In the VS2013 preview MVC5 template, we included Bootstrap and jQuery UI together in the same project. However, some themes of jQuery UI (1.8.24 in the project template) is conflicting with Bootstrap (version 2.3.1 in the project template), especially for button. We have seen at least one such question in our forum.
Let’s create a test project first to see the effect.
1. File->New Project, choose Templates->Web->ASP.NET Web Application, select MVC, click Create Project
2. Right click project and choose “Manage NuGet Packages”, go to “Updates” tab, and update “jQuery UI (Combined Library)” to the latest version (1.10.3 at the time of writing)
3. Change the App_Start/BundleConig.cs file to include the jQuery UI js file.
- bundles.Add(newScriptBundle(“~/bundles/jqueryUI”).Include(
- “~/Scripts/jquery-ui-{version}.js”
- ));
4. Change the Views/Shared/_Layout.cshtml file to include the style and script bundles. Note we are letting jQuery UI script to overwrite bootstrap. (Will show difference later)
- @Styles.Render(“~/Content/css”)
- @Styles.Render(“~/Content/themes/base/css”)
- @Scripts.Render(“~/bundles/modernizr”)
- @Scripts.Render(“~/bundles/jquery”)
- @Scripts.Render(“~/bundles/bootstrap”)
- @Scripts.Render(“~/bundles/jqueryUI”)
- @RenderSection(“scripts”, required: false)
5. Add the following test code to the end of Views/Home/Index.cshtml file
- <divclass=”row”>
- <buttonid=”jQueryUIButton”class=”btn btn-info”>BootStrap and JQueryUI</button>
- <buttonclass=”btn btn-info”>BootStrap only</button>
- <buttonid=”jQueryUIButton2″>JQueryUI only</button>
- <inputid=”jQueryUISubmitButton”class=”btn btn-info”type=”submit”value=”Input BootStrap and JQueryUI”/>
- <inputclass=”btn btn-info”type=”submit”value=”Input BootStrap only”/>
- <inputid=”jQueryUISubmitButton2″type=”submit”value=”Input JQueryUI only”/>
- <aid=”jQueryUIAnchor”class=”btn btn-info”href=”#”>anchor Bootstrap and JQueryUI</a>
- <aclass=”btn btn-info”href=”#”>anchor Bootstrap only</a>
- <aid=”jQueryUIAnchor2″href=”#”>anchor JQueryUI only</a>
- </div>
- @section Scripts {
- <script>
- $(function () {
- $(“#jQueryUIButton”).button();
- $(“#jQueryUIButton2”).button();
- $(“#jQueryUISubmitButton”).button();
- $(“#jQueryUISubmitButton2”).button();
- $(“#jQueryUIAnchor”).button();
- $(“#jQueryUIAnchor2”).button();
- });
- </script>
- }
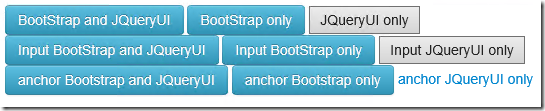
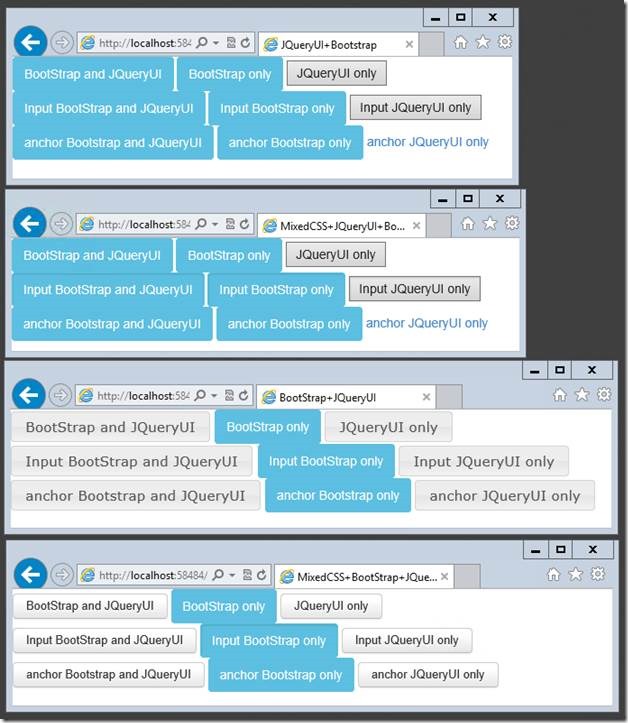
6. Run it, you can see the fonts are very different between the “BootStrap and JqueryUI” elements and “BootStrap only” element.
7. The order of including the Bootstrap JavaScript file and the jQuery UI JavaScript file matters. If we change step 4’s script order to put Bootstrap after jQuery UI script:
- @Scripts.Render(“~/bundles/jquery”)
- @Scripts.Render(“~/bundles/jqueryUI”)
- @Scripts.Render(“~/bundles/bootstrap”)
- @RenderSection(“scripts”, required: false)
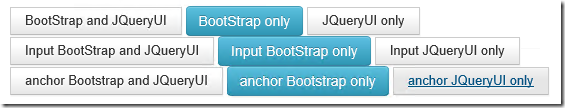
Run it, you can see “anchor JQueryUI only” does not get changed to button.
“jQuery UI Bootstrap” can be used to make step 6 results a little bit better.
8. Revert step 7, Go to http://addyosmani.github.io/jquery-ui-bootstrap/ and download the latest archive, unzip the archive, locate “css/custom-theme” folder. Drag and drop images folder and latest jquery-ui-*.custom.css and jquery.ui.*.ie.css files to the project Content folder in solution explorer.
9. Add the following bundle in App_Start/BundleConig.cs
- bundles.Add(newStyleBundle(“~/Content/jqueryUIBootstrapCSS”).Include(
- “~/Content/jquery-ui-1.10.0.custom.css”,
- “~/Content/jquery.ui.1.10.0.ie.css”
- ));
10. Change the CSS include in Views/Shared/_Layout.cshtml:
- @Styles.Render(“~/Content/css”)
- @Styles.Render(“~/Content/jqueryUIBootstrapCSS”)
- @*@Styles.Render(“~/Content/themes/base/css”)*@
- @Scripts.Render(“~/bundles/modernizr”)
11. Run it.
12. Do the same as step 7, we will get the exact same output as step 7, which is:
From the above experiment, you can decide which combination of jQueryUI, BootStrap you’d like to use in your web project.
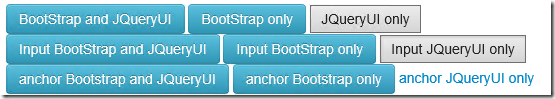
I also tried Bootstrap 3 RC1 with jQuery UI 1.10.3 in a sample website and the result is the same:







0 comments