Today we announce that the Microsoft Entra External ID extension for Visual Studio Code is now Generally Available! Initially released in March in Public Preview, the extension is designed to help developers using VS Code to seamlessly create external tenants, configure sign-in experiences for external users, and set up their first External ID sample—all directly within VS Code. Our goal is to provide a streamlined, guided experience to help you kickstart identity integration for customer-facing apps by offering a fast and efficient way to bootstrap your projects with preconfigured sample applications.
Key features
The External ID extension offers a guided experience that enables you to create and configure a sample External ID application entirely from within VS Code. Whether you’re new to customer identity or an experienced developer, the extension simplifies the typically complex process of configuring authentication for your new projects. By automating tenant creation and prepopulating required values during sign-in configuration, it eliminates manual setup, allowing you to stay focused on your code. Key features include:
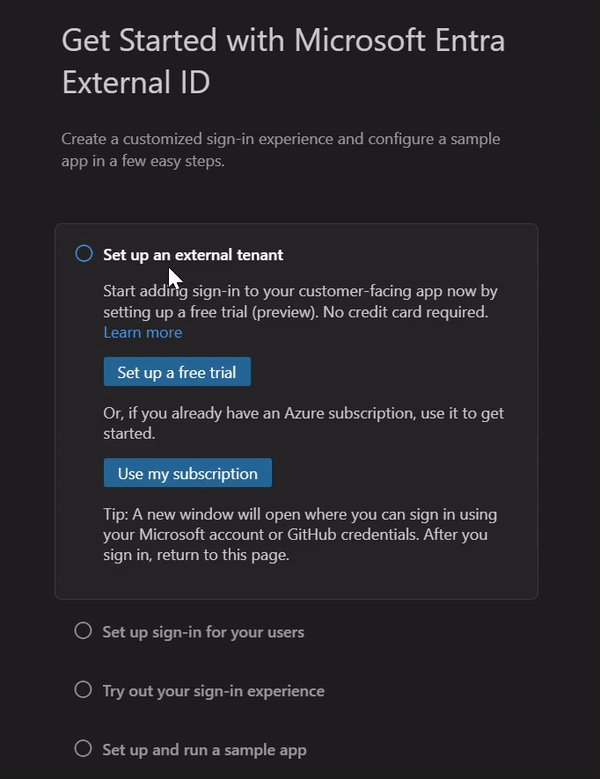
- Quick tenant setup: Easily create an external tenant using your Azure subscription or opt for a 30-day free trial (currently in preview).
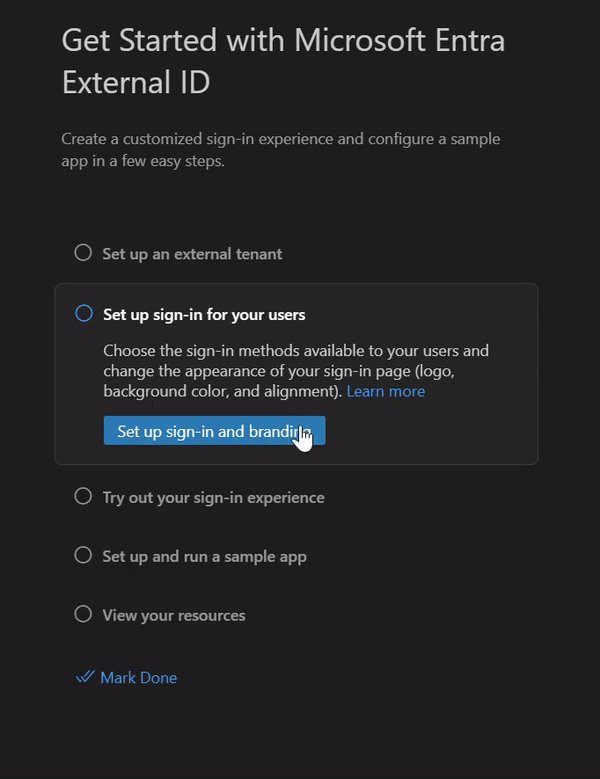
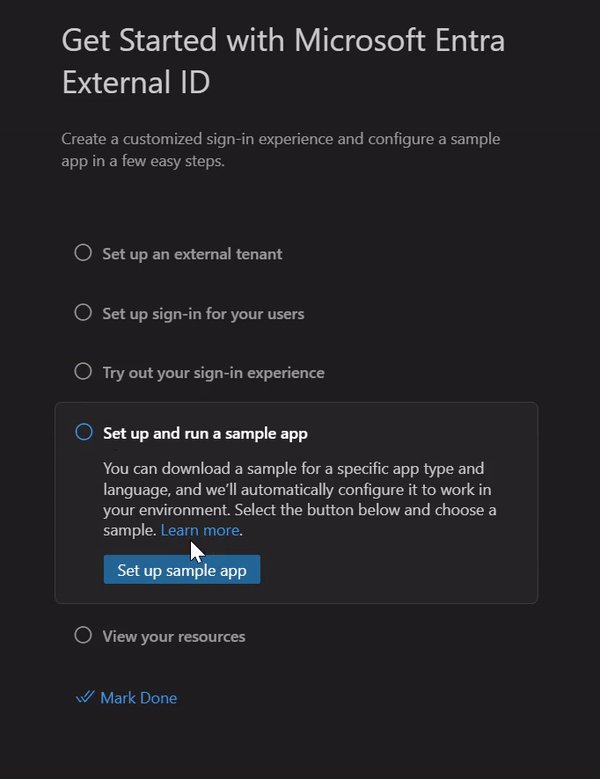
- Guided walkthrough: A step-by-step guide helps you set up a tenant, configure a user flow, customize your company branding (including logo, background color, and sign-in layout), and download a fully configured sample External ID based on your choices.

