Announcing Windows Community Toolkit v8.0
🎉🎉🎉 It’s here! The Windows Community Toolkit is back with a huge update with an array of improvements and features. We’re happy to announce that version 8.0 is available today! Made possible again with the support and contributions of our developer community. 🎉
If you’re new to the Toolkit, the Windows Community Toolkit is a collection of controls for WinUI 2, WinUI 3, and Uno Platform developers! It simplifies and demonstrates common developer tasks building experiences for Windows 10 and Windows 11 with .NET. The Toolkit is part of the .NET Foundation. You can download our Sample Gallery from the Microsoft Store to discover and try Toolkit components before getting started on your project. You can find an introduction video here.
This update is a complete re-work of how the Windows Community Toolkit is built and published from top-to-bottom. Be sure to read our breaking changes and migration notes!
After shipping our 7.x releases for WinUI 3 and the WindowsAppSDK, we realized it wasn’t going to be feasible to maintain two independent branches of the Toolkit with completely different namespaces, package identities, and codebases. Therefore, we set out with a plan to overhaul how we worked on the toolkit to not only allow us to target multiple platforms from a single-codebase but make it much easier to develop, maintain, and contribute Toolkit components.
At a Glance 🔍
- Breaking Changes 🚨
- New Features ✨
- Using in New Projects
- Using in Existing Projects
- Windows Community Toolkit Labs 🧪
- Feedback & Contributing
New Package Structure & Breaking Changes 🚨
If you’ve been following our previous blogs, you know we’ve made changes to how namespaces and packages work with 8.0.
We’ve restructured many packages for a few reasons, but the main benefit is it allows developers targeting or migrating between multiple platforms to easily migrate code written on 8.0 without having to change their source. It also enables library developers to multi-target components with XAML easily.
One namespace to rule them all 💍
Regardless of which new features and packages you use (see below), the namespaces for code within the packages are now unified with a root of CommunityToolkit.WinUI.*. This ensures that if you target multiple platforms or migrate between them, no code referencing the Toolkit needs to change (just the package)!
Package Naming 📦
Previously, starting with 7.x, UWP packages started with Microsoft.Toolkit.Uwp.UI.* and had similar namespaces, and WindowsAppSDK package started wih CommunityToolkit.WinUI.UI.* and had a similar namespace. See this blog for more information on our package identity journey. These packages will be deprecated and point to their 8.0 equivalents (continue reading).
There are now two sets of packages for each component:
CommunityToolkit.Uwp.*for UWP + WinUI 2 or Uno.UICommunityToolkit.WinUI.*for Windows App SDK + WinUI 3 or Uno.WinUI
Regardless of the package chosen, as mentioned above, all namespaces have converged on CommunityToolkit.WinUI.* (note the dropping of the additional .UI. in namespace and package names).
If you’re using Uno Platform, the same package can be used across your various platform heads now! Just be sure to select the package that corresponds to the target of your Windows platform head, either .Uwp. or .WinUI. for the Windows App SDK corresponding to Uno.UI and Uno.WinUI, respectively.
Removed Features 🦴
The Toolkit is huge! It’s had a lot of features added over the course of the last 7 years. Unfortunately, this means we couldn’t migrate everything in this initial transition. Also, some features may not be available on all platforms due to platform limitations or unimplemented APIs.
Our initial focus has been on UWP and Windows App SDK compatibility, followed by Web Assembly (WASM). If you find an issue on a particular platform, please let us know, but we may defer you to the underlying platform’s repository if an API is missing.
If there’s a feature from the Toolkit that wasn’t migrated (and not listed below), open a discussion to garner support for future migration or to get information on contributing to migrate it for everyone.
The following is a partial list of known things which are not included in this release:
- AdaptiveGridView – See UniformGridLayout for ItemsRepeater.
- DataGrid – DataGrid is a project of its own with over 30k lines of code… In the meantime, check out the Windows Community Toolkit Labs DataTable experiment.
