
It’s been a pretty busy year for the Windows Community Toolkit (WCT), even though you may not realize it! We wanted to share what we’ve been working on, why it’s important, where things are at, and how you can help! If you’re new to the Toolkits, you can find an introduction video to them here.
In 2022, we announced the Windows Community Toolkit Labs as the starting point for all new components in the Toolkit itself (see our previous article for some of these). It was also for us to test a whole new infrastructure for building the Windows Community Toolkit.
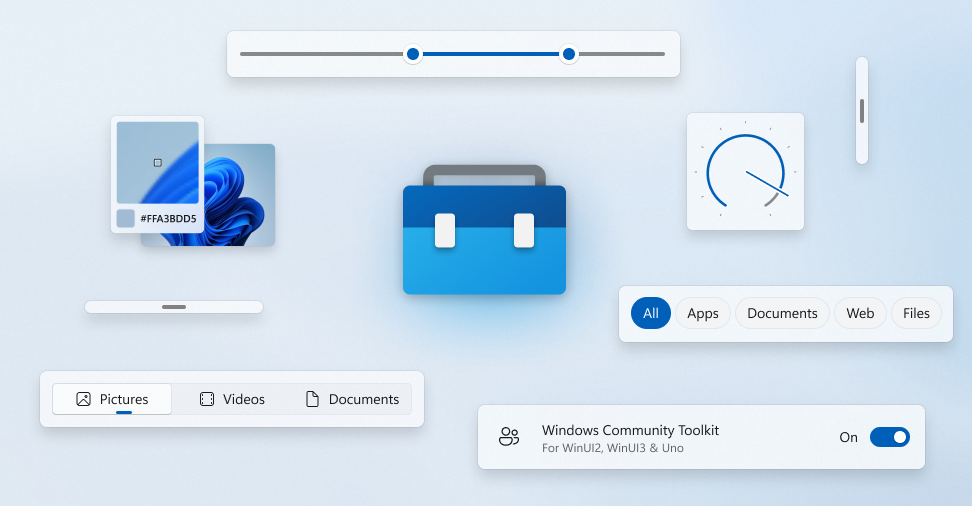
Now, with a single-codebase we can write a component that will work for WinUI 2 on UWP, the Windows App SDK + WinUI 3, and Uno Platform (using WinUI 2 or 3)!!! Also, any single-codebase test code automatically runs in the CI against both WinUI 2 and 3! Finally, we can also easily write rich Markdown based documentation with embedded interactive samples that run right in your browser!
At a Glance – What’s New? 🔍
- New WCT Labs Components
- WCT vNext Preview
- What’s next and why?
- How to try vNext today
- One namespace to rule them all 💍
- vNext & Version Numbering
- What about the current repository?
- Feedback & Contributing
New WCT Labs Components
We recently did a second Open at Microsoft video going over some new components in WCT Labs. These include:
- MarqueeText – An auto-scrolling TextBlock
- Segmented – A common pattern for quickly configuring a view or setting
- Shimmer – A loading placeholder effect
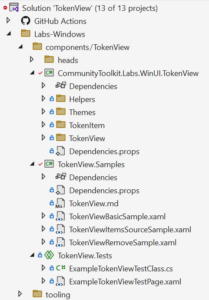
- TokenView – A selectable display of chits/tags/tokens
- TransitionHelper – A ‘magic’ animation helper to transition between UI layouts.
The Shimmer & TransitionHelper components come courtesy of the Microsoft Store team. Find out more about how we work with Microsoft apps here.
Find out all you need to know at our open source repository. Just add our NuGet feed, and you’ll be on your way to trying these amazing experiences out in your own app! You can even try some of them live in your browser on our website here.
WCT vNext Preview
We’re happy to announce today, we’ve opened up the new staging repository for porting the existing Windows Community Toolkit code to this new infrastructure. We’ve started with some of the most common helpers to seed the repository and get things started:
- AttachedDropShadow
- Behaviors
- Converters
- Extensions
- DispatcherQueue
- FrameworkElement (ActualSize, RelativeAncestor)
- Foundation Types (Point, Size, Rect)
- Icon Markup
- Visual / Logical Tree
- Primitive Panels
- ConstrainedBox
- DockPanel
- StaggeredPanel/Layout
- SwitchPresenter
- UniformGrid
- WrapPanel/Layout
- Sizers – NEW
- Triggers
Plus, some other WCT favorites were already in WCT Labs already:
SizerBase– Now part of the new packages above, is a complete re-work ofGridSplitterwhich includes other NEW sizing controls likeContentSizerandPropertySizeralong with a common base class which handles better user interaction, more WPF polyfill properties, and a new modern look-and-feel!StackedNotificationsBehavior– NEW Behavior forInfoBarto replace theInAppNotificationcontrol
Along with our NEW field-tested SettingsCard and SettingsExpander components, used in numerous Microsoft apps you love already; they’ll soon migrate to this new repository as well.
Try things out and let us know what you think here!
What’s next and why?
Our goal is to make the WCT more maintainable and easier to contribute to. Folks will now be able to focus on individual components without having to build the entire Toolkit or sample app to get started.
Docs, samples, and tests for individual components are now all together in one scoped solution. This makes it simple to find where to add value to the code base without having to hunt around for where everything related to a feature belongs.
We hope this makes it easier to onboard in joining us on this Open Source journey. We certainly welcome any assistance from folks like you in the process of updating our codebase; even if it’s just contributing a section to the docs or a new sample for a component. See more in the section below on how to join us!