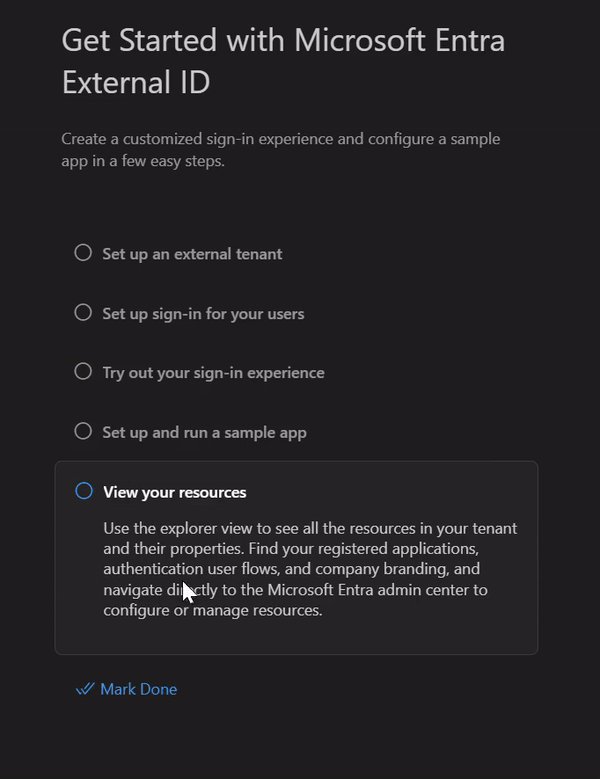
- ‘Manage Resources’ section: View your external tenants, applications, user flows, and branding settings—all in one place. Additionally, you can right-click on any resource to open it directly in the Microsoft Entra Admin Center for further configuration and update your company branding within the extension.

Enhancements and new features since Public Preview
Since the preview release, we’ve made several enhancements to help you get started faster, and manage External ID resources more efficiently:
- Preview the sign-up page and create your first user: This new feature is available in the walkthrough to help you preview your configured sign-in experience and test the sign-up experience.
- View resource details in a friendly UI: Key resource details are now displayed in an intuitive WebView format for improved readability. JSON files have been upgraded with IntelliSense, and now offer tooltips—perfect for those who want to dive deeper and learn more about the configurations.
- Extended sample applications for multiple frameworks: During the Public Preview, we introduced sample apps for single-page applications (SPA) in JavaScript, React, and Angular. Now, we’ve expanded support by adding web application samples in Node.js (Express), ASP.NET Core, Java Servlet, and Python (Flask and Django). The extension automatically configures these sample apps based on your sign-in experience, saving you time, and providing a solid foundation for learning and building upon.
- UI/UX improvements and bug fixes: Numerous enhancements have been made to improve error notifications and the overall user experience, ensuring a smoother development process.
Community impact and adoption
Since the public preview, the extension has seen increasing adoption, with over 3,500 unique installations. Developers find it especially useful for creating external tenants and customizing the sign-in experience—all from within the extension. Many updates, including new samples, resource auto-refresh, IntelliSense, and enhancements to the UI and error messages were directly influenced by feedback from the developer community. Your input has been instrumental in guiding the extension’s development, and we eagerly anticipate continued collaboration.
Looking ahead
The journey to General Availability has been shaped by your feedback, and we’re excited to see how the developer community continues to innovate with the Microsoft Entra External ID VS Code extension. Keep the feedback coming! Share your thoughts as we work to bring more features and enhancements to the extension, making it even better. Stay tuned for updates as we continue to improve developer workflows.
Get started today
To get started with the Microsoft Entra External ID extension, check out the marketplace page and the quickstart guide. You can also explore other features in the Microsoft Entra portfolio by visiting our Identity developer center. Sign up for email updates on the Identity blog for more insights, and follow us on YouTube for tutorials, deep dives, and the latest news.

Adam is right, without IaC support it’s nothing else than cool toy.
What I’m really looking forward is how to deploy with infrastructure as code.