Author: Hugo Bernier, Office developer MVP
Introduction
Season 1 of our A Lap around Microsoft Graph Toolkit was all about getting started with the Microsoft Graph Toolkit. We explored how to use it when creating a web application. We configured, styled, and templated toolkit components. We used mgt-get to call the Microsoft Graph – and we explained how providers work.
If you’re a SharePoint developer, you may have thought: “That’s great, but I don’t want to write a web application, I want to write SharePoint solutions!”.
The great news is that most of what we’ve covered so far will work inside of your SharePoint Framework (SPFx) solutions – with very few changes!
In today’s post, we’ll show you how you can apply what you’ve learned so far in your own SPFx solutions.
From an HTML application to a SharePoint Framework solution
As Elise explained on Day 2, if you want to create an HTML application with MGT, follow these steps:
- Register your application
- Create your application
- Add Microsoft Graph Toolkit to your application
- Add the MSAL Provider
- Add the login component
- Add additional components
We’ll follow almost the same steps to create our SPFx solution.
Let’s get started!
Step 1: Register your application
When you build an HTML application, you create a new application registration in Azure Active Directory so that you can generate a unique application ID (also known as a client ID). You use the application ID to grant access to the various Microsoft Graph APIs that the MGT components in your application will use.
When you build a SharePoint solution, it works a little differently; every solution package you create automatically generates a unique ID that is ultimately used to grant access to Microsoft Graph APIs.
So for now, we don’t need to do anything. (Don’t you love it when instructions start with “Step 1: Do nothing”?)
Step 2: Create your application
To create a SharePoint Framework web part application, we’ll use the Yeoman SharePoint generator. If you don’t already have it installed, you should follow the steps to set up your SharePoint Framework development environment.
We’ll use the standard steps to create a new web part project. Using your favorite command shell, do the following :
- Create a new project directory in your favorite location.
md helloworld-mgt
2. Go to the project directory.
cd helloworld-mgt
3. Create a new HelloWorld web part by running the Yeoman SharePoint Generator.
yo @microsoft/sharepoint
4. When prompted:
- Accept the default helloworld-mgt as your solution name, and then select Enter.
- Select SharePoint Online only (latest), and select Enter.
- Select Use the current folder for where to place the files.
- Select N to not allow the solution to be deployed to all sites immediately.
- Select Y on the question if solution contains unique permissions. We’ll use this later to declare which Microsoft Graph APIs we’ll need to access.
- Select WebPart as the client-side component type to be created.
5. The next set of prompts ask for specific information about your web part:
- Use HelloMGT as your web part name, and then select Enter.
- Accept the default HelloMGT as your web part description, and then select Enter.
- Accept the default No javascript web framework as the framework you would like to use, and then select Enter.

At this point, Yeoman installs the required dependencies and scaffolds the solution files along with the HelloMGT web part. This might take a few minutes.
When the scaffold is complete, you should see the following message indicating a successful scaffold.

Before we add MGT to our project, we need to make sure that the project uses TypeScript 3.7. If you don’t, you’ll get these nasty error messages later:

To avoid getting the messages, add TypeScript 3.7 to the solution by typing the following command:
npm install @microsoft/rush-stack-compiler-3.7 --save-dev
Finally, use your favorite code editor (I use Visual Studio Code) to open the newly created solution’s tsconfig.json file and look for a line that starts with “extends” :, like this one:
"extends": "./node_modules/@microsoft/rush-stack-compiler-3.3/includes/tsconfig-web.json",
and replace it with:
"extends": "./node_modules/@microsoft/rush-stack-compiler-3.7/includes/tsconfig-web.json",
Now we’re ready to add the Microsoft Graph Toolkit to our solution.
Step 3: Add Microsoft Graph Toolkit to your application
You may remember than in order to add the MGT to our HTML application, we had to add the following script to our HTML page:
<script src="https://unpkg.com/@microsoft/mgt/dist/bundle/mgt-loader.js"></script>
But since our SPFx project uses Node.js, we’ll add MGT by installing the @microsoft/mgt npm package.
To do so, type the following command:
npm install @microsoft/mgt
Next, we’ll add our SharePoint provider.
Step 4: Add the SharePoint Provider
When we created the HTML application, we used the MSAL provider to enable authentication and Microsoft Graph access for the components.
We did that by adding the following line to our HTML:
<mgt-msal-provider client-id="[YOUR-CLIENT-ID]"></mgt-msal-provider>
For SharePoint projects, we’ll use the SharePoint provider. To do so, follow these steps:
- Open your src\webparts\helloMgt\HelloMgtWebPart.ts file in your code editor.
- At the top of the file after the last import line (it should be on line 10 or 11), add the following code: import { Providers, SharePointProvider } from ‘@microsoft/mgt’;
- In the same file, insert the following code before the public render(): void { line: protected async onInit() { Providers.globalProvider = new SharePointProvider(this.context); }
As you may remember from our Day 7 article, providers enable components to call the Microsoft Graph to retrieve and render data. When your app authenticates a user with a provider, it sets that provider as the global provider and notifies the components that the state has changed. The components then use the global provider to call the Microsoft Graph.
In the case of a SharePoint application, we use the web part’s context to initialize the SharePointProvider.
Step 5: Add the login component
In an HTML application, we need to use the mgt-login component to give a way to users to login because the web pages often start as anonymous and require users to log-in.
SharePoint web parts, on the other hand, always exist in an authenticated context; we don’t need people to log-in, because they already had to log-in to get to the page that hosts your web part.
So… we don’t have to do anything in this step!
Step 6: Add additional components
Now we’re ready to add MGT components to our web part. All you need to do is to write the HTML you want in the render method. For example, if you wanted to use the mgt-person and mgt-agenda components, you’d use the following code:
public render(): void {
this.domElement.innerHTML = `
<mgt-person person-query="me" show-name show-email></mgt-person>
<mgt-agenda></mgt-agenda>
`;
}
From here, you can use all the tricks you learned in Day 3, 4, 5, and 6 to use the MGT components in whichever way you need.
Next, we’ll need to prepare our web part and deploy it!
Step 7: Build Solution
Before we can use the web part, we need to declare which Microsoft Graph API permissions we’ll need and deploy it. To do so, follow these steps:
- Open config\package-solution.json using your code editor
- Look for a line that starts with “isDomainIsolated” and change it from: “isDomainIsolated”: true, to: “isDomainIsolated”: false,
- Just below the line you just change, add the following lines: “webApiPermissionRequests”: [ ],
- Determine which Microsoft Graph API permissions you’ll need. You can do this by looking at the documentation for every component you use in your solution and look at the Permissions For example, if you’re using the mgt-agenda component, you’ll need Calendars.Read .
- For every permission you need, add it to the webApiPermissionRequests, as follows:
"webApiPermissionRequests": [ { "resource": "Microsoft Graph", "scope": "Calendars.Read" } ]You can use the following webApiPermissionRequests– but feel free to use what works for you, and make sure to only ask for the permissions you really need:
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "User.Read"
},
{
"resource": "Microsoft Graph",
"scope": "User.Read.All"
},
{
"resource": "Microsoft Graph",
"scope": "User.ReadBasic.All"
},
{
"resource": "Microsoft Graph",
"scope": "People.Read"
},
{
"resource": "Microsoft Graph",
"scope": "Calendars.Read"
},
{
"resource": "Microsoft Graph",
"scope": "Contacts.Read"
},
{
"resource": "Microsoft Graph",
"scope": "Group.Read.All"
},
{
"resource": "Microsoft Graph",
"scope": "Group.ReadWrite.All"
},
{
"resource": "Microsoft Graph",
"scope": "Tasks.Read"
},
{
"resource": "Microsoft Graph",
"scope": "Tasks.ReadWrite"
},
{
"resource": "Microsoft Graph",
"scope": "Presence.Read"
},
{
"resource": "Microsoft Graph",
"scope": "Presence.Read.All"
}
]
- Next, build the solution by using the following command lines: gulp build gulp bundle gulp package-solution
- Once completed, there will be a new .sppkg file in the sharepoint/solution
- Upload the .sppkg file to your SharePoint Online’s app catalog, in the Apps for SharePoint
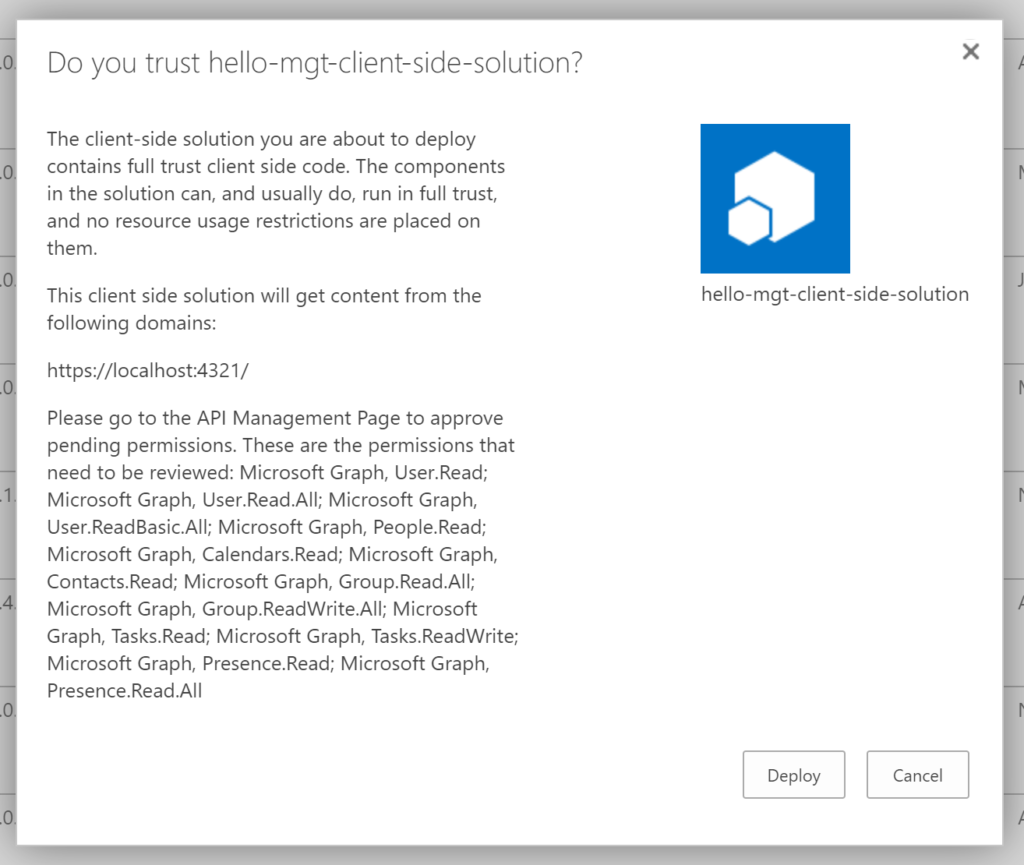
You’ll be prompted whether you trust the solution. Make sure to review the permission and select Deploy.

