As of June 25, the version of Bower shipped with Visual Studio was deprecated, resulting in Bower operations failing when run in Visual Studio. If you use Bower, you will see an error something like:
EINVRES Request to https://bower.herokuapp.com/packages/bootstrap failed with 502
This will be fixed in Visual Studio 15.8. In the meantime, you can work around the issue by using a new version of Bower or by adding some configuration to each Bower project.
The Issue
Some time, ago Bower switched their primary registry feed but continued to support both. On June 25th, they turned off the older feed, which the copy in Visual Studio tries to use by default.
The Fix
There are two options to fix this issue:
- Update the configuration for each Bower project to explicitly use the new registry: https://registry.bower.io
- Manually install a newer version of Bower and configure Visual Studio to use it.
Workaround 1: Define the new registry entry in the project’s Bower config file (.bowerrc)
Add a .bowerrc file to the project (or modify the existing .bowerrc) with the following content:
{
"registry": "https://registry.bower.io"
}With the registry property defined in a .bowerrc file in the project root, Bower operations should run successfully on the older versions of Bower that shipped with Visual Studio 2015 and Visual Studio 2017.
Workaround 2: Configure Visual Studio to point to use a newer version of Bower
An alternative solution is to configure Visual Studio use to a newer version of Bower that you have installed as a global tool on your machine. (For instructions on how to install Bower, refer to the guidance on the Bower website.) If you have installed Bower via npm, then the path to the bower tools will be contained in the system $(PATH) variable. It might look something like this: C:Users[username]AppDataRoamingnpm. If you make this path available to Visual Studio via the External Web Tools options page, then Visual Studio will be able to find and use the newer version.
To configure Visual Studio to use the globally installed Bower tools:
- Inside Visual Studio, open Tools->Options.
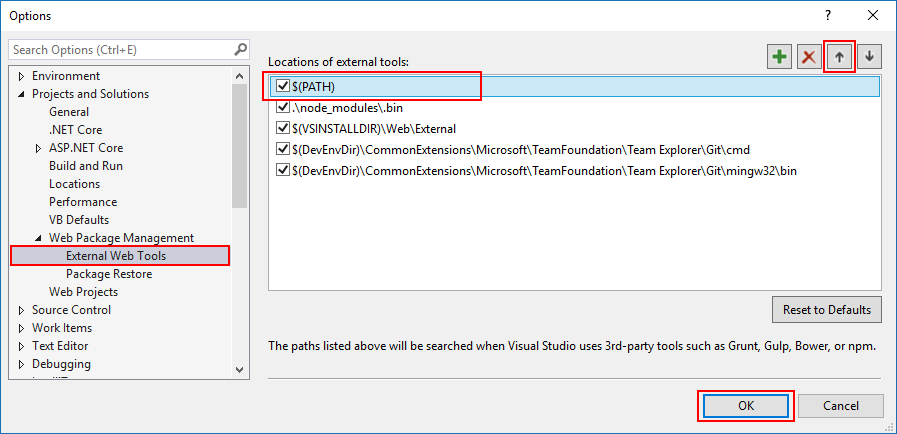
- Navigate to the External Web Tools options page (under Projects and Solutions->Web Package Management).
- Select the “$(PATH)” item in the Locations of external tools list box.
- Repeatedly press the up-arrow button in the top right corner of the Options dialog until the $(PATH) item is at the top of the list.
- Press OK to confirm the change.
 Ordered this way, when Visual Studio is searching for Bower tools, it will search your system path first and should find and use the version you installed, rather than the older version that ships with Visual Studio in the $(VSINSTALLDIR)WebExternal directory.
Ordered this way, when Visual Studio is searching for Bower tools, it will search your system path first and should find and use the version you installed, rather than the older version that ships with Visual Studio in the $(VSINSTALLDIR)WebExternal directory.
Note: This change affects path resolution for all external tools. So, if you have Grunt, Gulp, npm or any other external tools on the system path, those tools will be used in preference to any other versions that shipped with VS. If you only want to change the path for Bower, leave the system path where it is and add a new entry at the top of the list that points to the instance of Bower installed locally. It might look something like this: C:Users[username]AppDataRoamingnpmnode_modulesbowerbin
We trust this will solve any issues related to the recent outage of the older bower registry. If you have any questions or comments, please leave them below.

0 comments