Several interesting features have been added to the new HTML editor in Visual Studio 2013 RC since the VS 2013 Preview release. See HTML Editing Features in Visual Studio 2013 Preview for a rundown of the Preview features.
CSS Class and ID IntelliSense
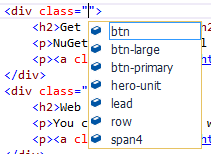
In the Preview release, the new HTML editor did not implement CSS Class IntelliSense, meaning that if you typed <p class=”” you did not get a list of available classes. In RC, this feature is complete and is significantly better than the VS 2012 implementation.
VS 2012 had to follow file references back to CSS files to construct Class IntelliSense completion lists, so it failed to work in cases where files were included dynamically, or where ASP.NET Bundling and Minification was utilized, or even when the Web Development (Code Only) Profile was in use. VS 2013 RC inspects all available CSS files and makes class names available as values for the class attribute of any HTML tag. In cases where ID selectors are declared in CSS (such as #mainform {…}), unused ID selectors are available in value IntelliSense for id attributes.
ASPX and other WebForm files using the legacy editor do not benefit from this implementation in VS 2013, but may adopt the new system in future releases.
JavaScript References Auto-Sync and Update
Since VS 2012, web project templates have included a file in the Scripts folder named _references.js. This file contains JavaScript reference comments, such as:
/// <reference path=”jquery-1.8.2.js” />
These comments are used by the JavaScript Language Service to augment IntelliSense in JavaScript files, since explicit references are rarely available in JavaScript.
In VS 2013 RC, new functionality has been added to this feature. The included _references.js files now begin with:
/// <autosync enabled=”true” />
When this attribute is included and set to “true,” any JavaScript file added to the project will automatically be added to the _references.js file, and IntelliSense for that file will instantly become available in all JavaScript files and <script> blocks in the project.
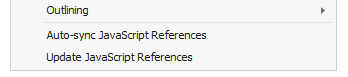
Auto-sync can be set to “false” and manual updating can be performed by using context menu commands available when right-clicking on the open _references.js file:
You can add a _references.js file to a Scripts folder at the root of any project and turn on auto-sync using the context menu or by typing the attributed comment in. JavaScript files may be added anywhere, but the _references.js file must be in the folder named Scripts. (Important: see the caveat below: JavaScript References Auto-Sync adds Too Many References if Count Exceeds ~ 100.)
Knockout IntelliSense
In VS 2013 Preview, Knockout IntelliSense was not available, either in the legacy (WebForm) editor or in the new HTML editor. In VS 2013 RC, Knockout IntelliSense is back.
We do have a backlog of Knockout IntelliSense feature requests, but the schedule for VS 2013 did not permit us to make significant improvements in this release. There are a few bug fixes, but not feature additions in Knockout IntelliSense. See Knockout IntelliSense in ASP.NET and Web Tools 2012.2 RC for a description of this feature.
Razor Formatting
There are a large number of bug fixes and improvements in Razor editing and formatting in VS 2013 RC. Perhaps most significant is the long-awaited ability for Razor pages to layout and format correctly in Keep Tabs mode. In previous release, only Insert Spaces tab mode worked well with Razor. If you prefer tabs to spaces, try ToolsOptionsSettingsText EditorsHTMLTabs: Keep Tabs.
CSS Hacks
If you’re not certain what CSS Hacks refers to, a tradition of selectively invalid CSS declarations has been employed for years to make “certain” browsers conform to standards-based behavior. In VS 2012, we introduced tolerance for and validation of CSS Hacks, as they were a solution intentionally used by many developers to deal with a difficult problem.
One hack that we did not handle was the 9 hack, which seems to be gaining significantly in popularity. For example, declarations like:
float: none9;
…where flagged as illegal values in VS 2013 Preview, and are now validated as intentional CSS constructs.
Un-minify
If you right-click on an HTML or Razor file, the last command in the context menu is “Un-minify.” In RC, this command does nothing, but was included to ensure that the localization process was completed for all shipping languages. In RTM this command will expand minified HTML files.
RC Caveats
Unfortunately, RC shipped with some serious HTML editor bugs which have been found and fixed for RTM. These did not make it into the ReadMe file, so I will describe them here.
Exception when Typing and [Enter] Immediately after @{ in Razor C# Files
If you place the insertion point immediately after @{ and press enter, an exception is thrown. While the Razor Editor continues to function after the exception is dismissed, it is safest to close the affected file and reopen it before continuing if you encounter this issue. This is fixed in RTM.
KO Value IntelliSense Replaced by JavaScript IntelliSense in Some Cases
Due to a race condition, in some pages KO IntelliSense works for bindings, but instead of showing available binding values, it shows JavaScript syntax after the colon. We’re aware of this issue and it has been fixed for RTM.
JavaScript References Auto-Sync adds Too Many References if Count Exceeds ~ 100
An error in the code which auto-updates the _references.js file begins adding file names recursively after the file size exceeds 10 KB. Adding the AngularJS or Globalization NuGet packages will trigger this behavior and adds hundreds of additional lines of JavaScript References. The solution to this problem is to turn auto-update off by right-clicking on the editor surface of the _references.js file, selecting “Auto-sync JavaScript References,” which sets autosync enabled=”false”, and manually updating references using the “Update JavaScript References” context menu in the same manner. This has been fixed in RTM.
Razor Formatting on Paste
In some cases, when you paste Razor code into a cshtml page, the formatting of the pasted text is incorrect. Specifically, when you paste Razor blocks into an indented context (inside an HTML content element like a div, for example) extra indentation will be added to each Razor block progressively. To fix up the page after such an incident, format the document (Control-K followed by Control-D).
Unfortunately, selecting the affected area and applying Format Selection (Control-K Control-F) will not work; the bug was in the Format Selection code. This has been fixed in RTM.
HTML Validation is Noisy
If you validate legacy HTML pages, the error list may include a good deal of noise that you’re not interested in. The <font> and <center> tags generate warning and many attributes are called out which are no longer in common use, but which browsers still honor. Such pages are unlikely to be completely re-written if they are still in use, and the low signal-to-noise ratio makes it difficult to find serious errors in such pages, so the usefulness of the validation process is reduced.
In RTM, we’ve eliminated many of these warnings. While deprecated tags and attributes do not appear in IntelliSense, they are not flagged as warnings if they appear in your page. If a legacy attribute is used with an incorrect value, the value will be flagged with a warning.
Please Send Us Your Feedback
Don’t hesitate to use Send-a-Smile/Send-a-Frown, Connect, and User Voice to let us know what you think of the Visual Studio 2013 editing experience. We take your feedback seriously and give every comment full consideration. Thanks for choosing Visual Studio!



0 comments