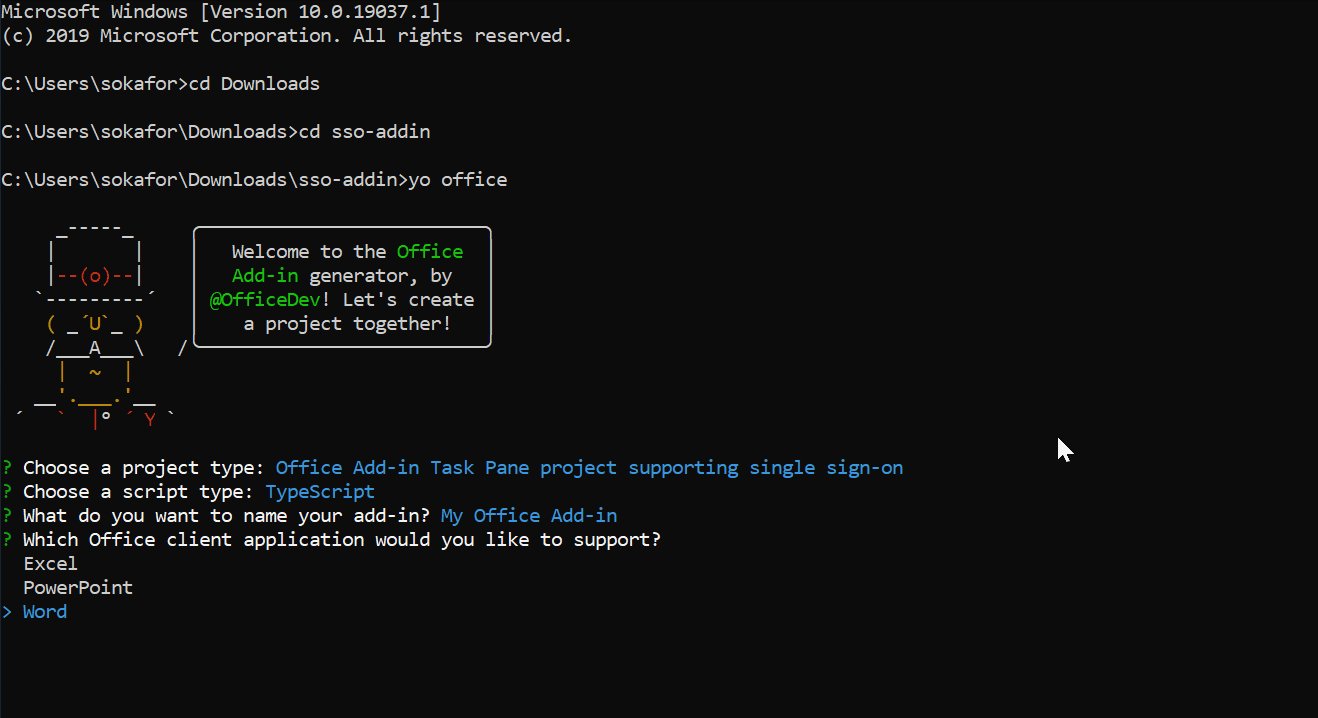
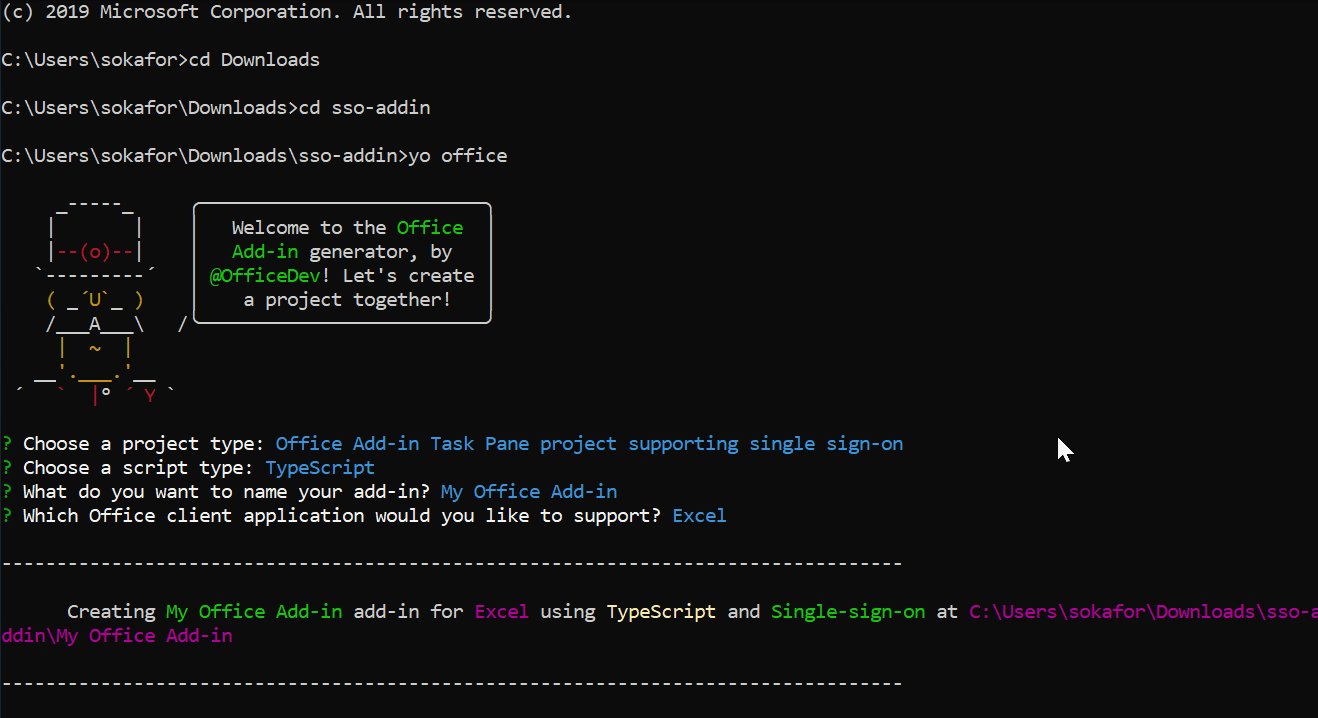
The new SSO quick start describes how to create an SSO-enabled add-in with Yo Office. First, you’ll use Yo Office to create an SSO add-in project. This will create a task pane add-in that includes the code required to facilitate single sign-on. Then, in the root directory of your