New HTML Editor feature in Visual Studio 11 Developer Preview
Visual Studio 11 Developer Preview has many new HTML editor features, including the following:
Scott Gu’s Blog:
From ASP.NET 4.5 and Visual Studio 11 Developer Preview Whitepaper
Discussed a little bit more here than in the whitepaper:
Smart indentation
The indentation of HTML elements has been tightened up so the cursor will always be placed the right place after hitting Enter when inside any empty HTML tag.
When the user hits Enter, the closing div tag is moved 2 lines down and indented correctly according to the opening tag. The cursor is also indented to enforce the hierarchical indentation of elements.
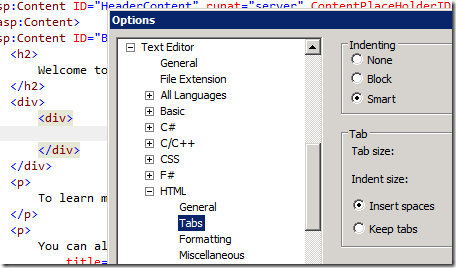
If you don’t like the cursor get indented below <div>, you can go to tools->options->Text Editor->HTML->Tabs and check “Block” instead of “Smart” for Indenting.
Server side event handler generation
Creating event handlers for ASP.NET controls have gotten significantly easier in Visual Studio 11 Developer Preview. Developers no longer have to write the event handlers and hook them up manually, which saves a lot of time.
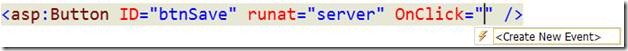
IntelliSense for all server-side events now include a value called “<Create New Event>” which, as the name implies, will create an event handler with the right signature in the code-behind file.
It will name the event handler after the name specified in the ID attribute, so in this case, the following event handler is generated:
And this is the actual event handler added to the code-behind file:
For C#:
protected void btnSave_Click(object sender, EventArgs e)
{
}
For VB:
Protected Sub btnSave_Click(sender As Object, e As EventArgs)
End Sub
Extract Code to User Control
In big web documents it can sometimes be a good idea to separate out the individual pieces in their own user controls. This form of refactoring is known from programming languages and helps increase the readability and structure of a web page.
The ability to extract any selected markup to its own user control has been added to Visual Studio 11 Developer Preview. Simply highlight the bits and pieces to extract and then right-click and click Extract to User Control.
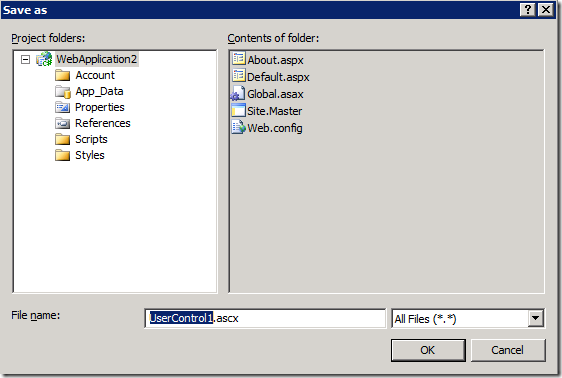
You will be able to determine the path and name of the user control:
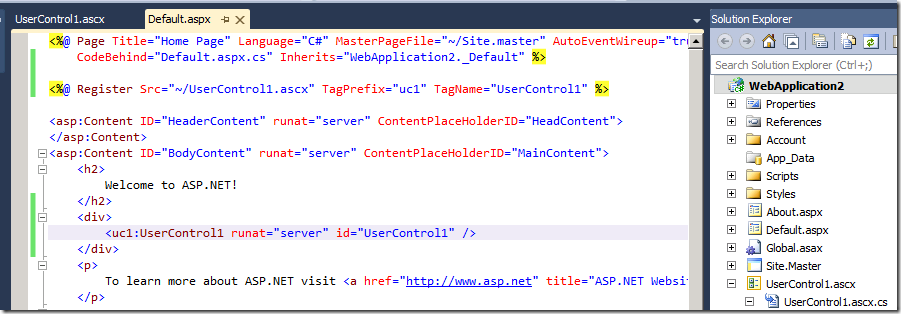
Here’s the final look after clicking OK:
Note, for web application, you may need to build the project first before the green squiggle disappear from the generated control syntax.
Enjoy with Visual Studio 11 Developer Preview!
Web Platform and Tools team







 Light
Light Dark
Dark
0 comments