Today we announced the preview for ASP.NET Fall 2012 Update and one of the cool features we added to the update is the Facebook Application Template. This template includes a new library that makes it easier to develop Facebook applications using ASP.NET MVC.
Here is the tutorial to learn more about this template. In this post, I won’t be going too deep into the implementation of the app, instead I’ll focus on the deployment of the app on Azure.
Disclaimer: This template is still in a preview state. The APIs could change significantly before the final release.
Prerequisites
Visual Studio 2012 + Azure SDK
ASP.NET Fall 2012 Update (preview)
Getting started
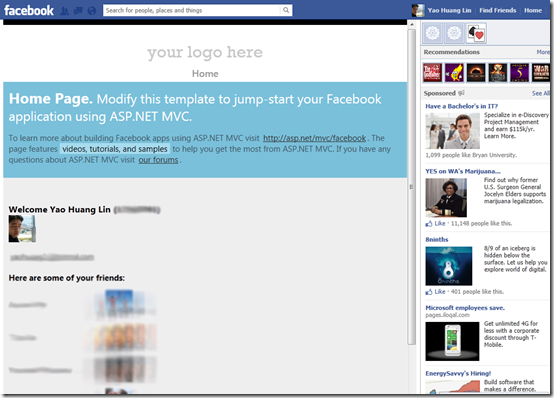
Here we are going to deploy the project created from the Facebook Application template to Azure. Once the project is deployed, the app should display a page showing the authenticated user and some of his/her friends.

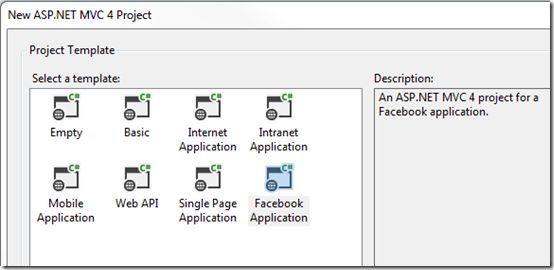
Step 1: Create a new MVC Facebook template
Go to New Project –> ASP.NET MVC 4 Web Application, and then select the Facebook Application template.

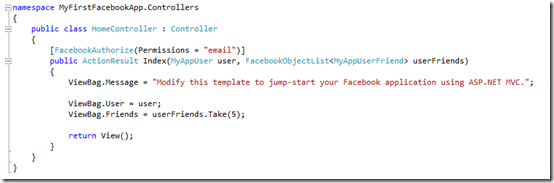
Once the project is created, you can open HomeController.cs to get an idea of what it does. First, note that the Index action has a [FacebookAuthorize] attribute which will ensure that the request is signed (coming from Facebook). On the [FacebookAuthorize] attribute you can also specify additional permissions that you would like the user to grant to your application. Second, the parameters (user, userFriends) on the action are populated (by custom model binders) when the action is invoked so you can just display them on the view.

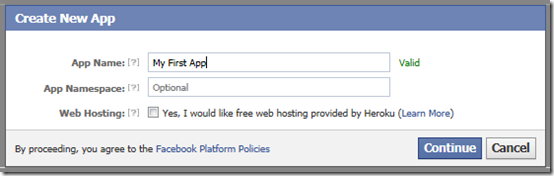
Step 2: Create a new App on Facebook
Login into [https://developers.facebook.com/apps][7] to create a new application. The “App Name” needs to be unique and you can provide the optional “App Namespace” if needed.

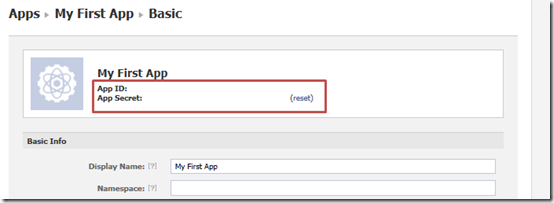
Once the app is created, it will be assigned an App ID and an App Secret.

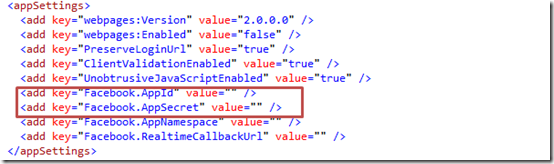
You could paste these values into the Web.config of your new Facebook project created in Step 1. However, it’s recommended that you specify them on Azure (Step 4) instead of hard coding them in the source.

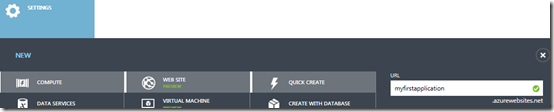
Step 3: Create a new Web Site on Windows Azure
Next, we need to create a new “Web Site” for the application.

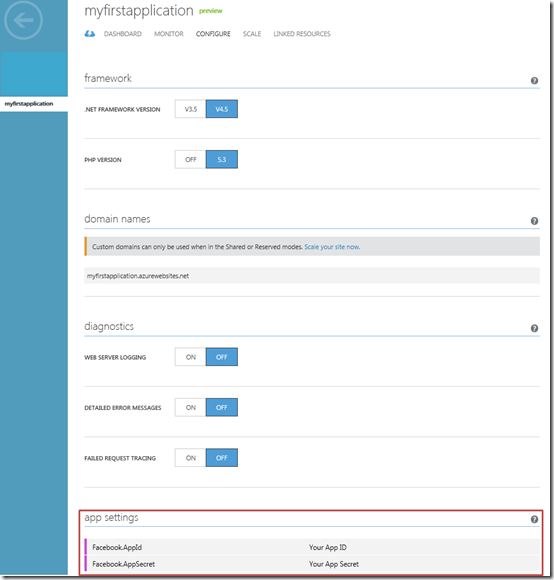
Step 4: Configure your application on Azure
Once the new “Web Site” is created, click on it and select “CONFIGURE” to provide the app settings. Here we’ll add the following settings. Make sure you SAVE the settings.
| key | value |
| Facebook.AppId | “App ID” from Facebook site |
| Facebook.AppSecret | “App Secret” from Facebook site |

