We are excited to announce the availability of our Visual Studio Code Tye extension, which makes it easier to view, run, and debug applications that are using Tye from within Visual Studio Code.
This is a continuation of the Tye experiment, where we are learning what the best cloud-native tooling experiences could be. Tye is a developer tool that makes developing, testing, and deploying microservices and distributed applications easier. If you haven’t tried Tye yet, give it a try with the help of the getting started guide.
View and manage your Tye application
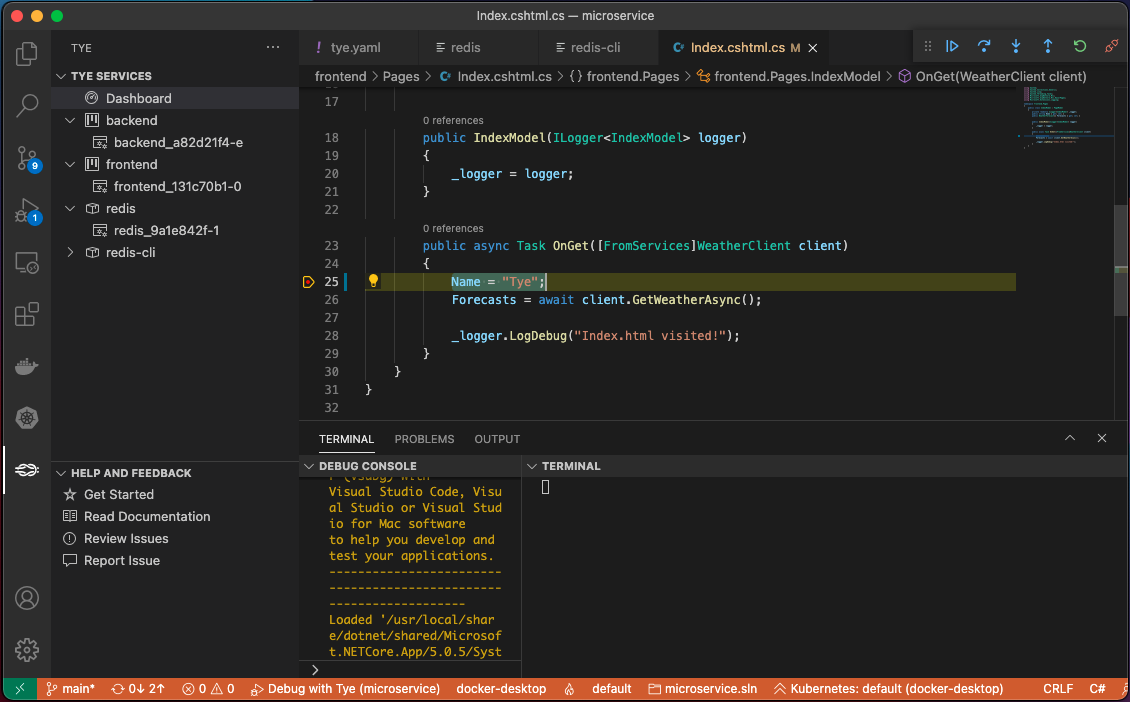
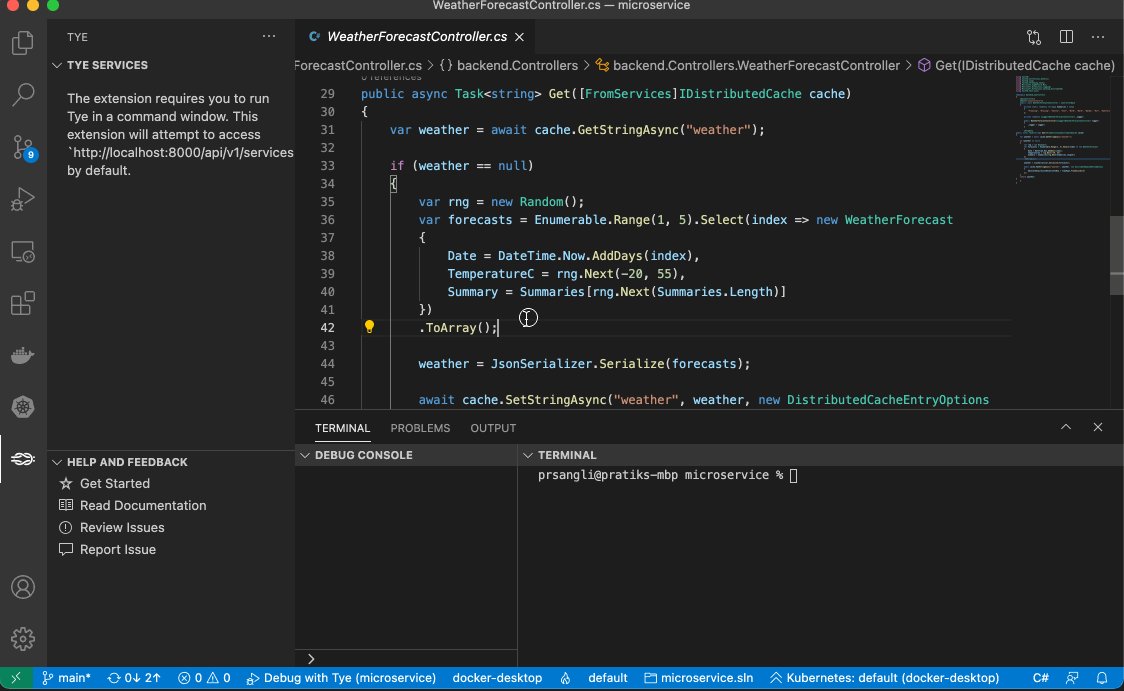
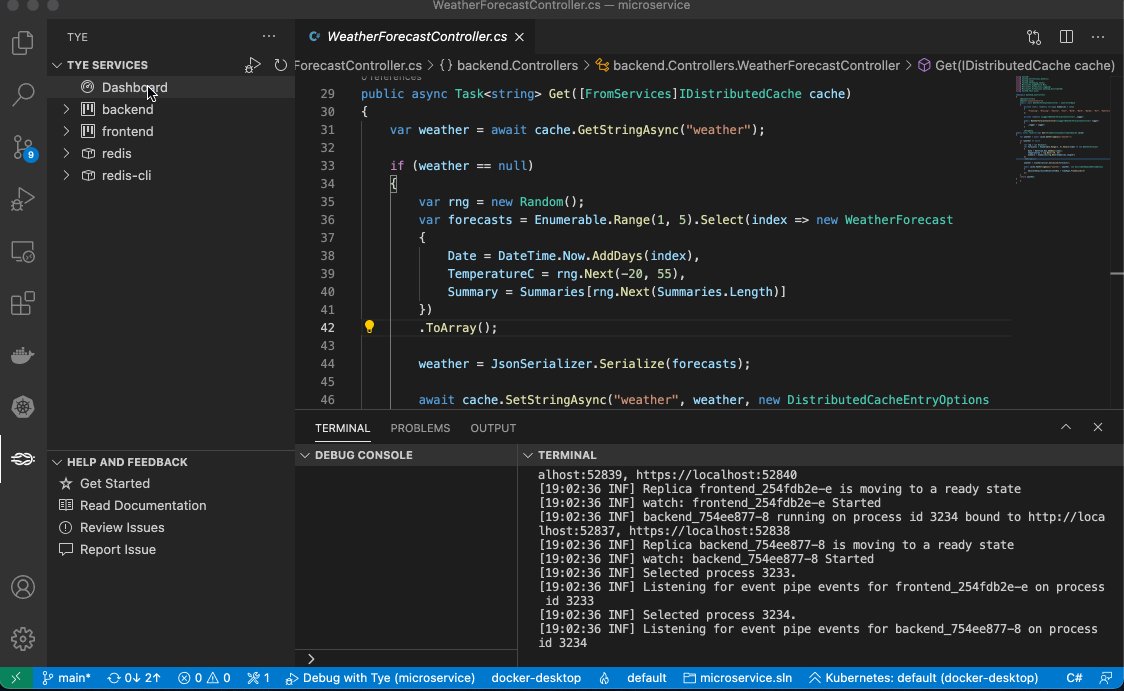
The VS Code extension makes it easier to initialize, run, view, and manage your Tye application from within VS Code. As you can see in the video below, the services are displayed in the Tye Explorer as soon as the Tye application is up and running.