project, you’ll run “npm run configure-sso”. This will register your Office Add-in in Azure and update your project files with data that’s required by the SSO process.
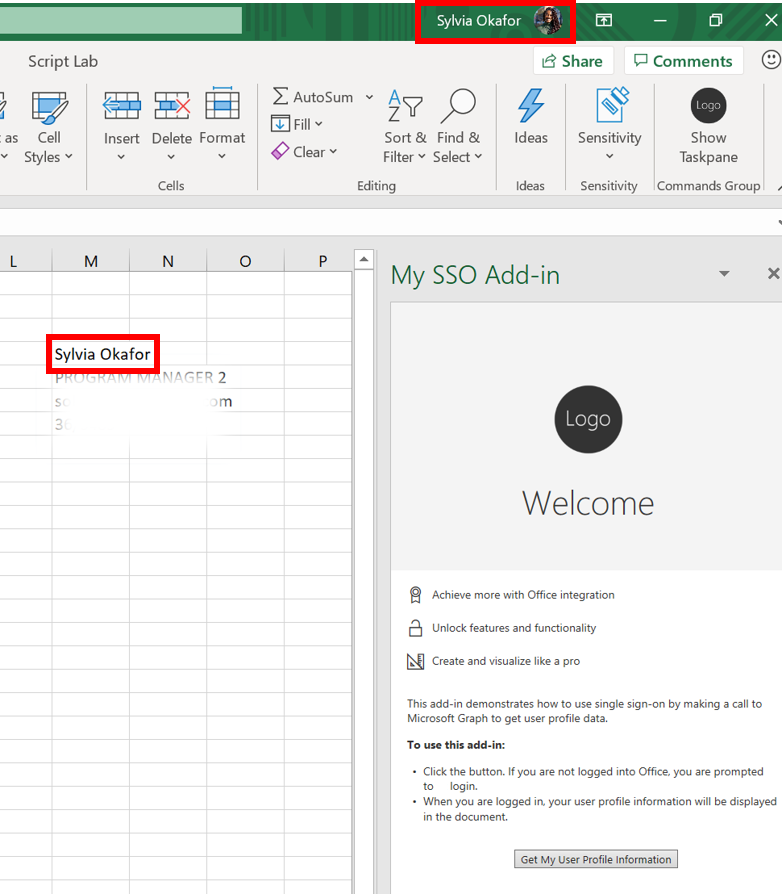
When complete, your add-in will be configured to automatically sign in users (based on the person signed into Office) and make a call to Microsoft Graph.


0 comments