Announcing Windows Community Toolkit v8.2
We’re happy to announce that version 8.2 is available today! It’s an incremental update which contains a variety of improvements, made possible again with the support and contributions of our developer community. 🎉
If you’re not familiar with the Windows Community Toolkit, see below here! Or download our Sample Gallery from the Microsoft Store to start exploring what it has available for WinUI developers.
At a Glance 🔍
- Important Changes 🚨
- New Features ✨
- Improvements
- Windows Community Toolkit Labs 🧪
- Feedback & Contributing
- About the Windows Community Toolkit
Important Changes
Dependencies/TFM
The Toolkit’s dependencies have been updated to WindowsAppSDK 1.6 and Uno Platform 5.5 versions to take in fixes and updates we needed to support .NET 8 and address other issues within the Toolkit. As usual, the Toolkit should be be forward compatible with minor versions of these libraries and frameworks.
We’ve also updated our Win2D dependency in this PR which now means the base TFM required for building is again 19041 and should work with the default WinUI templates. We know this caused a lot of confusion for folks with the 8.1 release.
❗ Note: We’ve also updated to XAML Behaviors 3.0 which unifies the namespaces for behaviors, you’ll need to apply that alignment when upgrading to change Microsoft.Xaml.Interactions.Core to Microsoft.Xaml.Interactivity.
New Features ✨
Native AOT
The Windows Community Toolkit supports Native AOT for all platforms. Compiling your C# app with AOT can help improve performance and memory usage.
See the release notes for some remaining known issues.
Link to the PR from @Arlodotexe 👑 Tracking issue is here.
UWP Support for .NET 9
We have also added UWP Support for .NET 9. See more details in the original preview blog here. The Windows Community Toolkit still supports original receipe as well with .NET Native.
Link to the PR from @Arlodotexe 👑 And Sergio Pedri 👑
SwitchConverter
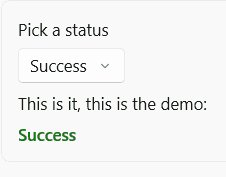
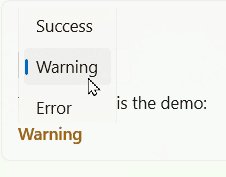
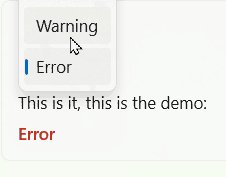
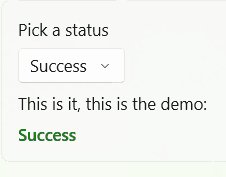
SwitchPresenter now accepts object as content instead of being restricted to UIElement, just like the base ContentPresenter it is based on. This opens up many new possibilities, including using it with a DataTemplate and swapping data for context, and the new SwitchConverter.
<Page.Resources>
<!-- SwitchConverter lets you easily convert general values to resources -->
<converters:SwitchConverter x:Key="StatusToColorSwitchConverter"
TargetType="local:CheckStatus">
<!-- Note: These are reused from the controls namespace from SwitchPresenter -->
<controls:Case Content="{ThemeResource SystemFillColorSuccessBrush}"
Value="Success" />
<controls:Case Content="{ThemeResource SystemFillColorCautionBrush}"
Value="Warning" />
<controls:Case Content="{ThemeResource SystemFillColorCriticalBrush}"
Value="Error" />
</converters:SwitchConverter>
</Page.Resources>
<StackPanel Spacing="8">
<ComboBox x:Name="StatusPicker"
Header="Pick a status"
SelectedIndex="0">
<x:String>Success</x:String>
<x:String>Warning</x:String>
<x:String>Error</x:String>
</ComboBox>
<TextBlock Text="This is it, this is the demo:" />
<TextBlock FontWeight="SemiBold"
Foreground="{x:Bind StatusPicker.SelectedItem, Converter={StaticResource StatusToColorSwitchConverter}, Mode=OneWay}"
Text="{x:Bind StatusPicker.SelectedItem, Mode=OneWay}" />
</StackPanel>
Even though the XAML Llama originally created SwitchPresenter, and independently created the SwitchConverter after while tinkering on a project. We’ve discovered that a SwitchConverter has existed in the past as well; so if you missed it from WPF, there’s one here now too! 🎉
Link to PR from the XAML Llama 🦙 👑
Improvements
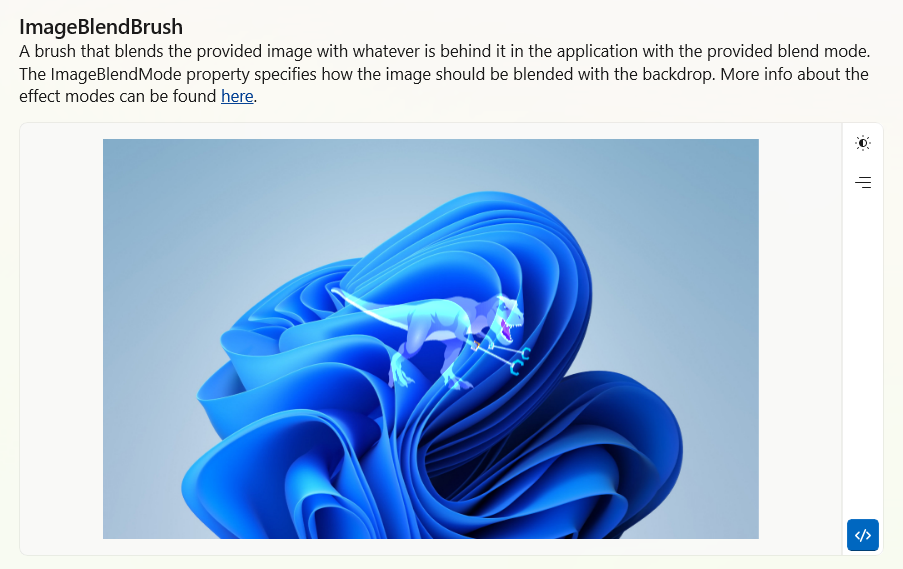
AcrylicBrush in WinUI3
AcrylicBrush is now re-enabled for WinUI 3. Note, as per WinUI 3 in general, the backdrop source is not enabled. You can use this now to composite within your application.