- DropShadowPanel – This has been replaced by our own Attached Shadows in the
ExtensionsandMediapackage. - Expander – This is part of WinUI now.
- InAppNotification – This control has been replaced by the
StackedNotificationsBehaviorin ourBehaviorspackage to build on top of the platformInfoBarcontrol. - MarkdownTextBlock – This control had a custom Markdown Parser, we didn’t want to port the existing codebase because of this. However, the community is working on a replacement in a WCT Labs PR here based on the excellent Markdig library.
- Menu – This is part of WinUI now, see
MenuBar. - Notifications – The notification helpers in the Toolkit have migrated to the Windows App SDK, see their documentation here to get started. Direct issues to the WindowsAppSDK.
- RadialGradientBrush – This is part of WinUI now.
- RadialProgressBar – This is part of WinUI now, see ProgressRing documentation and set IsIndeterminate to false.
- XAML Islands Helpers – The tooling in this repository is no longer maintained. XAML Islands is part of the Windows App SDK and shipped in v1.4. Direct issues to the WindowsAppSDK.
Migration Notes 🚚
Be sure to read the rest of the breaking change notes above! 😉
Most UI controls have their own package now under CommunityToolkit.<Uwp|WinUI>.Controls.*; we’re working to have a meta package again, but do not have one at this time.
For individual grouped control packages of 7.x, you can find the following changes:
- From Controls.Core:
DropShadowPanelhas been replaced with Attached Shadows in theExtensionsandMediapackages.InAppNotificationis now theStackedNotificationsBehaviorfor WinUI’sInfoBarin theBehaviorspackage.Menuis part of WinUI now, seeMenuBar.RadialProgressBaris part of WinUI’sProgressRingnow, IsIndeterminate=“False”.
- From Controls.Layout:
Expanderis part of WinUI now.GridSplitteris part of theSizerspackage, it’s also been entirely re-written, but with defaults should look/behave the same, if not better!- “Headered” controls are part of the
HeaderedControlspackage,HeaderedItemsControlnow usesItemsPresenter‘sHeaderandFooternew,Orientationhas been removed, customize theItemsPanelinstead.
- For parts of the
Uwp/WinUIandUwp/WinUI.UIpackages, look for ourCollections,Converters,Extensions,Helpers, andTriggerspackages.
Other controls either have their own package or have not been migrated yet. Search and then open a discussion if you need assistance.
What about the original repository? 📼
The Toolkit has grown a lot since its inception, both in terms of the amount of code and the number of people using it. As we bring over components, we want to ensure they’re working across our supported platforms, well-documented, showcased with samples, thoroughly tested, and up-to-date with the latest Windows design language.
We’ve brought over the most commonly used controls from the existing codebase already, but this doesn’t include everything. Future releases may include more, with a mix of new and prior components moved and improved to the new systems. Some things are even in the platform now as seen above! For those, we want to work on providing better guidance on how to utilize built-in equivalents for prior Toolkit components, if anything.
The existing WindowsCommunityToolkit repository will be archived soon to provide better access to its codebase for future migrations. This should allow us to migrate issues and discussions as needed as well to our new repository and Windows Community Toolkit Labs.