From the explorer, you can view the logs for any of your services, browse to services that have accessible endpoints, and even attach a debugger to any of the .NET services! We have also included a link that lets you quickly navigate to the browser-based Tye dashboard that you may already know and love.
Debug the Tye application like a pro
The extension provides flexibility to support various debugging scenarios with the ability to run your Tye application without debugging, or to debug all or a subset of services.
The extension also allows you to debug the services in watch mode where the debugger will watch for any code changes and reattach to the process to allow you to continue debugging without restarting your app.
Note: Debugging your Tye application requires a Tye-specific task and launch configuration. The extension helps you scaffold the default task and launch configuration with the Tye: Scaffold Tye Tasks command as described in the section below.

Attach the debugger to already running services
The extension offers attaching the debugger to already running project-based services. To attach the debugger to all project-based services, open Tye Explorer and click on the Debug icon located next to the section Tye Services.
Alternatively, to debug a single service, select the replica of the service you want to debug, and click on the Attach button located next to the name of the replica.
Debug with Tye configuration
The extension offers debugging multiple services with the help of the Debug with Tye launch configuration. The default scaffolded configuration attaches the debugger to all project-based services, but you can configure it to attach to only a subset of services. To debug multiple services, with the Debug with Tye debug configuration selected you can just press (F5).
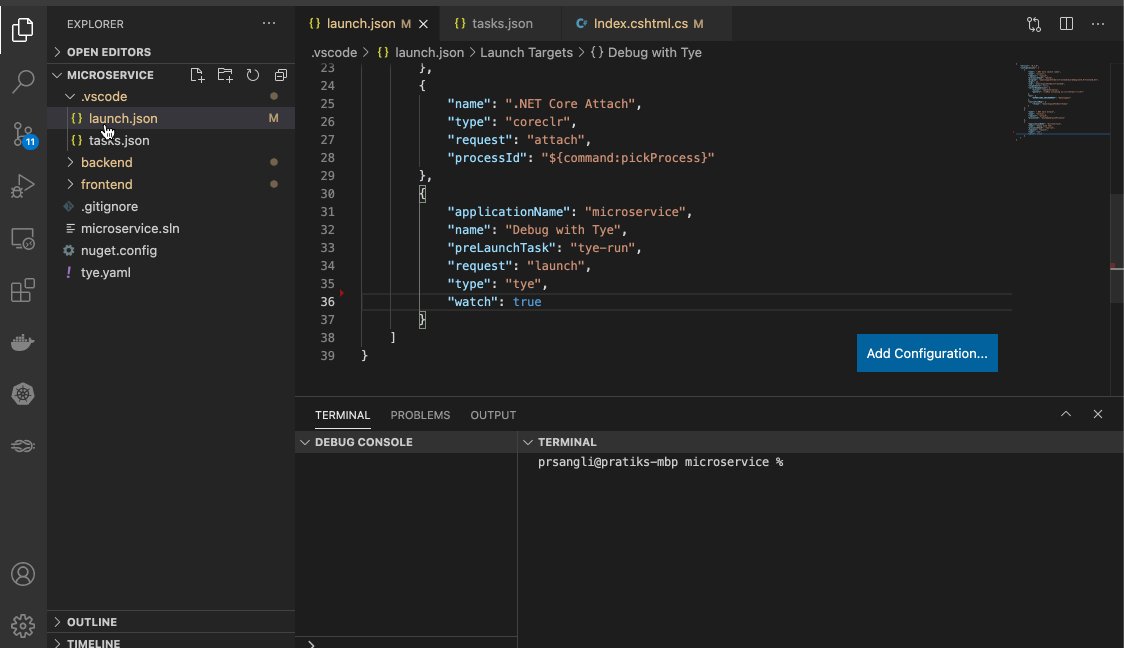
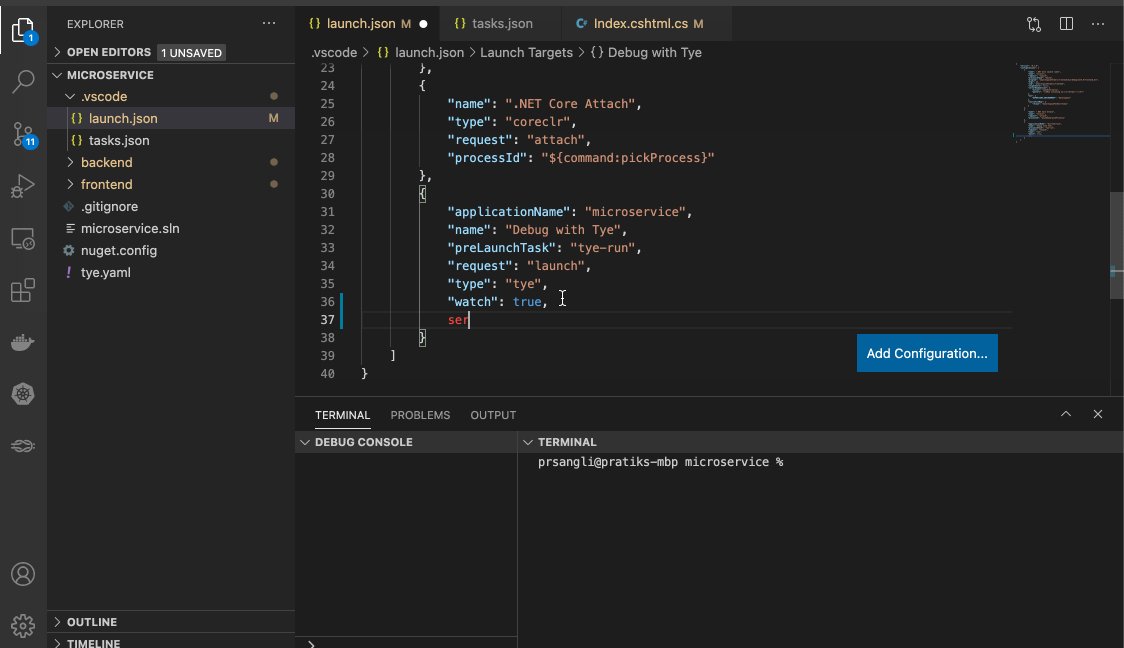
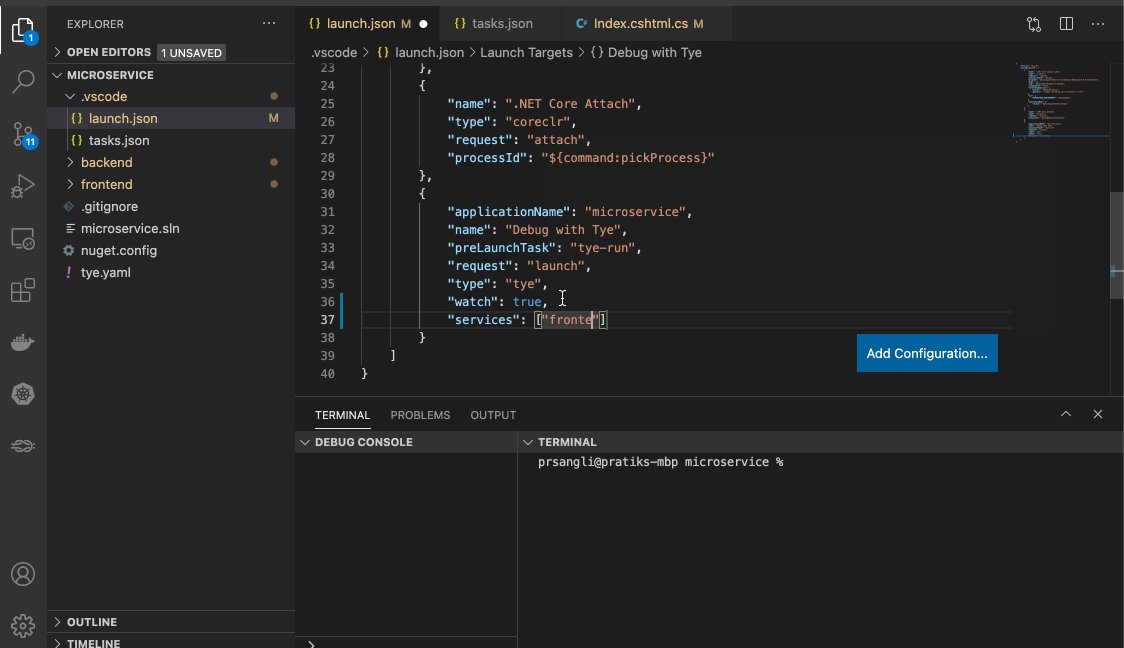