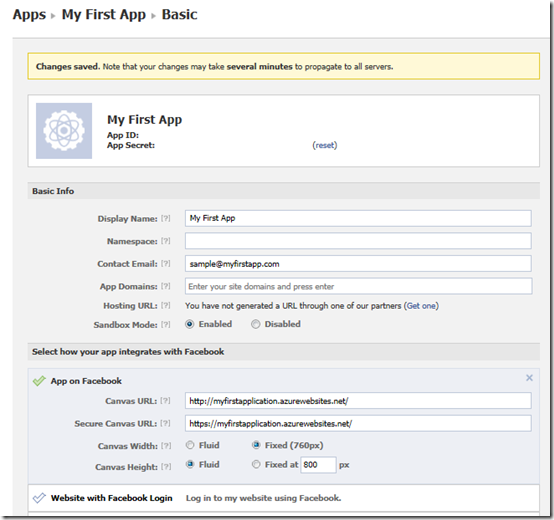
Step 5: Configure your application on Facebook
Now we need to provide the Canvas URL. Here you can paste your Azure site URL, e.g. http://myfirstapplication.azuresites.net/.
Since October 1st, Facebook [expects your canvas app to be hosted at a secure address][13] (HTTPS). Thus you need to specify the Secure Canvas URL. If you don’t have a secure address yet, just put something like https://myfirstapplication.azuresites.net/ and enable Sandbox mode. Make sure you save the changes.

Step 6: Import the “publish profile” and publish your Facebook App to Azure
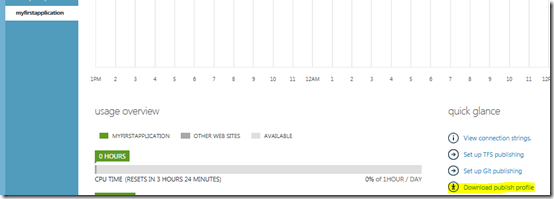
Now everything should be ready to go. For this last step, you need to download the “publish profile” of your Web Site in Azure.

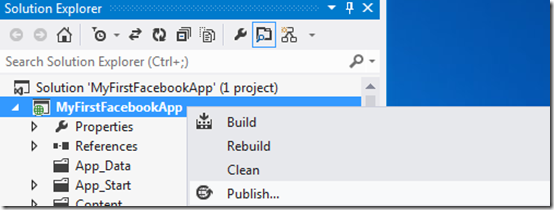
Right click on the project and select Publish…

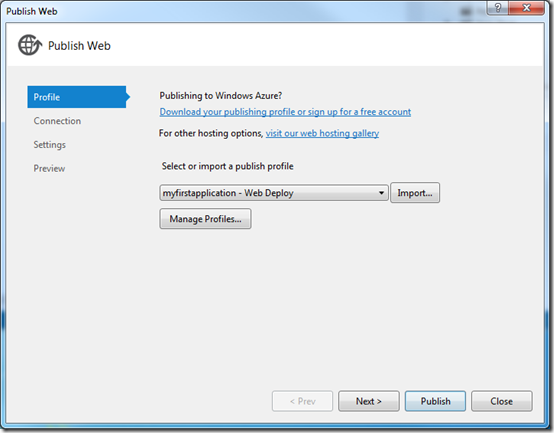
Import the “publish profile” you’ve downloaded previously and hit Publish.

The result
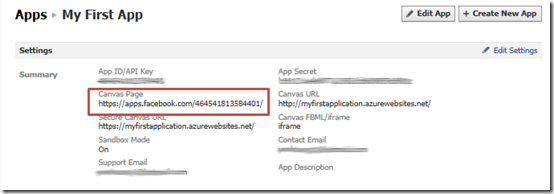
You can now browse to the Canvas Page to see the app. The URL of the Canvas Page is listed on your Facebook portal.

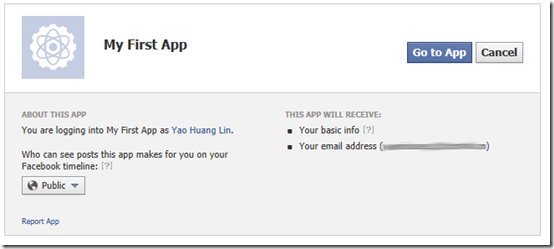
Upon the first time you access the app, the following dialog will appear asking for permissions to access your basic info and email address.

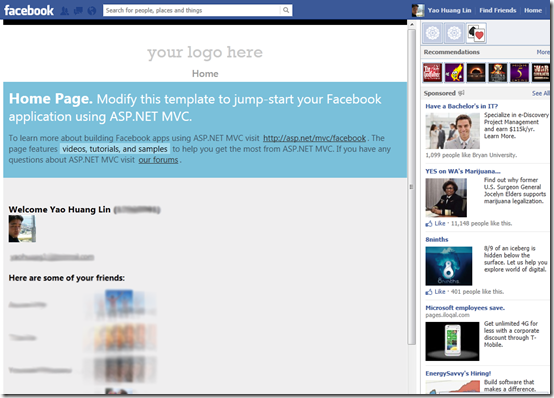
Click “Go to App” to grant the permissions, and you should see the home page showing your basic info and some of your friends.

Congratulations, you just published your first Facebook application!
Thanks,
Yao

0 comments