New Features ✨
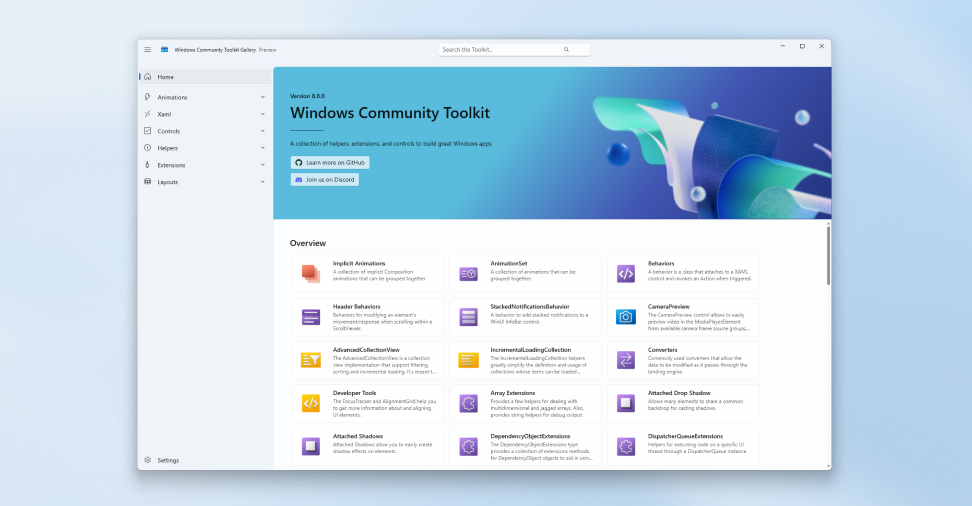
New Gallery & Samples
The Toolkit Gallery app has undergone a major overhaul! It now has a sleek and modern design that integrates samples and documentation in single page, enabling us to integrate multiple (mini) samples into a single experience. This makes it easier for your to play around and explore a components feature set! On top of that, we have added new and revamped existing samples so they are easier to understand.
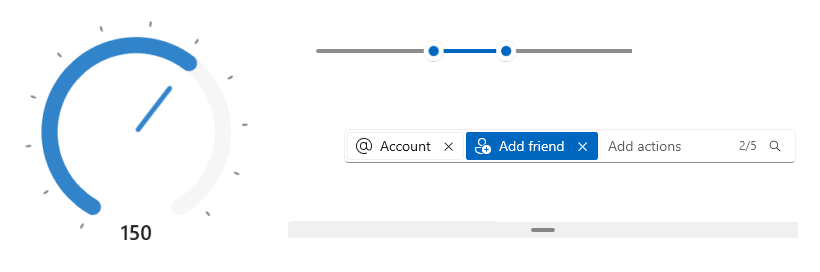
Overhauled GridSplitter, now with ContentSizer and PropertySizer
The new Sizers package introduces a revamped GridSplitter (adopting a modern look-and-feel, improved behavior, and more wpf polyfills) and two new controls: ContentSizer and PropertySizer. These controls allows you to make existing controls resizeable, like an expanded NavigationView or a pop-out drawer made with Expander.
HeaderedTreeView
The new HeaderedControls package (which contains the HeaderedItemsControl and HeaderedContentControl now introduces a new component: the HeaderedTreeView.
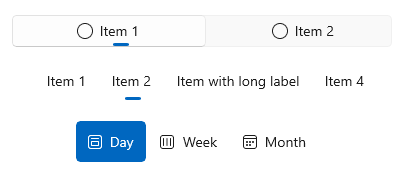
Segmented Control
The new Segmented control lets users pick one of several options. This is a great control to allow users to e.g. set filters, or to changing a view. With new, built-in, styles you can easily customize this control to fit for your app experience.
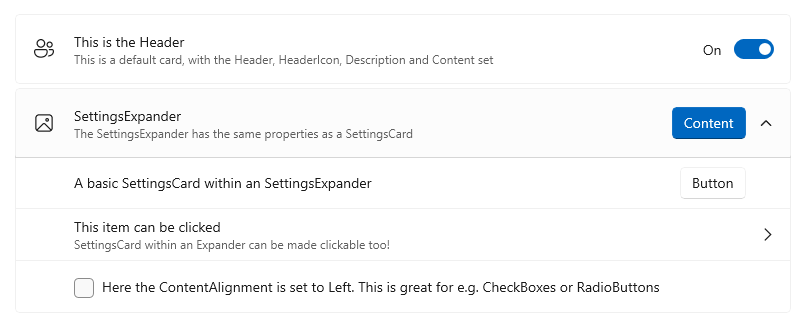
Settings Controls
The new SettingsCard and SettingsExpander makes it super easy to create great looking settings experiences: flexible, yet very simple to use. Some of our built-in apps (like Store, Photos and Media Player) are already powered by these new controls!