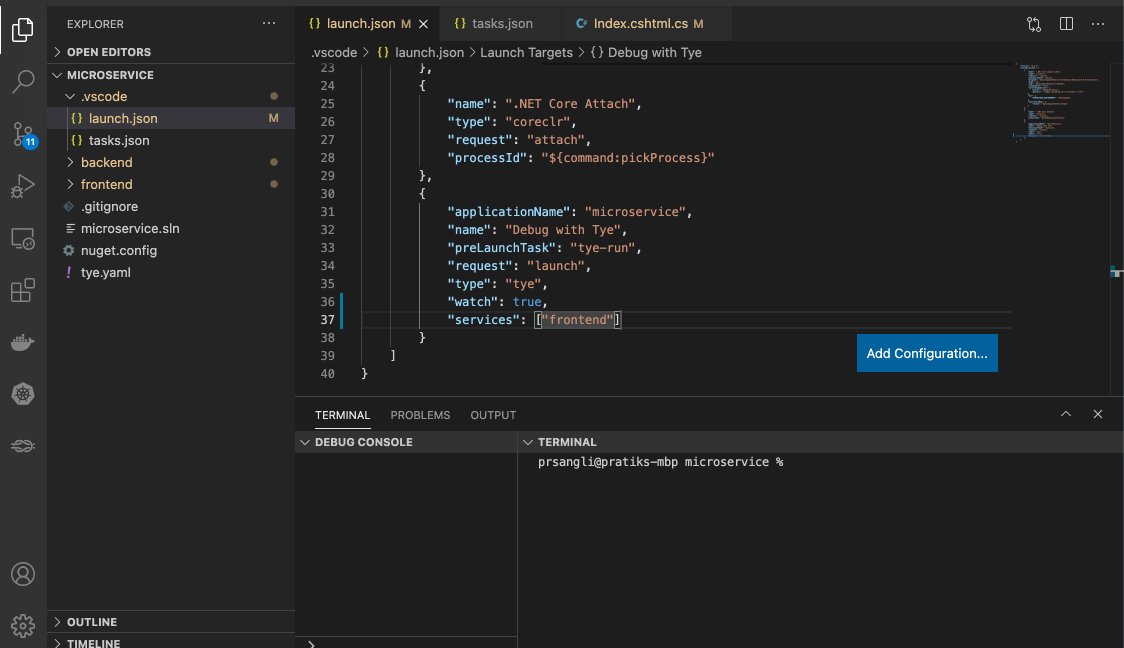
To debug a subset of services, open the file .vscode > launch.json, and edit the Debug with Tye configuration to add the property services with value of an array of services that you want to debug.

Shorten your developer inner loop by debugging your application in watch mode
The extension supports attaching the debugger in watch mode, which watches for code changes and reattaches to the respawned process after the code changes.
Debugging in watch mode enables you to focus on the code-debug loop and not have to restart your app or re-attach the debugger after every code change.
To attach the debugger in watch mode,
- Open the file .vscode > tasks.json and add the property
"watch": trueto the tye-run task, and - Open the file .vscode > launch.json and add the property
"watch": trueto the Debug with Tye launch configuration.
Now, debug the application using the Debug with Tye configuration to see it in action.
