Browser Link is just a channel between your Visual Studio IDE and any open browser. This will allow dynamic data exchange between your web application and Visual Studio.
This feature is enabled by default in Visual Studio 2013 Preview. When Browser Link is enabled we register an HTTPModule with ASP.NET, which will then inject a <script> reference to every page request from the server. It is this JavaScript that does the magic of connecting the browser to Visual Studio. For Preview, we have a feature called the “Refresh Linked Browsers” that makes use of this channel between browsers and IDE.
Because the browser-side code is all JavaScript, it should work on all browsers, without requiring any other browser plug-in. It also works on iPad/ iPhone emulators. The connection between the browser and Visual Studio uses SignalR, an ASP.NET technology for bi-directional communication over HTTP. When Browser link is enabled, Visual Studio acts as a SignalR server, to which multiple clients (the browsers) can connect.
Let me try to walk you through the feature with a few questions:
1. What does the Browser Link feature look like?
As mentioned earlier, “Refresh Linked Browser” is the only feature that we have for Preview. This shows up with a little Refresh icon ![]() in your toolbar next to debug drop down .
in your toolbar next to debug drop down .
This feature becomes active as soon as you navigate to a page in your current project. You could do F5, Ctrl+F5, “View in Browser” or open any browser and paste your requested url to get this started.
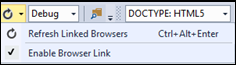
In the image below you can see that:
1. “Refresh Linked Browsers” is active as you may have browsers opened at this point.
2. Brower Link feature is ON by default.
3. “Refresh Linked Browsers” has a keyboard shortcut (Ctrl+Alt+Enter).
2. How will I know which browsers are connected to VS?
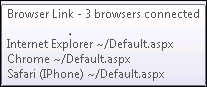
Once you navigate to your page using various browsers, they will be listed in a tooltip as you hover over the Refresh icon ![]()
The tooltip will look like the image below. Note that the tooltip shows how many browsers are connected. It also lists the connections with their respective urls.
If there are no browsers open for the project currently open in Visual studio, the tool tip will look like the image below. At this point you can do a View in Browser of a page to start the connection.
3. How does “Refresh Linked Browsers” work?
Let us assume that you want to quickly see how “Default.aspx” renders in various browsers.
Start off with launching “Browse with” and select multiple browsers(IE, Firefox, Chrome etc). At this point, VS will show you that there are 3 browsers connected.
Make an edit to Default.aspx file . Change text in <h1> ASP.net </h1> to ASP.NET 4.5. Now click on the refresh button or do Ctrl+Alt+Enter to save and refresh the page. This will update all the browsers at once. Note that, this will only refresh the browser. It will not navigate to the page for you.
4. How do I know if Browser Link is turned ON?
Go to “View Source” of your rendered page and you will see a script tag at the very bottom. See image below. The presence of this script indicated that Browser Link feature is enabled.
4. How do I turn off Browser Link?
You can uncheck “Enable Browser Link” and it will be turned off “ Browser Link” for all future requests made.
You can also use the following appsettings in your web.config file.
1. Set appSetting “vs:EnableBrowserLink” to “false ““. This will disable Browser Link.
2. Set debug= false in web.config file. This will also disable Browser Link. Note that debug= true is required for Browser Link feature to work.
5. What is coming up for RTM?
For RTM we will have Browser Link available as an extensible API for users to write extensions that can talk to various browsers and VS. Stay tuned and we will be posting details of this soon.
Known Browser Link issues for Preview:
1. The Browser Link script tag is injected after the body tag. This will be moved inside the body tag for the next release.
2. “Refresh Linked Browsers” will not work for HTML pages. This can be fixed by enabling Run All Managed Modules in your web.config settings.
3. Browser Link does not work for sites that aren’t hosted on localhost.
4. We do not work on default Website Templates. This is because debug flag is set to false in web.config. You will have to set the debug flag to true for Browser Link to start working.
Thanks,
Reshmi Mangalore






0 comments