StackedNotificationsBehavior
Replacing the InAppNotification, the new StackedNotificationsBehavior allows you to provide notifications within your app using an InfoBar control.
Style Updates
We have updated our existing controls with a fresh coat of paint: they are now inline with WinUI and use compatible brushes, styles and meet a11y requirements!
Packages/Feature Overview 📦
Search for either CommunityToolkit.Uwp or CommunityToolkit.WinUI (Windows App SDK), depending on your target platform, and one of the packages listed below should appear. Today’s release is version 8.0.230907.
- Animations – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Behaviors ✨ – WinUI 2/UWP – WinUI 3/WindowsAppSDK ✨
- Collections – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Controls – All the following packages are under the
CommunityToolkit.WinUI.Controlsnamespace (see above):- CameraPreview 💻 – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- HeaderedControls ✨ – WinUI 2/UWP – WinUI 3/WindowsAppSDK ✨
- ImageCropper 💻 – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- LayoutTransformControl – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- MetadataControl – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Primitives – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- RadialGauge 💻🎨✨ – WinUI 2/UWP – WinUI 3/WindowsAppSDK ✨
- RangeSelector 🎨 – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- RichSuggestBox 💻🎨 – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Segmented ✨ – WinUI 2/UWP – WinUI 3/WindowsAppSDK ✨
- SettingsControls ✨ – WinUI 2/UWP – WinUI 3/WindowsAppSDK ✨
- Sizers 🎨✨ – WinUI 2/UWP – WinUI 3/WindowsAppSDK ✨
- TokenizingTextBox 🎨 – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Converters – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- DeveloperTools – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Extensions – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Helpers – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Lottie 💻 – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Media 💻 – WinUI 2/UWP – WinUI 3/WindowsAppSDK
- Triggers – WinUI 2/UWP – WinUI 3/WindowsAppSDK
‘✨’ denotes new or updated packages/features from version 7.1.
‘🎨’ denotes updated XAML styling from version 7.1.
‘💻’ denotes packages which only target UWP/WindowsAppSDK. However, its absence does not imply that every feature will work across all platforms (see note in introduction).
🔥🐉 Note: Mixing and matching these new 8.0 packages with existing Windows Community Toolkit 7.x packages, especially UI controls, can lead to issues with the namespace changes and dependencies on common code (like the Visual Tree extensions). If there’s something that we haven’t yet ported but you need, open a discussion to let us know or claim it and contribute!
Using in New Projects
If you want to use our packages in a new UWP, Windows App SDK, or Uno Platform project, you can use the following instructions:
- In Visual Studio, right-click your application project (for Uno you can use the common Class Library Project), and select “Manage NuGet Packages“.
- Select a package above based on your target framework. For UWP/Uno.UI/WinUI2, use
.Uwp.packages or for WindowsAppSDK/Uno.WinUI/WinUI3, use.WinUI.packages. - Find that package in the search box.
- Click ‘Install’ on the right-hand side. You should see the version number starting with
8.0. - For UWP/Uno.UI, be sure the WinUI 2 Theme Resources have been set up, if you’re using any UI Controls.
And that should be it! Also check out Nick’s great blog on getting started with the Toolkit and Uno Platform here.
Using in Existing Projects
If you have an existing project that is using the Windows Community Toolkit 7.1 packages, there’s a few changes you’ll need to make.
- Identify if you’re using UWP/Uno.UI based packages or WindowsAppSDK/Uno.WinUI based packages by looking at your application’s csproj file.
Microsoft.Toolkit.UwporUno.Microsoft.Toolkit.Uwppackages will map toCommunityToolkit.Uwp.CommunityToolkit.WinUIorUno.CommunityToolkit.WinUIpackages will map toCommunityToolkit.WinUI.
- Remove the old 7.1 packages from your project and add the new packages. For Uno projects, you can remove references from all platform projects and instead include a single reference in your Class Library project.