Run the Tye application without debugging
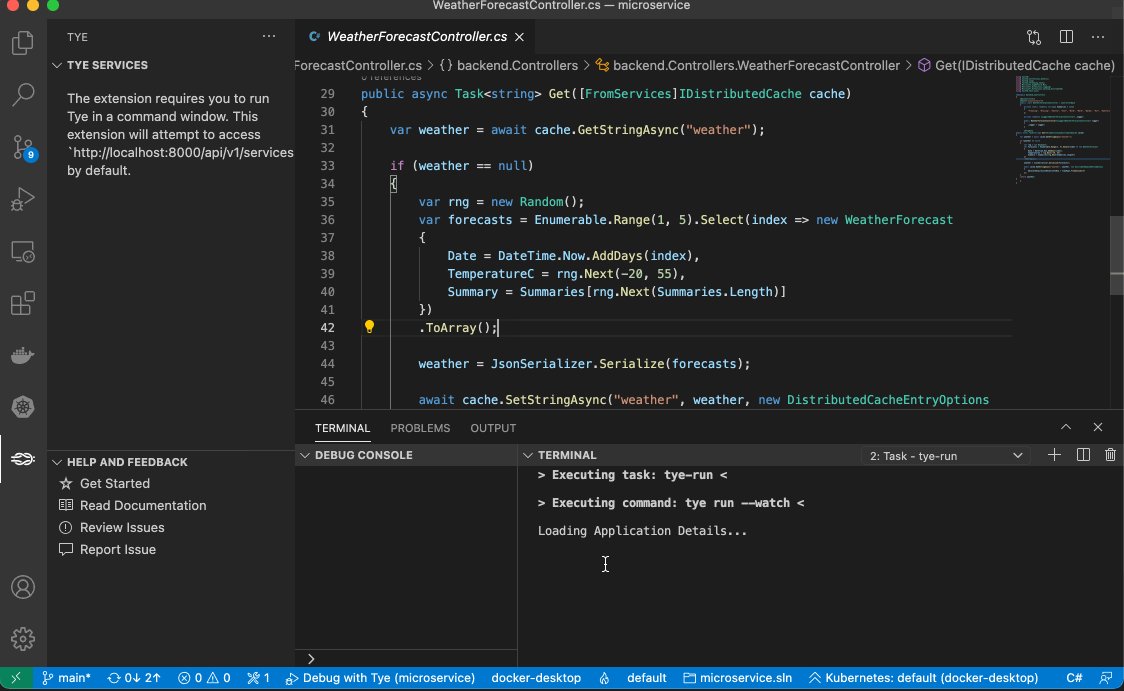
To run the Tye application without attaching the debugger, open the Command Palette (F1), and then type task, followed by a space and tye-run.

Scaffold Tye tasks with ease
The extension offers commands to scaffold the task and launch configuration to run and debug the Tye application. Open the Command Palette (F1), and use the Tye: Scaffold Tye Tasks command to scaffold:
- The tye-run task which you can use to run your Tye application without leaving VS Code.
- The Debug with Tye configuration which enables you to debug services in your Tye application.
Help our experiment by sending us your feedback
Your bug reports and suggestions are very important to us as we continue to learn about the problems you have and how close Tye is to solving them – please keep those suggestions and problem reports coming!
You can report issues about Tye by opening an issue on GitHub at dotnet/tye and you can report issues about the extension by clicking on the Report Issue button in the Help and Feedback section or opening an issue on GitHub at vscode-tye.
Download the Visual Studio Code extension for Tye today!
We hope you enjoy the Visual Studio Code extension for Tye as much as we enjoy working on it!
You can download the extension from the Visual Studio Code extensions marketplace by opening the Extensions view in VS Code and searching for Tye or by clicking the button below.

I will try this!
I use Tye by default, because it is so great when you want to run many services next to your application when developing, even just prototyping.
My normal use case is developing a web app, and running an instance of MSSQL in a Docker container. No need to install any dependancy on your system.
Hi Robert,
Thank you for trying out the Visual Studio Code Tye extension and I am glad you enjoy working with Tye on your microservices-based application.
Please let us know what you think about the extension, please file issues and suggestions so that we can improve.
Thanks,
Pratik