Thanks to PR from Sergio Pedri 👑
Also check out the additional Media/Brush samples in the Windows Community Toolkit Gallery app added by Erin Woo in PR 639 🎉
DispatcherQueueTimer.Debounce
While working on Windows Command Palette, we noticed some issues with the current extensions for DispatcherQueueTimer.Debounce. This led us to a flurry of improvements and tests to ensure these extensions worked well and as expected in a variety of scenarios and mainted state better replacing the ConcurrentDictionary with a ConditionalWeakTable. This also led directly to future improvements in .NET itself thanks to Sergio Pedri!
See more info in this PR from XAML Llama 🦙 👑
Bug Fixes 🐞
For the entire list of bug fixes and changes in this update, see the full changelog on GitHub here.
Big thanks to our community contributors! 👑
- @Poker-sang in PR 574 among others!
- Morten Nielsen in PR 479
- @TopperDEL in PR 566
- Andres Pineda in PR 471
- Violet Hansen in PR 586
Windows Community Toolkit Labs 🧪
To help the process of starting new ideas and contributing to the Toolkit, we created Windows Community Toolkit Labs as a place where we can incubate and iterate over new ideas, try things out without worry, see what gets used by the community, and then decide to bring them into the main repository when they’re ready and well-tested.
We’ve talked about Labs here before, but the main goal is to help encapsulate our development processes from inception to polished product. It also helps us better understand what gets interest and excitement from our community before shipping something to our broader developer audience.
The best way to get involved with the Toolkit is to get involved with Windows Community Toolkit Labs. Setup the preview feed and pull down a package:.
https://pkgs.dev.azure.com/dotnet/CommunityToolkit/_packaging/CommunityToolkit-Labs/nuget/v3/index.json
Then provide feedback on that experiment, that’s all it takes to get started contributing!
From there join in a discussion or start a new one – we look forward to meeting you!
We have updated the Sample Gallery in the Store to include the latest iterations of Labs components. Since our last release, we have two new experiments for you to try and provide feedback on:
DependencyPropertyGenerator
Tired of using propdp everywhere and all the boiler-plate required for Dependency Properties? Well try out the new source generator which makes them super simple to use!
public partial class MyControl : DependencyObject
{
[GeneratedDependencyProperty(DefaultValue = 42)]
public partial int Number { get; set; }
}
Let the compiler generate the rest of the mess for you! This takes advantage of the partial properties added in C# 13.
Thanks to PR from Sergio Pedri 👑
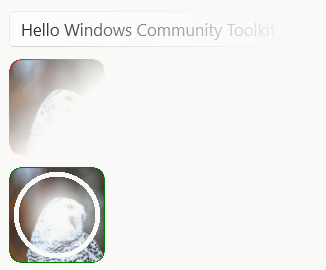
OpacityMaskView
The OpacityMaskView allows complex brush compositing with transparency to let content behind an element appear through. It is a ContentControl that wraps another element.
Thanks to @h82258652 with this PR to get this journey started! 👑
Feedback & Contributing
Not sure how to get started contributing? Don’t worry! Did you know that just providing feedback on what we’re doing and trying our new components is contributing?!?
If you have a new idea for a control, API, or something, read more about Windows Community Toolkit Labs above.
Join in our discussion about this 8.1 release on GitHub here. We’re also active on Discord in the Windows App Community server #community-toolkit channel here.
You can also reach out on Social Media with the #WindowsCommunityToolkit hashtag. Find us at @XAMLLlama, @xamlllama.bsky.social, @XAMLLlama@hachyderm.io, @Niels9001,
and @Arlodottxt@fosstodon.org.
If you’re interested in contributing documentation or code, here are a few extra steps:
- Take a look at our repository and clone it.
- Use the
OpenSolution.batfile for a component and try to build it following the steps in the readme. - Back on GitHub, find an unclaimed TODO item for a component.
- Comment to chime in with what you’d like to do, and we can help you get started toward your first Pull Request (PR)!
About the Windows Community Toolkit
If you’re new here, the Windows Community Toolkit is a collection of controls for WinUI 2, WinUI 3, and Uno Platform developers that simplifies and demonstrates common developer tasks for building experiences on Windows 10 and Windows 11 with .NET.
Reminder that 8.x is a complete re-work of how the Windows Community Toolkit is built and published from top-to-bottom. Be sure to read the breaking changes and migration notes from our last release blog here and on our wiki here!. In our 8.x update, we overhauled how we worked on the toolkit to enable targeting multiple platforms from a single-codebase, and to make it much easier to develop, maintain, and contribute Toolkit components.
The Toolkit is part of the .NET Foundation. You can download our Sample Gallery from the Microsoft Store to discover and try Toolkit components before getting started on your project. You can find an introduction video here.
About Uno Platform
For those new to Uno Platform – it enables building single-source C# and WinUI apps which run natively on Windows, iOS, Android, macOS, Linux and Web via WebAssembly. It offers Figma integration for design-development handoff, and a set of extensions to bootstrap your projects. Uno Platform is free and Open Source (Apache 2.0) and available on GitHub.
🙋♂️ Looking to learn more about WinUI? Check out this YouTube Playlist.







🎊✨👏