The dialog box tells you to “Please go to the API Management Page to approve the pending permissions”. That’s what we’re going to do next.
Step 7: Approve Pending Permissions
When you deployed the solution package to the app catalog, it automatically created an API access request for each of the Microsoft Graph API permission you defined in the package-solution.json .
Before you can go any further, you need to approve the pending permissions. To do so, follow these steps:
- Go to your SharePoint Admin Center (https://[yourtenant]-admin.sharepoint.com)
- From the left navigation, select Advanced then API access.
3. You should see a number of Pending requests. They should match the permissions you declared earlier.

4. Select a pending request and select Approve.

5. In the Approve access panel that will appear, select Approve.

- Repeat each pending request until they’re all approved.
Now we’re ready to test the application.
Step 8: Test Web Part
Typically, when you test your SPFx solutions, you use the local workbench – which runs locally on your workstation. It isn’t authenticated, so your MGT components won’t work.
In order to test SPFx solutions that use the MGT, you need to use the hosted workbench because it runs on your tenant and will use your authenticated context. You’ll find the hosted workbench on your tenant at https://[yourtenant].sharepoint.com/_layouts/15/workbench.aspx. You can test your project on your hosted workbench by following these steps:
- Open config\serve.json using your code editor.
- Look for a line that starts with “initialPage”: and enter the url to your hosted workbench, as follows: “initialPage”: “https://[yourtenant].sharepoint.com/_layouts/15/workbench.aspx”,
- Once your file is saved, go to your command prompt and launch your web part by typing the following command: gulp serve
- It should launch your browser and open your hosted workbench.
- Add your new web part to the page.

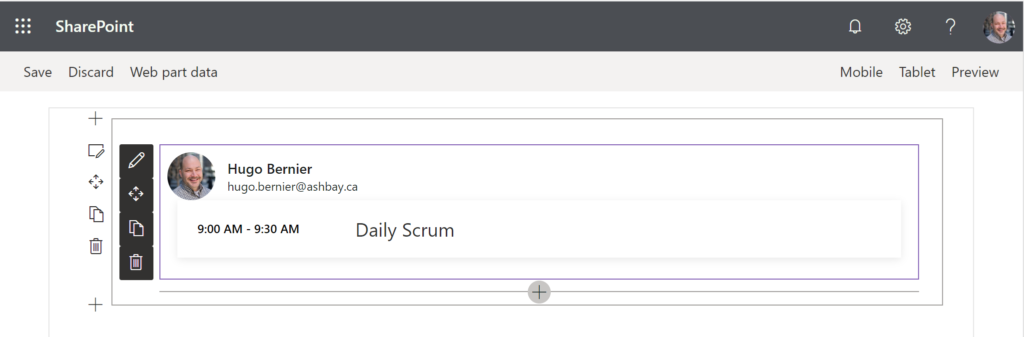
6. If everything went well, you should see your MGT components in action!

7. As long as your gulp serve is running, you can continue editing your code and refreshing your browser to see your changes.
Conclusion
It took a few steps to build a SharePoint Framework solution using the Microsoft Graph Toolkit SharePoint provider, but we did it!
When you’re done building your web part, you’ll want to package it for production (using gulp bundle –ship and gulp package-solution –ship ) and re-deploy it to your app catalog, but you won’t have to re-approve the API requests.
Hopefully we were able to demonstrate how, by using the SharePoint provider, you can build SharePoint solutions using the Microsoft Graph Toolkit just as you would in a regular HTML app. That’s the power of the Microsoft Graph Toolkit!
You can find the source code for this sample in the mgtLap repository. For simplicity, we only built a no-framework SPFx web part. If you’d prefer to use React for your web parts, take a look the sample in the Microsoft Graph Toolkit repository.

0 comments