Visual Studio 11 Developer Preview has the JavaScript design time engine rewritten, sharing base with IE’s JavaScript engine. It has faster performance and better memory footprint.
The list below shows some new feature and changes comparing with Visual Studio 2010 for Web development scenarios. All feedbacks are welcomed as it’s our passion to make JavaScript developing experience as pleasant, reliable and efficient as other languages.
IntelliSense
|
Description |
VS2010 Behavior |
Visual Studio 11 Developer Preview Behavior |
|
ECMAScript 5 compliance |
No |
Yes. Visual Studio 11 Developer Preview fully supports ECMAScript 5. |
|
Auto-reducing Statement Completion List |
No |
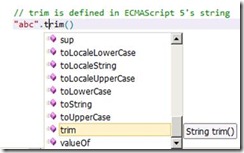
Yes, if the IntelliSense is automatically enabled when typing. The following screen shots shows all the document’s statement completion items that contains character “al”: |
|
Completion Hint shows function signature |
No |
Yes, making completion hint more helpful. |
|
IE DOM IntelliSense |
No, change DOM based on the current schema and is hard to upgrade. |
Yes, will get IntelliSense from IE10’s DOM, which is implicitly referenced. |
|
Implicit references (js file that is always referenced for editor IntelliSense) |
No |
Yes, through tools->option->Text Editor->JavaScript->IntelliSense->References, “implicit” reference group. |
|
Immediate feedback on undefined objects (statement completion invoked on an undefined object shows a list of all identifiers in the file) |
No |
Yes, we call it identifier list, which should be helpful in many cases. |
|
Ctrl+Shift+J to rebuild IntelliSense |
Yes |
IntelliSense is now automatically rebuild. |
|
named function expressions var a = function namedFunc() { //position 1 } //position 2 |
Show IntelliSense in both position1 and position2 due to inaccuracy of the engine. |
Better engine accuracy, only showing IntelliSense in position 2. The distinction is that named function expressions identifiers are only visible within the scope of the function expression itself. |
|
Script Loader dynamically add loaded JavaScript file as reference |
No |
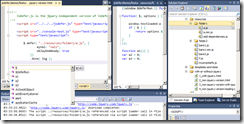
Yes. Engine load the dynamically loaded JavaScripts for reference. The following is a screen shot of the IntelliSense using jsdefer library. |
XML Document
|
Description |
VS2010 Behavior |
Visual Studio 11 Developer Preview Behavior |
|
IntelliSense Signature overloading |
N/A |
New feature |
Debug/Breakpoint
|
Description |
VS2010 Behavior |
Visual Studio 11 Developer Preview Behavior |
|
F9 set on a line with multiple statement |
Select and break on whole line |
Select and break on the statement where cursor is on, making debugging compressed JavaScript files possible. |
|
Open remote extension-less JS files in JS editor |
No |
Yes, debug the following will open jsapi in editor : <script src=”https://www.google.com/jsapi” type=”text/javascript”></script> <script type=”text/javascript”> google.load(“jquery”, “1.6.0”); </script> ) |
MicrosoftAjax.js and other library Support
|
Description |
VS2010 Behavior |
Visual Studio 11 Developer Preview Behavior |
|
MicrosoftAjax’s IntelliSense filter, glyph and other support |
Hard coded |
Supported via MicrosoftAjax.vsextensions.js file, which is located in [ProgramFiles]Microsoft Visual Studio 11.0JavaScriptReferencesMicrosoftAjax.vsextensions.js |
|
IntelliSense Extensibility for other JavaScript documents |
N/A |
Users can write JavaScript VS IntelliSense Extension file and place it in the same directory as the original JavaScript file. |
Editor display
|
Description |
VS2010 Behavior |
Visual Studio 11 Developer Preview Behavior |
|
Outlining |
Through extension |
Supported |
|
Brace matching |
Through extension |
Supported |
|
Brace highlighting |
Through extension |
Supported |
|
Go to Definition (F12) |
N/A |
Supported |
Validation
|
Description |
VS2010 Behavior |
Visual Studio 11 Developer Preview Behavior |
|
Regular expression |
No color coding, no validation |
With color coding and validation |
|
“use strict”; validation support (ECMAScript 5) |
No |
Yes |
|
Consistency with IE JavaScript syntax checking |
No |
Yes, the JavaScript syntax error you see in VS will be the same as you see in IE. |
Misc
|
Description |
VS2010 Behavior |
Visual Studio 11 Developer Preview Behavior |
|
jQuery Templates script block support, show IntelliSense, coloring and indent. |
No |
Yes |
|
Sharepoint JS reference via src=”http://blogs.msdn.com/SiteAssets/xxx.js” |
No |
Yes <script type=”text/javascript” src=”http://blogs.msdn.com/SiteAssets/jquery-1.4.1.min.js”></script> |
|
Dom Explorer |
No |
Supported when debugging with IE10 only |
|
JavaScript Console |
No |
Supported when debugging with IE10 only |
|
Customized JavaScript Snippet |
Yes |
Yes. Note, VS2010 customer snippet file is not compatible with Visual Studio 11 Developer Preview. An attribute needs to be changed in each snippet file from “jscript” to “JavaScript” <Code Language=”jscript”> … </Code> Change to <Code Language=”JavaScript”> … </Code> |
|
Name across product |
Jscript |
JavaScript |
We will have more JavaScript editing features before the next release of Visual Studio 11. If you have any suggestions or feedbacks, please do let us know. The feedbacks always help to priorities our feature implementation and bug fixes.
Thanks for supporting!
Xinyang Qiu
SDET
Azure Platform Application and Tools team


![clip_image003[4] clip_image003[4]](https://devblogs.microsoft.com/dotnet/wp-content/uploads/sites/10/2011/09/8867.clip_image0034_thumb.png)
![clip_image007[5] clip_image007[5]](https://devblogs.microsoft.com/dotnet/wp-content/uploads/sites/10/2011/09/6332.clip_image0075_thumb.jpg)


![clip_image013[4] clip_image013[4]](https://devblogs.microsoft.com/dotnet/wp-content/uploads/sites/10/2011/09/8865.clip_image0134_thumb.jpg)
![clip_image015[4] clip_image015[4]](https://devblogs.microsoft.com/dotnet/wp-content/uploads/sites/10/2011/09/6305.clip_image0154_thumb.jpg)
0 comments