- Update all usings and xmlns includes to use the new base namespace of
CommunityToolkit.WinUI.*. Note that the.UI.part of namespaces and packages has been removed. For UWP/Uno.UI based projects, this should beMicrosoft.Toolkit.Uwp.*currently. - If you have trouble locating a component or API (see above also), search the new repository to see which package it resides in. This will match the csproj file name in the
components/*/src/directory. We’ll provide a better mapping guide in the future.
That should be it!
We recommend that if you’re also migrating between UWP and WindowsAppSDK, you perform the Toolkit migration first. Once that’s complete and working, no other changes will need to be made to Toolkit code when migrating to the Windows App SDK. However, we do recommend switching package references from the .Uwp. to .WinUI. versions as a final step. By matching the proper packages, it allows migrating to Uno Platform for your project without requiring additional changes to Toolkit-based code (for packages that support Uno Platform).
For further information, if you’re also upgrading to WinUI 3, see platform documentation here or Uno’s documentation here.
Windows Community Toolkit Labs 🧪
To help the process of starting new ideas and contributing to the Toolkit, we created Windows Community Toolkit Labs as a place where we can incubate and iterate over new ideas, try things out without worry, see what gets used by the community, and then decide to bring them into the main repository when they’re ready and well-tested.
We’ve talked about Labs here before, but the main goal is to help encapsulate our development processes from inception to polished product. It also helps us better understand what gets interest and excitement from our community before shipping something to our broader developer audience.
The best way to get involved with the Toolkit is to get involved with Windows Community Toolkit Labs. Setup the preview feed and pull down a package:.
https://pkgs.dev.azure.com/dotnet/CommunityToolkit/_packaging/CommunityToolkit-Labs/nuget/v3/index.json
Then provide feedback on that experiment, that’s all it takes to get started contributing!
From there join in a discussion or start a new one – we look forward to meeting you!
Feedback & Contributing
Not sure how to get started contributing? Don’t worry! Did you know that just providing feedback on what we’re doing and our new components is contributing?!?
If you have a new idea for a control, API, or something, read more about Windows Community Toolkit Labs above.
Join in our discussion about this 8.0 release on GitHub here. We’re also active on Discord in the UWP Community server #community-toolkit channel here.
You can also reach out on Social Media with the #WindowsCommunityToolkit hashtag. Find us at @XAMLLlama, @XAMLLlama@hachyderm.io, @Niels9001,
and @Arlodottxt@fosstodon.org.
If you’re interested in contributing documentation or code, here are a few extra steps:
- Take a look at our repository and clone it.
- Use the
OpenSolution.batfile for a component and try to build it following the steps in the readme. - Back on GitHub, find an unclaimed TODO item for a component.
- Comment to chime in with what you’d like to do, and we can help you get started toward your first Pull Request (PR)!
About Uno Platform
For those new to Uno Platform – it allows for creation of pixel-perfect, single-source C# and XAML apps which run natively on Windows, iOS, Android, macOS, Linux and Web via WebAssembly. It offers Figma integration for design-development handoff, and a set of extensions to bootstrap your projects. Uno Platform is free and Open Source (Apache 2.0) and available on GitHub.
🙋♂️ Not sure how to get started with WinUI 3, in general? Check out our video from .NET Conf.








Looks like a great release! Thank you!
Not sure if I did it correct – Searching for CommunityToolkit.WinUI on nuget gives me a version of 7.1.2 which is of 11/19/2021
There isn’t a single `CommunityToolkit.WinUI` anymore. That is the “old” version, the one they say to remove. If you search for `CommunityToolkit.WinUI.` then you’ll see all the available packages such as `CommunityToolkit.WinUI.Controls`. Alternatively search by the tag. `WCT` seems to work for these packages.
Thanks for replying yep, the ‘.UI.’ has been removed as well. I’ll be forwarding the old packages which map to new ones like Animations and Behaviors next week.
I’ve also linked directly to all the packages in the list of packages above as well.
Thank you for all your work.🙌🔥🦙
Congratulations on the release! This looks amazing.