How to try vNext today
✨ Did you know that just using this latest preview version and providing feedback is a way of contributing? ✨
You can find out about adding a NuGet feed to Visual Studio in our wiki here.
The new vNext packages are available on this feed here:
There are two sets of packages for each component:
CommunityToolkit.Uwp.*for UWP + WinUI 2 or Uno.UICommunityToolkit.WinUI.*for Windows App SDK + WinUI 3 or Uno.WinUI
Currently each package is versioned as 8.0.0-beta.#, see more information on versioning in the section below.
If you have feedback on packaging naming, join the discussion here.
One namespace to rule them all 💍
Regardless of the package used above, the namespaces for code within the packages is now unified with a root of CommunityToolkit.WinUI.*. This ensures if you target multiple platforms or migrate between them, no code referencing the Toolkit needs to change (just the package)!
This unification helps both library authors and app developers alike!
- Library authors can now easily build with XAML on top of Toolkit helpers and components to simultaneously target WinUI 2 and WinUI 3 using the unified namespace as an
xmlns. - App developers can migrate applications built with vNext Toolkit components between WinUI 2 and 3 or Uno Platform without updating code that references the Toolkit.
All that needs to happen is swapping the NuGet package if migrating between a WinUI 2 based platform and a WinUI 3 one. Let us know your thoughts on the namespace unification here.
🔥🐉 Note: mixing-and-matching these new vNext packages with existing WCT 7.x packages can lead to issues with the namespace changes and dependencies on common code (like the Visual Tree extensions). If there’s something that we haven’t ported yet you need, let us know or claim it and contribute!
vNext & Version numbering?
Why have we been calling it vNext? Especially, as currently, we’re using version 8.0.0-beta.1 for these packages in our feed.
Currently, we follow Semantic Versioning. However, the Toolkit is made of a number of smaller and vastly different components, in the past whenever we’d make a new revision, all of these packages were simultaneously built, updated, and pushed to NuGet. Even if they didn’t have any updates! This causes a lot of churn for folks to update to a package that is effectively identical, let alone confusing.
We could individually Semantic Version the packages, but that can lead to cases where one package appears to be many versions ahead of all the others, leading to questions around what’s the ‘latest’ version of the Toolkit at a whole.
Recently, the Windows App SDK team themselves have adapted to using dates within their release numbers, see their version table here. Other projects with many smaller components use date based versioning as well, like FlatBuffers. We’re leaning towards adopting some sort of similar practice for ‘vNext’ before we push packages to the central NuGet feed.
If you have any thoughts in this space, join the conversation and let us know your thoughts.
What about the current repository?
The Toolkit has grown a lot since its inception, both in terms of the amount of code and the number of folks using it. As we bring over components, we want to ensure they’re working across our supported platforms, better documented, showcased with samples, well tested, and up-to-date with the latest modern Windows style guidance.
We’re bringing over the most commonly used controls from the existing codebase, but this won’t include everything even when we reach the stable vNext release. Future releases may include more with a mix of new and prior components. Some things are even in the platform now, so we want to work on better guidance on how to utilize built-in equivalents for prior Toolkit components.
So, for our existing WindowsCommunityToolkit repository, we’re still trying to figure out if we overwrite the old code when we’re ready (and shorten it back to be just Windows) OR do we archive it instead. We see pros and cons related to repo size, history, and discoverability with both approaches. Share your thoughts with us on social media or this discussion.
One of the main issues with the original repository is that it contains two forks, one for UWP + WinUI 2 and the other for Windows App SDK with WinUI 3. Build environment have changed underneath us, and we’re not in a state where we’re able to build our WinUI 3 branch here anymore. It means it’s difficult to update and service the existing toolkit, except for UWP.
We’d rather spend our time and energy on top of our new infrastructure where we can make fixes and improvements once to benefit not only WinUI 2 and WinUI 3 users, but Uno Platform developers as well. This also allows the Uno community to work with us in one place, rather than having to port everything again in their own fork, as was done in the past.
So, we currently have no more hotfix or updates planned to the existing 7.1.x WCT. Our goal is to bring over the majority of common components we see our community using in the Toolkit to the new platform and work forward from there all together, on this new single-codebase.
Feedback & Contributing
Not sure how to get started contributing? Don’t worry! Did you know just providing feedback on what we’re doing and our new components is contributing?!?
Join in our discussion about these plans and vNext on GitHub here. We’re also active on Discord in the UWP Community server #community-toolkit channel here.
Or reach out on Social Media with the #WindowsCommunityToolkit hashtag. @XAMLLlama, @XAMLLlama@hachyderm.io, @Niels9001, and @Arlodottxt@fosstodon.org.
If you’re interested in contributing docs or code, it’s just a few extra steps:
- Take a look at our staging repository and clone it
- Use the
OpenSolution.batfile for a component and try and build it following the steps in the readme - Back on GitHub, find an unclaimed TODO item for a component.
- Comment to chime in with what you’d like to do, and we can help you get started towards your first Pull Request (PR)!
About Uno Platform
For those new to Uno Platform – it allows for creation of pixel-perfect, single-source C# and XAML apps which run natively on Windows, iOS, Android, macOS, Linux and Web via WebAssembly. It offers Figma integration for design-development handoff, and a set of extensions to bootstrap your projects. Uno Platform is free and Open Source (Apache 2.0) and available on GitHub.
🙋♂️ Not sure how to get started with WinUI 3, in general? See our video from .NET Conf.




0 comments